07 React+Ant Design学习(一)——快速构建一个主页
通过对React.js一周左右的学习后,就想着自己写一个主页,在这一周的学习中虽然对react组件化开发的思想有了较深的理解,但自己还是很迫切的希望能动手结合Ant Design写出来一个主页。因为当初学react的目的就是为了学习怎样使用Ant Design,也不知道出于这样的目的去学习react是不是正确的做法。
第一次看见Ant Design时就觉得这东西好玩,有点莫名的喜欢,所以才算是入了react的坑吧。好了,废话不多说,我们接下来进行主页的构建。下面的操作的步骤我是参考另一位博主来实现的,用的也是他的代码,本文目的只是演示一下流程是不是能走得通,后续会放上自己的代码。
1 首先我们要在自己的计算机安装node.js,此安装步骤极为简单,到官网下载相应版本的安装包,一路点击“下一步”即可安装,中途没有什么值得注意的地方。
2 安装好node.js之后,我们就要安装一个react的叫做脚手架的东西。
打开计算机命令行工具,输入“npm install -g create-react-app yarn”命令来安装脚手架,这个过程可能需要几分钟的时间,安装好之后,我们进行一个简单项目文件的创建。
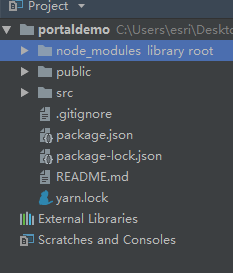
3 打开一个文件夹,或者直接回退到桌面,在命令行输入“create-react-app portaldemo”命令,此时,在桌面就会生成一个“portaldemo”的文件夹,此文件夹就是我们刚才创建的一个简单的react项目文件,用webstorm打开此项目文件可查看其目录结构,如图:
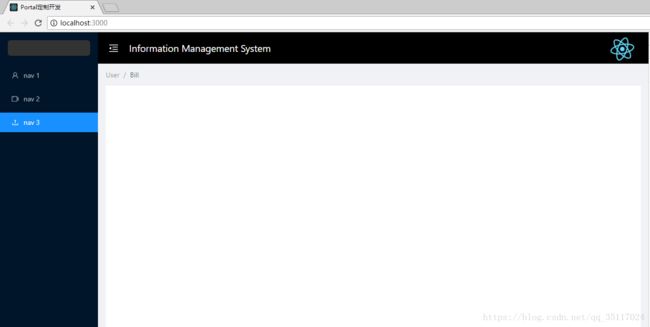
4 此时我们打开这个文件夹,然后按住shift,鼠标右击,选择在此处打开命令行,然后输入命令“npm start”就会启动这个项目,它默认创建的主页就会显示在浏览器,如下图:
上图的有些信息是我自己修改过后的,所以跟默认的显示稍微有些不同,但不影响。
5 既然页面正常显示,那就说明我们的react配置和安装就没问题,接下来我们引入Ant Design组件库。关闭此运行的项目,包括浏览器和命令行。在项目文件夹中打开命令行,输入以下命令“yarn add antd”安装组件库。
6 组件库安装好之后,我们就创建一个主页来测试组件是否可以用。
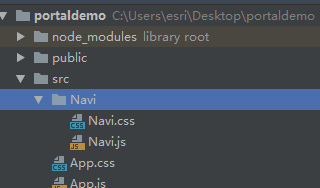
6.1 在src目录下新建“Navi”文件夹,在此文件夹中新建“Navi”的js文件和css文件,如图:
6.2 新建文件之后,在Navi.js中输入以下代码:
import { Layout, Menu, Breadcrumb, Icon } from 'antd';
import React, { Component } from 'react';
import 'antd/dist/antd.css';
import logo from '../logo.svg';
import './Navi.css'
const { Header, Content, Footer, Sider } = Layout;
class SiderDemo extends Component {
state = {
collapsed: false,
mode: 'inline',
};
toggle = () => {
this.setState({
collapsed: !this.state.collapsed,
});
}
render() {
return (

User
Bill
);
}
}
export default SiderDemo;在Navi.css中输入以下代码:
.App-logo {
animation: App-logo-spin infinite 10s linear;
height: 60px;
}
@keyframes App-logo-spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.logo {
height: 32px;
background: #333;
border-radius: 6px;
margin: 16px;
}
.ant-layout-sider-collapsed .anticon {
font-size: 16px;
}
.ant-layout-sider-collapsed .nav-text {
display: none;
}7 编写完两个文件夹中的代码之后,我们修改一下index.js中的代码,来完成一个简单主页的编写,如下:
index.js中的代码:
import "babel-polyfill";
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
//import App from './App';
import SiderDemo from "./Navi/Navi";
import registerServiceWorker from './registerServiceWorker';
//ReactDOM.render(8 然后我们切换回项目文件夹,打开命令行,输入“npm start”来启动项目,此时的主页界面如下所示:
9 至此,一个主页已经编写完成。流程和代码参考相关博客来实现。
附:如果文中代码有出错,可私信博主。