Vue教程(路由router-基本使用)
本文开始我们来给大家介绍在Vue中非常重要的一个内容,就是路由Router
什么是路由
- 后端路由:对于普通的网站,所有的超链接都是URL地址,所有的URL地址都对应服务器上对应的资源;
- 前端路由:对于单页面应用程序来说,主要通过URL中的hash(#号)来实现不同页面之间的切换,同时,hash有一个特点:HTTP请求中不会包含hash相关的内容;所以,单页面程序中的页面跳转主要用hash实现;
- 在单页面应用程序中,这种通过hash改变来切换页面的方式,称作前端路由(区别于后端路由);
Vue路由基本使用
1. 基本使用
我们先来看看 路由的 基本使用,基础页面如下
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="./lib/vue-2.4.0.js">script>
head>
<body>
<div id="app">
div>
<script>
var vm = new Vue({
el: "#app",
data: {},
methods: {}
})
script>
body>
html>
1.1 引入vue-router
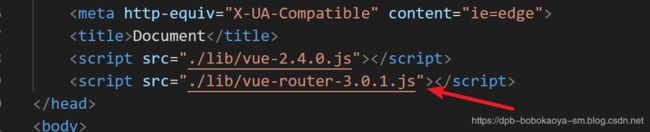
我们需要引入vue-router.js文件,而且必须是在vue.js文件之后引入
1.2 创建组件模板
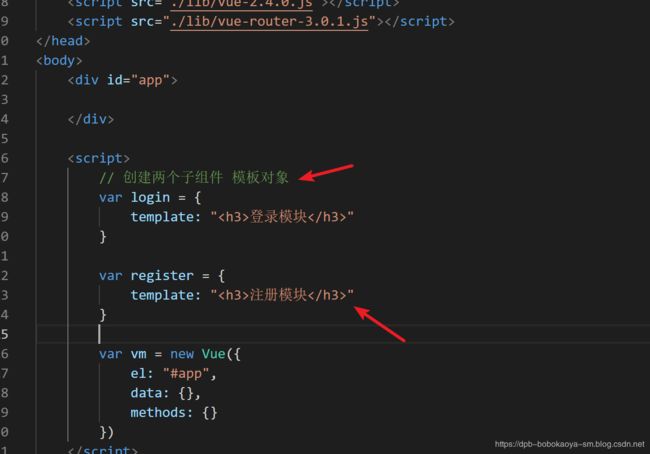
创建两个组件模板对象,如下
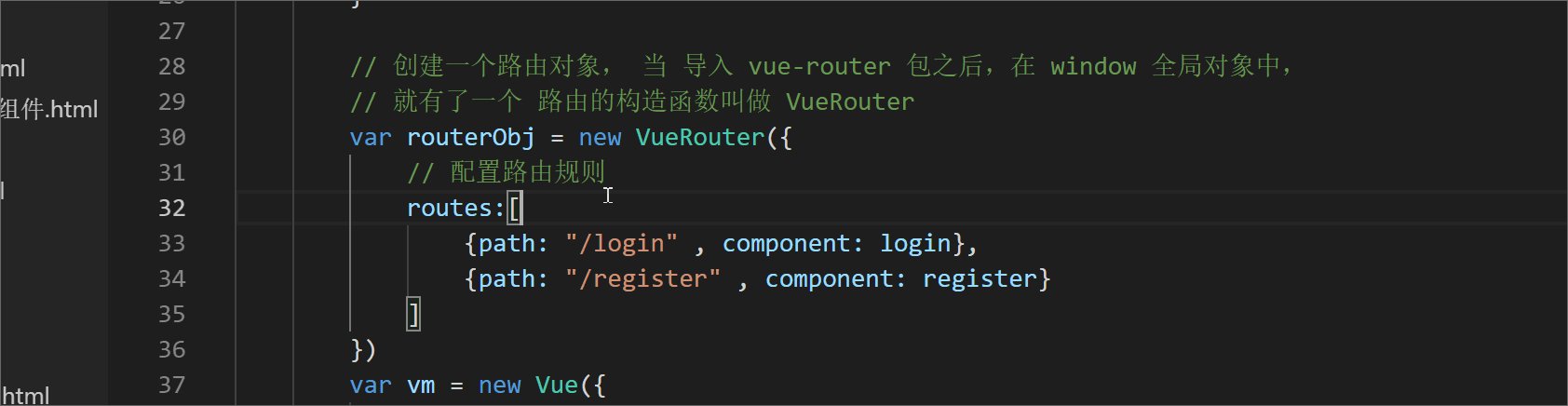
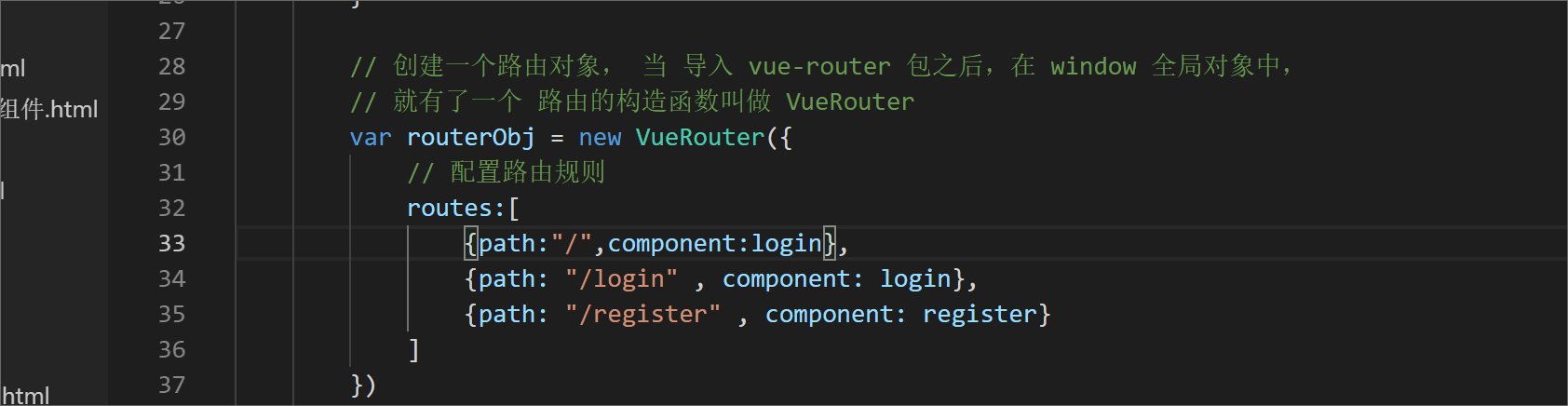
1.3 VueRouter实例
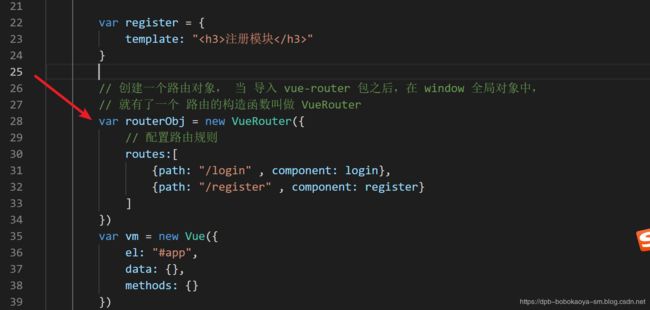
当 导入 vue-router 包之后,在 window 全局对象中,就有了一个 路由的构造函数叫做 VueRouter,在 new 路由对象的时候,可以为 构造函数,传递一个配置对象。在配置对象中我们可以来创建我们的路由规则
1.4 vm实例绑定
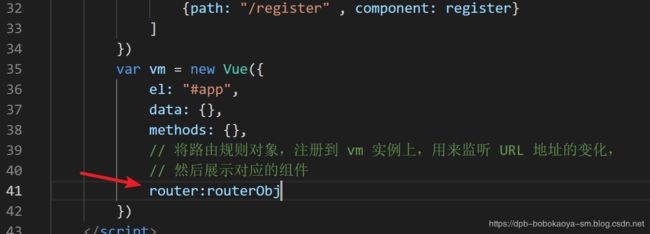
创建的VueRouter对象我们还需要绑定到Vue实例中才有效果
1.5 router-view
我们想要使用router路由,那么我们通过router-view标签来占位 我们要显示的内容的位置

router-view标签是 vue-router 提供的元素,专门用来 当作占位符的,将来,路由规则,匹配到的组件,就会展示到这个 router-view 中去。所以: 我们可以把 router-view 认为是一个占位符。
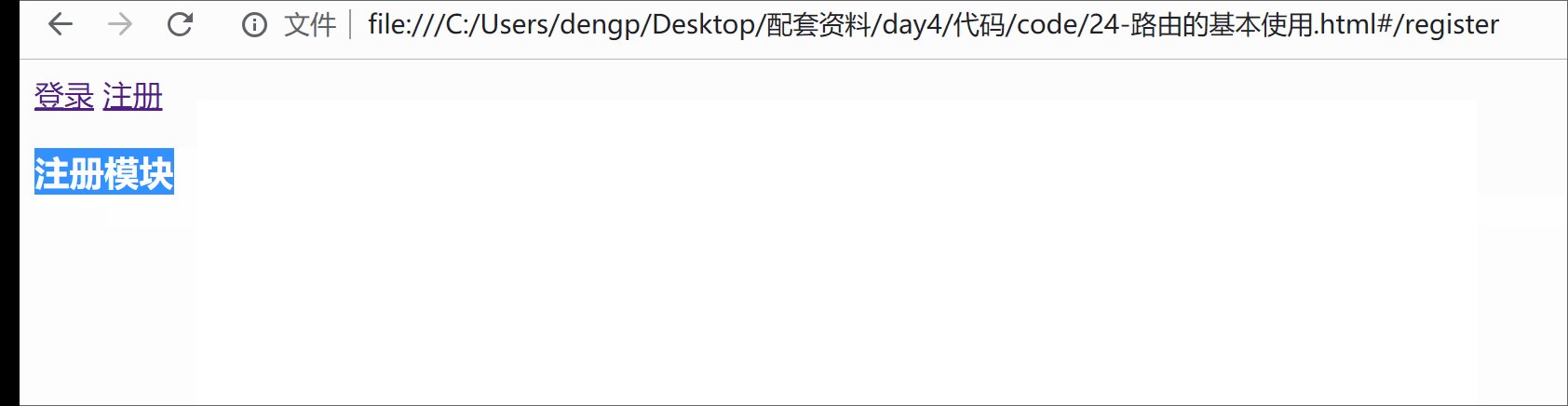
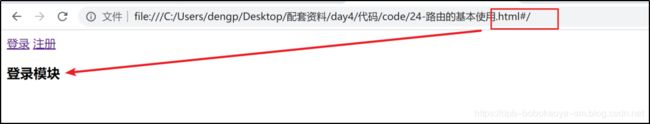
1.6 访问
通过上面的演示我们可以通过修改 #/后的内容来 触发路由中的规则,这时我们可以在页面中添加对应的操作按钮来便捷触发。
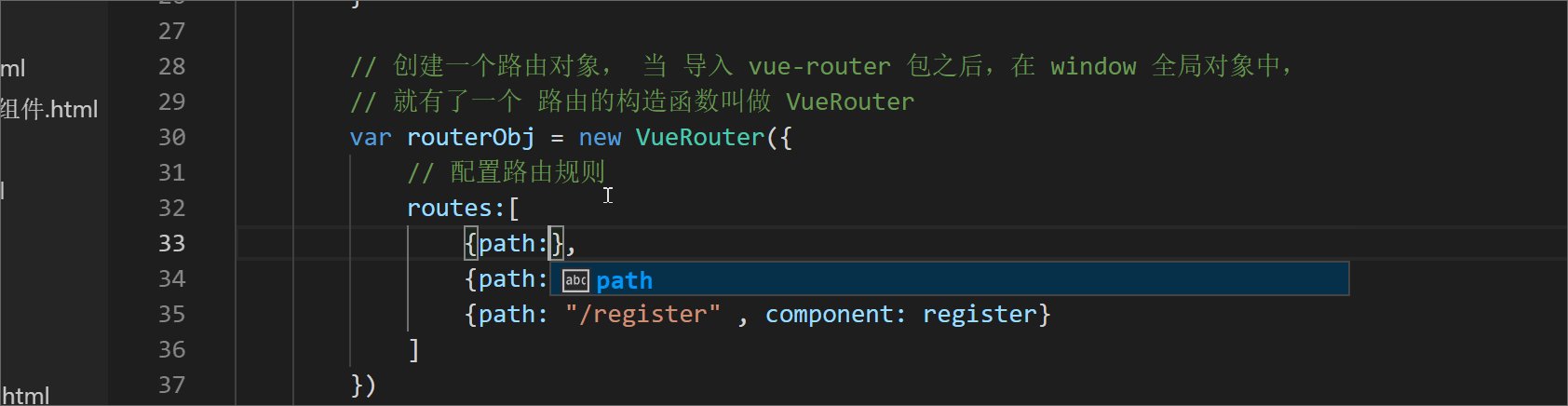
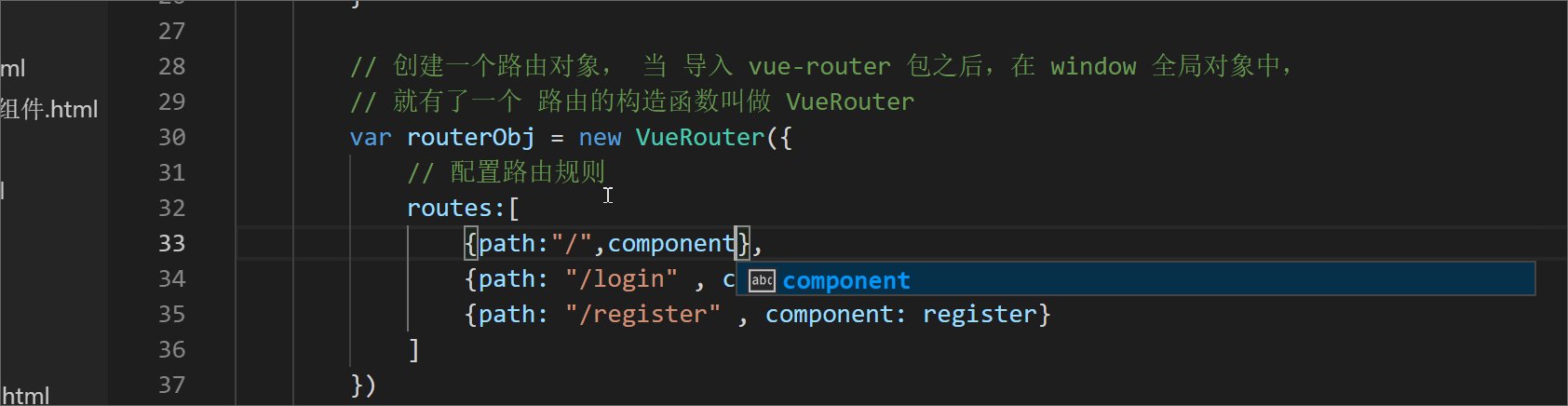
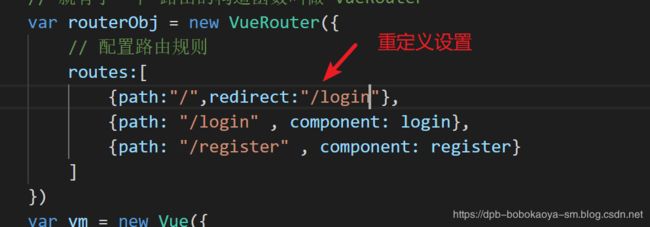
2. 重定向
上面的案例我们实现了路由的基本使用,但是页面第一次打开的时候,是没有路由规则的,这时我们可以配置一个,如下
效果
有实现,但是地址显示的是“/”,我们希望地址和路由的结果是一致的,这时我们可以设置个重定向来处理。
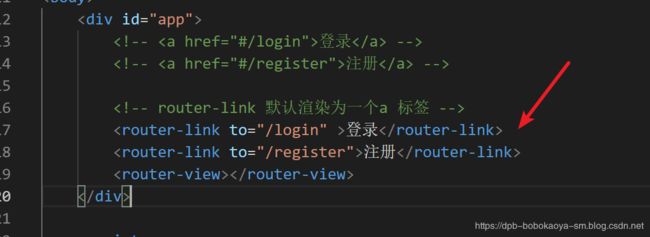
3. router-link
我们可以用router-link标签来替换掉 a标签,这样会更灵活些,如下

我们发现router-link渲染的最终的标签也是 a 标签,我们可以通过 router-link中的 tag属性来修改 渲染的标签类型
4. 高亮处理
有时候我们需要给被选中的标签设置特殊的样式,这时怎么办呢?看下面的动图。
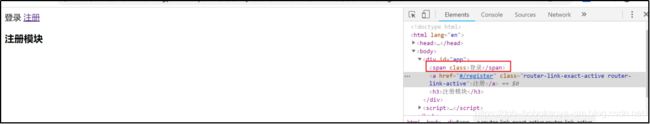
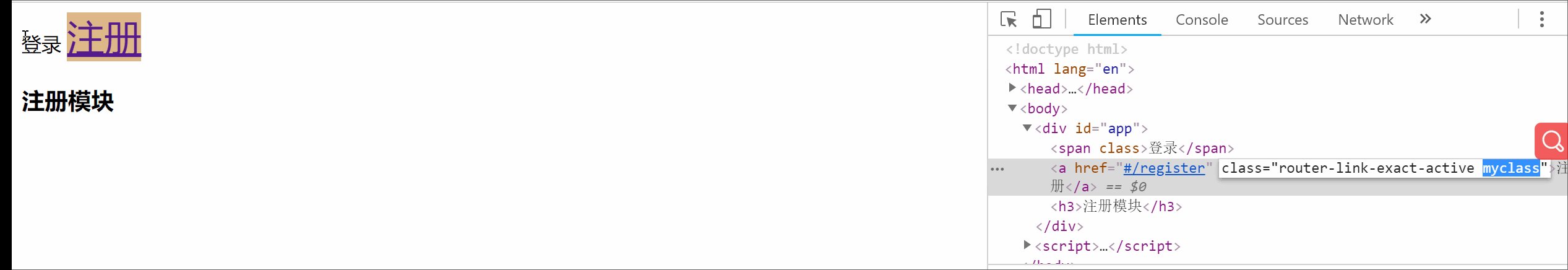
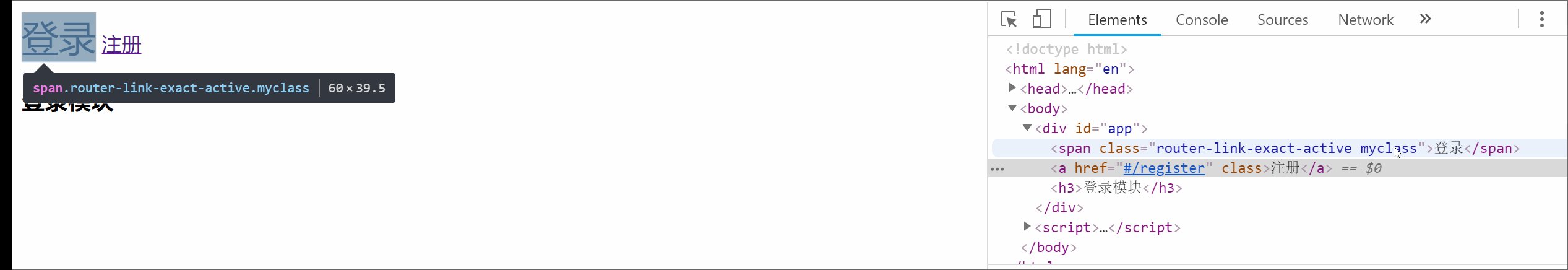
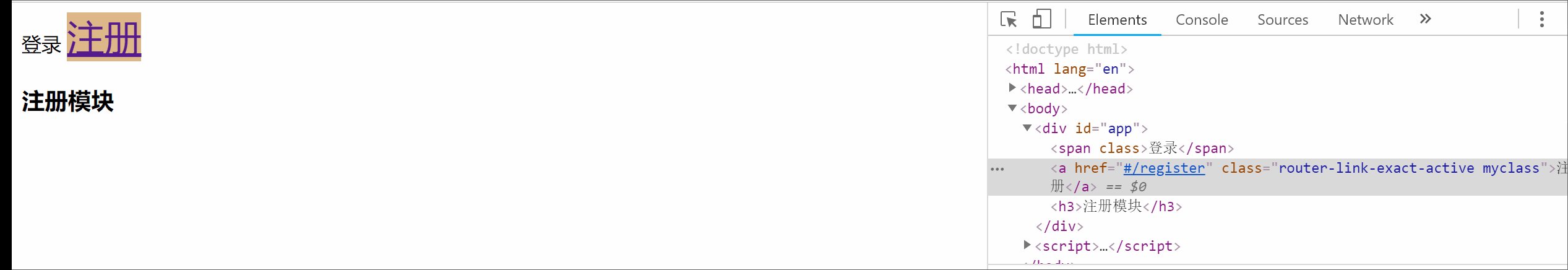
通过演示我们发现,当对应的标签被选中的时候会动态给标签添加 class属性:
router-link-active,那么我们就可以利用这 属性了
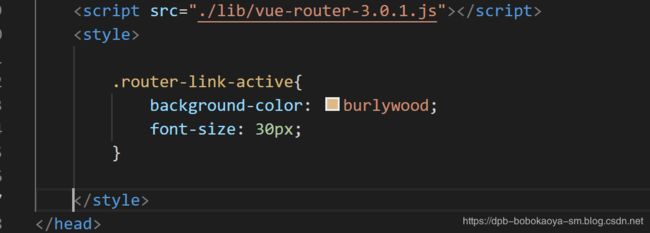
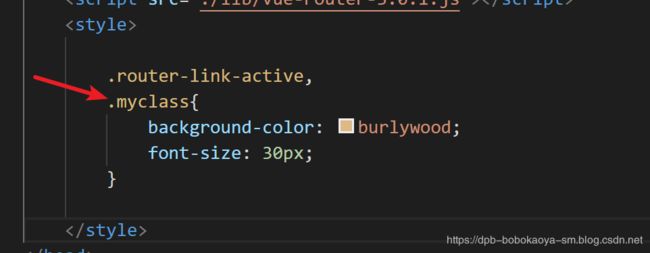
实现了我们需要的效果,注意在VueRouter实例中有个属性叫 linkActiveClass 可以设置我们 特定的 class 值。
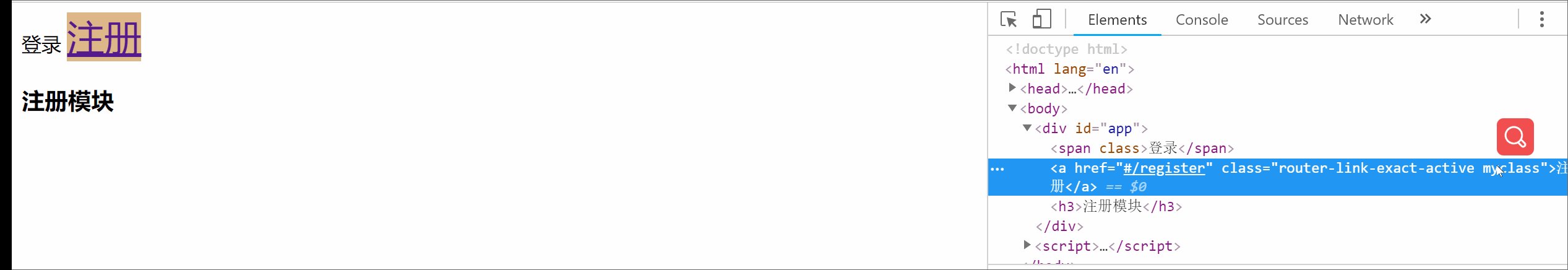
效果
搞定
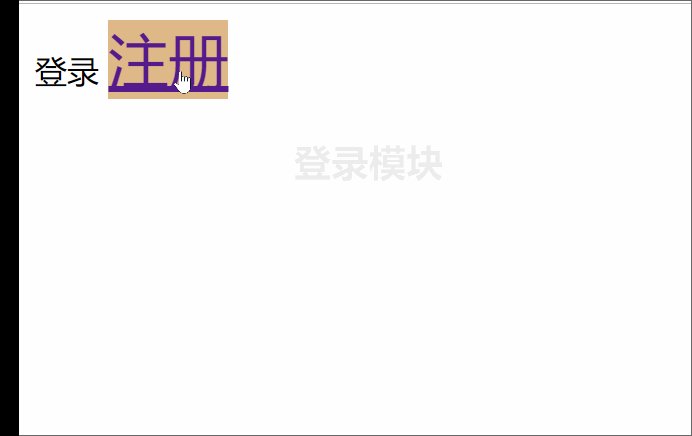
5. 动画效果
最后我们可以将前面讲过的动画运用到组件切换上。如下
最终效果如下
完整代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="./lib/vue-2.4.0.js">script>
<script src="./lib/vue-router-3.0.1.js">script>
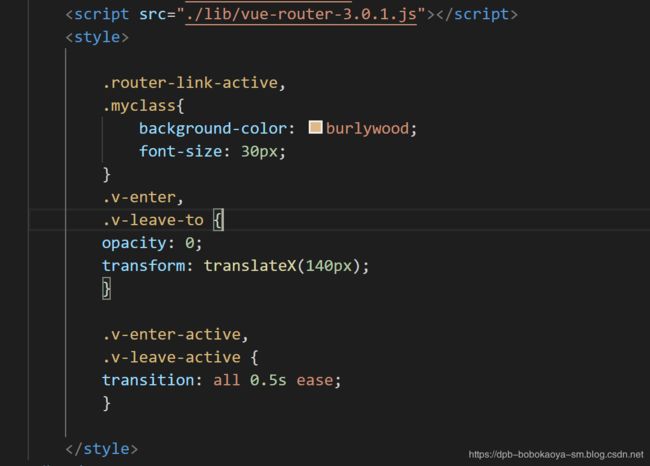
<style>
.router-link-active,
.myclass{
background-color: burlywood;
font-size: 30px;
}
.v-enter,
.v-leave-to {
opacity: 0;
transform: translateX(140px);
}
.v-enter-active,
.v-leave-active {
transition: all 0.5s ease;
}
style>
head>
<body>
<div id="app">
<router-link to="/login" tag="span">登录router-link>
<router-link to="/register">注册router-link>
<transition mode="out-in">
<router-view>router-view>
transition>
div>
<script>
// 创建两个子组件 模板对象
var login = {
template: "登录模块
"
}
var register = {
template: "注册模块
"
}
// 创建一个路由对象, 当 导入 vue-router 包之后,在 window 全局对象中,
// 就有了一个 路由的构造函数叫做 VueRouter
var routerObj = new VueRouter({
// 配置路由规则
routes:[
{path:"/",redirect:"/login"},
{path: "/login" , component: login},
{path: "/register" , component: register}
],
linkActiveClass:'myclass'
})
var vm = new Vue({
el: "#app",
data: {},
methods: {},
// 将路由规则对象,注册到 vm 实例上,用来监听 URL 地址的变化,
// 然后展示对应的组件
router:routerObj
})
script>
body>
html>