一、ArcGIS API for JavaScript本地开发环境配置
一、安装Appserv工具包
1、AppServ简介
Appserv是PHP网页架构工具组合包,作者将一些网络上免费的架站资源重新包装成单一的安装程序,以便Web初学者快速完成架站,AppServ所包含的软件有:Apache、Apache Monitor、PHP、MySQL、phpMyAdmin等。如果本地机器没有安装过Apache、PHP、MySQL等系统,那么用这个软件则可以让我们迅速搭建完整的底层环境。
2、安装AppServ
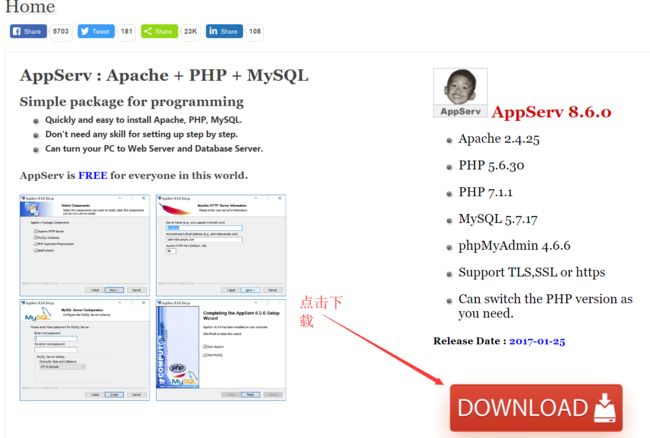
①打开AppServ官网,官网地址:https://www.appserv.org/en/ ,点击DOWNLOAD下载安装包。
②打开下载的AppServ安装包,直接点击Next安装,安装过程很简单。
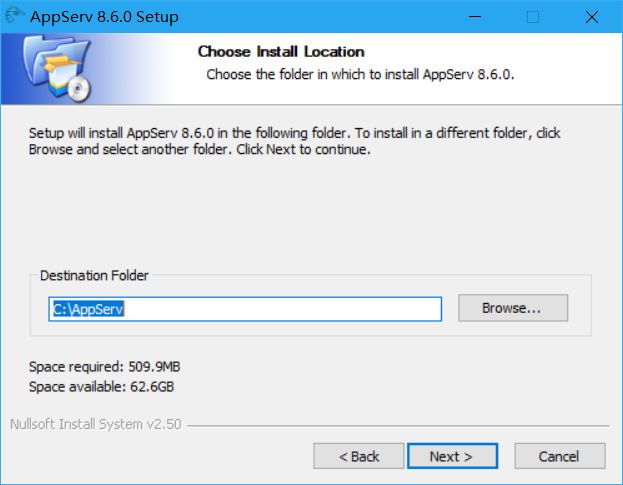
默认安装在C盘,点击Next
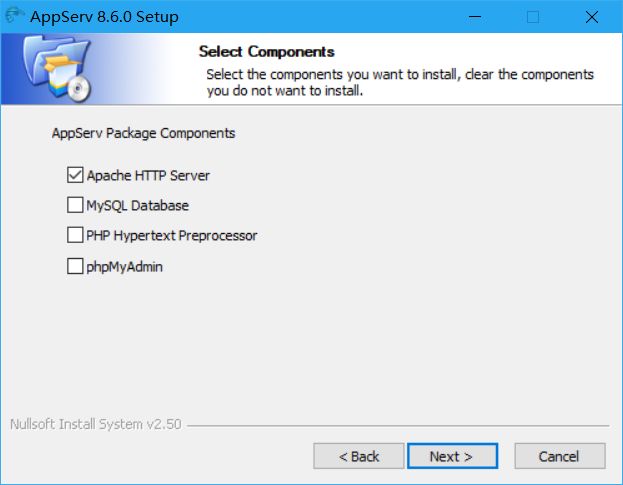
由于目前只需要Apache服务,所以将其他勾选取消,只保留Apache HTTP Server的勾选。
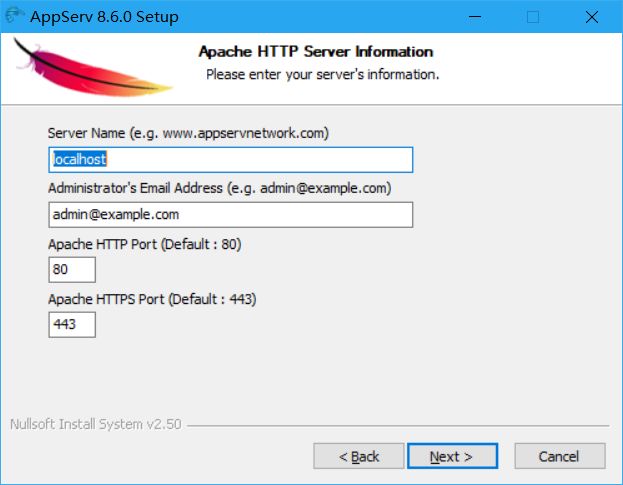
保持默认即可,继续点击Next
接下来等待安装完成。
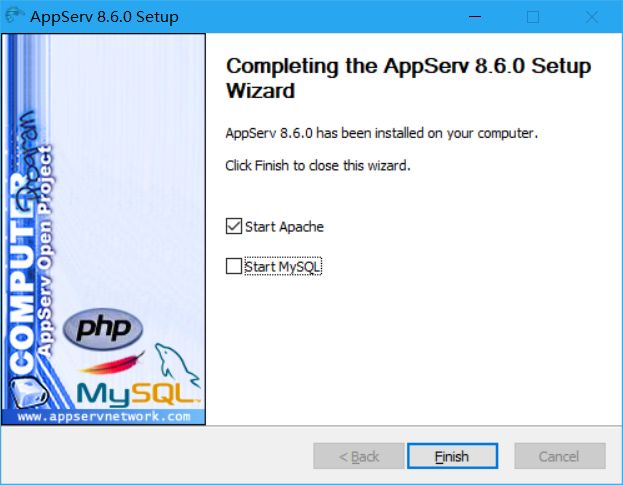
取消Start MySQL的勾选,然后点击Finish完成安装。
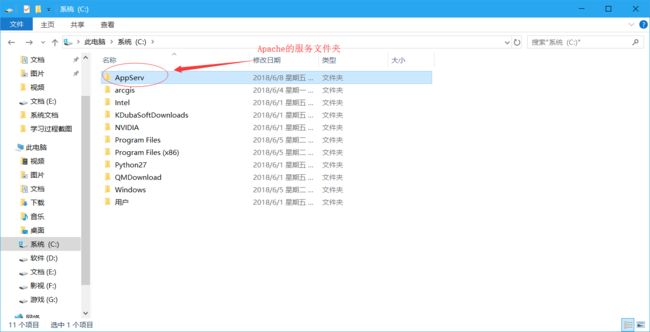
完成安装后,查看C盘,发现AppServ文件夹已经生成,接下来会将ArcGIS API for JavaScript的开发工具包等都放在这个文件夹中。
二、部署ArcGIS API for JavaScript的开发环境
1、获取ArcGIS API for JavaScript的开发工具包
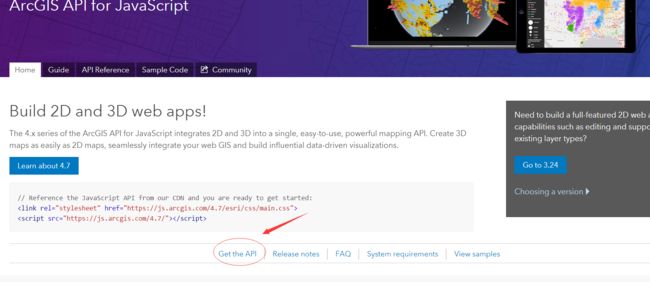
①登录ESRI关于ArcGIS API for JS部分的网站,https://developers.arcgis.com/javascript/ 点击Get the API
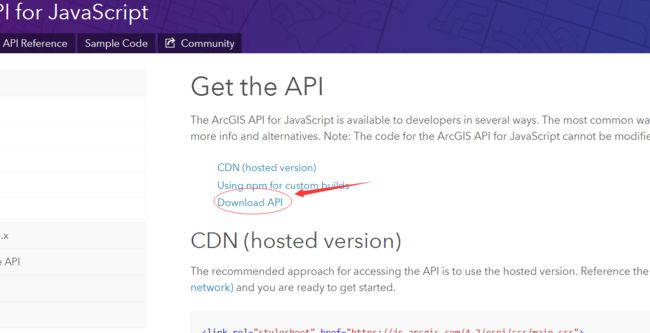
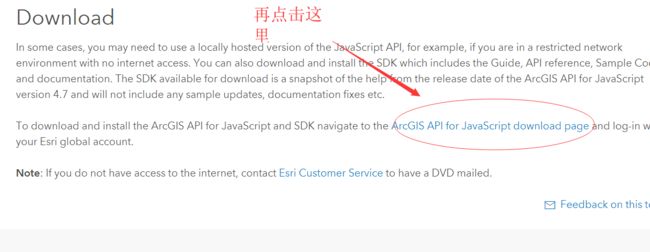
②点击Download API
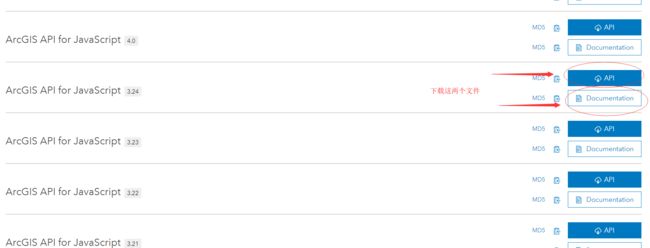
