- 前端代码上传文件
余生逆风飞翔
前端javascript开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
- 前端发布 CDN缓存
跳动的世界线
前端缓存CDN
公司给服务器加了CDN,导致有时前端代码上传打包后,正式环境页面效果却不更新。每次都需要去找运维刷CDN…让我彻底记住了CDN缓存CDN(ContentDeliveryNetwork,内容分发网络)是一种广泛使用的互联网技术,旨在提高用户访问网站的速度和可靠性。CDN的核心思想是将网站的内容缓存到全球分布的边缘节点上,让用户能够从最近的节点获取数据,从而减少延迟和带宽消耗。CDN缓存机制的基本原理
- 一分钟看懂:前端和后端,哪个更简单?转行程序员必看!
Python自动化办公社区
前端程序员
大家好,这里是程序员晚枫,专注于转行程序员的1对1咨询,小红薯也叫这个名。想转行程序员的朋友,在选择方向的时候都会遇到一个问题:哪个技术方向适合我?前端和后端哪个更简单?今天咱们就来一起分析一下~1、一样难很多网上的消息或者培训机构的广告会告诉你:前端比后端简单。这种回复,更多是一种营销套路。为什么?单从技术本身来说,前端的简单,仅仅体现在刚入门的时候,因为前端代码效果你能看到。学到后面你会发现,
- spring-websocket基于stomp实现websocket
飘零未归人
前端javawebsocket网络协议网络
目录概述后端代码拦截器HandshakeInterceptor拦截器ChannelInterceptor拦截器消息转换器配置类消息处理广播模式用户模式自定义请求头用户信息ChannelInterceptor拦截器设置用户信息DefaultHandshakeHandler的继承类中设置用户对象前端代码概述WebSocket协议是一种相当低级的协议。它定义了如何将字节流转换为帧。帧可以包含文本或二进制
- 项目实战 ---- 商用落地视频搜索系统(6)---UI 结构及与service互动
PhoenixAI8
AI落地项目设计与实现uiflaskpythonvectordb人工智能milvus
目录背景技术问题描述Jinja2概述特性问题解决手段问题1问题2问题3代码实现前端代码python代码解释页面展示home上传视频搜索视频背景通过1-5我们已经搭建好完整的后台功能,service,及准备与UI交互的路由及接口。下面就是UI部分的搭建。UI部分,这次我选择了Flask作为搭建载体,他的使用非常方便,router清晰,调用也非常简洁。不再需要tomcat等单独的container运行
- 控制台报错Access to XMLHttpRequest at ‘http://‘ from origin ‘http://‘ has been blocked by CORS policy
Peter-Lu
#前端报错合集http网络协议网络axios
具体错误信息AccesstoXMLHttpRequestat'http://'fromorigin'http://'hasbeenblockedbyCORSpolicy:No'Access-Control-Allow-Origin'headerispresentontherequestedresource.问题缘由这个问题,纠缠了我很久期初我是在写前端代码进行调试,其中用到了axios,打开控制台
- python flask创建服务器实现文件的上传下载
讷言丶
python前端flaskpython服务器
flask创建服务器实现和前端文件的上传下载,代码可以直接使用一、前端代码flask模块前端测试界面button,input{width:130px;height:30px;margin:30px;}下载文件上传文件-->开始上传functiondownload(){window.location.href='http://localhost:8080/download'}二、后端代码(pytho
- H5+springboot WebSocket的使用
老街老街
引言:要实现的是提供二维码扫码成功后,推送支付成功的消息。websocket+map存储websocket的Session,键为userId前端代码://如果验证成功,则新建一个websocket连接if("WebSocket"inwindow){this.websocket=newWebSocket("ws://localhost:8088/jeecg-boot/websocket/"+this
