Android+JavaEE实现登录注册(2)——Android登录界面设计
利用XML文件实现对Android布局的编写,然后将XMl文件与java类绑定,通过java类来对XML登录限制的一些实现,真正的登录功能,在后面的文章中将会提到。
知识点
01
利用XML文件布局Android登录操作:
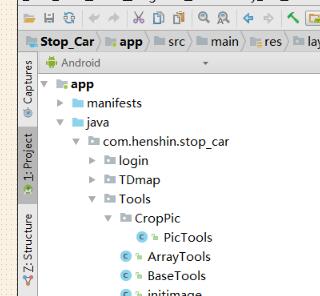
在Android studio的左边栏中左上角选中android视图,这里就是写Android的目录树:
我们找到app->res->layout这个目录下,这里是你所有的活动界面存放的地方。然后我们右键单击layout->New->XML->Layout XML File,点击之后就会出现新建窗口,我们取名为activity_login.xml,点击Finish,这样我们的登录布局XML文件就新建好了。
新建完XML文件我们就开始写布局了。
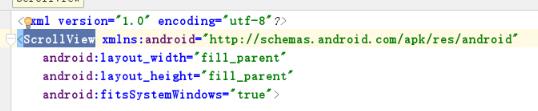
在这里面我们采用ScrollView布局,它继承自FrameLayout,它可以使用用户滚动显示一个占据的空间大于物理显示的视图列表,但是要注意,ScrollView只能包含一个自视图和视图组,在项目中一般包含一个垂直的LinearLayout。
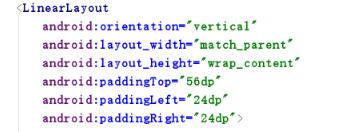
然后在这里面写一个LinearLayout,在里面写布局,我们直接上代码;
这是LinearLayout的布局代码;
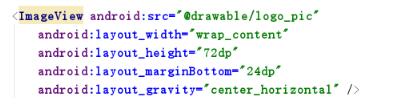
在LinearLayout里面写一个ImageView用来放我们的图标,这里各位自行放置图标
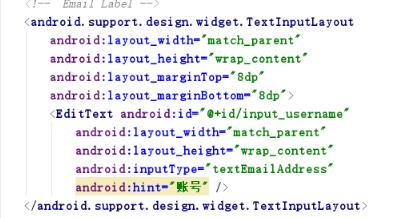
这是账号输入文件,这里用到的TextInputLayout是用到了一个库;各位在build.gradle(app)中的dependencies中加入这么一句话
implementation 'com.android.support:appcompat-v7:26.0.0'
implementation 'com.android.support:design:26.0.0'
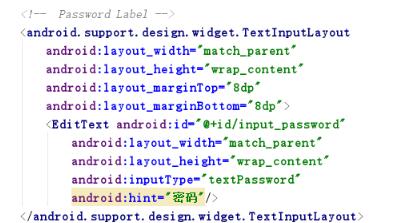
这里用同样的方法实现密码输入;
剩下的是一个跳转按钮和转入注册界面的一段文字;
到现在,我们的登录界面XML代码写完。
知识点
02
JAVA实现XML布局功能:
在app->java->自己的包名,然后鼠标右键新建,右键->New->java Class,然后输入类名就好了,这里我起名为LoginActivity
首先我们让类继承自AppCompatActivity这个父类,记得导包,或按住键盘Alt+enter添加包,
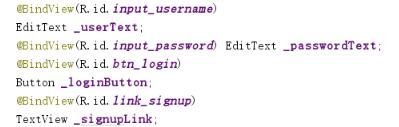
我们定义几个变量:
