本文章内容我曾经在WAW(网站分析星期三)上分成3篇文章发布过;在这里我把文章整合成一篇。
正文
网站分析(Web Analytics,或简称WA)可以简单的分成主要3个步骤:
- 数据收集
- 数据报告
- 数据分析
第一点是数据收集。为什么要收集?很简单,收集数据后,才能出报告,才能得出洞悉(insights),当然有些情况是什么洞悉也没有,然后才能分析。我们可以通过简单的解析数据收集的原理,去理解数据收集。
WA工具
我们一般理解的数据收集,是需要通过一些网站分析工具实现的,比如:
| 工具名称 | 范围 |
|---|---|
| Google Analytics (GA) | 国际免费工具 analytics.google.com |
| 百度统计 | 国内免费工具 tongji.baidu.com |
| CNZZ统计 | 国内免费工具quanjing.cnzz.com |
| Adobe Analytics | 国外付费工具 www.adobe.com |
我们把网站分析工具简称为WA工具,Web Analytics Tools。收集数据的原理是通过在网站的网页上预先埋好需要的JavaScript代码。有时候,我们会把添加JS监测代码叫做“埋点”。
JS监测最重要的好处是,它能把用户访问网页的行为记录,连很明细的行为也能记录,比如点击了那一个button,用了那一个下拉框,等。能收集到的数据会比较全面。
JS监测最麻烦的事情也是埋点,基础埋点一般不会有太大问题,但一旦需要对很明细的数据记录去做埋点,就会比较费工夫。而且,遇到紧急性的活动时,留给埋点设计和部署的时间往往会不够的,要不活动被延误,要不活动上线时埋点工作可能没法完全完成,导致数据记录不全。
通过Google Analytics (GA)去讲WA原理
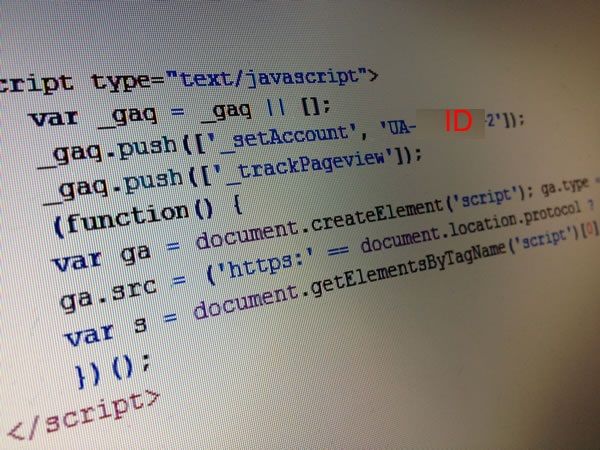
为了比较容易说明,我们用Google Analytics (GA)的监测代码作为本文章的例子。以下GA以JavaScript方式收集数据的监测代码,它还是GA监测代码中叫做Universal Analytics版本的代码。
用最简单的方式说明GA的原理就是,首先把收集到的原始数据保存到Google的服务器上,处理过,之后生成报告,所以就是你平日在GA帐号界面里能看到的可视化报告。
第一部分的代码,其实是在调用一个GA默认而且很重要的JS文件:analytics.js
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
从代码里你可以看到这个analytics.js文件是放在Google的域名(服务器)上的。有些情况为了网页速度下载,有些国内网站也会把文件拷贝并放到本地服务器上,假设你网站域名是www.example.com,就会像这样做:
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.example.com/analytics.js','ga');
GA代码里的第二部分是:
ga('create', 'UA-XXXXXXXX-Y', 'auto');
UA-XXXXXXXX-Y是GA给你网站默认配置好的ID号。假如你在GA帐号里添加多个域名/网站,你的GA ID会有比如:
UA-XXXXXXXX-1
UA-XXXXXXXX-2
UA-XXXXXXXX-3
案例:WAW网站监测代码
比如WAW网站分析星期三网站(chinawaw.org)网页上的GA ID就是唯一的GA ID,跟你网站使用的GA ID并不一样。
