- 解读一个大学专业——信号与图像处理
专业定义与核心内容维度内容定义研究如何采集、处理、分析和理解一维信号(语音、雷达、脑电)和二维/三维图像(医学、遥感、工业视觉)。关键词数字信号处理(DSP)、图像处理、计算机视觉、模式识别、压缩感知、深度学习、GPU加速、嵌入式系统。技术栈MATLAB/Python+OpenCV/PyTorch+DSP/FPGA+GPU(CUDA)第五届先进算法与信号、图像处理国际学术会议(AASIP2025)
- RTL8211FSI PHY电路设计
今朝无言
Ethernet原理图&PCBfpga开发嵌入式硬件
文章目录硬件设计引脚功能框图说明PHYADDRPageLED模式自动协商/速度/全半双工模式SoftReset上电顺序原理图设计参考软件控制(FPGA)硬件调试硬件设计引脚 笔者前代数字采集板采用的PHY芯片是博通Boardcom的B50610,其仅支持0∼70∘C0\sim70^\circC0∼70∘C的工作温度,不符合预期的工作环境温度范围,且没有可直接替换的低温版本。因此在新一版采集板设计
- XC7A75T‑2FGG484I Xilinx Artix‑7 FPGA AMD
XC7A75T‑2FGG484I属于Xilinx28 nmArtix‑7FPGA内部包含约75,000个查找表(LUT)及相应触发器,对应数十万级组合逻辑和状态存储;它还集成了4.9 Mb的分布式BlockRAM,满足高速缓存与FIFO需求;240个DSP48E1乘加单元为数字信号处理、滤波器及乘法累加运算提供硬件加速。超网格(super‑net)布局与高效的路由交换矩阵,确保了内部时钟域频率可达
- FPGA自学——整体设计思路
Sunrise黎
fpga自学fpga学习
FPGA自学——整体设计思路1.设计定义写一套硬件描述语言,能够在指定的硬件平台上实现响应的功能根据想要实现的功能进行设定(如:让LED一秒闪烁一次)2.设计输入方法:编写逻辑:使用verilog代码描述逻辑画逻辑图使用IP3.分析综合(EDA)逻辑门级别的电路内容:对所写的逻辑描述的内容进行分析4.功能仿真1.目的:使用专门的仿真工具进行仿真,验证设计的逻辑功能能够实现2.仿真工具:models
- ADC(Analog-to-Digital Converter,模数转换器)是什么?
Yashar Qian
嵌入式ADCmcu嵌入式硬件
ADC(Analog-to-DigitalConverter,模数转换器)是什么?ADC(Analog-to-DigitalConverter,模数转换器)是电子系统中一种至关重要的硬件电路或集成模块,它的核心功能是将连续的模拟信号(如电压、电流、温度、压力、声音等物理量转换成的电信号)转换为离散的数字信号(由0和1组成的二进制代码),以便数字系统(如微控制器MCU、处理器CPU、FPGA等)能够
- 多通路fpga 通信_FPGA高速接口PCIe详解
weixin_39597636
多通路fpga通信
在高速互连领域中,使用高速差分总线替代并行总线是大势所趋。与单端并行信号(PCI总线)相比,高速差分信号(PCIe总线)可以使用更高的时钟频率,从而使用更少的信号线,完成之前需要许多单端并行数据信号才能达到的总线带宽。PCIe协议基础知识PCI总线使用并行总线结构,在同一条总线上的所有外部设备共享总线带宽,而PCIe总线使用了高速差分总线,并采用端到端的连接方式,因此在每一条PCIe链路中只能连接
- Verilog实现FPGA串口通信详解
CodeMystic
本文还有配套的精品资源,点击获取简介:FPGA以其灵活性和高效性在数字信号处理和接口通信领域广泛应用。本文详细介绍了使用Verilog硬件描述语言实现FPGA串口通信的基础知识和设计流程。主要内容涵盖UART协议的理解、Verilog中UART模块的定义和实现、设计流程的步骤以及注意事项。通过掌握这些知识点,读者可以学习如何在FPGA上实现UART串口通信,这一技能对于嵌入式系统设计至关重要。1.