③这里使用的是3.24版本开发包,所以下载3.24API以及相应的Documentation(这个就是SDK包)。
2、设置ArcGIS API for JavaScript开发工具包
①解压其中下载的arcgis_js_v324_api压缩包,进入解压的文件夹,直至下面的层次目录,可以发现一个3.24文件夹和3.24compact文件夹。
其中,3.24文件夹里面存储的是未压缩版开发包,适用于开发阶段(因为更容易查看源代码)。3.24compact文件夹里存储的是压缩版开发包,由于体积相对更小,适用于生产环境。另外下面的两个html文件是关于API在linux和windows环境下的配置帮助文档。
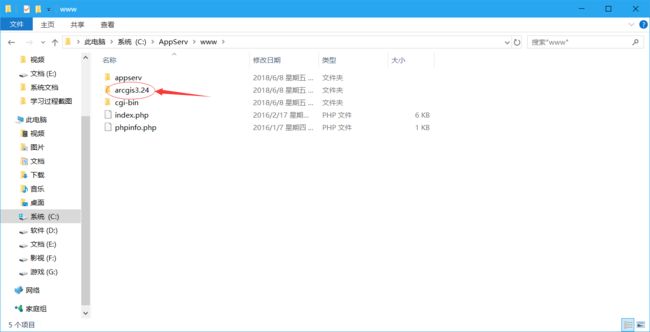
②由于我们是要进行开发,所以选取3.24这个文件夹,将其复制到刚才安装AppServ时生成的AppServ文件夹中的www文件夹的根目录中,即C:\AppServ\www ,这里我将3.24文件夹改名为arcgis3.24,增加辨识度。
③修改文件信息
修改文件一(init.js)
位置:C:\AppServ\www\arcgis3.24\init.js
将https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo替换成http://localhost/arcgis3.24/dojo
修改文件二(dojo.js)
位置:C:\AppServ\www\arcgis3.24\dojo\dojo.js
将https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo替换成http://localhost/arcgis3.24/dojo
④也可以将下载的arcgis_js_v324_sdk文件解压后复制到C:\AppServ\www文件夹中,以便随时调用查看API帮助文档,这里不再赘述。
3、测试环境
经过以上的步骤,ArcGIS API for JavaScript本地开发环境已经配置完成,接下来对其进行测试。
①在桌面新建一个test.html文件,将测试代码复制进去
测试代码:
Test Map
②使用浏览器打开test.html文件
如果浏览器加载网页如下,说明环境已经配置成功!
4、解释测试代码
接下来对测试代码进行详解,同时也顺带讲解了如何将ArcGIS API for JavaScript开发包引入HTML文件
①引用ESRI提供的样式表
在HTML文件中的部分中增加引用ESRI提供的样式表
