- Linux/Mac 命令行工具 tree 开发项目结构可以不用截图了 更方便 更清晰 更全
知楠行易
Softwarelinuxmacos运维
tree是一个命令行工具,用于以树形结构显示文件系统目录的内容。它可用于列出指定目录下的所有文件和子目录,以及它们的层次关系。tree命令在许多操作系统中都可用,包括Unix、Linux和macOS。效果如下:一、安装linux#Debian/Ubuntusudoapt-getinstalltree#RedHat/CentOSsudoyuminstalltreeMacbrewinstalltree
- deepin 中 find 命令查找技巧
deepin
find命令是deepin系统中一个非常强大的文件查找工具,它可以帮助用户快速定位文件和目录。全面掌握这个命令可以使很多操作达到事半功倍的效果。本文将详细介绍find命令的各种查找技巧,包括基本用法、高级技巧和实际应用场景。基本用法1.1命令格式find命令的基本格式如下:find[路径][表达式]•路径:指定要搜索的目录路径。可以是一个或多个路径。•表达式:指定查找文件的条件和操作。表达式是fi
- 如何通过可视化管理工具提升团队效率?4 个实用技巧
可视化
一、可视化管理工具的概念与来源可视化管理工具是指通过图形化、图表化、仪表盘等形式,将复杂的数据、流程、任务等信息以直观的方式呈现出来,帮助管理者更高效地进行决策和管理的工具。其核心理念是通过视觉化的方式,将抽象的信息转化为易于理解和操作的形式,从而提升工作效率和管理效果。可视化管理工具的概念最早可以追溯到20世纪80年代,随着计算机技术的发展,企业开始尝试将数据可视化应用于管理领域。早期的可视化管
- AI时代的前端开发:技能提升与职业发展之路
前端
在瞬息万变的科技时代,个人职业发展的重要性日益凸显。提升技能,不断学习,已经不再是锦上添花,而是立足之本,是我们在竞争激烈的职场中脱颖而出的关键。而人工智能(AI)技术的快速发展,为我们提供了前所未有的机遇,特别是对于前端开发领域,AI正以前所未有的速度改变着我们的工作方式和学习方式。AI赋能前端开发:个性化学习路径前端开发领域的技术栈庞大而复杂,涵盖HTML、CSS、JavaScript、各种框
- 在线CAD绘制墙体(网页中开发室内设计CAD软件)
前言室内平面图中墙体是最重要的图形之一,其中砖墙、混凝土墙、钢架墙、隔墙、隔热墙等类型的墙在设计图中均有不同的表现方式,墙体的用途一般可以分为一般墙、虚墙、卫生隔断、阳台挡板、矮墙等,根据不同的需求绘制对应的墙体能够增强建筑设计的专业性和准确性。下面我们将介绍如何使用mxcad实现基础墙体功能,并展示其实践运用效果。下述的墙体功能为一个基于mxcad开发的demo示例,因此存在无法百分百适配用户实
- Web三维CAD绘制一个窗户模型
前言本文使用mxcad3d在网页中创建一个简单的三维窗户模型,mxcad3d提供了丰富的三维建模功能和便捷的API,使得创建各种三维模型变得简单方便,最终效果如下图:环境搭建和入门首先学习mxcad的基本使用方法,可通过官方的入门教程来搭建一个最基本的项目模板,依次查看教程:安装Node.js以及VSCode开发工具、创建mxcad开发项目、API文档接口使用说明。压缩包下载解压后需要在项目目录下
- 鸿蒙开发教程实战案例源码分享-搜索无缝转场跳界面效果
893151960
鸿蒙开发案例分享鸿蒙鸿蒙系统鸿蒙开发鸿蒙教程鸿蒙转场鸿蒙搜索转场效果鸿蒙跳转界面转场
鸿蒙开发教程实战案例源码分享-搜索无缝转场跳界面效果搜索框用下无缝转场效果,不错,给用户的感觉你没跳转界面,还是在本界面搜索,挺高大上的。一、思路:用sharedTransition和pageTransition结合使用二、效果图:看视频更直观点:【2025最新】鸿蒙开发教程实战案例源码分享-搜索转场三、关键代码:@Entry@ComponentstructIndex{pageTransition
- win32汇编环境,窗口程序中复杂列表框的应用举例
一品人家
汇编
;运行效果;双击到根目录后;win32汇编环境,窗口程序中复杂列表框的应用举例;在窗口程序中生成复杂列表框,增加子项,删除某项,取得指定项内容,在列表框内展示某文件夹内的文件列表,选定某文件夹后双击打开,返回上层目录再打开等;直接抄进RadAsm可编译运行。重点部分加备注。;以下是ASM文件;>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- PDF 解析问题调研