- WPF MVVM 实现Button按钮删除选中的DataGrid的某一行
柚子和香橼
WPFwpf
代码如下:删除按钮前端代码:DataGrid前端代码:删除按钮绑定的Command后端ViewModel代码:publicRelayCommandDeleteManagerCommand{get{returnnewRelayCommand((arg)=>{varModel=AppData.Instance.DataGrid.SelectedItemasmanager;//AppData.Insta
- 结合Vue与Mybatis-plus优雅的设计分页展示
程序员小徐同学
springbootvue.jsmybatis前端
分页技术组件的实现与前端显示在这个示例中,我们将结合Vue.js前端代码、请求处理逻辑、以及后端Java代码,实现分页功能。该功能的核心是通过前端传递分页参数给后端,后端处理请求并返回相应的数据,最后前端显示分页后的数据。1.前端Vue.js代码在Vue.js中,我们使用了ElementUI的Pagination组件来处理分页。前端代码中listQuery包含了分页所需的参数,例如currentP
- 后端输出二进制数据,前端fetch接受二进制数据,并转化为字符输出
cdcdhj
javascript学习日记前端
在PHP中,你可以将字符串或其他数据类型转换为二进制数据,并通过HTTP响应发送给前端。在这个前端代码中,我们使用fetchAPI请求PHP脚本,并获取二进制数据。然后,我们将ArrayBuffer转换为字符串,以便在JavaScript中使用。测试后端输出二进制,前端接收二进制并转化为字符fetch('fetchArraybuffer.php',{method:'get'}).then((res
- jQuery实现前端下载功能
天农学子
前端jqueryjavascript
js实现前端下载功能前端代码html代码导出明细js代码functionexportExcel(){//定义要发送的参数letpostData=$("#searchForm").serializeObject();//发送POST请求fetch('${ctxPO}/url/PosInvoiceUrlController/exportPosInvoice',{method:'POST',body:J
- Ovirt中的GWT框架
ctrlcvKing
oivrt-engineoVirt虚拟化云计算
参考文档:如何在ovirt中使用GWT框架为页面新增组件ovirt前端代码分析定位页面ovirt中的页面规则,以集群为例:集群列表页面MainClusterView.java,类似页面MainNetworkView.javaMainHostView.javatab页面SubTabClusterGeneralView.java类似页面SubTabHostGeneralView.java新建、修改、删
- 前端怎么实现跨域请求?
开发小途
前端
前端实现跨域请求(Cross-OriginResourceSharing,CORS)通常涉及到后端服务器的配置,因为浏览器的同源策略(Same-OriginPolicy)会阻止前端代码直接发起跨域请求。然而,有几种方法可以在前端和后端的配合下实现跨域请求。CORS后端配置:最简单且最常用的方法是配置后端服务器以支持CORS。这通常涉及到在HTTP响应头中设置一些特定的CORS头,如Access-C
- Java selenium 全屏截图和按元素截图介绍
可遇_不可求
javaselenium
最近开发自动化测试工具,要写图片验证码自动识别,识别过程首先要先进行图片验证码的截图,于是网上找了一些截图方法,但是我发现,大多数的截图方式都是先全屏截图,然后按元素在页面的位置和大小进行裁剪,这种方式有个弊端:全屏图片尺寸是按电脑屏幕分辨率来的,网页尺寸是前端代码设定的,这样会导致裁剪的位置不是理想位置所以总结了一下截图方法:方法一全屏截图,然后裁剪,这种方式图片尺寸按电脑屏幕分辨率来的,与网页
- 后端使用Spring Boot框架 + 前端VUE 实现滑动模块验证码
八百码
前端html
在现在常用的登录验证码方式有很多种,但是都不可避免被攻击,但是有很多方式可以防止被攻击,从而进行维护。现在我就讲解一下滑动块验证码的实现方式:这个是前端代码,我使用的是vue,在使用的时候注意:注意几个关键点:使用Vue的data函数来存储组件的状态,如isDragging、sliderPosition等。使用Vue的mounted生命周期钩子来获取容器和滑块的宽度。使用Vue的ref属性来方便地