代码看来有些跟默认的不一样,因为是WAW的代码里添加了一些通过custom dimension记录更明细的数据,本文章中我就暂时不展开了。
你会发觉你GA监测代码里的第二部分,用了一个'auto'的字段。
ga('create', 'UA-63334315-1', 'auto');
假设你网站有多个二级域名,比如:
www.example.com
shanghai.example.com
beijing.example.com
shenzhen.example.com
有了这个'auto'字段,GA会理解这几个域名的cookie都需要被归类为一个网站的cookie。
如果没有添加'auto'的话,像一下,用户在访问每个二级域名的网页时,GA都会把用户浏览器中的cookie重置,这样网站的cookie,又即是UV数(唯一用户数)会被错误多算(重复计算)。
ga('create', 'UA-XXXXXXXX-Y');
其实WAW网站,暂时并没有使用多个二级域名,所以'auto'暂时是不影响UV数的记录。
我们回来继续讲GA代码中的第三段,以下这行:
ga('send', 'pageview');
意思基本上是说,把这个用户产生的浏览(Page View / PV)数据记录并传到Google指定的数据库里。
WA记录用户访问的最基础原理,我们刚完成说明了。
部署GA默认最基础的监测代码,基本上"out of the box"的 – 即Google已经把它最简单化过了,标准化过了。一般情况下,部署是不会出什么大错误的。
就算你不懂JavaScript,就算你在读过本文章前并不懂怎样安装GA监测代码,你现在应该可以有足够信息去尝试自己安装GA代码了。
自己动手尝试WA
当一位Web Analyst,其实早晚也需要自己动手干。
手痒的话,可以自己到Google Analytics官网上,开个GA帐号,获取GA代码。
- http://www.google.com/analytics
当然你需要先注册一个域名(domain name),购买一个网站空间(web host)。比如在Godaddy.com上,你可以注册一个自己的域名,并买个空间。再到Wordpress.org上,下载一套Wordpress CMS,按照说明安装到你购买好的空间上。安装上GA。
关于GA监测代码的原理,我写的Analytics Book里的一章里有详细说明:
- Google Analytics Tracking Codes
案例:网站分析星期三(chinawaw.org)网站
比如以下是网站分析星期三(chinawaw.org)网站的GA代码:
这个代码是需要添加到网站上的每一张网页,这是因为我们需要通过代码去监测每一张网页上的用户行为。
电商数据监测
假设,网站分析星期三(WAW)要新增加一个电商业务,比如会卖的商品有:
- 水果类:包括有,橙子、苹果、西瓜、等
- 零食类:包括有,瓜子、饼干、糖果、等
比如在某个电商网站上,一个用户选择了某商品,用户下单购买成功。这个用户下过的订单是会有类似这样的记录,该记录并是保存到后台数据库里的。以下我只罗列最基础的信息:
- 订单号(order id)
- 订单金额(total price)
每个商品的基础信息会有:
- 商品名称(item name)
- 商品为一号(SKU)
- 商品单价(price)
- 商品数量(quantity)
注: 一个订单可以包含多个SKU,这是因为用户可以在一次下订单购买多个不同的商品。
当然每次下订单,还会牵涉到跟多的用户信息,包括:商品属于的类目、税、配送费用、直销商品还是加盟商的产品(因为可能会牵涉到不同的佣金、等),太多了,为了能比较简单的说明,这里我们暂时先不展开讲。
