- python将excel导入mysql_利用python将excel数据导入mySQL
weixin_39959369
主要用到的库有xlrd和pymysql,注意pymysql不支持python3篇幅有限,只针对主要操作进行说明连接数据库首先pymysql需要连接数据库,我这里连接的是本地数据库(数据库叫lds714610)。conn=connect(host='localhost',port=3306,database='lds714610',user='root',charset='utf8')#主要通过cu
- Android动态破解微信本地数据库(EnMicroMsg.db)
寰宇软件
Android原生
版权声明:本文为博主原创文章,遵循CC4.0BY-SA版权协议,转载请附上原文出处链接和本声明。本文链接:https://blog.csdn.net/njweiyukun/article/details/54024442最近在公司接了一个任务,需要在几百台手机上安装一个app,目的是获取微信里面的通讯录,并且定时的把他发送到我们的服务器上。当时依次尝试的如下几个方案:1.通过群控,将好友截图发送到
- 消息补偿。
架构小闻闻
RabbitMQrabbitmq
消息可靠性保障消息补偿机制步骤:如果正常情况,生产者投递消息到队列,消费者监听队列消费,那就万事大吉,但是有很多不可控原因,网络波动,程序异常,等等,导致不是每次都正常投递消费,所以我们要做到消息可靠投递消费,采用消息补偿机制生产者将数据写入到本地数据库生产者投递消息到消息队列Q1过段时候生产者再次发送消息到队列Q2,与第②步投递的消息相同消费者监听队列Q1,消费消费者将消息写入到消费者的本地数据
- Git核心概念
众愿
git
1.概念Git就是一个典型的分布式版本控制系统,这类系统,客户端不只是提取最新版本的文件快照,而是把代码仓库完整的镜像下来,这样一来,任何一处协同工作用的服务器发生故障,事后都可以用任何一个镜像出来的本地仓库恢复。因为每一次克隆操作,都是一次对代码仓库的完整备份。2.Git的三种状态1.已提交:数据已经安全的保存在本地数据库中2.已修改:已修改表示修改了文件,但还没保存到数据库中3.已暂存:表示对
- javascript写一个本地数据库支持SQL查询-SAAS本地化未来之窗行业应用跨平台架构
未来之窗软件服务
未来之窗混合云数据库sqljson
一、sql语句优点数据查询灵活:可以通过各种条件进行精确查询,比如使用WHERE子句指定特定的筛选条件,轻松从庞大的数据库中获取所需数据。例如,“SELECT*FROMemployeesWHEREdepartment='Sales'”可以快速找出销售部门的所有员工信息。支持多表关联查询,能够从不同的表中提取相关数据进行整合分析。例如,通过“JOIN”操作可以将员工表和部门表关联起来,查询出每个员工
- webjs 数据库 离线读取本地数据库源码-SAAS 本地化及未来之窗行业应用跨平台架构
未来之窗软件服务
未来之窗VOS未来之窗混合云软件架构思维-阿雪技术观念数据库windowsJavaScript数据库
一、初始化js数据库console.group("本地数据");var未来之窗db=newCyberWin_MS("cyberwinclient_gfsoft_itemmain","cyberwin_gfsoft_db");if(type=="项目"){未来之窗db=newCyberWin_MS("cyberwinclient_item","cyberwin_gfsoft_db");}if(typ
- 实训1-6
凛冬_70ff
实训一(校园管理系统1-部署环境,云端本地数据库相连)1.安装nodejs官网下载npminstall–gvue-cli镜像下载Npmconfigsetregistryhttps://registry.npm.taobao.org2.新建文件夹在搜索栏输入cmd3.输入vueinitwebpackmy-project(一直下一步,除第一个yes,其他都no)4.完成后输入cdmy-project5
- DBeaver SQL脚本执行配置
Anpedestrian
sql数据库
对生产环境数据迁移到测试环境时,单条执行可能时间过长、或者内存装不下。最快的方法是执行SQL脚本。本地数据库客户端:DBeaver该客户端是不自带脚本执行客户端的,如下图:mysql官网下载workbench,可以连通客户端执行组件一起下载下来:MySQL::DownloadMySQLWorkbench之后再本地找到对应组件的文件路径,配置到上图本地客户端即可:DBeaverDocumentati
