由于冬天即将来临,我想用一些插画师最基本的几何形状和工具来设计一些小的雪花图标来表示欢迎。
那就是说,一定要拿一杯杏仁巧克力拿铁,让我们直接跳进去。
1 .工作如何设置一个新的项目文件
假设您已经在后台运行了Illustrator并运行,请将其启动,让我们使用以下设置创建一个新文档(文件> New或control - n):
画板数量:1
宽度:800像素
身高:600像素
单位:像素
从高级选项卡:
颜色模式:RGB
光栅效应:屏幕(72 ppi)
预览模式:默认
2.如何设置自定义网格
因为我们将会使用一个像素完美的工作流来创建图标,所以我们想要建立一个漂亮的小网格,这样我们就能完全控制我们的形状。
步骤1
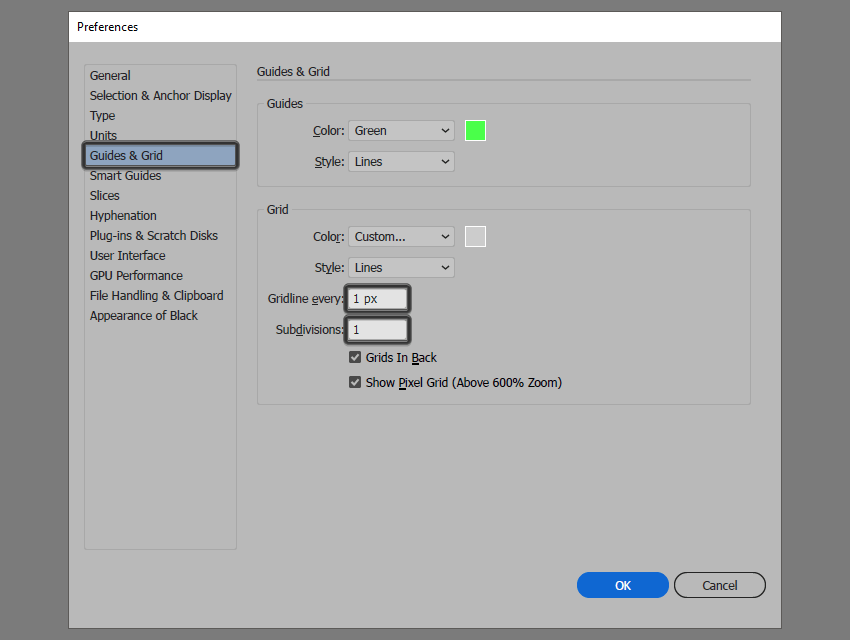
进入编辑>偏好>引导和网格子菜单,并调整以下设置:
栅格线每一个:1 px
细分:1