我们的目的就会需要去监测用户的订单行为。我们可以通过WA工具。比如通过GA去实现的话,在用户提交订单的一刻,在网页上激活以下这个代码:
第一部分是初始化电子商务的监测模块:
ga('require', 'ecommerce');
第二部分是一张订单相关的信息。id是给你传订单号,revenue是传订单金额的,其他都是可选项:
ga('ecommerce:addTransaction',
{
'id': 't0000399168',
'affiliation': 'None',
'revenue': '270.00',
'shipping': '5.00',
'tax': '27.00',
'currency': 'CNY'
});
第三部分是每张订单中每个商品相关的信息。id是传订单号,name是该商品的名称,sku是该商品的唯一识别号,price是该商品的金额,quantity是该商品的数量,其他都是可选项。你留心看会发现这张订单是有两种商品:橙子和瓜子,而且橙子是一份,瓜子是两份。
ga('ecommerce:addItem',
{
'id': ' t0000399168',
'name': '某品牌橙子',
'sku': 'gt345',
'category': '水果类',
'price': '70.00',
'quantity': '1'
'currency': 'CNY'
});
ga('ecommerce:addItem',
{
'id': ' t0000399168',
'name': '瓜子',
'sku': 'gt017',
'category': '零食类',
'price': '100.00',
'quantity': '2'
'currency': 'CNY'
});
最后(第四部分)是需要把以上记录到的电子商务(订单)信息传给GA。传GA后,这一切的订单相关数据才会在GA里的电商模块(Ecommerce Tracking)报告里出现。
ga('ecommerce:send');
没有WA工具数据
你要理解的是,就算你网站不用任何WA工具,订单信息肯定也是有记录的。以下是简单的说明:
电商网站,在不安装WA工具的情况下,能收集到的基础订单数据有,每个用户的每个订单:
- 订单号(order id)
- 订单金额(total price)
每个商品:
- 商品名称(item name)
- 商品为一号(SKU)
- 商品单价(price)
- 商品数量(quantity)
为什么要把订单数据给GA也传一份?
有WA工具数据
当你网站给GA传一份订单信息后,你才能把用户行为(即用户下订单前)和订单信息绑起来使用,以后才能开始分析。当然还会有更深入的用途,这里就先不展开了。
电商网站,已经顺利安装WA工具的情况下,能收集到的基础订单数据有,每个用户的每个订单:
- 订单号(order id)
- 订单金额(total price)
每个商品:
- 商品名称(item name)
- 商品为一号(SKU)
- 商品单价(price)
- 商品数量(quantity)
能交叉匹配到网站用户行为数据,比如:
- 访问数(sessions)
- 浏览数(page views)
- 跳出率(bounce rate)
- 访问时长(time on site)
- 设备(device)
- 城市/地域(city)
- 来源(source)
- 等等…
还会有个别页面上比较零碎的一些行为,比如button点击、下拉框行为、等 – 这些取决于你当初埋点的时候的深度和多仔细。