水的精神
RAGpdfPDF解析调研PDF解析工具
说点真实的感受:网上看啥组件都好,实际测,啥组件都不行。效果好的不开源收费,开源的效果不好。测试下来,发现把组件融合起来,还是能不花钱解决问题的,都是麻烦折腾一些。这里分享了目前网上能够看到的资料。很多资料都是反复重复的,且效果不好的。目前网上基本没有太好用的工具,也没有太好的方案资料。剩下的就是收费效果好的。PDF解析中的诸多挑战版面分析:如何得到标题、如何的得到段落(正确的段落)、如何得到表格
- 使用QT+OpenCV+C++完成一个简单的图像处理工具
17´
机器视觉Qtc++qtopencvc++图像处理
目录前言初始化UI界面qss样式表优化界面QImage和Mat的类型转换按钮功能实现读取图像处理图像保存图像最终效果前言本项目在QtCreator中编写,使用qmake来配置OpenCV库,具体配置方法请看这篇文章从0到机器视觉工程师(六):配置OpenCV和Qt环境-CSDN博客,UI界面使用代码的形式书写。接下来,让我们一起来完成这个项目吧。初始化UI界面代码boolMainWindow::I
- css hover样式调试
monstkl
csscss前端javascript
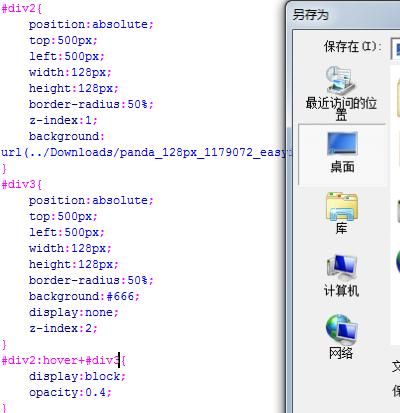
调试hover后才出现的元素如何调试打开开发者工具,鼠标放在hover时才出现的元素上,然后点击右键不要选中任何选项,将鼠标移动到开发者工具的调试面板中按下N键,此时悬浮的元素不会消失,定位成功调试元素悬浮样式选中有hover样式的元素在开发者工具中选择:hov,就可以看到了
- LLama3.2-Vision + Gradio + 流式输出
未来之星扣寄艾斯
llamavim
这里写自定义目录标题LLama-3.2-11B/90B-Vision-Instruct模型下载环境代码效果LLama-3.2-11B/90B-Vision-Instruct使用Gradio+流式输出+LLama3.2-Vision构建模型推理webdemo模型下载Huggingface:https://huggingface.co/meta-llama/Llama-3.2-11B-Vision-I
- vue2开发:el-select多选框点击后关闭下拉
效果:代码:vue2开发:el-select多选框点击后关闭下拉*{margin:0;padding:0;}#app{padding:50px;}el-select多选框点击后不关闭下拉el-select多选框点击后关闭下拉newVue({el:'#app',data(){return{inviteStoreStatus:null,inviteStoreStatus1:null,inviteSto
- vue开发:解决el-input-number组件输入数字的时候无法实时触发change事件
问题:当已经输入数字的时候,还触发了为空的校验,预期是已经输入年龄的时候不会校验,输入框没有值的时候才会触发校验的。在网上查找了资料,el-input-number组件输入数字的时候无法实时触发change事件,需要使用@input.native来触发,一开始使用了也没有效果,后来加了this.$nextTick功能实现了。//解决el-input-number组件输入数字的时候无法实时触发cha
- CSS 高效开发秘籍:日常总结与实战技巧-1
column-gap的影响column-gap属性用来设置元素列之间的间隔大小。在未触发的时候,弹窗是隐藏的,但是column-gap会将其计算在内,导致最后一个div也会产生gap间隙,解决方法就是将拿出来,在外面再套一层div另外,下面这种写法不会对column-gap造成影响,因为它始终保持3个dom根据标签属性判断css:css[]css[]可以匹配带有指定名称的标签div[role="g
- 页面雪花飘落(html、CSS、JS)
小姐姐呀~
htmlcssjavascript
*{margin:0;padding:0;}#box{width:100vw;height:100vh;padding:3px;position:absolute;background:black;}(function(){varscreenWidth=screen.availWidth;//获取屏幕宽度varscreenHeight=screen.availHeight;//获取屏幕高度vars