- FPGA通信设计十问
1.FFT有什么用?FFT(快速傅里叶变换)是离散傅里叶变换(DFT)的高效实现算法,它的核心作用是快速将信号从时域转换到频域,从而简化信号分析和处理的过程。自然界的信号(如声音、图像、电磁波等)通常以时域形式存在(即随时间变化的波形),但很多特性(如频率成分、谐波分布)在频域中更易分析FFT能快速计算信号中各频率分量的幅值和相位。可以进行频率拆分与实时处理。FFT是“信号的透视镜”,让我们能“看
- FPGA相关通信问题详解
霖12
fpga开发笔记信号处理信息与通信学习开发语言
首先感谢大佬@征途黯然.-CSDN博客的就我的上篇文章《FPGA通信设计十问》提出的问题,我在此做出回复一.解释FFT(快速傅里叶变换)如何在FPGA的IP核中高效实现FFT作为将时域信号转换为频域的核心算法,其在FPGA中的高效实现依赖于硬件架构与算法特性的深度适配。1.流水线架构:提升吞吐量FFT的核心是“蝶形运算”,其计算过程可分解为log2(N)级(N为FFT点数),每级包含N/2次蝶形运
- 神经网络项目--基于FPGA的AI简易项目(1-9图片数字识别)
霖12
深度学习pytorch神经网络fpga开发人工智能机器学习
1.训练MNIST模型importtorch#导入pytorch核心库importtorch.nnasnn#神经网络模块,如卷积层importtorch.optimasoptim#优化器fromtorchvisionimportdatasets,transforms#数据集与图像预处理工具#定义CNN模型classSimpleCNN(nn.Module):#PyTorch库中所有神经网络的“基础模
- 16路串口光纤通信FPGA项目实现指南 - 第二部分(上)
无证驾驶梁嗖嗖
FPGAfpga开发
16路串口光纤通信FPGA项目实现指南-第二部分(上)四、Aurora通信接口实现4.1Aurora顶层模块设计文件位置:uart_fiber.srcs/sources_1/new/aurora_top.vmoduleaurora_top(inputinit_clk,//初始化时钟(通常为50MHz)outputuser_clk_i,//Aurora用户时钟输出outputCHANNEL_UP,/
- FPGA中建立时间与保持时间以及应用
Mr.zhang_FPGA
FPGAverilog建立时间保持时间FPGA时序
FPGA中建立时间与保持时间以及应用建立时间与保持时间的概念触发器中的建立时间与保持时间寄存器级建立时间与保持时间建立时间保持时间模型相关时序参数建立时间保持时间实际应用解决时序问题的一些方法建立时间与保持时间的概念对于数字系统而言,建立时间(setuptime)与保持时间(holdtime)是基础,数字系统的稳定性绝大部分都取决与系统是否满足这两个条件,很多人都只是知道两者的概念如:建立时间:信
- [email protected]: Permission denied (publickey).
摸鱼的杰德
Gitgitgithub
摘要:记录新电脑需要clone和push代码到GitHuberror:Cloninginto'FPGA_common'…
[email protected]:Permissiondenied(publickey).fatal:Couldnotreadfromremoterepository.遇到的这个错误信息:
[email protected]:Permissiondenied(publickey).fatal
- FPGA芯片厂商及关键的开发测试工具
Chip Design
xPUChipDesignfpga开发
以下是结合2025年技术动态整理的。一、FPGA芯片主要厂商及产品系列厂商芯片系列典型特点目标市场AMD/XilinxVersal,Kintex,Artix,Zynq高性能异构计算(AI引擎+FPGA+CPU)数据中心、5G、航空航天Intel(Altera)Stratix,Arria,Agilex,Cyclone高带宽内存集成(HBM),支持CXL协议网络加速、边缘计算LatticeCertus
- (34)FPGA原语设计(BUFGMUX)
宁静致远dream
FPGA就业技能ux开发语言r语言
(34)FPGA原语设计(BUFGMUX)1.1目录1)目录2)FPGA简介3)VerilogHDL简介4)FPGA原语设计(BUFGMUX)5)结语1.2FPGA简介FPGA(FieldProgrammableGateArray)是在PAL、GAL等可编程器件的基础上进一步发展的产物。它是作为专用集成电路(ASIC)领域中的一种半定制电路而出现的,既解决了定制电路的不足,又克服了原有可编程器件门
- AUTOSAR汽车电子嵌入式编程精讲300篇-基于 FPGA 的 CAN 控制器设计与验证(续)
格图素书
汽车fpga开发
目录3CAN控制器的设计3.1CAN的模块构成3.2CPI模块3.2.1CPI模块总设计3.2.2位时序设计3.2.3发送模块设计3.2.4接收模块设计3.2.5错误处理模块设计3.2.6过载帧模块设计3.3CAN控制器的操作模式4CAN控制器的验证4.1基于Vivado软件的CAN控制器仿真4.1.1CAN控制器配置及地址打包4.1.2其余端口配置说明4.1.3Testbench编写说明4.1.
