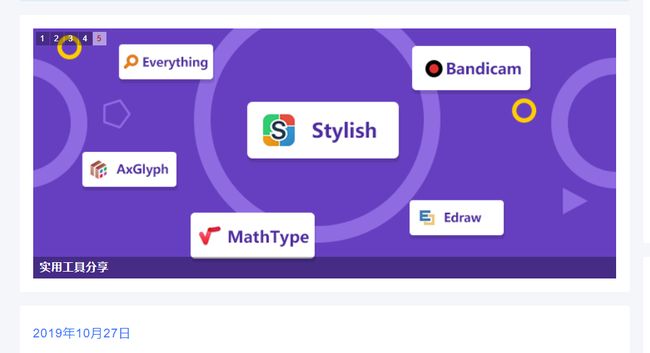
主题预览
主题适配
清空主题配置,设置博客皮肤为Custom,确保自己已经开通了JS权限,按以下步骤完成适配:
页面定制CSS代码
页面定制CSS代码引用的是基础版的,为了不影响网页加载,建议直接将代码复制进页面定制CSS代码,而不是引用CSS文件。
最新版本链接 https://blog-static.cnblogs.com/files/gshang/gshang.2019.10.27.1.css
页脚html代码
页脚一般用来引入js文件,并且在页脚的最先加载。内容见下面的代码。
这里面主要涉及到念诗的脚本(捷径功能调用)、复制代码块的脚本、以及我制作的主题需要调用的各种函数脚本。
个人的函数脚本经常会更新,最新版本链接 https://blog-static.cnblogs.com/files/gshang/gshang.2019.10.27.1.js
博客侧边栏公告
博客侧边栏公告,主要负责信息初始化、各种功能代码的调用。代码如下。
具体使用方法是这样的:
这里为了让自定义更加开放便捷,在调用时,可以自行定义基础信息,主要包括
- 博客公告信息自定义
- 博客侧边栏个人信息自定义
- 首页轮播信息自定义
- 顶部导航栏扩展信息自定义
博客公告信息自定义
// 设置公告
var news ='博客新增音乐播放器,点击打开捷径,切换或暂停音乐。' ;
loadNewsinfo(news);//导入公告这两个是一起的,如果需要,则修改文本即可;如果不需要,把这两个一并删除(或者注释掉)。
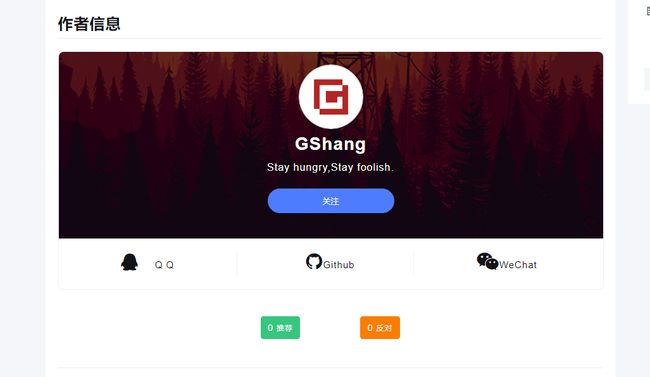
博客侧边栏个人信息自定义
// 设置博客信息
var myprofile = [{
blogName: "GShang",
blogAvatar: "https://pic.cnblogs.com/avatar/1489774/20190708183140.png",
blogSign: "Stay hungry,Stay foolish.",
blogFollow: "follow('30807ee3-3273-4cff-72df-08d619358b99')",
QQ: "1220949046",
Github: "https://github.com/GShang2018",
WeChat: "https://img2018.cnblogs.com/blog/1489774/201910/1489774-20191015183429352-318054137.jpg"
}];
loadProfile(myprofile); // 公告栏个人信息这两个是一起的,如果需要,则修改对应的资源链接或者文本信息;如果不需要,把这两个一并删除(或者注释掉)。
这里需要注意的是,blogName是博客网站的最后一级,自己取的名字(如cnblogs.com/gshang)。blogFollow这个调用的是博客园自带的函数,因为涉及到id,因此需要自己F12翻看关注按钮的函数,具体是这样的:
其余的都是一些文本信息,自行更改即可。
首页轮播信息自定义
// 设置首页轮播
var mybanner = [{
url: "https://www.cnblogs.com/gshang/category/1555205.html",
img: "https://img2018.cnblogs.com/blog/1489774/201910/1489774-20191019152510780-1400941252.png",
title: "2019年研究生数学建模比赛经验分享"
},
...
];
loadBanner(mybanner); //首页轮播这两个是一起的,如果需要,则修改对应的资源链接或者文本信息;如果不需要,把这两个一并删除(或者注释掉)。这里支持任意个数的banner,如果需要多个,则复制多份,修改内容即可。
顶部导航栏扩展信息自定义
// 设置导航栏扩展
var mynav = [{
id: "blog_nav_cnblogs",
url: "https://home.cnblogs.com",
title: "园子"
},
......
];
extendNav(mynav); // 导航栏扩展这两个是一起的,如果需要,则修改对应的资源链接或者文本信息;如果不需要,把这两个一并删除(或者注释掉)。这里支持任意个数的banner,如果需要多个,则复制多份,修改内容即可。
其他自定义函数
其他自定义的函数,如果不需要,则删除或者注释掉即可。函数顺序最好不要改动,以免影响加载。
页首Html代码
这里主要是捷径功能的配置,你可以自行往里面添加html代码,这一块目前处于探索阶段......。
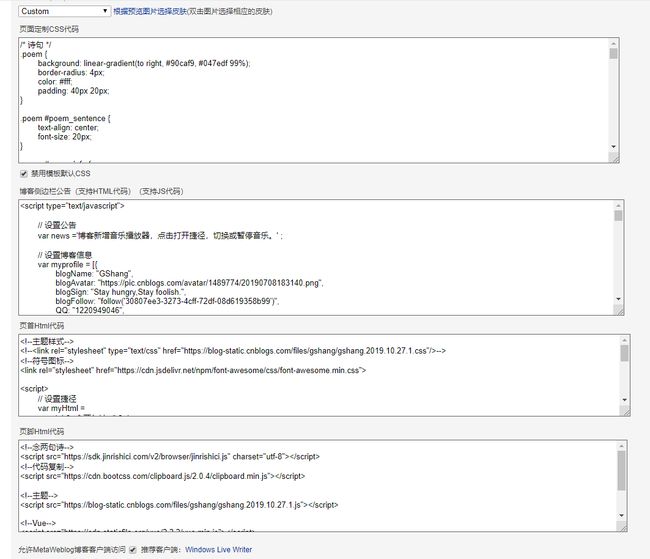
后台配置预览图
说明
主题不定期进行修改,适配主题请及时备份,最好存在自己的博客园文件库里。