Material Design-入门全套
1.简介Material Design
中文翻译:质感设计(材料设计)
为什么要这个设计? 使手机屏幕中的UI更真实,效果更好.
如何使用?使用Material Design的兼容函数库 Design Support Library,使用库中的控件.
2.添加兼容函数库的依赖
compile 'com.android.support:design:23.2.0'
有的可能还需要添加v7的包:
compile 'com.android.support:appcompat-v7:26.0.0-alpha1'
3.Snackbar控件使用如下:
public class MainActivity extends AppCompatActivity {
LinearLayout linearLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button snackerbar = (Button) findViewById(R.id.snackbar);
linearLayout = (LinearLayout) findViewById(R.id.linearlayout);
snackerbar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showSnackerbar();
}
});
}
private void showSnackerbar() {
Snackbar.make(linearLayout , "标题" , Snackbar.LENGTH_LONG)//第一个参数为父布局
.setAction("点击事件", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Toast", Toast.LENGTH_SHORT).show();
}
}).setDuration(Snackbar.LENGTH_LONG)
.show();
}
}
4.TextInputLayout控件使用如下:
主要作用: 作为editText的容器,当点击editText时,hint字符,自动移到editText的左上角。常用来做登录界面的帐号密码输入。
5.TabLayout控件使用如下:
一般和ViewPager结合使用.
布局如下:
代码使用如下:
public class MainActivity extends AppCompatActivity {
private ViewPager viewpager;
private TabLayout tab;
LinearLayout linearLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linearLayout = (LinearLayout) findViewById(R.id.linearlayout);
tab = (TabLayout) findViewById(R.id.tab1);
viewpager = (ViewPager) findViewById(R.id.viewpager1);
List tbs = new ArrayList<>();
for (int i = 0; i < 10; i++) {
tbs.add("内容" + i);
}
for (int i = 0; i < tbs.size(); i++) {
tab.addTab(tab.newTab().setText(tbs.get(i)));
}
List fragments = new ArrayList<>();
for (int i = 0; i < tbs.size(); i++) {
Fragment1 f1 = new Fragment1();
fragments.add(f1);
}
MyAdapter adapter = new MyAdapter(getSupportFragmentManager(), fragments, tbs);
viewpager.setAdapter(adapter); //AAA:viewpager和tablayout使用一个adapter
tab.setTabsFromPagerAdapter(adapter); //AAA:viewpager和tablayout使用一个adapter
tab.setupWithViewPager(viewpager);//将tablayout与viewpager关联起来
}
} 用到的fragment如下:
public class Fragment1 extends Fragment {
public Fragment1() {
super();
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
LayoutInflater i = LayoutInflater.from(getActivity());
View f = i.inflate(R.layout.ff, null);
final TextView tw = (TextView) f.findViewById(R.id.text1);
Button dianjia = (Button) f.findViewById(R.id.dianji);
dianjia.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tw.setText("235253325235");
}
});
return f;
}
}adapter如下:
public class MyAdapter extends FragmentStatePagerAdapter {
private List fragments;
private List titles;
public MyAdapter(FragmentManager fm, List fragments, List tbs) {
super(fm);
this.fragments = fragments;
this.titles = tbs;
}
@Override
public int getCount() {
return fragments.size();
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public CharSequence getPageTitle(int position) {
return titles.get(position);
}
} 还有扩展部分:如tablayout中加图标,以后有时间再写文章总结.
6.DrawerLayout侧滑布局控件的使用如下:
android:layout_gravity="start"这一句表示要侧滑的布局,侧滑布局并不一定只限于textview,可以用Relativelayout,在里面可以放多个控件.
代码打开侧滑如下:
d = (DrawerLayout) findViewById(R.id.drawelayout);
d.openDrawer(GravityCompat.START);
7.NavigationView导航抽屉控件使用如下:
和DrawerLayout控件一起使用,为侧滑布局设置抽屉式item菜单,和导航头部布局.