以上把WAW当成一个电商,只是个例子,当然WAW是不可能是个电商。以上例子作为演示给在电商做网站分析的同学们,希望会有点帮助。
GA的Enhanced Ecommerce Tracking
关于对电子商务订单数据的追踪,GA已经推出升级版的Ecommerce Tracking,叫做Enhanced Ecommerce Tracking。如果你需要通过GA去部署电子商务订单数据的追踪,接下来需要选择部署Enhanced Ecommerce Tracking。
以上案例纯是用来说明电子商务追踪订单数据的原理,所以使用了GA的Ecommerce Tracking功能,而并非Enhanced Ecommerce Tracking。当然,两个功能其实非常类似。
Analytics Book里的一章里有详细说明:
- Google Analytics Enhanced Ecommerce Tracking
GA/WA的部署策略
接下来我们来讲WA部署时需要考虑的策略。
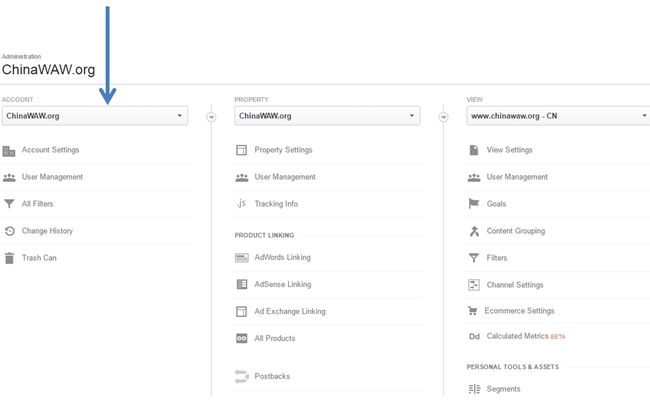
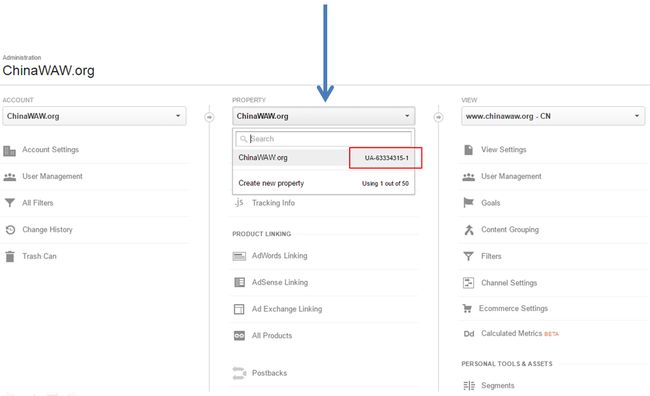
继续以网站分析星期三(chinawaw.org)网站的Google Analytics (GA)的帐号为例子。我们登录到WAW网站分析星期三的GA帐号里,到管理(admin)界面去,最左一列是帐号管理,我们选择了chinaWAW.org帐号(account),下拉框展开后可以看到有多个帐号(这里我们就不全部展开了):
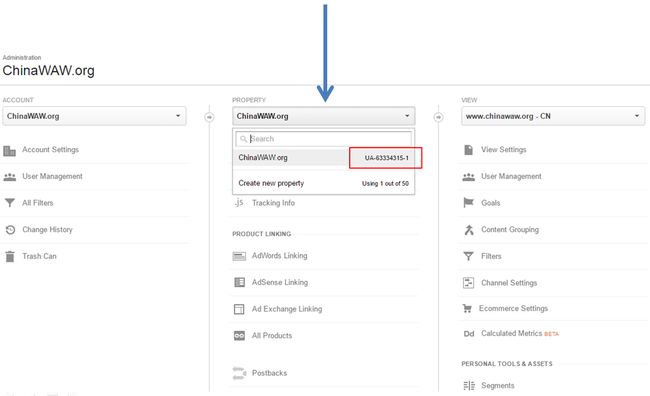
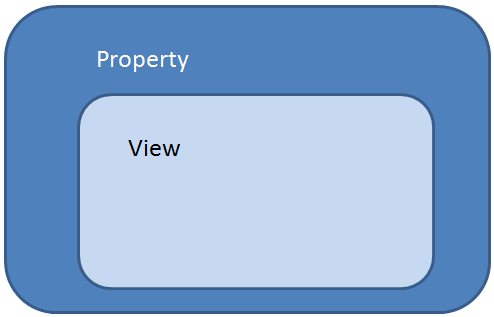
中间一列是Property,用来管理在chinaWAW.org帐号底下的所有properties。
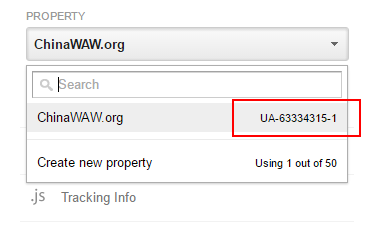
以下的图我们放大后,你会清楚看到一个叫做chinaWAW.org的property,它对应的GA ID号是UA-63334315-1。
你回去看我们上面的WAW 网页上的GA代码,不就是这个ID:
最右边一列是View,在chinaWAW.org property下我们可以建立多个views,一般我们可以通过filters配置,去建立不同的views。这里我们暂时先不展开view的功能。
简单说说Views的意思吧。你GA代码收集到的数据是按property范围的,每个view是在它对应的property的数据范围内的范围。以下的图说明了view与property的数据范围关系:
手机时代的GA/WA high-level部署
在智能手机时代,你会留意到很多国内的电商网站或者旅游产品预订网站,它们会给用户去搭建一个适合手机屏幕使用的网站。
- www.ctrip.com:适合PC和平板上使用的网站 (主域名下)
- m.ctrip.com:适合手机上使用的网站 (二级域名)
当然,你平常留意多的话,你会看到携程官网(PC/平板适合用)下也有二级域名,比如:
flights.ctrip.com
hotels.ctrip.com
vacations.ctrip.com
当初是什么原因使用过个二级域名,我们这里先不展开了。
我们再以一个基础GA监测代码为例去说明,比如这是用来监测某一个的网站的监测代码。比如这网站其实有PC站和手机站:
- www.example.com:PC站
- m.example.com:手机站
第一个部署方式是,两个二级域名都是用相同的GA ID,比如:
会造成什么问题呢?你在GA报告看到的任何数据,都是两个站(PC+手机)混在一起的,你会需要用GA报告里的一个功能(second dimension)才能把两个站的数据在报告中区分。(这网站不是WAW)
不想数据都混在一堆,经常分不清楚的话,也有办法的。这是第二种方法。给PC站一个GA ID,给手机站另一个GA ID。这个是PC站的代码,留意GA ID是UA-xxxxxxxx-1。
有注意到,比如GA ID是UA-xxxxxxxx-2,跟PC站不一样的。
回去管理界面的话,也就是中间一列,会出现2个GA ID。
最后一种方法是,用3个GA ID实现。为什么3个?
首先GA报告里用的数据是不能回滚的,比如你一开始用一个GA ID放在两个站上(PC和手机),已经归属到这个ID的数据,是不能通过其他方式去区分了。
另外,如果你在中途,部署第二种方式,收集到的数据是从代码部署完成开始的。你第一种方式的代码如果同时撤掉的话,你老的数据就在放在第一个property里,而后来的数据都只能在后来添加的properties里。
又不想失去以前的数据延续性,有需要以后把两个站的数据区分开,你会需要分别在PC站和手机的网页上修改小部分GA代码。比如,PC站的网页上,需要改成:
手机站的网页上,需要改成:
留意到UA-xxxxxxx-1 (property 1)是继续保留的,而且分别在PC站和手机站添加了UA-xxxxxxx-2 (property 2)和UA-xxxxxxx-3 (property 3)的监测。
最终实现到的数据收集就像以下图里,数据收集到3个properties里。
WAW网站的GA/WA部署
chinawaw.org网站只有www.chinawaw.org 一个域名,而并没有用到m.chinawaw.org (你不相信可以在浏览器上尝试打开,然后你会发现它并不存在)。 你可以自己分别在PC打开www.chinawaw.org,你会发现在PC浏览器上,WAW网站是这样的:
而在手机浏览器(比如苹果iPhone里的Safari),它是这样的:
WAW是不需要给PC和手机提供两个不同二级域名的,因为网站本身采用了Responsive design (响应式设计)。如果是熟悉Wordpress CMS模板设计的同学,还会看得出WAW网站的模板/CMS是Wordpress的。简单说,无论网站从PC访问还是手机访问,都只有一个版本的域名(或URL)。
所以chinawaw.org无论如何就只需要用一个property。
顺带一提
我写过两本英文书。
第一本是The China Mobile SEO Book,内容是SEO与移动网站,和对SEO/移动网站怎样做分析;Amazon.com(美国网站)可以直接买到这本书(在Amazon.com上直接搜索书名称:The China Mobile SEO Book);如果你地址是中国国内,也可以直接联系我买书,请扫我文章最底部的二维码。
- 官网是:www.chinamobileseo.com
第二本是Gordon Choi's Analytics Book,内容纯是数据分析/分析工具相关;这本的内容我是让大家在网上免费看的,书有Creative Commons License。考虑到这书的内容往后会继续添加/更新,毕竟数据分析/分析工具是会一直有变化的;这书的最大意义是,我是希望把关于网站分析、APP分析的常识普及化。
- 中文版:cn.analyticsbook.org
- 英文版:www.analyticsbook.org
- 繁体版:hk.analyticsbook.org
这两本书我就不贴图了,大家有兴趣的就到官网上了解吧。
我的个人微信号二维码
需要联系,就请扫二维码。