webpack配置及踩过的那些坑
title: webpack配置及踩过的那些坑
cover: img/8.jpg
最近学习了一波webpack打包部署,作为一名前端,不会一个打包的工具可真的是丢人啊。不过,用webpack又要接触到了配置文件,这个当初当我放弃写后端的东西,不过以后还是要全面发展的。好了,话不多说,这篇文章用的是webpack4.x版本的,下面将细数当初才过的坑。
1.基础准备
创建一个文件夹webpackDemo,我们使用命令行进入这个文件夹,运行 npm init 命令,初始化这个文件夹,初始化过程中出现的询问的一些配置,一路回车就好了。初始化好了之后,我们会发现文件夹里面已经多了package.json文件。
npm install webpack --save-dev webpack-cli --save-dev
安装必要的 webpack 和 webpack-cli,安装成功之后的package.json文件如下
在根目录下创建如下的目录结构
在test.js文件里面编写如下代码,一万年经典的Hello World
document.write("Hello World");
在index.html里面编写代码
Webpack初探
这边引用一个bundle.js文件,bundle.js文件使我们打包之后生成的文件,接下来使用webpack的打包命令进行打包
webpack src/apps/test.js -o dist/js/bundle.js
wepack的基础打包命令 webpack {entryFile} -o {aimFile} 执行完之后会发现我们的目录里已经生成了 bundle.js 文件,我们运行 index.html 文件,可以看到亲切的Hello World了。
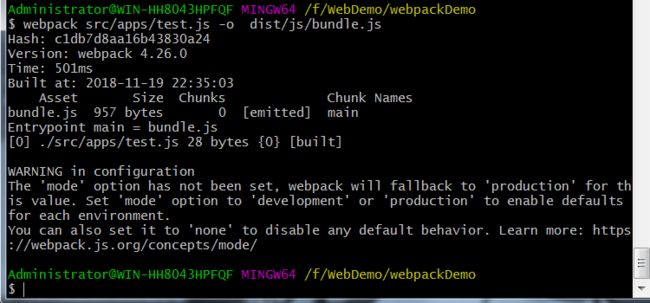
打包过程中,出现的输出如下
这边会显示webpack打包一共花了501ms,打包后的 bundle.js 体积是957bytes,因为我们的代码比较简单,所以打包生成的文件还是很小的。
2.webpack.config.js配置文件
在根目录下创建文件 webpack.config.js 这是weback运行所要依据的配置。大致分为入口配置,出口配置,loader配置,plugins配置
2.1 entry和output###
entry配置的是入口文件,告诉webpack从哪个文件开始解析,分为单入口和多入口。有了入口,就要配置出口,配置打包生成的文件位置和文件名称。在webpack.config.js里面编写如下代码
const path = require('path');
module.exports = {
entry: path.resolve(__dirname, 'src/apps/test.js'),
output: {
path: path.resolve(__dirname, 'dist'),
filename: "js/bundle.js",
}
}
首先这边引用的path是node.js的一个模块,是用来解析路径用的,path.resolve指的是当前文件的所在路径,那么这边我们entry配置的就是/src/apps/test.js,这是单入口的配置形式。
下面对出口进行配置,output是一个对象,基础的两个属性,一个是输出文件的路径,另一个是输出文件的名称。
在package.json里面编写如下代码:
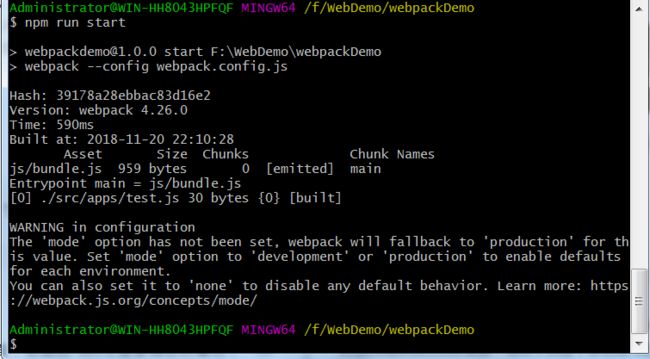
这边配置一下webpack的打包命令,之后通过npm run start进行打包,就不需要输一大串的命令了。打包一下我们可以看一下控制台的输出
发现有一个warning,这是因为我们还没有配置我们的mode,我们修改webpack.config.js文件
const path = require('path');
module.exports = {
mode: 'development',
devtool: 'source-map',
entry: path.resolve(__dirname, 'src/apps/test.js'),
output: {
path: path.resolve(__dirname, 'dist'),
filename: "js/bundle.js",