- FPGA小白到项目实战:Verilog+Vivado全流程通关指南(附光学类岗位技能映射)
阿牛的药铺
算法移植部署fpga开发verilog
FPGA小白到项目实战:Verilog+Vivado全流程通关指南(附光学类岗位技能映射)引言:为什么这个FPGA入门路线能帮你快速上岗?本文设计了一条**"Verilog语法→工具链操作→光学项目实战→岗位技能对标"的阶梯式学习路径。不同于泛泛而谈的FPGA教程,我们聚焦光学类产品开发**核心能力(时序接口设计、图像处理算法移植、高速接口应用),通过3个递进式项目(从LED闪烁到图像边缘检测),
- PyTorch & TensorFlow速成复习:从基础语法到模型部署实战(附FPGA移植衔接)
阿牛的药铺
算法移植部署pytorchtensorflowfpga开发
PyTorch&TensorFlow速成复习:从基础语法到模型部署实战(附FPGA移植衔接)引言:为什么算法移植工程师必须掌握框架基础?针对光学类产品算法FPGA移植岗位需求(如可见光/红外图像处理),深度学习框架是算法落地的"桥梁"——既要用PyTorch/TensorFlow验证算法可行性,又要将训练好的模型(如CNN、目标检测)转换为FPGA可部署的格式(ONNX、TFLite)。本文采用"
- FPGA 设计中的 “Create HDL Wrapper“ 和 “Generating Output Products“ 的区别
行者..................
fpga开发
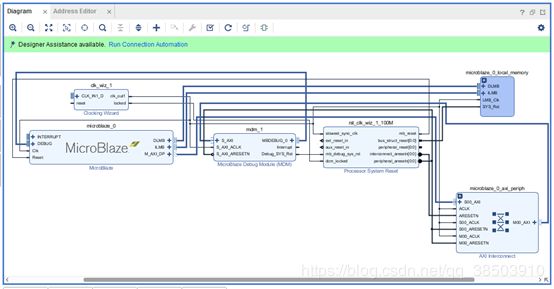
CreateHDLWrapper(创建HDL包装器)目的:为顶层设计模块(通常是BlockDesign/IPIntegrator设计)创建一个HDL包装文件功能:将图形化/框图设计的BlockDesign转换为可综合的HDL代码(Verilog或VHDL)创建一个顶层模块,将所有IP核和连接实例化使用场景:当使用IPIntegrator创建BlockDesign后需要将图形化设计转换为HDL代码以
- STM32与FPGA用FMC进行通讯
weixin_43554366
单片机stm32fpga物联网人工智能
stm32正常按读写SDRAM进行配置,FPGA进行信号采集。FPGA信号采集发现SDWNE是高但H7手册上时序显示是低,造成无法像FPGA模拟的SDRAM无法写入数据FPGA采集信号应该在时钟下降沿,上升沿采集,数据会发生错误。
- Xilinx Vivado开发环境快速导出hdf文件(bat批处理)
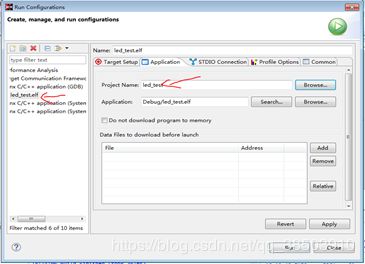
XilinxFPGA使用Vivado开发环境创建MicroBlaze软核或ZYNQPS侧SDK逻辑工程时,需要FPGA侧搭建的硬件平台文件,即hdf文件,常规方式是编译完成生成bit流文件后,通过File->Export->ExportHardware菜单来导出,在弹出的菜单再选择要导出的路径和文件名称等,这个过程比较繁琐,通过观察TCL终端窗口:update_compile_order-file
- Xilinx系FPGA学习笔记(三)Vivado的仿真及ILA使用
贾saisai
FPGA学习fpga开发学习笔记
系列文章目录文章目录系列文章目录前言仿真验证(类似modelsim)ILA在线调试工具添加ILAILA的例化ILA的使用前言接着学习vivado的使用方法仿真验证(类似modelsim)首先类似添加.v文件的方法,在File-AddSource中选择Addorcreatesimulationsources或者直接在Sources里面选就行然后就编写testbench,类似之前介绍的modelsim
- FPGA 47 ,MIG 内存接口生成器深度解析( FPGA 中的 MIG 技术 )
北城笑笑
fpga开发fpga
目录前言一、基础理论1.1MIG介绍1.2结构框架1.2.1主要模块①用户接口层(UserInterfaceLayer)②控制逻辑层(ControLogicLayer)③校准逻辑(CalibrationLogic)④初始化与时序控制(Initialization&TimingControl)⑤物理层接口(PHY–PhysicalLayer)⑥IO引脚驱动(引脚分配与IO配置:Pinout&IOSt