- 一句话就能回答的前端面试题(2024年10月最新版)
小姐姐呀~
前端javascriptvue
1、v-if和v-show的区别相同点:v-if和v-show都可以控制dom元素的展示和隐藏不同点:v-if的显示隐藏是将dom元素整个添加或删除而v-show的隐藏是为该元素添加CSS样式display:none,dom元素还在一般进入页面不需要频繁显示或隐藏就用v-if2、data()为什么是一个函数为了防止多个组件实例对象共用一个data,产生数据污染3、什么是闭包闭包就是内部函数定义一个
- python使用Flask框架创建一个简单的动态日历
镜花照无眠
#Pythonpythonflask开发语言
0.运行效果运行代码,然后在浏览器中访问http://127.0.0.1:5000/,将看到一个动态日历,能够通过点击按钮切换月份。1.安装Flask首先,确保你已经安装了Flask。如果没有,可以使用以下命令安装:pipinstallFlask测试:fromflaskimportFlask#fromflaskimportFlask,render_template,requestapp=Flask
- 饿了么el-date-picker禁用当前时分秒之前的日期时间选择
不怕不管
vueelementUIjsjavascript
使用参数picker-optionsdisabledDate:控制只能选择今天及以后的日期selectableRange:控制选择的时间段。如果是今天,则时间从此刻开始,否则从0时开始参考原文链接:https://blog.csdn.net/qq_26642611/article/details/103761975实现效果建议使用参数time-arrow-control,用箭头进行选择(用鼠标滚轮
- vue3实现搜索关键字高亮
前后端都会点儿
javascriptvue.js前端
其实这个需求非常常见,平时用app、浏览网页时都能用到,那具体是怎么实现的?我做了小案例,先看下效果我们先梳理下这个需求获取搜索关键字,并过滤出符合条件的数据匹配出要高亮的关键字增加样式那其实关键点就在于怎么匹配,如何高亮?这里我们使用正则匹配,再用replace替换,replace的第二个参数也可以是函数,接受的值就是正则匹配到的值:constsearchKey=(val:string)=>{i
- pythonsvm模型优化_Python进化算法工具箱的使用(三)用进化算法优化SVM参数
weixin_39878698
pythonsvm模型优化
前言自从上两篇博客详细讲解了Python遗传和进化算法工具箱及其在带约束的单目标函数值优化中的应用以及利用遗传算法求解有向图的最短路径之后,我经过不断学习工具箱的官方文档以及对源码的研究,更加掌握如何利用遗传算法求解更多有趣的问题了。与前面的文章不同,本篇采用差分进化算法来优化SVM中的参数C和Gamma。(用遗传算法也可以,下面会给出效果比较)首先简单回顾一下Python高性能实用型遗传和进化算
- 差分进化算法_Python进化算法工具箱的使用(三)用进化算法优化SVM参数
weixin_39747075
差分进化算法
前言自从上两篇博客详细讲解了Python遗传和进化算法工具箱及其在带约束的单目标函数值优化中的应用以及利用遗传算法求解有向图的最短路径之后,我经过不断学习工具箱的官方文档以及对源码的研究,更加掌握如何利用遗传算法求解更多有趣的问题了。与前面的文章不同,本篇采用差分进化算法来优化SVM中的参数C和Gamma。(用遗传算法也可以,下面会给出效果比较)首先简单回顾一下Python高性能实用型遗传和进化算
- Python批量转换doc为docx格式
测试开发K
日常工作python开发语言
札记:对于IT从业人员会经常接触到各种文件,其中Word文档是最常见之一,它分为.doc和.docx两种格式。通过Python操作Word文档的第三方库有python-docx和pywin32,python-docx只能处理.docx格式的文件,至于.doc格式文件,可调用pywin32库直接操作,但效果不好,可能出现莫名的报错或读写缺失等情况。一.解决思路翻阅网上各种解决办法,其中最为简单的处理