layout代码如下:
主要看NavigationView的设置:
app:headerLayout :设置侧滑布局的头部布局
app:menu :设置侧滑布局的抽屉式item菜单
头布局如下:
item菜单如下:
如果想要在group上下画上一条分割线:只要给group一个id就行了
在res/menu文件下新建 xml文件:
代码使用如下:
public class MainActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private Toolbar toolbar;
private TabLayout tabLayout;
private ViewPager viewPager;
private NavigationView navigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
drawerLayout = (DrawerLayout) findViewById(R.id.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar);
tabLayout = (TabLayout) findViewById(R.id.tablayout);
viewPager = (ViewPager) findViewById(R.id.viewpager);
navigationView = (NavigationView) findViewById(R.id.navigation1);
toolbar.setTitle("我的自定义toolbar和navigation饿tablayout");
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);//在toolbar中设置导航按钮
List titles = new ArrayList<>();
for (int i = 0 ; i < 5 ; i++){
titles.add("内容" + i);
}
for (int i = 0 ; i fragments = new ArrayList<>();
for (int i = 0 ; i< titles.size() ; i++){
Fragment1 fragment1 = new Fragment1();
fragments.add(fragment1);
}
Myadapter adapter = new Myadapter(getSupportFragmentManager() , fragments , titles);
viewPager.setAdapter(adapter);
tabLayout.setupWithViewPager(viewPager);
tabLayout.setTabsFromPagerAdapter(adapter);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case android.R.id.home: //toolbar中导航按钮的固定id
Toast.makeText(this, "导航按钮", Toast.LENGTH_SHORT).show();
drawerLayout.openDrawer(GravityCompat.START);//点击导航按钮打开侧滑菜单
default:
break;
}
return true;
}
} 对侧滑布局的item菜单监听示例如下:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
drawerLayout = (DrawerLayout) findViewById(R.id.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar);
tabLayout = (TabLayout) findViewById(R.id.tablayout);
viewPager = (ViewPager) findViewById(R.id.viewpager);
navigationView = (NavigationView) findViewById(R.id.navigation1);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
String title = item.getTitle().toString();
Toast.makeText(MainActivity.this, title , Toast.LENGTH_SHORT).show();
drawerLayout.closeDrawers();
return true;
}
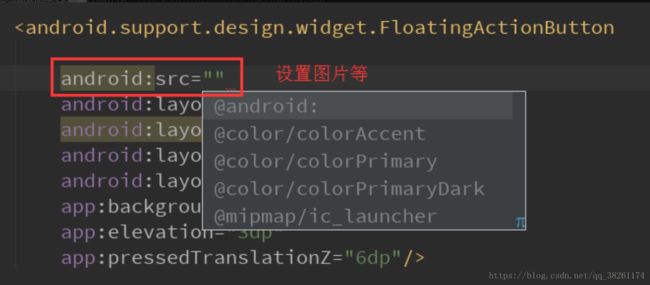
});}8.FloatingActionButton浮动按钮使用如下:
什么时候使用? 在activity中需要一直显示的,要高频使用的,重要的操作.
它继承自ImageView.
9.CoordinatorLayout使用如下:
为什么要使用CoordinatorLayout布局控件?
在使用一般布局时,弹出snackbar会挡住floatingactionbutton,但是使用了coordinatorlayout,则不会,当有snackbar弹出的时候,floatingactionbutton会自动往上移,snackbar消失时,floatingactionbutton自动往下移.
扩展:coordinatorlayout还可以自定义其包裹的视图之间的行为behavior,上面例子是默认的行为。以后有时间再写文章总结.
10.BottomSheetBehavior使用如下:
效果:在当前界面从下往上弹出一个界面,并且可滑动隐藏。如,支付宝支付界面
主界面:
底部动作条界面:
控制如下:
public class MainActivity extends AppCompatActivity {
Button b1;
Button b2;
BottomSheetBehavior bottomSheetBehavior;
int i = 0;
int j = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.b1);
b2 = (Button) findViewById(R.id.b2);
View bottomSheet = findViewById(R.id.bottom_sheet);
bottomSheetBehavior = BottomSheetBehavior.from(bottomSheet);
//改变底部动作条的状态
// bottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
// bottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
// bottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN);
//设置底部动作条显示高度
//bottomSheetBehavior.setPeekHeight(340);
//定义是否可以下滑隐藏底部动作条
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (i == 0) {
bottomSheetBehavior.setHideable(false);
i = 1;
} else if (i == 1){
bottomSheetBehavior.setHideable(true);
i = 0;
}
}
});
//回调监听
bottomSheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
Log.i("mydate" , "onStateChanged : " + newState);
Log.i("mydate" , "\n");
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
Log.i("mydate" , "onslide : " + slideOffset);
Log.i("mydate" , "\n");
}
});
}
}