步骤2
一旦我们建立自定义网格,所有我们需要做的,以确保我们的形状看起来清爽的启用对齐网格和对齐像素选项发现在视图菜单下,它将转变成容易每次输入像素预览模式(如果您正在使用一个旧版本的软件)。
现在,如果你对“像素完美的工作流程”有了新的了解,我强烈建议你浏览一下如何制作像素完美的艺术品教程,这将帮助你在任何时候都扩大你的技术技能。
3 .项目如何设置图层
一旦我们建立了我们的文档,用几层结构来构造我们的项目是个好主意,因为这样我们就可以一次只关注一个图标来保持一个稳定的工作流程。
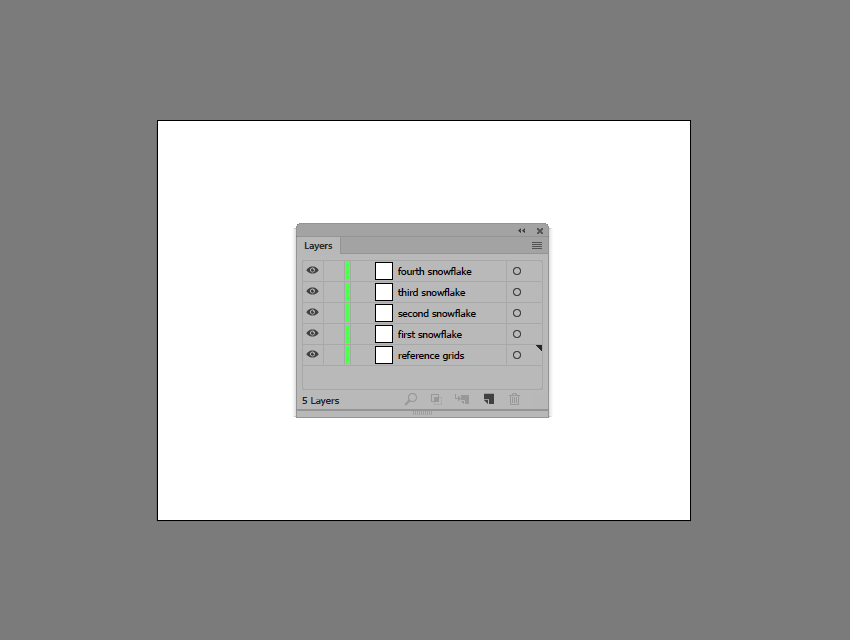
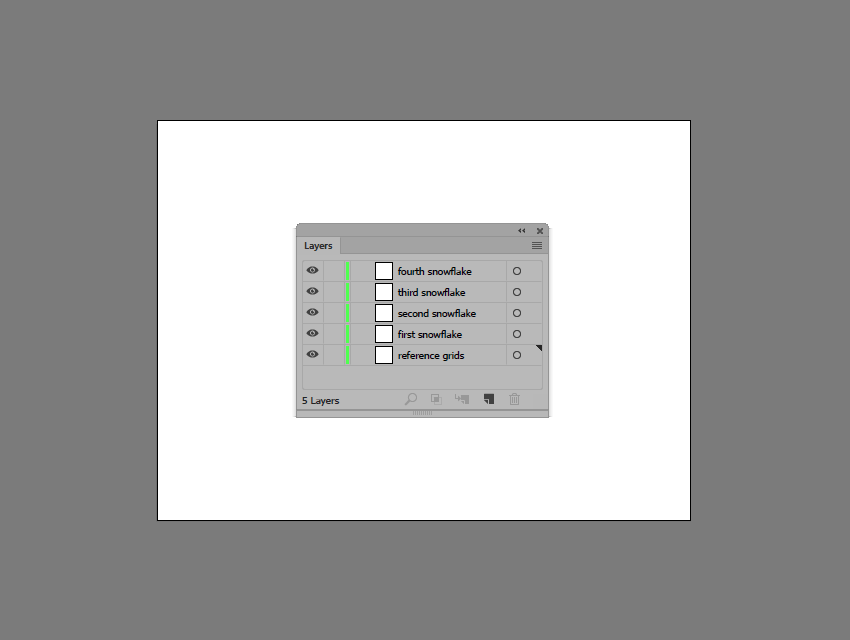
这就是说,打开图层面板,创建总共5层,我们将重命名为:
层1:参考网格
层2:第一个雪花
第三层:第二个雪花
层4:第三个雪花