- 释放Laravel Blade的威力:掌握Laravel的模板引擎
2401_85812026
laravelphp
释放LaravelBlade的威力:掌握Laravel的模板引擎Laravel框架以其优雅和简洁的代码而闻名,其中Blade模板引擎是其核心组件之一。Blade不仅提供了强大的模板功能,还允许开发者以一种简单直观的方式编写视图。本文将带你深入了解如何在Laravel中使用Blade模板引擎,让你的应用开发更加高效。一、Blade模板引擎概述Blade是Laravel的内置模板引擎,它让你的前端代码
- Jenkins实现前端项目自动化构建
测试界筱筱
软件测试jenkins前端自动化功能测试软件测试自动化测试程序人生
一、基础环境准备前端代码是通过Gitlab管理、通过npm编译,因此必须先安装Git以及搭建nodejs环境。1.Git安装及Gitlab账号配置①安装Gitbashyuminstallgit-y#安装gitgit--veriosn#验证是否安装成功安装完成后测试git是否安装成功,若安装成功会返回版本号,如:gitversion1.8.3.1。不同于Java或一些其他插件,Git安装完成后,可以
- javascript实现SM2加密解密
人生在勤,不索何获
javascript前端jquery
前提JavaWeb环境前端代码window.sm2=function(t){functioni(e){if(r[e])returnr[e].exports;varn=r[e]={i:e,l:!1,exports:{}};returnt[e].call(n.exports,n,n.exports,i),n.l=!0,n.exports}varr={};returni.m=t,i.c=r,i.d=fu
- 登录页面用户名和密码怎么连接服务器使用服务器数据
独木人生
运维服务器运维
要连接服务器并使用服务器数据,通常需要通过网络协议与服务器进行通信。以下是一般的步骤:在登录页面,用户输入用户名和密码。前端代码将用户名和密码发送到服务器。可以使用AJAX或表单提交等技术。服务器接收到用户名和密码后,可以通过数据库查询等方式验证用户身份。如果验证通过,服务器可以返回一个身份令牌(如使用JSONWebTokens),作为用户的登录凭证。前端代码保存这个身份令牌,并在后续的请求中发送
- 前端代码规范(1)谈code review
夏草v
前端程序员
前端谈codereview一、review代码的认知1、codereview目的保证代码可读性,一致性代码层面减少bug,最基本缺少控制判断、异常处理传播知识+设计讨论。相信很多人第一次提交CodeReview都有类似的经历:短短几百行代码,却被提了密密麻麻几十条comments,更新了十多次代码,才最终被accept。其实当代码被accept,提交代码的工程师通过这次review就学习到了代码规
- Avalonia学习(二十九)-仪表
jason成都
学习Avalonia
Avalonia制作仪表盘,把控件给大家演示一下,Avalonia有三类自定义控件,分别是用户控件、模版控件、自主控件。前面已经很多用户控件了,这个是演示模版控件,另外一种不知道哪种情况下使用。前端代码:-->后台代码:usingAvalonia;usingAvalonia.Controls;usingAvalonia.Controls.Shapes;usingAvalonia.Media;usi
- Xcode 中代码格式化
xcode没有格式化代码的功能,只有缩进整理和多行拆分,习惯前端代码的开发方式,不格式化代码显得有些凌乱,幸好有开源的工具可以实现这样的功能,它就是SwiftFormat。那它怎么安装使用的,下面是详细教程。1安装brew安装如果已经使用homebrew,安装非常的方便,只需要在终端中输入下面的命令brewinstall--caskswiftformat-for-xcode下载xcode插件包安装
- navigator对象和history对象
王玉伟的伟
navigator对象navigator对象包含有关浏览器的信息,它有很多属性,我们最常用的是userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值。下面前端代码可以判断用户那个终端打开页面,实现跳转if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|Blac
- 前端开发是做什么的?工作职责有哪些?
