Vue教程09(过滤器应用-时间格式字符串格式化)
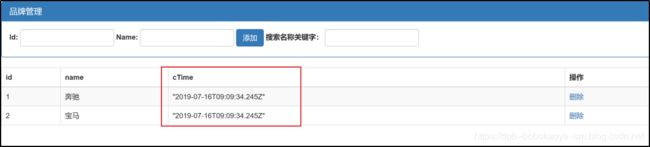
在前面我们介绍了vue的综合小案例把前面介绍的一些常用指令我们综合运用了一下,但是还有个小问题,就是显示的’创建时间 cTime’的格式没有处理,虽然我们可以在后台服务处理好后再传递给前端,但是在前端应该也需要能够自主的处理,而我们刚刚介绍了Vue中的过滤器,刚好可以通过Vue的过滤器来解决这个问题,我们来具体看下~
过滤器应用
案例代码
以下是没有格式化处理之前的代码,效果图就是上面的截图
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="./lib/vue-2.4.0.js">script>
<link rel="stylesheet" href="./lib/bootstrap-3.3.7.css">
head>
<body>
<div id="app">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">品牌管理h3>
div>
<div class="panel-body form-inline">
<label>
Id:
<input type="text" class="form-control" v-model="id" >
label>
<label>
Name:
<input type="text" class="form-control" v-model="name">
label>
<input type="button" value="添加"
class="btn btn-primary" @click='add'>
<label>
搜索名称关键字:
<input type="text" class="form-control" v-model="keywords">
label>
div>
div>
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>idth>
<th>nameth>
<th>cTimeth>
<th>操作th>
tr>
thead>
<tbody>
<tr v-for="item in search(keywords)" :key="item.id">
<td>{{item.id}}td>
<td>{{item.name}}td>
<td>{{item.ctime }}td>
<td><a href="" @click.prevent="del(item.id)">删除a>td>
tr>
tbody>
table>
div>
<script>
var vm = new Vue({
el: "#app",
data: {
id:'',
name:'',
keywords:'',
list:[
{id:1,name:'奔驰',ctime:new Date()},
{id:2,name:'宝马',ctime:new Date()}
]
},
methods: {
add(){
// 添加记录到list中
this.list.push({id:this.id,name:this.name,ctime:new Date()})
// 将输入框置空
this.id=this.name=''
},
del(id){
// some方法循环数组,返回true可以终止循环
// this.list.some((item,i) =>{
// if(item.id == id){
// 移除记录 1 移除一条记录
// this.list.splice(i,1);
// 返回true 终止循环
// return true;
// }
//})
// 通过findIndex方法获取要删除记录的index
var index = this.list.findIndex(item => {
if(item.id == id){
return true
}
})
// 通过splice方法来移除记录
this.list.splice(index,1);
},
search(keywords){
// 保存新的数组
// var newList = []
// this.list.forEach(item => {
// 判断循环的记录是否包含的查询的关键字
// if(item.name.indexOf(keywords) != -1){
// 将循环的记录添加到新的数组中
// newList.push(item)
// }
// })
// 返回数组信息
// return newList
// filter 过滤 返回满足条件的数组
return this.list.filter(item => {
// includes 是否包含
if(item.name.includes(keywords)){
return item
}
})
}
}
})
script>
body>
html>
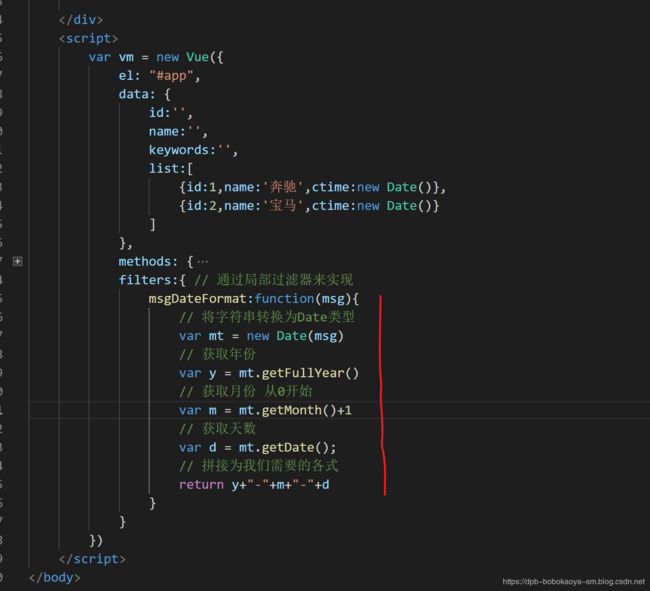
局部过滤器
此处案例中我们通过局部过滤器来实现,当然你也可以通过全局过滤器来实现
显示效果
我们发现显示的月份7最好是显示为07,这时我们可以使用一个ES6中新增的方法叫 padStart方法
| 方法 | 说明 |
|---|---|
| String.prototype.padStart(maxLength, fillString=’’) | 字符串长度为maxLength,不够的在开头用fillString填充, 例如 :“123”.padStart(6,“a”)=“aaa123” |
| String.prototype.padEnd(maxLength, fillString=’’) | 这个和上面类似,是在结尾处填充, 例如"123".padEnd(6,“a”)=“123aaa” |
此处仅仅介绍padStart的用法,实际开发场景中应该将天数也要padStart处理