第五层:第四个雪花
4。如何创建参考网格
参考网格(或基本网格)是一组精确分隔的参考面,它允许我们通过关注大小和一致性来构建我们的图标。
通常,网格的大小决定了实际图标的大小,当您开始一个新项目时,它们应该始终是您做出的第一个决定,因为您总是希望从最小的大小开始,并在此基础上构建。
现在,在我们的例子中,我们将用一个尺寸来创建图标包,更确切地说是64 x 64像素,这是相当大的一个。
步骤1
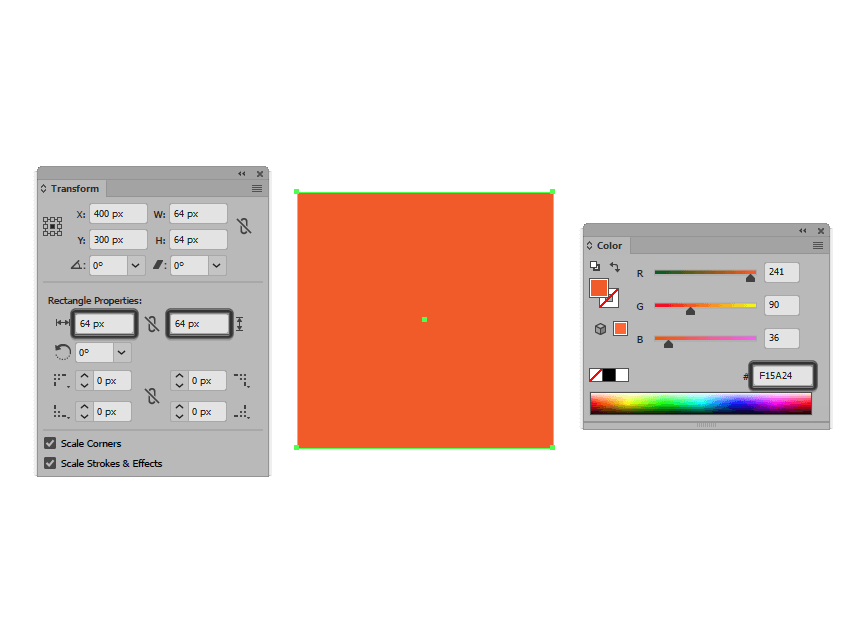
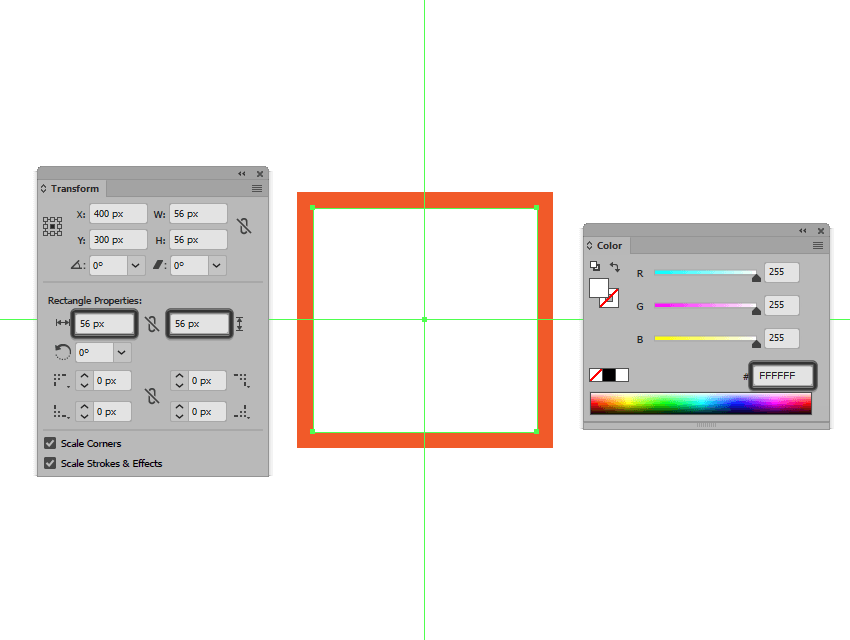
从锁定所有的“参考网格”层开始,然后抓取矩形工具(M),创建一个64×64 px橙色(# F15A24)正方形,这将有助于定义我们的图标的整体大小。
步骤2
