webpack使用注意事项
默认配置
webpack 4 引入了零配置的概念,提供的默认配置来减少重复工作。
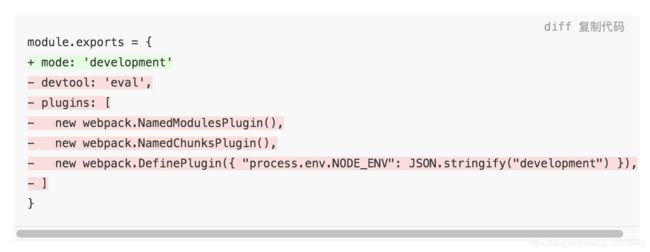
development 模式下,默认开启了NamedChunksPlugin 和NamedModulesPlugin方便调试,提供了更完整的错误信息,更快的重新编译的速度。

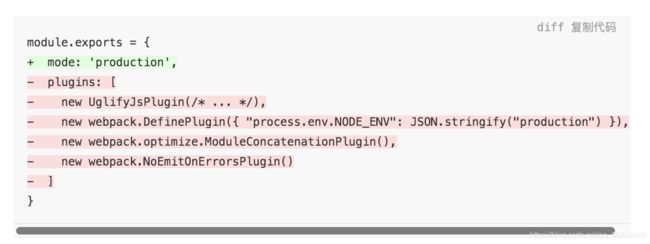
production 模式下,由于提供了splitChunks和minimize,所以基本零配置,代码就会自动分割、压缩、优化,同时 webpack 也会自动帮你 Scope Hoisting, Tree-shaking 。
注:v4.26后,minimize等于true默认使用的插件已由UglifyJsPlugin变为TerserPlugin。
主要默认配置:

详细的mode默认配置,可以看这里。
几种hash
hash
hash 和每次 build有关,没有任何改变的情况下,每次编译出来的 hash都是一样的,但当你改变了任何一点东西,它的hash就会发生改变。
chunkhash
chunkhash是根据具体每一个模块文件自己的的内容包括它的依赖计算所得的hash,所以某个文件的改动只会影响它本身的hash,不会影响其它文件。
contenthash
当一个vue文件打包成一个js时,使用MiniCssExtractPlugin会让css样式单独提取为一个css文件,这个提取出的css文件,与vue编译的js文件,有相同的chunkid。而contenthash是根据css内容决定的,内容不变,contenthash不变,所以应该使contenthash作为部分文件名。
new MiniCssExtractPlugin({
filename: "static/css/[name]-css-[contenthash:5].css"
})
output:path 与 publicPath
path:指定输出文件的目标路径
publicPath:用于在生产模式下更新内嵌到css、html文件里的url值。
举个例子:
css中,这样引用一个图片
.image {
background-image: url('./test.png');
}
但在生产环境下,需要引用cdn中的图片,这时通过定义publicPath来改变引用路径。
module.exports = merge(baseConfig, {
mode: "production",
output: {
publicPath:'https://someCDN'
}
}
打包后
.image {
background-image: url('https://someCDN/test.png');
}
代码分割
webpack 4 的Code Splitting 它最大的特点就是配置简单,如果你的 mode 是 production,那么 webpack 4 就会自动开启 Code Splitting。
webpack内置分包策略:
- 新代码块可以被共享引用,或者这些模块都是来自node_modules文件夹里面
- 新代码块大于30kb(min+gziped之前的体积)
- 按需加载的代码块,最大数量应该小于或者等于5
- 初始加载的代码块,最大数量应该小于或等于3
例子:
// entry.js
import("./a");
import("./b");
// a.js
import "./helpers"; // helpers is 40kb in size
// ...
// b.js
import "./helpers";
import "./more-helpers"; // more-helpers is also 40kb in size
// ...
结果:webpack会创建一个包含./helpers的独立代码块,其他模块会依赖于它。
为什么会这样打包:
- 条件1:这个代码块会被两个导入(import)调用依赖(指的是a.js和b.js)
- 条件2:helpers体积大于30kb
- 条件3:按需请求的数量是2(小于5)
- 条件4:不会影响初始代码请求数量
配置
optimization: {
splitChunks: {
chunks: "async", // 必须三选一: "initial" | "all"(推荐) | "async" (默认就是async)
minSize: 30000, // 最小尺寸,30000
minChunks: 1, // 最小 chunk ,默认1
maxAsyncRequests: 5, // 最大异步请求数, 默认5
maxInitialRequests : 3, // 最大初始化请求书,默认3
automaticNameDelimiter: '~',// 打包分隔符
name: function(){}, // 打包后的名称,此选项可接收 function
cacheGroups:{ // 这里开始设置缓存的 chunks
priority: 0, // 缓存组优先级
vendor: { // key 为entry中定义的 入口名称
chunks: "initial", // 必须三选一: "initial" | "all" | "async"(默认就是async)
test: /react|lodash/, // 正则规则验证,如果符合就提取 chunk
name: "vendor", // 要缓存的 分隔出来的 chunk 名称
minSize: 30000,
minChunks: 1,
enforce: true,
maxAsyncRequests: 5, // 最大异步请求数, 默认1
maxInitialRequests : 3, // 最大初始化请求书,默认1
reuseExistingChunk: true // 可设置是否重用该chunk
}
}
}
}
chunks
demo里,如果chunks赋值为:
- initial:将所有非动态加载的模块放到vendor 里
- async:将所有动态加载的模块打包到vendor
- all:把动态和非动态模块同时进行优化打包,放到vendor里
详细讲解可以看这里。
cacheGroups
cacheGroups:缓存组,可以设置缓存的chunks。
注意:
- cacheGroups 会继承和覆盖splitChunks的配置项,但是test、priorty和reuseExistingChunk只能用于配置缓存组。
- cacheGroups 里的每一项最好都要加上chunks参数,不然可能打包不出来你想要的东西。
optimization.runtimeChunk
通过optimization.runtimeChunk: true选项,webpack会添加一个只包含运行时(runtime)额外代码块到每一个入口。
参考资料
手摸手,带你用合理的姿势使用webpack4
Webpack——解决疑惑,让你明白