- 基于FPGA的数字密码锁
阿智605
fpga开发notepad++
基于FPGA的数字密码锁顶层文件modulelock(inputclk,//时钟inputrst_n,//复位input[3:0]number_in,//输入inputkey_open1,inputkey_lock1,//inputkey_reset1,outputbeep,//蜂鸣器outputlock_flag,//锁标志位output[3:0]dtube_cs_n,//7段数码管位选信号ou
- 基于FPGA的设计:简易电子密码锁嵌入式实现
程序员杨弋
嵌入式开发fpga开发嵌入式
简介:本文介绍了如何使用FPGA(现场可编程逻辑门阵列)来设计和实现一款简易的电子密码锁。电子密码锁是一种常见的安全访问控制系统,通过输入正确的密码来解锁。嵌入式系统采用FPGA作为核心处理器,结合适当的外设和编程逻辑,能够实现密码输入、验证和控制功能。本文将详细介绍电子密码锁的设计和源代码。设计原理:输入设备:本设计采用数字键盘作为密码输入设备。数字键盘通过FPGA的GPIO(通用输入输出)引脚
- 多通路fpga 通信_FMC与FPGA双口ram通讯
weixin_39796752
多通路fpga通信
硬件环境:ARM+FPGA通过FMC互联,STM32F767和EP4CE15F23I7FMC设置,STM的系统时钟HCLK为216MHz1/*FMCinitializationfunction*/2voidMX_FMC_Init(void)3{4FMC_NORSRAM_TimingTypeDefTiming;56/**PerformtheNOR1memoryinitializationsequen
- [硬件接口]HDMI和DP 区别
DisplayPort和HDMI在FPGA应用场景的实现使用与区别概述DisplayPort(DP)和HDMI是两种主流的数字音视频接口,广泛应用于视频传输场景。在FPGA(现场可编程门阵列)应用中,DP和HDMI常用于视频处理、显示驱动和高带宽数据传输。本文档比较两者在FPGA实现中的使用方式、应用场景及主要区别,并以Markdown格式呈现。1.FPGA实现概述1.1DisplayPort在F
- [FPGA工具]FPGA 文件格式转换工具
S&Z3463
FPGA开发工具fpga开发
SZFPGA文件格式转换工具概述SZFPGA文件格式转换工具(版本V1.0.0)是一款专为FPGA文件格式转换设计的工具,旨在帮助用户将基于Vivado的FPGA文档格式转换为适用于XilinxVivado工具链的格式。本工具支持多种FPGA文档格式的转换,包括BIT转BIN、BIT转MCS、MCS转BIN以及SPIFlash加载等功能。本文档将详细介绍工具的主要功能、使用需求、转换要求、SPI使
- [FPGA AXI IP] AXI Crossbar
AXICrossbarIP详细介绍概述AXICrossbar是属于AXIInterconnectIPSuite的一部分,专为AXI4、AXI3和AXI4-Lite协议设计,提供多个AXI主设备(Master)和从设备(Slave)之间的灵活互联功能。它通过交叉开关(Crossbar)架构实现高效的数据路由,支持多主多从的点对点连接,广泛应用于FPGA和SoC系统设计,特别是在需要复杂AXI总线互联
- [AXI] AXI Interconnect
AXIInterconnectIP详细介绍概述AXIInterconnect专为AXI4、AXI3和AXI4-Lite协议设计,提供多个AXI主设备(Master)和从设备(Slave)之间的灵活互联功能。它通过模块化架构实现高效的数据路由、协议转换、数据宽度转换和时钟域转换,广泛应用于FPGA和SoC系统设计,特别是在需要复杂AXI总线互联的场景,如多核处理器系统、视频处理、网络通信和硬件加速器
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR