linux环境下使用Tengine+Lua+GraphicsMagick实现图片自动裁剪缩放
linux环境下使用Tengine+Lua+GraphicsMagick实现图片自动裁剪缩放
本文由个人总结,如需转载使用请标明原著及原文地址
有人说简单的图片缩放,使用css样式就行了,但是css进行设置有几个明显的缺点
1.图片大的话,加载速度慢,浪费空间
2.如果设置的比例不对,图片会变形
使用Tengine+Lua+GraphicsMagick实现图片自动裁剪缩放的好处在于,这种方法能进行等比缩放,不会使得图片变形,而且生成较小的缩略图,能有效提高用户加载速度
首先要下载相关资源包
不想自己找的可以使用我提供的,超链接在这!!!!!
总共有4个文件,3个后缀名为.tar.gz的,一个为.zip的,3个.tar.gz的直接拷入linux环境下,.zip的解压后再拷入linux环境下
1.安装lua
1.1安装依赖
lua依赖于readline和readline-devel,可以先使用yum安装
yum install readline
yum install readline-devel1.2安装lua
先进入到lua压缩包所在的文件夹,然后进行解tar
cd Desktop/tengine/
tar -zxvf lua-5.3.1.tar.gz解压完成后,进入解压后的文件夹,执行make linux指令(指定安装环境)
cd lua-5.3.1
make linux
然后执行make install
make install1.3安装lua-JIT
接下来安装lua-JIT
和安装lua的步骤相同,在这提供代码,不重复说明
tar -zxvf LuaJIT-2.0.4.tar.gz
cd LuaJIT-2.0.4
make
make install安装完成后可以执行以下指令查看lua是否安装成功
lua -v2.安装tengine
2.1执行configure
依赖openssl,如果没安装会报错:
SSL modules require the OpenSSL library.
You can either do not enable the modules, or install the OpenSSL library
into the system, or build the OpenSSL library statically from the source
with nginx by using --with-openssl=
yum -y install openssl openssl-devel然后进入到tengine文件夹中执行配置指令
其中sudo chmod 777 是获取文件的执行权限
cd tengine-master/
sudo chmod 777 ./configure
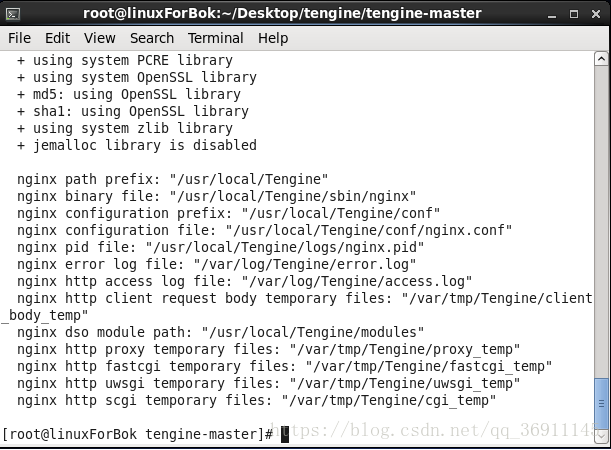
./configure --prefix=/usr/local/Tengine --dso-path=/usr/local/Tengine/modules --with-http_realip_module --with-http_gzip_static_module --with-http_stub_status_module --with-http_concat_module --with-http_lua_module --http-proxy-temp-path=/var/tmp/Tengine/proxy_temp --http-fastcgi-temp-path=/var/tmp/Tengine/fastcgi_temp --http-uwsgi-temp-path=/var/tmp/Tengine/uwsgi_temp --http-scgi-temp-path=/var/tmp/Tengine/cgi_temp --http-client-body-temp-path=/var/tmp/Tengine/client_body_temp --http-log-path=/var/log/Tengine/access.log --error-log-path=/var/log/Tengine/error.log2.2执行make和make install指令
配置文件执行完后执行make和make install指令
make
make install安装完成后可以执行以下命令测试是否安装完成,如果遇到报错请继续往下看!!!!!