黑马程序员官方
javascript前端开发语言
我们介绍Web网站工作流程的时候提到,前端开发,主要的职责就是将数据以好看的样式呈现出来。说白了,就是开发网页程序,如下图所示:那在讲解web前端开发之前,我们先需要对web前端开发有一个整体的认知。主要明确一下三个问题:1)网页有哪些部分组成?文字、图片、音频、视频、超链接、表格等;2)我们看到的网页,背后本质是什么?程序员写的前端代码(备注:在前后端分离的开发模式中)3)前端代码是如何转换成用
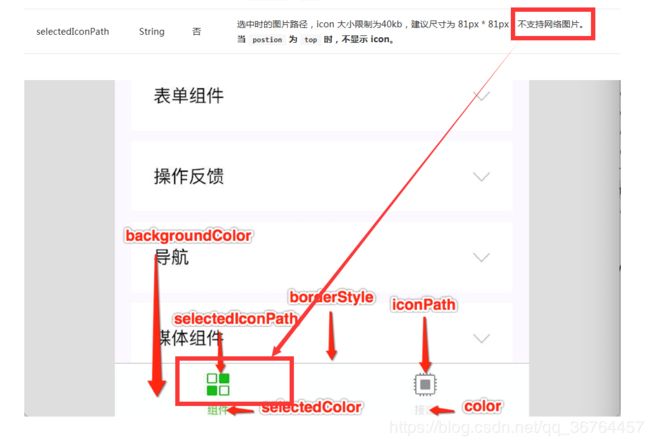
- 微信小程序-表单提交和校验
hikarilee
微信小程序小程序
一、使用vant组件生成如下页面二、前端代码如下点击选择图片确定取消用form块宝珠van-cell-group组件,van-button中from-type="submit"form表单的bindsubmit="submitForm"是js中执行方法三、对于每一个van-field组件都有自己的绑定函数当输入信息后则会把数据实时绑定到js中的data中bind:change=“onChangeT
- smart-backend-standard-guide前端代码规范
ʚ梅梅ɞ
vue前端javascriptvue.js
前端JS项目开发规范规范的目的是为了编写高质量的代码,让你的团队成员每天得心情都是愉悦的,大家在一起是快乐的。引自《阿里规约》的开头片段:----现代软件架构的复杂性需要协同开发完成,如何高效地协同呢?无规矩不成方圆,无规范难以协同,比如,制订交通法规表面上是要限制行车权,实际上是保障公众的人身安全,试想如果没有限速,没有红绿灯,谁还敢上路行驶。对软件来说,适当的规范和标准绝不是消灭代码内容的创造
- 在 MyBatis 中,可以使用相同的 SQL 映射语句进行批量删除和单个删除。
娃哈哈哈哈呀
VuemySQLSpringBootmybatissql数据库
目录前端代码:后端代码:controllerservice层接口service接口的实现mapper层接口xmlsql效果:(点击操作列的删除,可删除一行数据。勾选多个多选框再点击批量删除,可删除多个)前端代码:批量删除编辑删除exportdefault{data(){return{tableData:[],selectedIds:[],//存储选中行的ID的数组}},methods:{//判断用
- element 手动上传base64编码图片 预览图片 下载图片 删除图片
飞蛾逐月
前端vue.js前端
文章目录使用场景页面效果前端代码参考手册使用场景 vue2+element实现手动上传base64编码图片、预览图片、下载图片、删除图片。 浏览器选择本地图片后,前端程序将图片转成base64编码。点击“保存”按钮,提交图片的base64编码到服务端。页面效果前端代码 文件hetong.vue。注意,请根据实际项目中的数据使用变量info。只能上传jpg、png、jpeg、gif格式的图片,
- element 表单提交图片(表单上传图片)
飞蛾逐月
前端vue.js前端
文章目录使用场景页面效果前端代码使用场景vue2+element表单提交图片 1.点击【上传图片】按钮择本地图片(只能选择一张图片)后。 2.点击图片,支持放大查看。 3.点击【保存】按钮,提交表单。页面效果前端代码HTML上传图片Vuedatapic_accept:".jpg,.png,.jpeg,.bmp",pic_maxsize:"5",//单位MBruleForm:{hrefn:""
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(