原应用介绍
车到哪:一款专门的公交地铁线路实时查看应用。
使用它,用户可以方便的知道�下一班公交到站的时间,不会因错过公交而懊恼。面临多条路线难以选择的时候,可以比较不同路线的优劣。
下面是原应用的首页截图。
导航结构为底部标签栏,四个选项分别是:线路、目的地、附近、更多。
线路:搜索公交线路,显示历史结果。
目的地:搜索出行目的地,显示历史结果。
附近:显示附近车站,并显示当前选中的车站线路。
更多:相当于个人中心,引导用户登陆。
产品定义
一句话:一款高效便捷的公共交通软件。
使用人群:公交族,地铁族
主要功能:公交地铁线路情况实时反馈。
产品特色:待定。(本次重设计针对基础功能)
用户需求
目标用户:上班族/上学的学生/旅客/出行的老人
使用场景:下面
用户目标:下下面
使用场景
1、上下班,熟悉的路线,对应功能【常用路线】,使用频率最高。
2、陌生地点,不熟悉的路线,对应功能【地点搜素】,使用频率比较高。
3、地点不确定,想做一件事(取钱、游泳),对应功能【地点搜索】,较少使用。需要搜索引擎接口。
4、无目的,旅客找景点等等【地点推荐】,非常少使用。
如果没有精力,特别是开发初期,没有必要做推荐功能,把前两个功能做精足矣。用户数量足够大了,需要流量变现再考虑推荐功能。
急切需要使用的情况:
1、不熟悉线路,和在车上玩手机,担心做过站,需要【到站提醒】,可以在【常用路线】里设置。
2、多个车站都有到目的地的线路,难以选择,需要加上步行的时间,查看【时间估计】、【常用路线】中显示方便用户比较,【车站导航】。
3、同一个站有多条路线到达目的地,【乘车时间估计】和【到站时间】。
4、线路来车很少,车快到的时候再下楼,需要【提醒】,需求较少。
5、不知道车快到了没有,需不需要跑步,查看【还剩几站】【到站时间】。
6、很晚了,不知道公交地铁还有没有,查看【运行时间】。
7、高峰时间,没有座位,上不了车,技术上无法实现【车厢情况】这样的功能。
用户目标
上班族:常用路线、最佳线路推荐、堵车提醒、不影响玩游戏看视频、同一线路交友
学生:常用路线、家长追踪、同一学校交友
旅客:景点路线推荐、附近景点、便民搜索
出行老人:使用简单、上手容易、字体大、错误提醒、家人追踪
旅客使用频率较低,暂时来说老人商业价值较低,如果兼顾旅客和老人的话,开发成本很高。坐公交上学的学生数量不是很多,因此选择上班族为目标人群,最为实际可行,初期的推广也最为简单。
价值推测
高频,一天两次。
非刚需,没有也可以。
痛点,缓解等待焦虑,帮助选择出行路线。乘车困难,帮助用户做出选择。
使用人群:上班族,地铁族,20-40岁,男女,收入不是很高。
关键词:准确、方便、直观、交通、时间、大众。
这款应用如果能够做好,活跃度比较可观。更多想象的空间,比如地点推荐、公交社交、公交大数据等等。
功能需求
这是一个放的过程,经过筛选去掉一些不是核心的,价值不高的,开发成本很高的功能。
定位当前位置,GPS定位
附近车站,附近周围500米的车站,显示距离
导航到附近车站,不熟悉的地方需要
线路搜索,包括公交地铁
目的地搜索,关键词搜索
搜索历史,最近10条记录
路线推荐,按搜索结果推荐最快到达的线路
收藏线路、目的地,设置为常用
线路信息,显示线路运营时间,车票价格
实时查看车辆位置,线路上所有的车辆的实时位置(原软件已有)
到站时间估算,预计到达时间
到站提醒,30秒的即将到站提醒
下车提醒,1分钟的下车提醒
坐反车提醒,适用于老人小孩
车辆人数,高峰时期无法上车,暂时没法做
车辆故障,等待下一班车,暂时没法做
路线社交,搭讪同车的美女帅哥,暂时不做
区分上班和回家,上班和回家的线路分开显示
重设计
1、把线路搜索和目的地搜索合到一个明显的搜索框里。
2、“常用”作为一个重要功能单独出来,和“附近”功能平级。而不是一开始就展示线路和目的地这些生硬的对象。和原来的收藏的路线是一个概念,但是收藏路线的字面意思不好,功能藏的太深。在常用列表里,显示当前位置附近的可用线路,如果线路不经过当前位置,显示为灰色。不显示线路的站点也不做导航,因为用户熟悉该线路。
3、附近显示当前位置,告诉用户当前状态,软件必须在GPS打开的情况下使用,显示当前位置暗示软件可用。
4、不提供切换城市功能,使用场景极少。
5、取消切换到地铁按钮,地铁和公交线路一起搜素,一起显示在附近里。便于用户比较地铁和普通公交,乘坐什么交通工具不是最主要的,用户在乎的是便捷性。
6、线路的站点显示统一为竖排。横排显示时站点太多的时候不好滑,而且区块靠上,单手不好操作。
7、车辆到站提醒,取消原来不断弹出,弹出式的提醒一次足矣。试想软件不断的弹出,用户不断的叉掉,画面太美。
8、“更多”改为“我的”,字面意思更好理解。
9、修改原本的“线路”概念,改为点到点的查询,满足非当前位置查询。这个功能原来是在目的地里。
没错,首页就是模仿高德地图,由于场景明确,各个功能之间不需要频繁的相互切换,抛弃了原先的标签式布局,如此一来,使用的过程更加专注高效。
其实我也很纠结首页怎么做,使用频率最高是常用线路和搜索,而附近和路线还有我的都应该在首页显示出来,常用作为首页有两点不妥,一是首次使用和轻度使用的用户会用不上,二是界面没法合理布局。使用一张大地图作为首页,能够解决用户以下问题,我在哪里,附近有哪些常用路线的车辆,软件是否正在运行,附近的路怎么走。
常用页
原应用有收藏功能,没有专门的常用页面,所以左边还是线路页面。
重设计的常用功能,可以设置分组,左右滑动切换,如果没有常用显示空状态,右上角的ICON不太好,应该为编辑而不是设置。如果某个常用线路不经过附近,则显示灰色。另外我希望增加一个“快车”标记,表示乘坐时间短。至于“拥挤”标记是我个人的yy,现在应该还无法实现。
另外, 关于时间的显示我也犹豫了,用户是否知道这是车辆到达时间的倒计时,是否需要做一个表头告诉用户,不过旁边还显示车站数,倒计时的意思还比较好理解,所以就省略了表头。
常用里不显示线路的方向,线路方向默认就为当前位置往目的地的方向,我希望它能更加智能。
附近页
取消显示车牌号码,用户不关心车牌号码。
取消站台查询,该功能已经被搜索框代替,而查看附近站台并不需要搜索,与附近功能使用场景冲突。
把原来线路方向的终点站形式,改为更加清晰的东西南北,至于技术上是否可行我不确定。如果东西南北各使用一个颜色界面又太乱,一条线路只可能是东西方向或者南北方向,因此东和北一组,西和南一组。
原本放在右上角的导航,移到右下角,方便单手操作。
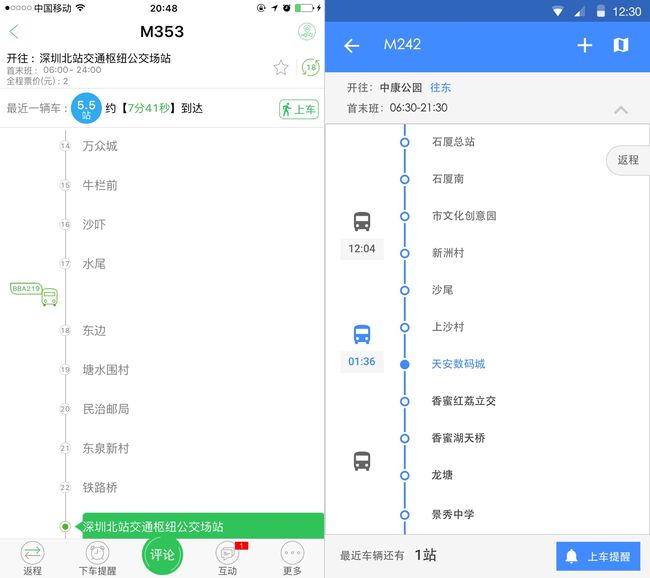
车辆情况
取消不断弹出来的上车提醒,令人抓狂,改为一次提醒,自动消失。
取消切换到横向布局,横向滑动不便,显示区域小,竖向布局足够用。
取消手动刷新,改为系统自动刷新,如果没有网络提示用户连接。车辆的位置和到达时间本身就是估算值,不断刷新也不一定能获取更加准确的信息,更加不能加快车辆的速度。
上车按钮改为提醒上车按钮,方便用户一边等车一边玩其他应用,另外我希望系统能够自动识别用户是否已经上车,然后显示一个下车提醒。
到达时间,每一辆车分开显示,已经过站的车辆不显示时间。
取消车牌号码,用户不关心。
取消评论互动,这两个功能需求不大,对应用的帮助也不大,个人觉得这属于老板硬加上去的,所谓的“为了社交而社交”。