esri.css样式表主要用于ESRI提供的小部件与组件(例如地图、信息框等)。
此外还可以引用Dojo提供的样式表,Dojo提供了四组样式,分别是claro、tundra、soria和nihilo,每种是一组定义用户界面的字体、颜色与大小的样式。它们的引用如下:
②引用ArcGIS API for JavaScript
③在区域增加一个
④在部分,加载地图模块
ArcGIS API for JavaScript包含了许多“资源”,这些“资源”是按用途组织的,例如:esri/map用于地图、几何对象,图形与符号,esri/tasks/locator用于地理编码。若要在应用程序中使用这些资源,需要先调用Dojo提供的全局函数require进行加载。
require函数需要两个参数,第一个参数是依赖项,第二个参数是一个回调函数。require函数的第一个参数又包括两类,一类是真正的依赖项,另一类是插件,例如"dojo/dom"、"dojo/fx"、"dojo/domReady!"等。对于依赖类,如果不存在,Dojo就会根据目录结构去加载。当加载完成之后,将执行回调函数。插件是用来扩展加载器功能的,插件的加载方式和常规模块没什么区别,只是在模块标识符的结尾使用了特殊符号"!"来表明它的请求是插件请求。Dojo默认带有一些插件,4个最重要的插件是:dojo/text、dojo/il8n、dojo/has和dojo/domReady,dojo/domReady插件是在DOM解析完毕以后再执行回调函数,这样就可以确保在执行任何代码前DOM可用。在回调函数中的参数依次是require函数的第一个参数指定的依赖类别名,当然可以指定为不重复的变量名即可,但是为了代码的可读性、可维护性以及一致性,最好是对于同一个模块使用同一个别名。
⑤在require函数指定的回调函数中,加入如下代码
var map = new Map("map");
var tiled = new ArcGISTiledMapServiceLayer("https://services.arcgisonline.com/arcgis/rest/services/Ocean/World_Ocean_Base/MapServer");
map.addLayer(tiled);上面的第1行代码使用Map类(加载自esri/map模块)来创建一个新的地图。参数mapDiv是在HTML页面中包含地图的DIV名称。第2行代码根据地图服务的URL创建了一个地图切片图层。第三行代码是将创建好的地图切片图层加入到地图中。
⑥设置样式,在部分,加入如下代码,让地图重返整个浏览器窗口。
全文完。