Vue教程(动画-基础入门)
在我们显示的页面中动画对于我们来说虽然不是必须的,但是必要的一些动画效果能够提高用户的体验,帮助用户更好的理解页面中的功能。所以本文就来给大伙介绍下动画的基础内容。
Vue 动画
不带动画效果的案例
我们先来实现一个不带动画效果的显示和隐藏的功能。
案例代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="./lib/vue-2.4.0.js">script>
head>
<body>
<div id="app">
<input type="button" value="开关" @click="flag=!flag">
<h3 v-if="flag">这是一个h3h3>
div>
<script>
var vm = new Vue({
el: "#app",
data: {
flag: false
},
methods: {
}
})
script>
body>
html>
效果
效果虽然实现了,但是效果并不是太好。
过渡类名实现动画
Vue 在插入、更新或者移除 DOM 时,我们可以在 CSS 过渡和动画中自动应用 class,
| 过渡类 | 说明 |
|---|---|
| v-enter | 这是一个时间点,是进入之前, 元素的起始状态,此时还没有开始进入 |
| v-enter-active | 入场动画的时间段 |
| v-enter-to | 入场结束的时间点 |
| v-leave | 离场动画开始的时间点 |
| v-leave-active | 离场动画的时间段 |
| v-leave-to | 这是一个时间点,是动画离开之后, 离开的终止状态,此时,元素 动画已经结束了 |
具体使用
1.要使用过渡动画效果的元素 必须被 transition标签包裹
2.定义对应的样式
完整代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="./lib/vue-2.4.0.js">script>
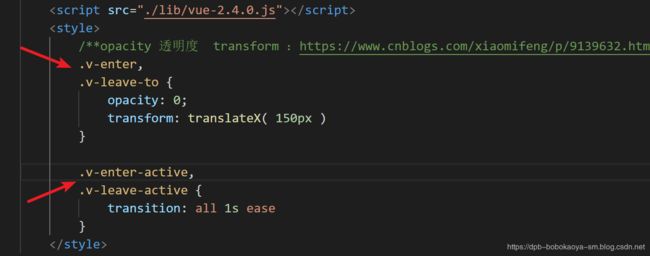
<style>
/**opacity 透明度 transform :https://www.cnblogs.com/xiaomifeng/p/9139632.html**/
.v-enter,
.v-leave-to {
opacity: 0;
transform: translateX( 150px )
}
.v-enter-active,
.v-leave-active {
transition: all 1s ease
}
style>
head>
<body>
<div id="app">
<input type="button" value="开关" @click="flag=!flag">
<transition>
<h3 v-if="flag">这是一个h3h3>
transition>
div>
<script>
var vm = new Vue({
el: "#app",
data: {
flag: false
},
methods: {
}
})
script>
body>
html>
效果
定义transition名称
对于没有定义的transition名称的类名默认前缀是 v-,但如果我们想要自定义前缀,那么可以给transition设置个那么属性,比如:
效果还是一样的。
通过第三方类来实现动画
通过案例中我们需要自定动画效果,这个会显得有点麻烦,这时我们可以使用别人已经定义的动画效果,比如Animate.css来实现,https://daneden.github.io/animate.css/ 官网效果
是不是提供的效果蛮多的呀,我们就来看看具体怎么用吧。
- 引入资源样式
- 在transition中添加对应的样式
https://github.com/daneden/animate.css 具体的样式类可以在此页面选择
注意:duration=“毫秒值” 来统一设置 入场 和 离场 时候的动画时长
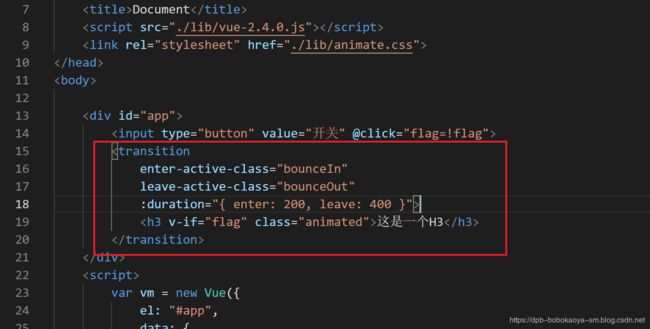
完整代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="./lib/vue-2.4.0.js">script>
<link rel="stylesheet" href="./lib/animate.css">
head>
<body>
<div id="app">
<input type="button" value="开关" @click="flag=!flag">
<transition
enter-active-class="bounceIn"
leave-active-class="bounceOut"
:duration="{ enter: 200, leave: 400 }">
<h3 v-if="flag" class="animated">这是一个H3h3>
transition>
div>
<script>
var vm = new Vue({
el: "#app",
data: {
flag: false
},
methods: {
}
})
script>
body>
html>
效果
演示效果不是太理想,工具原因,感兴趣的小伙伴可自行运行哦。