@BindVoew注解的作用相当于findviewbyid这个函数功能,将变量与XML中的布局相关联;
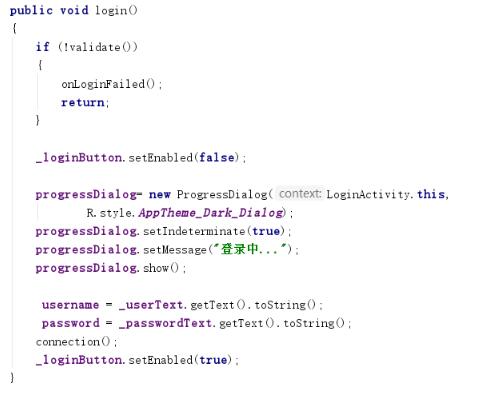
登录函数。
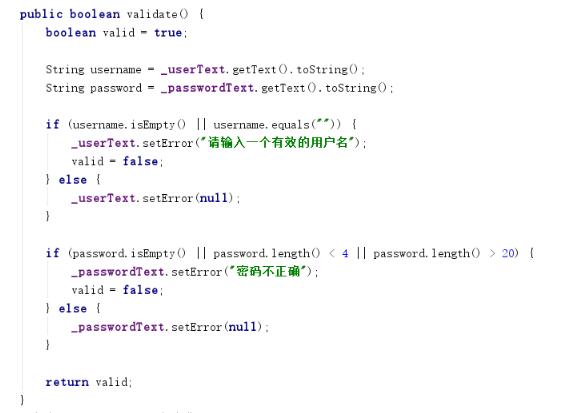
判断控件中输入的是否合法,思路就是获取到控件中的字符串然后进行判断,如果合法返回true否则返回false;
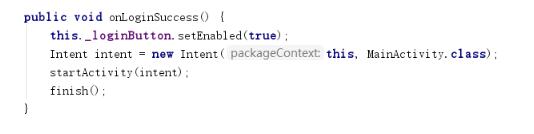
登录成功函数;至此基本函数写完;
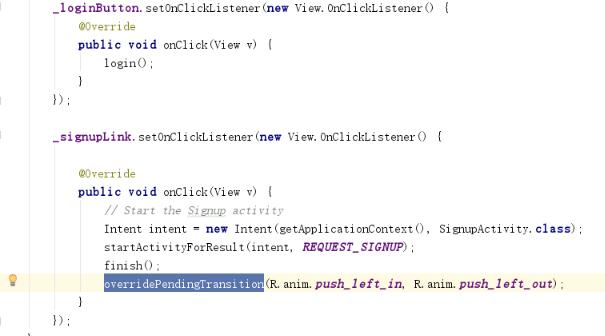
这是两个控件的点击函数,overridePendingTransition是activity的界面转换动画,里面的参数是两个界面转换的动画XML
这里就不粘出来了~
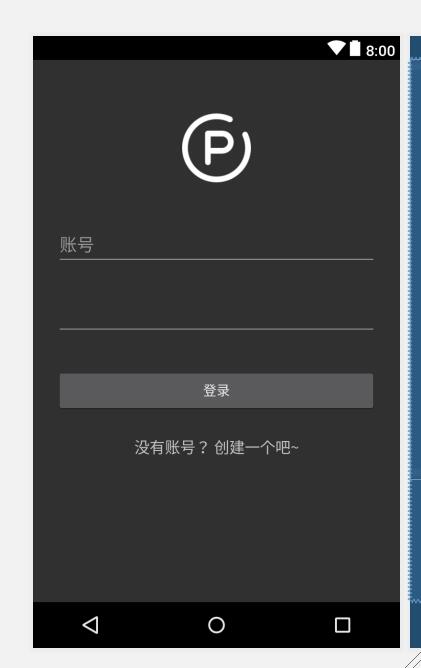
到现在为止,我们的java类关于界面功能就实现了,出了网络连接部分我们都实现了,界面效果是这样的
至于颜色问题是自己的style风格的问题啦~
知识点
03
利用okHttp库进行登录功能客户端实现:
在build.gradle(app)的dependencies中加入
大家也可以去他们的官网查看最新的版本;
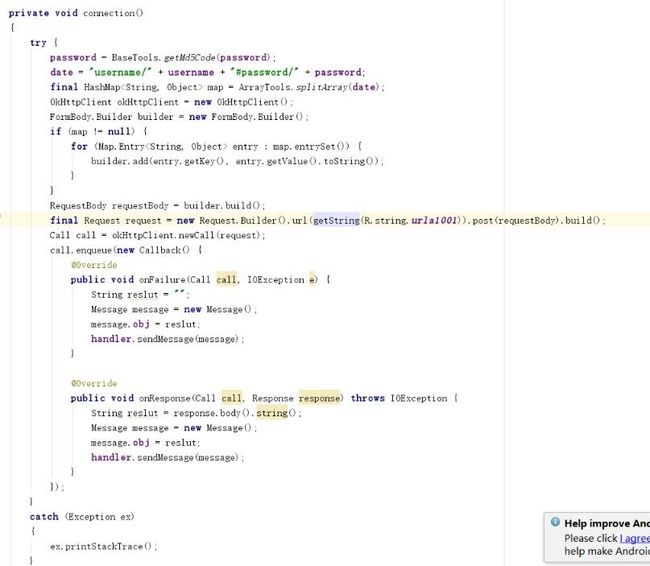
之前大家看java类中是不是有一个connection函数我们没有实现,现在我们实现一下~
我们来看一下他们的基本步骤,其余的大家可以自由发挥,我用哈希数组来存的数据,然后工具类去分解的数据,大家可以随意;
第一步:实例化OkHttpClient类;
OkHttpClient okHttpClient = new OkHttpClient();
第二步:实例化FormBody.Builder builder = new FormBody.Builder();
然后用builder.add()的方式去实现数据的加载,前面是key,后面是value
第三步:将数据装载进request中
RequestBody requestBody = builder.build(); final Request request = new Request.Builder().url(getString(R.string.urla1001)).post(requestBody).build();
第四步:设置回调函数:
final Request request = new Request.Builder().url(getString(R.string.urla1001)).post(requestBody).build(); Call call = okHttpClient.newCall(request); call.enqueue(new Callback() { @Override
public void onFailure(Call call, IOException e) {
