- webpack图片等资源的处理
dmengmeng
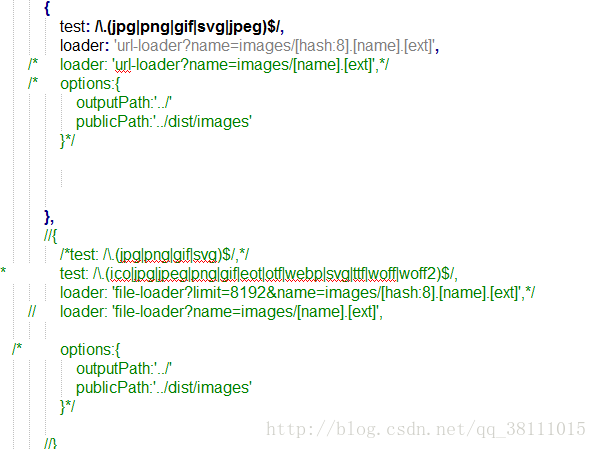
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
- 详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因
hw_happy
开发语言前端vue.jsjavascript
前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出
- react里的index.js是怎么跟index.html结合起来的?
SherrinfordL
image.pngcreate-react-app把webpack、babel等配置都封装到了依赖项目react-script中,所以你无法直观的看到这些配置。你可以在项目下运行npmruneject,被隐藏的配置文件就会暴露到项目根路径下。把请求转发到index.html原因是,你执行npmrunstart时,启动的webpack-dev-server,会加载react-script项目conf
- 深入理解Webpack核心模块Tapable钩子[异步版]
weixin_34413802
webpackjavascriptViewUI
接上一篇文章深入理解Webpack核心模块WTApable钩子(同步版)tapable中三个注册方法1tap(同步)2tapAsync(cb)3tapPromise(注册的是Promise)tapable中对三个触发方法1call2callAsync3promise这一章节我们将分别实现异步的Async版本和Promise版本异步钩子AsyncParallelHookAsyncParallelHo
- webpack 之 tapable 学习
weixin_34008784
webpackjavascriptViewUI
前言webpack大家应该都耳熟能详了。个人感觉,webpack的本质就是让一堆的Loader和Plugin在webpack的可支配范围内,有序可控的执行,最终生成一堆可在浏览器中执行的code和一些状态信息。而这些Loader和Plugin,有用户自定义的,也有webpack自己内部定义的。Loader的运行机制,不是这篇文章讲述的内容,有需要的朋友,可以看下我之前的这篇文章:webpack之l
- webapck由浅入深——(Tapable)
weixin_33737134
webpackViewUI
webpack系列文章webpack由浅入深——(webpack基础配置)webpack由浅入深——(webpack优化配置)webpack由浅入深——(tapable)webpack由浅入深——(webapck简易版)webpack由浅入深——(ast、loader和plugin)Tapable和webpackTapable是基于发布订阅模式实现的一个类库,提供了许多Hook类,可创建许多钩子。
- webpack插件开发必会Tapable
web老猴子
webpack前端javascript
认识Tapable官方对tapable的定义是钩子,业界很多写tapable的觉得它是发布订阅模式,它确实很像发布订阅模式,但是不完全是,至于官方说的钩子,个人感觉在webpack内部可以称作钩子,因为是官方定义的,所以肯定是按照设计的想法来使用的,如果是你自己使用,操作不当可能就不是钩子了,毕竟只是一个工具,你拿扳手当锤子也没人说你什么,以上是个人见解,下面附上一些验证的思路。不喜欢论证,喜欢看
- webpack的插件机制(Tapable)
若梦plus
前端工程化webpack前端
webpack的插件机制(Tapable)在具体介绍webpack内置插件与钩子可视化工具之前,我们先来了解一下webpack中的插件机制。webpack实现插件机制的大体方式是:创建-webpack在其内部对象上创建各种钩子;注册-插件将自己的方法注册到对应钩子上,交给webpack;调用-webpack编译过程中,会适时地触发相应钩子,因此也就触发了插件的方法。Webpack本质上是一种事件流
- 四、webpack4.0 - tapable
Razas
WEBPACK4webpack4.0
一、tapable介绍webpack中插件的时候,需要用到tapable。新建一个项目WEBPACK-Tapable。初始化package.json:npminit-y安装:npminstalltapable--savetapable是一个包。二、tapable三、AsyncParralleHook四、AsyncSeriesHook五、AsyncSeriesWaterfall
- tapable详解
风火一回
webpacktapablewebpack插件制作
tapable详解tapable是webpack内部使用的一个流程管理工具,主要用来串联插件,完善事件流执行。1.安装tapableyarnaddtapable2.常用hooksimport{SyncHook,SyncBailHook,SyncWaterfallHook,SyncLoopHook,AsyncParallelHook,AsyncParallelBailHook,AsyncSeries
- Tapable
信海利世
webpackwebpack前端
一、Tapable是什么?Tapable是一个类似于Node.js的EventEmitter的库,主要是控制钩子函数的发布与订阅,控制着webpack的插件系统。Tapable库暴露了很多Hook(钩子)类,为插件提供挂载的钩子const{SyncHook,//同步钩子SyncBailHook,//同步熔断钩子即return一个非undefined的值,则不再继续执行后面的监听函数SyncWate
- Webpack插件核心原理
gogo2027
webpack
引言围绕Webpack打包流程中最核心的机制就是所谓的Plugin机制。所谓插件即是webpack生态中最关键的部分,它为社区用户提供了一种强有力的方式来直接触及webpack的编译过程(compilationprocess)。今天,我们来聊聊Webpack中必不可少的核心Plugin机制~Plugin本质上在Webpack编译阶段会为各个编译对象初始化不同的Hook,开发者可以在自己编写的Plu
- webpack怎么配置单页面或者多页面项目?
