学习前端HTML
学习前端Html
一、认识我们常见的网页
-
网页的组成:文字,图片,按钮,搜索框,视频等等我们肉眼能看得到的。实际就是Html标签组成的。
-
网页的标准:
(1)Html: 搭建网页的结构(骨骼)
(2)Css:网页美容(样式)
(3)JavaScript:行为(简称js,是Jquery(JQ)框架的一个类库),可用于做动画和表单验证等等。 -
打开网页的工具
我们常见的浏览器

浏览器都有自己的一个内核(渲染引擎):讲网页的标签信息渲染我们人眼能够看到的视图信息。
浏览器内核分别为:百度百科
IE:trident
Google:blink
火狐:gecko
苹果:webkit
欧鹏:Presto
开发工具:Sublime、WebStorm 这些软件百度你能找得到的 -
初识Html
HTML : Hyper Text Markup Language
超文本标记语言
超文本:在网页中能够实现页面跳转的文字(超链接)
标记: 指的是在网页中的html标签
(1)Html结构:
<html>
<head>
<title>网页标题title>
head>
<body>
网页的内容(身体)。
body>
html>
(2)Html标签写法(重点)
单标签(只有开始没有结束):meta ,hr 分割线(横线), br换行
双标签(既有开始又有结束):head body title
标签与标签之间的关系:并列(兄弟关系) 、包含(嵌套)可以理解为父子关系
单标签:
横线标签 <hr>
设置网页编码 <meta charset="UTF-8">
换行标签 <br>
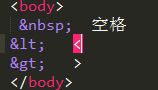
注释标签
双标签:
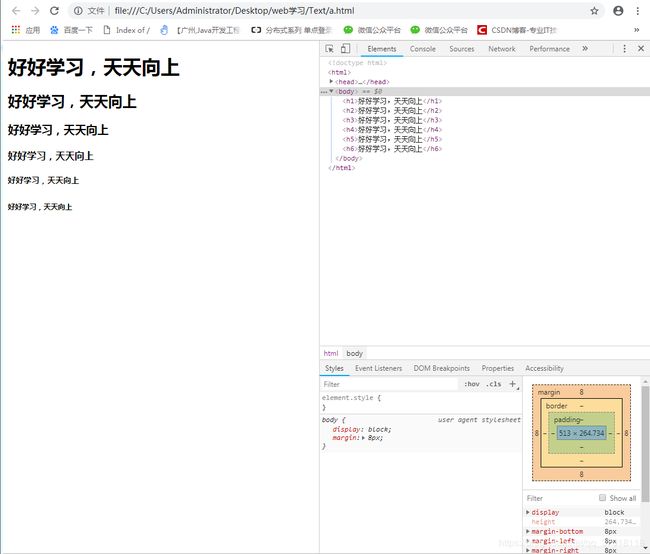
<h1>好好学习,天天向上h1>
<h2>好好学习,天天向上h2>
<h3>好好学习,天天向上h3>
<h4>好好学习,天天向上h4>
<h5>好好学习,天天向上h5>
<h6>好好学习,天天向上h6>

每款浏览器的特色功能 F12 可以查看网页的标签组成内容还有样式等等。
段落标签
<html>
<head>
<title>网页标题title>
head>
<body>
<p>
静夜思
李白
床前明月光,疑是地上霜。
举头望明月,低头思故乡。
p>
body>
html>
这是打开浏览器的效果。没有样式。浏览器以默认的文本格式输出
格式化标签:
<html>
<head>
<title>网页标题title>
head>
<body>
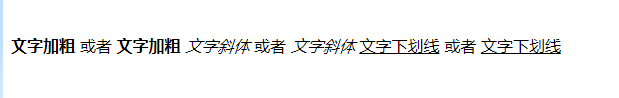
<strong>文字加粗strong> 或者 <b>文字加粗b>
<em>文字斜体em> 或者 <i>文字斜体i>
<ins>文字下划线ins> 或者 <u>文字下划线u>
<font color="red" size="12">color为文字的颜色 Size为文字的大小font>
body>
html>
块标签:div 显示独占一行
行内标签:span一格,不独占一行
图片标签:img
src=””: 通过该属性设置图片的相对路径或绝对路径,用来向浏览器展示所要显示的图片
title=“”:设置鼠标悬停到图片上的文字提示
alt=””: 设置图片描述信息(注意:该属性并不是给用户展示的,为搜索引擎提供服务)
width: 设置宽度
height:设置高度
路径
相对路径:凡是带有磁盘目录或者网站地址的路径
相对路径必须保证在同一个根目录下
没有磁盘目录或者网站地址的路径

a.html与iamge同级

在同个文件家中的话直接设置文件名字即可,还有就是图片的后缀也要

如果是不再同一个文件夹中的话 Html中存放网页 image放到 是图片

<html>
<head>
<title>网页标题title>
head>
<body>
<img src="../image/pika.jpg">
body>
html>
还有要注意的 文件的路径不要使用中文
绝对路径:凡是带有磁盘目录或者网站地址的路径
<html>
<head>
<title>网页标题title>
head>
<body>
<img src="C:\Users\Administrator\Desktop\web学习\Text\image">
body>
html>
超链接:实现页面的跳转,点击网页上的带有超链接的文字,图片等,可以跳转到本身某个部位(锚点)或者其他网页
文字
属性介绍:
target="_blank" 在新窗口中打开页面
“_self” 默认值在当前窗口中打开页面
在head标签中添加base标签,在base标签中设置target属性为_blank;
title: 设置鼠标悬停到超链接上的文字提示
超链接在本页面内部跳转 (锚点)
直接设置href的值为=”#” #后面可以为id属性值 或者class属性值
语意标签
概念:根据内容的结构化(内容语义化),选择合适的标签(代码语义化)
作用:
网页的语义性更明确(搜索引擎)
网页结构更合理
实现:
选择有语义的标签
在语义不明确的时候,要选择有语义的标签
如果要设置样式,推荐使用css。
<body>
<nav>nav> 表示的就是导航区域
<header>header> 在网页布局中的头部
<footer>footer> 在网页布局中的结尾部分
<article>article>
<aside>aside> 在网页布局中侧边栏部分
<section>section> 网页布局中的区域
body>
总结:
该标签的用法与div用法一样
该标签有语义,div没有语义
还有很多很多标签可以查看Html标签帮助文档