- django连接本地数据库并执行增删改查
每天说够一万句废话
数据库django
1,首先需要将本地数据库的表同步到django的models.py文件pymanage.pyinspectdbtb_bookstb_heros>demo001/models.py2,同步成功后models.py会根据每张表映射出不同的类models.py文件根据数据库表映射出对应的类3,然后根据不同的类执行增删改查实现数据库表的增删改查在views.py中实现增删改查操作:增:frommodels
- 如何搭建MariaDB并实现无公网ip环境远程连接本地数据库
后端
大家好我是咕噜美乐蒂,很高兴又和大家见面了!今天我们来一起了解一下要在无公网IP环境下远程连接本地的MariaDB数据库,你需要完成以下步骤:安装MariaDB:1.首先,在你的本地服务器上安装MariaDB数据库。你可以从官方网站下载适合你操作系统的MariaDB安装包,并按照说明进行安装。2.配置MariaDB:安装完成后,打开MariaDB的配置文件(通常位于/etc/mysql/my.cn
- MVP架构简单解析
半路自由
一、引言MVP的优点:火是有原因的,我就不多BB了。二、概述MVC应该是大家最初学习的框架:View:对应于布局文件Model:业务逻辑和实体模型Controllor:对应于ActivityMVP架构由MVC发展而来,在MVP中,M代表Model,V代表View,P代表Presenter。Model:负责获取数据,数据的来源可以是网络或本地数据库等;View:负责界面数据的展示,与用户进行交互;P
- app开发常用技术
温正实
笔记
1.本地数据库2.socket长连接3.json转listview4.通知栏开发5.获取定位6.服务器集群7.页面生命周期8.网络检查9.弹框10.webview11.获取通讯录12.声音通知13.图片选择与上传14.视频上传15.声音录制与播放16.视频通话17.语音通话18.短信接口19.虚拟号码技术20.一键登录技术21.语音转文字22.视频剪辑压缩23.图片剪裁与压缩24.二维码生成与识别
- Redis AOF持久化
周_0717
AOF持久化本质是采用日志的形式来记录每个写操作,并追加到对应的.aof文件中。Redis重启的会根据日志文件的内容将写指令从前到后执行一次以完成数据的恢复工作,会忽略掉RDB存储载入。Redis服务默认没有开启AOF功能,打开redis.conf文件,找到APPENDONLYMODE对应内容:1)修改appendonly值为yes;2)修改appendfilename指定本地数据库文件名,默认值
- 【编程入门】开源记事本(微信小程序版)
蓝不蓝编程
背景前面已输出多个系列:《十余种编程语言做个计算器》《十余种编程语言写2048小游戏》《17种编程语言+10种排序算法》《十余种编程语言写博客系统》《十余种编程语言写云笔记》本系列对比云笔记,将更为简化,去掉了网络调用,采用本地数据库进行数据存储。目标为编程初学者打造入门学习项目,使用各种主流编程语言来实现。image左侧为前端版本:安卓、iOS、鸿蒙、Flutter、Vue、uni-app。右侧
- IntelliJ IDEA无公网远程连接Windows本地Mysql数据库提高开发效率
神码观察
Linux数据库intellij-ideawindows
IDEA作为Java开发最主力的工具,在开发过程中需要经常用到数据库,如Mysql数据库,但是在IDEA中只能连接本地数据库,有时候需要访问其他地方如家里或者公司的数据库,将无法访问,内网的局限性导致我们只能在同一网络访问,无法跨网络访问,所以,本例将介绍如何在异地也可以实现远程连接本地的数据库,这里我们需要用到一个工具,叫Cpolar.Cpolar是一种安全的内网穿透的服务,可以将内网下的本地服
- 如何将mongodb+django部署到云服务器上(备份)
emo_2b
服务器djangomongodbpythonlinux计算机网络nginx