}
}
在打包一下会发现这边的warning已经没有了。
2.2 devtool配置
上面的配置文件我们是加了一个devtool的配置,这是因为webpack打包后的这个文件,我们可以看一下,已经不是我们所熟知的代码了,这样不方便于我们的调试,所以webpack为了解决这个问题,有一个devtool的配置。这边给一个别人博客的传送门webpack之devtool详解,webpack官方解释
2.3 loader配置
loader配置是webpack中的重点,因为webpack默认是只能处理html文件,如果要处理比如react应用中的jsx文件那么就需要配置一下loader,或者js、css等文件,都需要配置一下loader。这边已react应用为例。由于目前浏览器的兼容性问题,所以我们需要大量的插件和loader来转换我们写的高级js语法,就有了各种es6转es5,es7啥的。具体的还得好好研究。首先安装react相关的插件
npm install react --save react-dom --save
安装解析react的相关插件和解析es6语法的相关插件。
npm install babel-loader -save-dev babel-core --save-dev babel-preset-env --save-dev babel-preset-react --save-dev
babel-core
把 js 代码分析成 ast (抽象语法树, 是源代码的抽象语法结构的树状表现形式),方便各个插件分析语法进行相应的处理。有些新语法在低版本 js 中是不存在的,如箭头函数,rest 参数,函数默认值等,这种语言层面的不兼容只能通过将代码转为 ast,再通过语法转换器分析其语法后转为低版本 js。
babel-preset-*
babel-preset-* 代表了一系列的转码插件
有了 babel-plugin 系列,可以按需配置自己想要的特性,若是想搭个 es6 环境,一个个地配置各个插件,我猜你会疯掉。babel-preset 系列就可以满足我们的需求,babel-preset 系列打包了一组插件,类似于餐厅的套餐。如 babel-preset-es2015 打包了 es6 的特性,babel-preset-stage-0 打包处于 strawman 阶段的语法
下面看具体的配置,配置文件如下,这边首先我们要将package.json文件里面的babel-loader的版本更换成7.1.5然后重新安装一下模块,不然下面会因为babel-loader的版本问题出现打包失败的问题。
// webpack.config.js
const path = require('path');
module.exports = {
mode: 'development',
devtool: 'source-map',
entry: path.resolve(__dirname, 'src/apps/console.jsx'),
output: {
path: path.resolve(__dirname, 'dist'),
filename: "js/bundle.js",
},
module: {
rules: [{
test: /(\.js)|(\.jsx)$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['env', 'react']
}
}
}]
}
}
test 指明要对哪一种后缀的文件进行解析,使用正则进行验证
exclude 规定一些文件夹或文件不参与解析
use.loader 配置使用的loader名称
use.option 配置loader的其他选项,这边的presets是告诉webpack解析react语法和es6语法。
// console.jsx
import React from 'react';
import ReactDOM from 'react-dom';
const mountNode = document.getElementById("root");
class App extends React.Component {
constructor(props) {
super(props)
}
render() {
return (
Hello China!