- Parcel打包探讨
Gavin13140
前端技术前端打包parceljsparcel
Parcel探讨卖点:1.极速打包时间Parcel使用worker进程去启用多核编译。同时有文件系统缓存,即使在重启构建后也能快速再编译。2.打包所有的资源Parcel具备开箱即用的对JS,CSS,HTML,文件及更多的支持,而且不需要插件。3.自动转换在需要时,代码使用Babel,PostCSS和PostHTML自动转换4.零配置代码分拆使用动态import()语法,Parcel将你的输出文件束
- Python 烟花展示:使用 Pygame 创建绚丽的夜空
长风清留扬
趣味Pythonpygamepython开发语言Python小游戏Python动画画图
在Python中,使用pygame库可以轻松地创建图形和动画效果,非常适合制作各种游戏和视觉展示。今天,我们将一起探索如何使用pygame来制作一个简单的烟花展示程序。这个程序将模拟烟花在夜空中绽放的壮丽景象,通过随机生成的粒子来模拟烟花的爆炸效果。准备工作首先,确保你已经安装了pygame库。如果还没有安装,可以通过pip命令来安装:pipinstallpygame导入必要的库importpyg
- 深入浅出:Tailwind CSS 详解
chenNorth。
csscss前端
TailwindCSS是一款功能强大的、低级的CSS框架,它与传统的CSS框架(如Bootstrap或Foundation)不同,它不提供具体的UI组件,而是通过实用工具类来帮助开发者更灵活、更高效地构建自定义的网页设计。TailwindCSS强调“原子化”CSS,这意味着它通过大量的小工具类(UtilityClasses)来定义网页元素的样式,而不是通过写大量的自定义CSS代码。这种方式让开发者
- 方舟生存进化mysql_基于MySQL 的 SQL 优化总结_卡盟,辅助
weixin_36307344
方舟生存进化mysql
SonarQube搭建手记dnf辅助基于MySQL的SQL优化总结在数据库运维过程中,优化SQL是DBA团队的一样平常义务。例行SQL优化,不仅可以提高程序性能,还能减低线上故障的概率。现在常用的SQL优化方式包罗但不限于:营业层优化、SQL逻辑优化、索引优化等。其中索引优化通常通过调整索引或新增索引从而到达SQL优化的目的。索引优化往往可以在短时间内发生异常伟大的效果。---来自美团手艺团队SQ
- Jmeter-1-JMeter代理录制脚本
karry_孙二
JmeterJmeter
jmeter代理录制脚本1.原理:把jmeter作为代理服务器2.代理:相当于中转站3.流程:浏览器(客户端)--->jmeter--->服务器步骤1.设置浏览器为代理模式2.jm新建代理服务器,设置3.设置过滤规则录制脚本:jmeter只能录制html包含模式:.*192\.168\.0\.203.*(.要用\来转译)排除模式:.*\.js.*|.*\.css.*|.*\.png.*|.*\.g
- 用Python找到童年的乐趣,制作一款贪吃蛇小游戏。新手教程!
2401_83703951
程序员pythonpygame开发语言
开发工具python版本:3.6.8编辑器:pycharm相关模块importcopyimportrandomimportpygame模块安装pipinstall-ihttps://pypi.doubanio.com/simple/--trusted-hostpypi.doubanio.compygame实现效果这个就是代码运行的效果了。以前就是这样一个极为枯燥的游戏都能很多人抢着玩,一人一条命,
- SD ComfyUI工作流 平面模型房屋3D渲染
Mr数据杨
StableDiffusionAI绘画ComfyUIAI绘画
文章目录平面模型房屋3D渲染SD模型Node节点工作流程开发与应用效果展示平面模型房屋3D渲染此工作流是为将平面模型房屋图转换为3D渲染而设计,利用先进的模型和节点处理图像,增加细节和色彩,以及通过超分辨率技术增强最终图像的清晰度。流程从加载图像开始,经过一系列的处理步骤,包括图像缩放、条件编码、模型加载,最终通过高级放大技术提高图像分辨率,以达到高清的视觉效果。SD模型模型名称说明majicMI
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源