CSS3属性
CSS3属性
CSS 用于控制网页的样式和布局。CSS3 是最新的 CSS 标准。
\1. 选择器 2.盒模型 3.背景和边框 4.文字特效
5.2D/3D转换 6.过渡 7.动画 8.透明度
CSS3高级选择器
p:first-of-type : 返回指定p元素的第一个
p:last-of-type : 返回指定p元素的最后一个
p:first-child : 返回其父元素的首个子元素p
p:last-child : 返回其父元素的最后一个子元素p
p:nth-child(n) : 返回第n个p元素
伪元素选择器
P::before 在p元素内部的前面插入内容
P::after 在p元素内部的后面插入内容
要结合content属性使用。可以把这个看成一个盒子,是行内元素 可以转换
div::before {
content:”开始” ; }
div::after {
content:”结束”; }
*注意*
伪元素:before和:after添加的内容默认是inline元素;这个两个伪元素的content属性,表示伪元素的内容,设置:before和:after时必须设置其content属性,否则伪元素就不起作用。
属性选择器: 选取标签带有某些特殊属性的选择器 我们称为属性选择器
/* 获取到 拥有 该属性的元素 */
div[class] { 选出所有 带有 class 属性的
background-color: pink; }
div[class=’demo’] { 选出 class = demo 的
background-color: pink; }
弹性盒模型
父级 display:flex 子级:flex:1
表示: 若有三个子元素, 则父级会被划分为3等分 , 每个子元素占一等分
CSS3 边框
用 CSS3,你可以创建圆角边框,添加阴影框
· border-radius 圆角边框 ———->5px 或 5% 可以给一个值到四个值
· box-shadow 阴影边框 ——>六个值(前两个值必写) 单位 : px
水平阴影(可负值) 垂直阴影(可负值) 模糊距离 阴影尺寸 阴影颜色 外部阴影(outset)改为内部阴影(inset)
· border-image 用图片创建边框—-了解
· text-shadow 文本阴影 —>水平阴影(可负值) 垂直阴影(可负值) 模糊距离 阴影颜色
案例: 八卦图 彩虹盒子
自定义字体
@font-face { font-family: 自定义字体名字; src: url(字体路径); }
div { font-family:自定义字体名字; }
CSS3 背景
CSS3中包含几个新的背景属性,提供更大背景元素控制。
· background-size : 指定背景图像的大小
· background-origin :设置背景图像的位置区域。border-box padding-box content-box
· background-clip : 设置某个部分以外被裁减 border-box padding-box content-box
background-size:100% 100%;—按容器比例撑满,图片变形;
background-size:cover;—把背景图片放大到适合元素容器的尺寸,图片比例不变。
设置多个背景图片 background:url(img/1.png) no-repeat 0px 0px,
url(img/2.png) no-repeat 100px 0px;
过渡 : 值元素从一种样式值逐渐改变为另一种样式值的效果
语法 transition: property duration timing-function delay
过渡名称 花费时间 过度时间曲线(可省略) 等待时间(可省略)–>时间有顺序
如果有多组属性变化,还是用逗号隔开。
| 属性 | 描述 | CSS |
| ————————– | ———————– | —- |
| transition | 简写属性,用于在一个属性中设置四个过渡属性。
| transition-property | 规定应用过渡的 CSS 属性的名称。
| transition-duration | 定义过渡效果花费的时间。默认是 0。 单位 : s
| transition-timing-function | 规定过渡效果的时间曲线。默认是 “ease”。
| transition-delay | 规定过渡效果何时开始。默认是 0。 单位 : s
如果想要所有的属性都变化过渡, 写一个all 就可以
例:transition: all 1s linear 2s;
过渡时间曲线值: linear匀速 ease先慢再快最后慢
ease-in 慢速 ease-out 先慢后快
案例:过渡小例子 装饰效果
注意:过渡需要用在自己身上
2D转换 transform