tengine是基于nginx的一个软件,如果想了解nginx配置的话可以看看我的另一篇文章
/usr/local/Tengine/sbin/nginx2.3报错解决
报错:
找不到libluajit-5.1.so.2库
[root@localhost tengine-master]# /usr/local/Tengine/sbin/nginx
/usr/local/Tengine/sbin/nginx: error while loading shared libraries: libluajit-5.1.so.2: cannot open shared object file: No such file or directory
linux64位常见问题,找到缺失的库的位置,做一个软链到lib64文件夹下就行
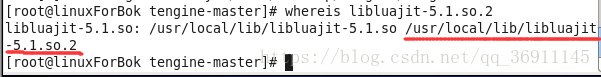
获取文件位置
whereis libluajit-5.1.so.2制作软链,执行后没有提示信息,如果想看到效果可以到lib64文件夹下看看是否存在libluajit-5.1.so.2文件
ln -s /usr/local/lib/libluajit-5.1.so.2 /lib64/libluajit-5.1.so.2报错:
nginx: [emerg] mkdir() "/var/tmp/Tengine/client_body_temp" failed (2: No such file or directory)
原因是文件夹找不到之前执行配置文件的时候,设置的这个文件夹在系统中不存在
手动创建对应的文件夹,执行完也是没有成功提示,可以自行进到目录中查看
mkdir -p /var/tmp/Tengine/client_body_temp3.安装GraphicsMagick
3.1安装依赖
GraphicsMagick依赖的包有以下这些,请先安装这些环境
libjpeg
libjpeg-devel
libpng
libpng-devel
giflib
giflib-devel
freetype
freetype-devel
yum install libjpeg libjpeg-devel libpng libpng-devel giflib giflib-devel freetype freetype-devel3.2解tar,执行configure
tar -zxvf GraphicsMagick-1.3.18.tar.gz
cd GraphicsMagick-1.3.18
./configure --prefix=/usr/local/GraphicsMagick --enable-shared3.3执行make和make install
make
make install完成后可以执行以下指令验证是否安装完成
/usr/local/GraphicsMagick/bin/gm version4.图片裁剪配置
Tengine+Lua+GraphicsMagick安装完成后,就可以进行图片裁剪的配置
4.1在Tengine中创建lua脚本文件
这个文件中能配置裁剪图片的具体参数等信息
创建lua文件夹
mkdir -p /usr/local/Tengine/lua创建ImageResizer.lua文件,并进入编辑
vim /usr/local/Tengine/lua/ImageResizer.lua在文件中写入以下内容后,保存退出
local command = "/usr/local/GraphicsMagick/bin/gm convert " .. ngx.var.request_filepath .. " -resize " .. ngx.var.width .. "x" .. ngx.var.height .. " +profile \"*\" " .. ngx.var.request_filepath .. "_" .. ngx.var.width .. "x" .. ngx.var.height .. "." .. ngx.var.ext;
os.execute(command);
ngx.exec(ngx.var.request_uri);最后将文件权限设置为可执行
chmod 777 /usr/local/Tengine/lua/ImageResizer.lua 4.2在nginx.conf中配置裁剪规则
打开tengine目录下的nginx.conf文件,将其中的server替换成以下内容
vim /usr/local/Tengine/conf/nginx.conf
server {
listen 80;
server_name Devil;
root /data/nginx; #nginx的资源路径,图片和页面放在此路径下才能使用,
#下面有关路径的配置同理
location / {
root /data/nginx; # 站点根目录
expires 1h; # 缓存时间
add_header Cache-Control max-age=3600; # 缓存时间
access_log /var/log/Tengine/host_access.log;
}
#图片裁剪的配置
#如果 url 格式如:xxxx.gif_数字x数字.gif
location ~* ^(.+\.(jpg|jpeg|gif|png))_(\d+)x(\d+)\.(jpg|jpeg|gif|png)$ {
root /data/nginx;
#这里必须设置,否则根目录,即 $document_root 会是 Nginx 默认的 Nginx Root/html,
#在 Lua 中会得不到期望的值
if (!-f $request_filename) { #如果文件不存在时才需要裁剪
add_header X-Powered-By 'Lua GraphicsMagick';
#此HTTP Header无实际意义,用于测试
add_header file-path $request_filename;
#此 HTTP Header无实际意义,用于测试
lua_code_cache on;
#在编写外部 Lua脚本时,设置为off Nginx不会缓存 Lua,方便调试
set $request_filepath /data/nginx$1;
#设置原始图片路径,如:/document_root/1.gif
set $width $3; # 设置裁剪/缩放的宽度
set $height $4; # 设置裁剪/缩放的高度
set $ext $5; # 图片文件格式后缀
content_by_lua_file /usr/local/Tengine/lua/ImageResizer.lua;
#加载外部 Lua 文件
}
}
}然后验证nginx.conf文件是否符合规则,执行第一句话,如果结果中包含successful,那么执行第二句的重启nginx命令
/usr/local/Tengine/sbin/nginx -t
/usr/local/Tengine/sbin/nginx -s reload
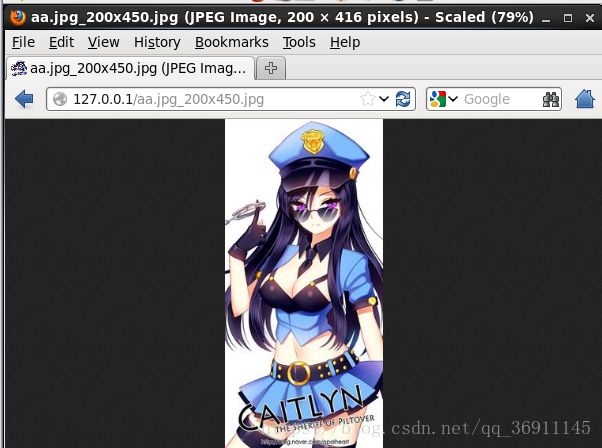
接来下就可以随便拷一张图进去测试了,我这里tengine使用的资源目录是/data/nginx,大家要注意将文件拷到自己指定的目录下
如果资源文件夹中不存在所需比例的图片,会自动生成,如果存在的话会直接调用