在有了一台云服务器之后,我们就可以把写在本机上的程序,搬到服务器上了。采用WinSCP在本机和服务器之间交换文件;FinalShell来操作服务器。1、mongodb-本机到服务器主要是三个步骤:dump本地数据库-上传-导入,详情请见之前写过的文章:如何将本地Mongodb传到服务器上-CSDN博客2、Django-Github到服务器在本机上写的django项目被我push到了GitHub仓库
- GIT 基本概念
老农功@嚯
学习笔记gitgithubphpjavapython
Git有三种状态:已修改(modified)、已暂存(staged)和已提交(committed);已修改:表示修改了文件,但还没保存到数据库中;已暂存:表示对一个已修改文件的当前版本做了标记,使之包含在下次提交的快照中;已提交:表示数据已经安全的保存在本地数据库中了;由此引入Git项目的三个工作区域的概念:工作目录、暂存区域、以及Git仓库;工作目录:工作目录也叫工作区,即本地仓库的文件夹,肉眼
- 阿里云服务器安装MySql并通过Navicat连接本地数据库
永不满足的求知者
Java
阿里云服务器安装MySql删除原来的数据库[root@iz2zehgk5eslkv1sxqfj7bz~]#rpm-qa|grepmariadb//查询出来已安装的mariadb[root@iz2zehgk5eslkv1sxqfj7bz~]#rpm-e--nodeps文件名//卸载mariadb,文件名为上述命令查询出来的文件下载安装MySQL、安装MySQL官方的yumrepository指令1(
- 如何搭建MariaDB并实现无公网ip环境远程连接本地数据库
咕噜企业签名—美乐蒂
数据库mariadbtcp/ip
大家好我是咕噜美乐蒂,很高兴又和大家见面了!今天我们来一起了解一下要在无公网IP环境下远程连接本地的MariaDB数据库,你需要完成以下步骤:安装MariaDB:1.首先,在你的本地服务器上安装MariaDB数据库。你可以从官方网站下载适合你操作系统的MariaDB安装包,并按照说明进行安装。2.配置MariaDB:安装完成后,打开MariaDB的配置文件(通常位于/etc/mysql/my.cn
- 安卓服务的常见问题,性能优化以及应用场景剖析
洪信智能
安卓开发android性能优化服务发现
一、引言在安卓开发中,服务(Service)扮演着至关重要的角色,它们在没有用户界面的情况下,为用户提供了长时间的后台任务执行能力。本文将探讨服务常见问题、优化策略、应用场景以及开发过程中应注意的事项。二、应用场景服务作为安卓应用程序的重要组成部分,主要用于在后台执行持续性的、无需与用户交互的任务。以下是几个典型的应用场景:2.1、后台数据处理如定时从服务器同步数据,更新本地数据库,保证应用数据的
- Nacos最新版安装教程(史上最详细保姆级教程)
天马行空的程序猿
工具JavaSpringjava分布式
推荐阅读给软件行业带来了春天——揭秘Spring究竟是何方神圣(一)给软件行业带来了春天——揭秘Spring究竟是何方神圣(二)文章目录推荐阅读Nacos简介安装Nacos下载安装包修改配置文件端口配置本地数据库配置启动Nacos简介Nacos/nɑ:kəʊs/是DynamicNamingandConfigurationService的首字母简称,一个更易于构建云原生应用的动态服务发现、配置管理和
- 连接数据库提示Host 'localhost' is not allowed to connect to this MySQL server解决办法
zdslovezy
mysqlmysql
在连接本地数据库出现Host'localhost'isnotallowedtoconnecttothisMySQLserver错误的解决办法:1:关闭mysql服务2:打开CMD窗口,进入mysql安装目录下的bin目录,输入:mysqld--skip-grant-tables然后回车3:再打开一个CMD窗口,进入mysql安装目录下的bin目录,输入:mysql-uroot-p回车4:输入密码,
- 【编程入门】开源记事本(Flutter版)
蓝不蓝编程
背景前面已输出多个系列:《十余种编程语言做个计算器》《十余种编程语言写2048小游戏》《17种编程语言+10种排序算法》《十余种编程语言写博客系统》《十余种编程语言写云笔记》本系列对比云笔记,将更为简化,去掉了网络调用,采用本地数据库进行数据存储。目标为编程初学者打造入门学习项目,使用各种主流编程语言来实现。image左侧为前端版本:安卓、iOS、鸿蒙、Flutter、Vue、uni-app。右侧
- iOS 性能优化之内存管理