这里是回调失败的地方
}
@Override
public void onResponse(Call call, Response response) throws IOException {
这里回调成功
}
});
这里相当于一个异步的传输,如果用Android原生的话就要开一个线程去写,这样相对复杂。对新手不友好。
第五步:在回调的地方我们设置一个Handler去接收消息然后修改界面:
String reslut = response.body().string(); Message message = new Message(); message.obj = reslut; handler.sendMessage(message);
第六步:Handler的编写:
private Handler handler = new Handler() { public void handleMessage(Message msg) { String obj = (String)msg.obj; PicUri = ArrayTools.StringToArray(obj)[2]; Uesrid = ArrayTools.StringToArray(obj)[1]; if(ArrayTools.StringToArray(obj)[0].equals("1")) { new android.os.Handler().postDelayed( new Runnable() { public void run() { saveUserName(); onLoginSuccess(); progressDialog.dismiss(); } }, 1000); } else if(ArrayTools.StringToArray(obj)[0].equals("0")) { progressDialog.dismiss(); Toast.makeText(getBaseContext(), "用户名或密码错误", Toast.LENGTH_LONG).show(); _loginButton.setEnabled(true); } else { progressDialog.dismiss(); Toast.makeText(getBaseContext(), "网络故障", Toast.LENGTH_LONG).show(); } } };
至于if语句里面要写什么取决于你的服务器传回的什么数据;
现在我们的okhttp数据上传我们也写完了;
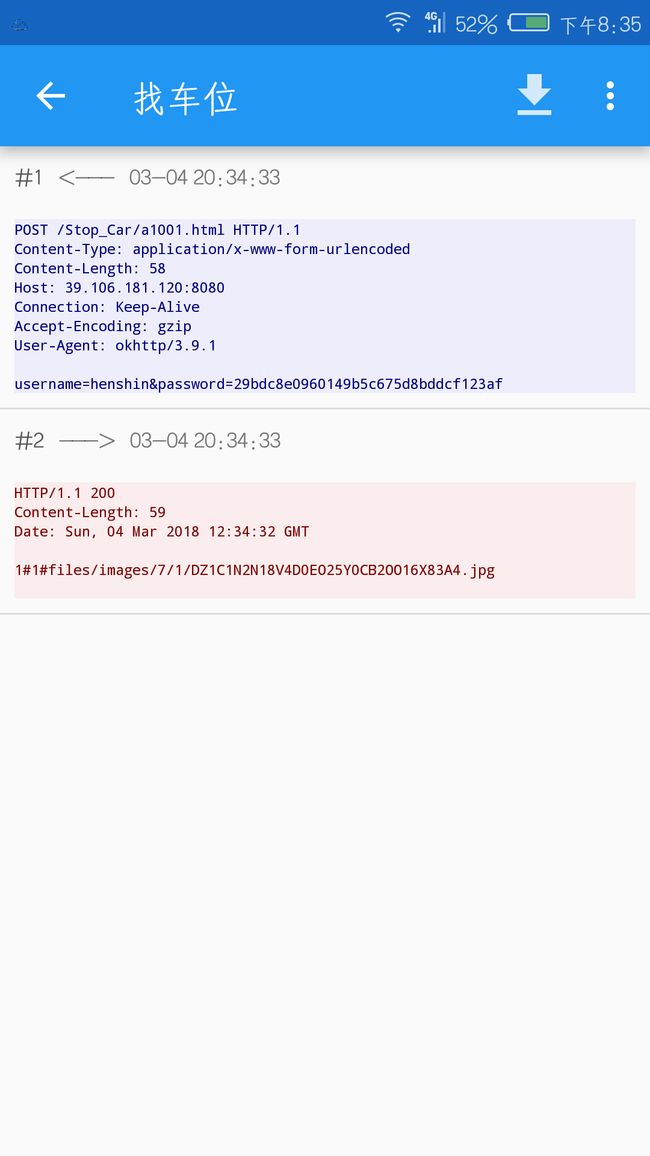
至于我们如何测试数据;我们在开发网络程序的时候要学会抓包,但是抓包有很多软件实现起来太复杂,所以!在这里给大家安利一个app,实现抓取我们的app的数据包!
公众号回复抓包即可获取!!
看看我抓取到的数据:
看到那个username和password没有!!我们成功了!!当然我的密码是经过md5加密的!
到现在为止我们的登录客户端写完!