);
}
}
ReactDOM.render(执行npm run start,然后运行我们的index.html文件可以看到Hello China!。
2.4 plugin配置
插件赋予了webpack更多的功能,比如说 js和css分离打包。比如说happyPack的多线程打包,比如说每次打包前自动清空dist目录。
以js、css分离打包为例,这是使用的extract-text-webpack-plugin插件,
首先安装一下,注意这边安装的是extract-text-webpack-plugin@next而不是extract-text-webpack-plugin
npm install --save-dev extract-text-webpack-plugin@next
npm install style-loader --save-dev css-loader --save-dev
// webpack.config.js
const path = require('path');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
mode: 'development',
devtool: 'source-map',
entry: path.resolve(__dirname, 'src/apps/console.jsx'),
output: {
path: path.resolve(__dirname, 'dist'),
filename: "js/bundle.js",
},
module: {
rules: [{
test: /(\.js)|(\.jsx)$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['env', 'react']
}
}
}, {
test: /\.css$/i,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader']
})
}]
},
plugins: [
new ExtractTextPlugin({
filename: 'style/css/[name].css',
allChunks: true
})
]
}
###2.5 其他配置###
stats配置
在进行webpack打包的时候会出现很多的输出,但是有的输出是我们不需要看见的输出,这就可以采用stats进行配置
// 对webpack输出信息的配置,可以减少一些不必要的输出
stats: {
children: false
}
resolve.extensions 解决引入模块不需要加后缀
// extensions 自动解决扩展,配置这个在引用模块时不用加后缀
// modules 配置解析模块的搜索目录
// path.resolve 返回参数的绝对路径 path.join 拼接路径 然后返回绝对路径
resolve: {
modules: [path.resolve(__dirname, 'node_modules'), path.join(__dirname, 'src')],
extensions: ['.wasm', '.mjs', '.js', '.json', '.jsx']
},
optimization配置 抽离公共模块
optimization: {
minimize: false,
splitChunks: {
chunks: 'all',
name: 'common'
}
},
last.一些解释及踩过的那些坑
###last.1 npm install 的时候 --save-dev 和–save的区别
首先这边的 --save 是将我们install的包写进package.json文件里面,后面的-dev才是要描述的重点,-dev是写进我们的devDependencies里面,如果不加这个那么是写进dependencies里面的,在生产环境下,是不会安装devDependencies里面的包的。这边找了一个别人的博客,写的比我这个更全面一点。对–save-dev和–save的区别详解
###last.2 webpack基础命令打包的时候报ERROR in multi ./src/apps/test.js dist/js/bundle.js
Module not found: Error: Can’t resolve ‘dist/js/bundle.js’ in ‘F:\WebDemo\webpackDemo’
这是因为webpack的版本问题,在webpack4.x版本之前的打包命令是
webpack {entryFile} {aimFile}
但是在webpack4.x开始基础打包命令就变成了
webpack {entryFile} -o {aimFile}
###last.3出现Error: Cannot find module ‘@babel/core’###
这是因为babel-loader版本的问题,如果之前我们安装babel-loader的时候是采用npm install babel-loader这样写的话是默认安装最新版本的babel-loader最新的是8.x的,我们回退到7.1.5版本就可以避免这个报错了。
###last.4 webpack-dev-server问题 ###
1.webpack-dev-server 不会读取webpack.config.js配置的output也不会将生产的文件添加进项目目录里
2.webpack-dev-server 生成的文件和你dist里面的文件不是同一个文件。dist里面的是output里面决定
的webpack-dev-server打包生成的文件位置取决于contentBase配置
###last.5 的 package.json里面的打包命令###
–colors 输出结果带有颜色
–profile 输出性能数据看见每一步的耗时
–proress 输出当前的编译进度
–display-error-details 输出详细的错误信息
###lats.6 使用extractTextPlugin时报 Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead###
这是因为安装extract-text-webpack-plugin的时候安装命令问题,实际上我们需要安装的是
"extract-text-webpack-plugin": "^4.0.0-beta.0",
解决办法,删除之前安装的extract插件,更换安装命令为
npm install --save-dev extract-text-webpack-plugin@next
###last.7 入口文件配置[name].js 但是打包出来的文件总是main.js并不会根据入口名称决定出口名称###
这边的main.js main是取决你的主入口的,就是在执行npm init的时候那一堆默认的主入口。之所以没有按照入口文件来改变出口文件的名称,是因为入口文件采用的单入口的形式,也就是如下写法
entry: path.resolve(__dirname, 'src/apps/console.jsx')
使用单入口的形式,那么
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'js/[name].js'
},
打包生成的文件只会有一个main.js 并不会生成console.js
解决办法是将单入口的写法换成多入口的形式,也就是下面这种写法
entry: {
console: path.resolve(__dirname, 'src/apps/console')
},
这样打包出来的文件就是console.js
###last.7 bundle.js和vendor.js的引入顺序问题###
vendor.js一定是最先引用的,因为bundle.js要依赖于vendor.js生存。
###last.8 名词解释 ###
webpack.config.dev.js 开发环境下的webpack配置文件
webpack.config.prod.js 生产环境下的配置文件
vendor.js 这是打包我们引入的第三方包的。