TAsama
对于App的性能衡量标准可以有很多,我们常见的几大指标包括了:内存电量消耗初始化时间执行速度响应速度网络环境数据安全App的稳定性其他这许多性能指标可以说是常见App都需要覆盖的,除此之外还会有一些根据业务需要而引申出的很多特性,比如本地数据库的读写,多媒体数据的处理等等等等,不一而足.在这些性能指标中,内存管理是我们十分常见也是十分重要的一环,关于内存管理,这里记录下自己的学习经验.有关内存的分
- 通过Docker方式部署Kong
FatherXiao
感谢Docker。在没有Docker面世前,微服务三大件(网关、队列、内存)一直是困扰并让我神往的技术流。技术总归是技术,组件总归是组件。掌握并学习好不是一件困难的事情,最困难的反而都是这些组件的部署安装。如果想要的是官方安装文档,点击即可跳转1.创建docker共享网络由于kong需要依赖三方数据库作为存储支持,所以在安装Kong前需要先配置本地数据库。目前Kong支持Cassandra和Pos
- ubuntu 20.04.4+uWSGI+Nginx安装部署Django+Vue的web前后端全过程记录(1-Django)
荻风溪畔
Djangoweb笔记笔记ubuntunginxvuedjangomysql
文章目录基本命令行安装虚拟环境及配置路径虚拟环境基本命令Xftp和FileZilla连接本地虚拟机查看虚拟机本地地址在使用sftp连接时,filezilla与虚拟机之间是通过ssh连接,所以需在虚拟机上安装ssh-server。连接成功,开始传输文件部署Django连接数据库有可能没有打开文件的权限到这里还没结束开启Mysql远程连接的权限一些可能发生的报错端口占用远程连接迁移本地数据库到虚拟机(
- Linux下部署Springboot项目以及导入本地sql文件到虚拟机上的方法(详解版)
银氨溶液
linuxspringboot运维
目录安装的软件安装CentOS7安装jdk安装mysql如何导入本地数据库文件?部署Springboot项目安装的软件虚拟机VMwareworkstation15安装CentOS7安装Java环境JDK8安装MySQL8安装Xshell安装Xftp相关软件请打开以下链接自取:链接:https://pan.baidu.com/s/1OSbRRaOnVN67vSKdn9I5UQ?pwd=sbdf提取码
- 【PostgreSQL】PG左模糊 右模糊匹配查询,如何走btree索引
锥栗
数据库postgresql数据库开发
目录前言后模糊建表查询分析前模糊建表查询分析总结参考资料前言PG如果直接使用左右模糊查询,可能会不走btree索引,这里记录一下模糊匹配走索引的方法。这里使用DBeaver来操作本地数据库。注:DBeaver是一个流行的免费、开源数据库管理工具,适用于各种关系型和非关系型数据库。它支持多种数据库系统,包括MySQL、PostgreSQL、Oracle、MicrosoftSQLServer、IBMD
- Unity3d 数据库的增删改查 (基于SQLite数据库)
雪弯了眉梢
Unity3D数据库sqliteunity游戏引擎
文章目录一.引言二.准备工作三.创建数据库连接四.数据操作4.1插入数据4.2读取数据4.3更新数据4.4删除数据五.总结一.引言在Unity开发中,有时候我们需要使用本地数据库来存储和管理游戏数据。SQLite是一种轻量级的数据库引擎,适用于嵌入式设备和移动应用程序。本文将介绍如何在Unity中使用SQLite进行数据库操作,包括创建数据库连接、插入数据、读取数据、更新数据以及删除数据。二.准备
- IndexedDB教程
upupoo577
数据库db
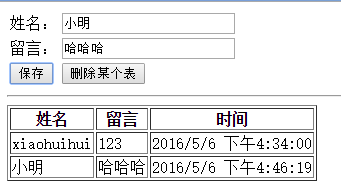
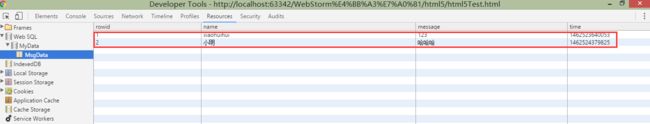
IndexedDB教程一、概述IndexedDB是浏览器提供的本地数据库,js原生支持创建和操作IndexedDB。IndexedDB允许储存大量数据,提供查找接口,还能建立索引。就数据库类型而言,IndexedDB不属于关系型数据库,更接近NoSQL数据库(存储key-value)。它具有如下特点:键值对储存。异步。IndexedDB操作时不会锁死浏览器,用户依然可以进行其他操作。支持事务。In
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发