· translate(***x,y*)* 位移 横纵坐标 translateX(*n) 沿着 X 轴移动元素
· rotate(*30deg*) 旋转,可负值
· scale() 缩放 里面的值是倍数 ,没有单位
· skew() 倾斜 X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示 向相反方向倾斜
transform-origin : x y ; 旋转的基点 可写px 或 left,right 或%
3D 转换 transform
transform-style : preserve-3d; 显示3d舞台
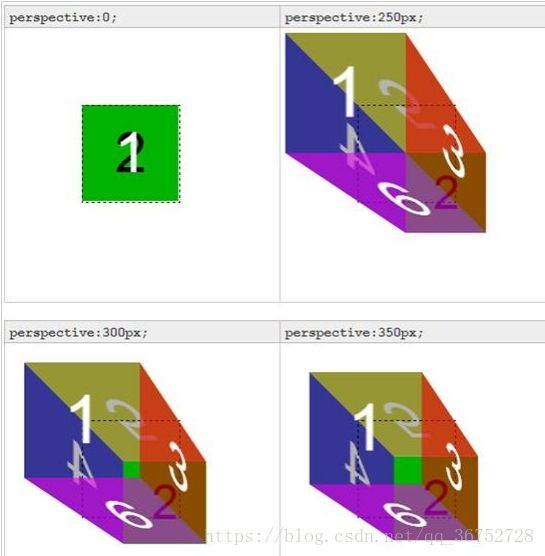
perspective : 1000px; 规定 3D 元素的透视效果—>近大远小,只有设置,才有z轴
这两个样式需要设置在父元素里面,才能显示子元素的3d效果
透明度
Opacity : 取值0-1 即完全透明到完全不透明 文本和背景色都会受到影响
Background: rgba(r, g, b, a) ; a为alpha 不透明度 取值0-1之间 元素里面的文本不会受到影响
transform-origin : x y z ; 旋转的基点 可写px 或 left,right 或% –> z轴只能用px单位
位移: translateX() translateY() translateZ() translate3d()
旋转: rotateX() rotateY() rotateZ() rotate3d()
缩放: scaleX() scaleY() scaleZ() scale3d()
关于兼容: 目前支持的浏览器 Safari 3.1+、 Chrome 8+、Firefox 4+、Opera 10+、IE9+;
transform:rotate(7deg);
-ms-transform:rotate(7deg); /* IE 9 */
-moz-transform:rotate(7deg); /* Firefox */
-webkit-transform:rotate(7deg); /* Safari 和 Chrome */
-o-transform:rotate(7deg); /* Opera */
CSS3 渐变
线性渐变(Linear Gradient)- 向下/向上/向左/向右/对角方向
径向渐变(Radial Gradient)- 由它们的中心定义
线性语法:background: linear-gradient(to right, red , blue); 从左到右,从红到蓝
background: linear-gradient(to bottom right, red , blue , green 10%);
background: repeating-radial-gradient(red, yellow 10%, green 15%);重复
径向语法:background: radial-gradient(circle , red 5%, green 15%, blue 60%);
background: repeating-linear-gradient(red, yellow 10%, green 20%);重复渐变
注意:渐变看起来变的是背景颜色,其实是图片,可写background-image或者background
颜色和比例用空格隔开
动画 —>先创建动画,再调用动画属性
创建 @keyframs 动画名称{
0%{transform:translate(0px,100px) rotate(-180deg);}
25%{transform:translate(400px,400px) rotate(360deg);}
50%{transform:translate(800px,200px) rotate(-180deg) ;}
75%{transform:translate(400px,-30px) rotate(360deg) ;}
100%{transform:translate(-50px,100px) rotate(-180deg);}
}
调用动画
animation: 名称 5s ease-in 0 infinite(循环播放) alternate(反方向);—-> (前两个必写)
动画名称 花费时间 时间曲线 等待时间 播放次数(n或infinite) 是否轮流反方向播放(默认normal或alternate)
| 浏览器前缀 | 浏览器 |
|---|
| -webkit- | Google Chrome, Safari |
|---|
| -moz- | Firefox |
|---|
| -o- | Opera |
|---|
| -ms- | Internet Explorer, Edge |
|---|