显示时分秒
有时我们显示Date类型数据的时候,我们希望能够把时分秒也给显示出来,这时为了灵活点我们可以通过参数来动态设置。
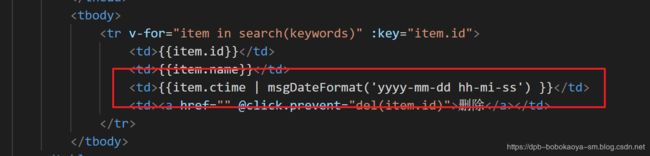
调用过滤器的时候传递参数
效果
最后完成代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="./lib/vue-2.4.0.js">script>
<link rel="stylesheet" href="./lib/bootstrap-3.3.7.css">
head>
<body>
<div id="app">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">品牌管理h3>
div>
<div class="panel-body form-inline">
<label>
Id:
<input type="text" class="form-control" v-model="id" >
label>
<label>
Name:
<input type="text" class="form-control" v-model="name">
label>
<input type="button" value="添加"
class="btn btn-primary" @click='add'>
<label>
搜索名称关键字:
<input type="text" class="form-control" v-model="keywords">
label>
div>
div>
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>idth>
<th>nameth>
<th>cTimeth>
<th>操作th>
tr>
thead>
<tbody>
<tr v-for="item in search(keywords)" :key="item.id">
<td>{{item.id}}td>
<td>{{item.name}}td>
<td>{{item.ctime | msgDateFormat('yyyy-mm-dd hh-mi-ss') }}td>
<td><a href="" @click.prevent="del(item.id)">删除a>td>
tr>
tbody>
table>
div>
<script>
var vm = new Vue({
el: "#app",
data: {
id:'',
name:'',
keywords:'',
list:[
{id:1,name:'奔驰',ctime:new Date()},
{id:2,name:'宝马',ctime:new Date()}
]
},
methods: {
add(){
// 添加记录到list中
this.list.push({id:this.id,name:this.name,ctime:new Date()})
// 将输入框置空
this.id=this.name=''
},
del(id){
// some方法循环数组,返回true可以终止循环
// this.list.some((item,i) =>{
// if(item.id == id){
// 移除记录 1 移除一条记录
// this.list.splice(i,1);
// 返回true 终止循环
// return true;
// }
//})
// 通过findIndex方法获取要删除记录的index
var index = this.list.findIndex(item => {
if(item.id == id){
return true
}
})
// 通过splice方法来移除记录
this.list.splice(index,1);
},
search(keywords){
// 保存新的数组
// var newList = []
// this.list.forEach(item => {
// 判断循环的记录是否包含的查询的关键字
// if(item.name.indexOf(keywords) != -1){
// 将循环的记录添加到新的数组中
// newList.push(item)
// }
// })
// 返回数组信息
// return newList
// filter 过滤 返回满足条件的数组
return this.list.filter(item => {
// includes 是否包含
if(item.name.includes(keywords)){
return item
}
})
}
},
filters:{ // 通过局部过滤器来实现
msgDateFormat:function(msg,pattern=''){
// 将字符串转换为Date类型
var mt = new Date(msg)
// 获取年份
var y = mt.getFullYear()
// 获取月份 从0开始
var m = (mt.getMonth()+1).toString().padStart(2,"0")
// 获取天数
var d = mt.getDate();
if(pattern === 'yyyy-mm-dd'){
return y+"-"+m+"-"+d
}
// 获取小时
var h = mt.getHours().toString().padStart(2,"0")
// 获取分钟
var mi = mt.getMinutes().toString().padStart(2,"0")
// 获取秒
var s = mt.getSeconds().toString().padStart(2,"0")
// 拼接为我们需要的各式
return y+"-"+m+"-"+d+" "+h+":"+mi+":"+s
}
}
})
script>
body>
html>