镜中的女孩-potato
webpack前端node.js
单页直接在entry中指定单页面的入口文件即可,对于多页面来说,如果页面之间有依赖关系可以考虑将entry的值改成一个数组,数组中的每一项是入口文件的地址,并且通过dependOn配置多个入口的依赖关系,一般的,我们也可以直接在entry中配置多个入口文件的键值对1、单页面举个例子=>你有这样一个项目架构├──config│├──webpack.config.js//webpack配置文件├──s
- fetch-event-source 如何通过script全局引入
cuiyuchen111
javascript前端
fetchEventSource源码中导出了两种类型的包cjs和esm。但是有个需求如何在原生是js中通过script标签引呢?需要加上type=module。今天介绍另一种方法下载源码文件:https://github.com/Azure/fetch-event-source.git安装:npminstall--save-devwebpackwebpack-clits-loadertypescr
- 【Webpack 踩坑】CSS加载缓慢
①条咸鱼
webpackcssrust
问题:使用webpack5,单独index.scss在assets/css目录下,但是不管是production还是development环境下,都会出现dom加载完后再渲染样式本意是想要将样式单独打包到一个文件夹,还有压缩css于是用了mini-css-extract-plugin这个loader(前提要先安装)//webpack.config.jsconstMiniCssExtractPlug
- 从零开始一步一步搭建 Vue3 + Webpack5 项目脚手架指南
Sam9029
Webpack前端webpack
**若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!**由于文章有一万字左右的,故而内容中部分不免冗余,或许有写了些废话进去,但整体也无伤大雅**文章是初次实践总结,若有错误或某个内容有更优的解决方案,还望指正!**附录中有脚手架文件夹目录大纲(Vue3+Webpack5)脚手架项目源码:https://github.com/sam9029/s9_webpack_g
- webpack原理、优势、基本功能和常见问题
伟大的人民艺术家
javascriptes6
webpack是一个模块打包工具,用它可以管理项目中的模块依赖,并编译出所需的静态文件。打包原理:webpack打包原理是根据文件间的依赖关系对其进行静态分析,将这些模块按指定规则生成静态资源,当webpack处理程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,将所有这些模块打包成一个或多个bundle。webpack构建流程初始化参数—>开始编译---->确定入口---->
- 前端技能树,面试复习第 29 天—— 简述 Babel 的原理 | Webpack 构建流程 | Webpack 热更新原理 | Git 常用命令
编程轨迹_
前端面试复习笔记前端面试面经前端工程化WebpackBabel前端面试大厂面试题
31b3479814f74acbb70b9f63f2e80012.gif"width=“100%”>⭐️本文首发自前端修罗场(点击加入社区,参与学习打卡,获取奖励),是一个由资深开发者独立运行的专业技术社区,我专注Web技术、答疑解惑、面试辅导以及职业发展。。1.Babel的原理是什么?babel的转译过程也分为三个阶段,这三步具体是:解析、转换、生成解析Parse:将代码解析⽣成抽象语法树(AS
- 前端开发深入了解webpack
史努比的大头
前端
什么是webpackWebpack是一个现代JavaScript应用程序的模块打包工具。它主要用于将各种资源(如JavaScript、CSS、图片等)打包成一个或多个文件,以优化Web应用的加载性能。Webpack的核心功能包括:模块化:支持将代码拆分为模块,便于管理和重用。打包:将多个模块和资源打包成一个或多个文件,减少HTTP请求。加载器(Loaders):处理不同类型的文件(如转换ES6到E
- 【Webpack】了解Webpack
Sam9029
Webpackwebpack前端node.js
Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-前端领域博主若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!*文章若有错误或某个内容有更优的解决方案,还望指正!*Webpack了解webpack指南https://webpack.docschina.org/guides/webpack文档https://webpack.docschina.org/前
- Webpack 概念速通:从入门到掌握构建工具的精髓
tabzzz
前端webpack前端
Webpack基本概念这里我们先简单熟悉下Webpack的基本概念,我们在搭建项目的时候都会要用到的!这里我们分享的着重点是基本概念而不是具体配置项和使用方法依赖图(dependencygraph)模式(mode)入口(entry)输出(output)加载器(loader)插件(plugin)源映射(SourceMaps)开发服务器(devServer)依赖图(dependencygraph)依赖
- 高级 - 总结
怕冷的火焰(~杰)
nodejs和webpackwebpack
高级总结:我们从4个角度对webpack和代码进行了优化:1.提升开发体验使用SourceMap让开发或上线时代码报错能有更加准确的错误提示2.提升webpack打包构建速度使用HotModuleReplacement让开发时只重新编译打包更新变化了的代码,不变的代码使用缓存,从而使更新速度更快使用OneOf让资源文件一旦被某个loader处理了,就不会继续遍历了,打包速度更快使用Include
- webpack 配置
weixin_44101835
webpack前端node.js
webpack.base.jsconstpath=require('path');constHtmlWebpackPlugin=require('html-webpack-plugin');constMiniCssExtractPlugin=require('mini-css-extract-plugin');modules.export=function(isDev){return{//入口文件
- 值得你学习的构建工具-Webpack5.0简化版--五大核心概念
双头雄狮
构建工具学习webpack
一、Webpack是什么简单来说,webpack就是一个用于现代JavaScript应用程序的静态打包工具,打包过程:从入口文件开始,构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将这些所有模块打包,它们均为静态资源,用于展示你的内容。Webpack5运行于Node.jsv10.13.0+的版本。二、为什么使用Webpack在以前我们开发一个项目的时候,会出现很多.css、.js等类似的
- Webpack五大核心概念
前路茫茫——何处无香
webpackwebpack
一、Entry入口(Entry)指示webpack以哪个文件为入口起点开始打包,分析构建内部依赖图。二、Output输出(Output)指示Webpack打包后的资源bundles输出到那里去,以及如何命名。三、LoaderLoader让Webpack能够取处理那些非JavaScript文件(Webpack自身子理解JavaScript)四、Plugins插件(Plugins)可以用于执行范围更广
- webpack - 五大核心概念和基本配置(打包一个简单HTML页面)
怕冷的火焰(~杰)
nodejs和webpackwebpacknode.js
//五大核心概念1.entry(入口)指示Webpack从哪个文件开始打包2.output(输出)指示Webpack打包完的文件输出到哪里去,如何命名等3.loader(加载器)webpack本身只能处理js,json等资源,其他资源如图片需要借助loader,webpack才能解析4.plugin(插件)扩展Webpack的功能5.mode(模式)主要有两种模式:开发模式(development
- Webpack和Vite的区别
南辞w
前端面试篇webpack前端node.js
什么是webpack?webpack是一个用于现代JavaScript应用程序的静态模块打包工具。当webpack处理应用程序时,它会在内部从一个或多个入口点构建一个依赖图(dependencygraph),然后将你项目中所需的每一个模块组合成一个或多个bundles,它们均为静态资源,用于展示你的内容。Webpack的打包构建流程Webpack会遍历你应用程序中的所有文件,并启动一个开发服务器,
- CRACO 快速使用
小秀_heo
React及其周边生态前端javascript
GettingStarted|CRACOcraco是专门由于cra配置的重写,扩展配置cra(webpack)。安装依赖npmi-D@craco/craco根目录下创建craco.config.js和配置configure:my-app├──node_modules+├──craco.config.js└──package.jsoncraco.config.jsmodule.exports={de
- 周末写点东西都是很困难的
焦糖大瓜子
趁周末,也没有出去玩,回了趟家。看了一下VueCLI,也看了看阮大神写的webpack教程。webpack是一直想详细掌握的工具,需要系统学。学习一门技术,系统学习之后,那些重要和概念、设计的逻辑,也未必完全掌握,掌握的东西,也未必烂熟于心。终归要用于实际项目,反反复复,也就是常说的那个三境界:1.昨夜西风凋碧树,独上高楼,望断天涯路2.衣带渐宽终不悔,为伊消得人憔悴3.众里寻他千百度,蓦然回首,
- WebAssembly
studentliubo
1、是什么WebAssembly或者wasm是一个可移植、体积小、加载快并且兼容Web的全新格式。其实w9y不是用来一行一行撸的代码,它是一个编译目标。什么是编译目标?当我们编写TypeScript的时候,Webpack最后打包生成的Js文件就是编译目标。2、和JS的关系WebAssembly是被设计成JavaScript的一个完善、补充,而不是一个替代品。WebAssembly将很多编程语言带到
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要