加上一个较小的56 x 56 px(# FFFFFF),我们将会把它放在前面的形状上,因为它将作为我们的活动绘图区,因此给我们一个大约4像素的填充。
步骤3
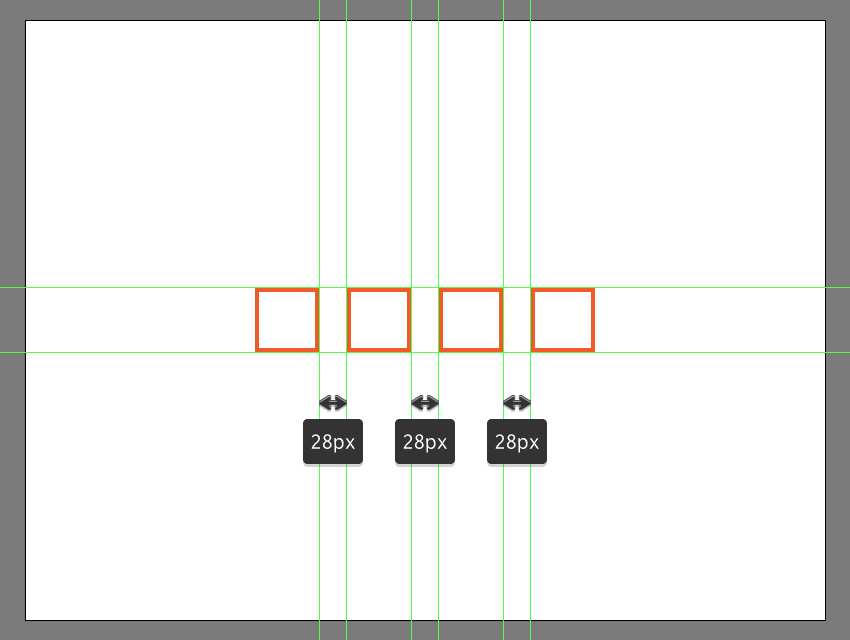
使用control - g键盘快捷方式选择并将两个方块组合在一起,然后使用三份拷贝(control - c > control - f 3倍),从原始的水平上水平地创建剩下的网格。一旦你有了所有的参考网格,组(control - g),然后将它们对齐到底层的画板上,确保在移动到下一层之前锁定当前的层。
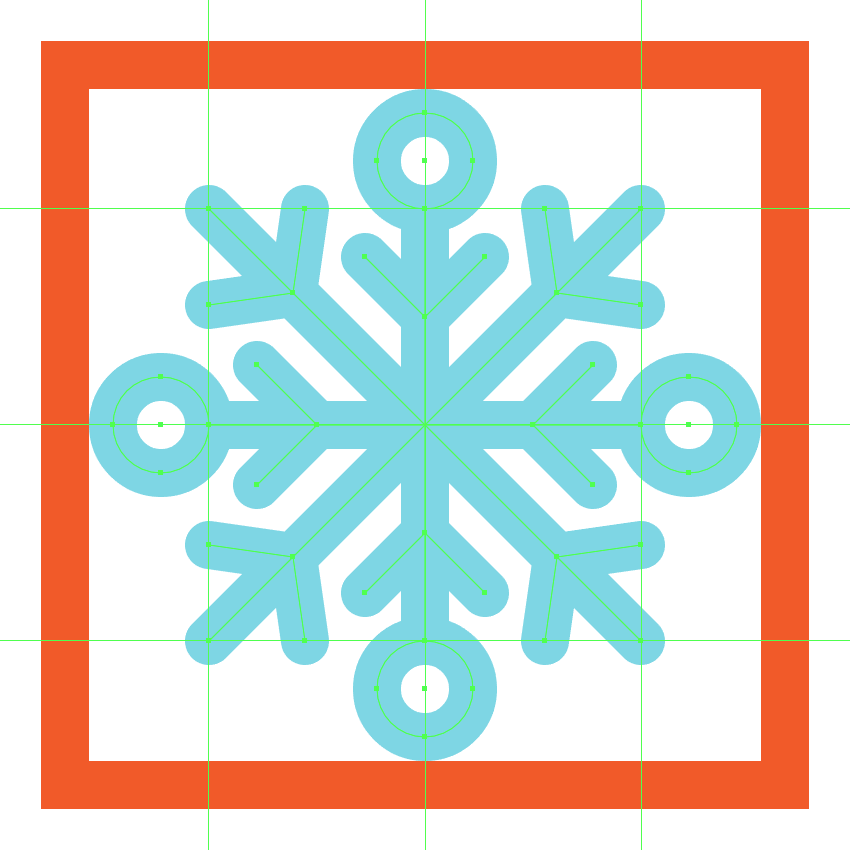
5。如何创建第一个雪花图标
假设您已经成功地创建了小的参考网格,继续下一层(这将是第二个层次),让我们通过创建第一个薄片来启动这个项目。
步骤1
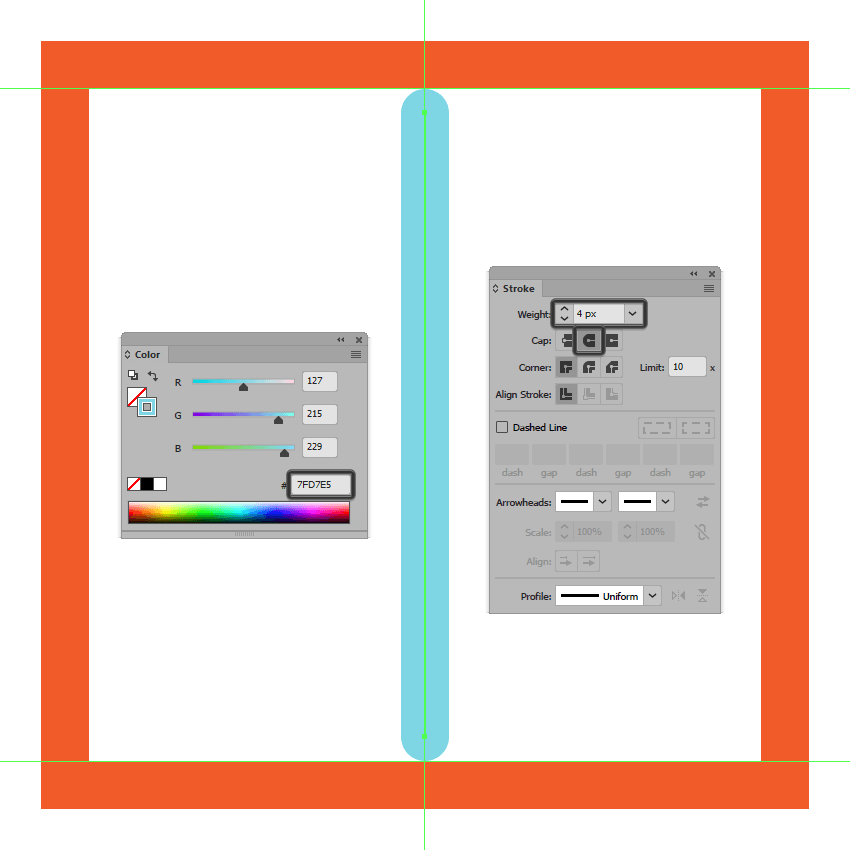
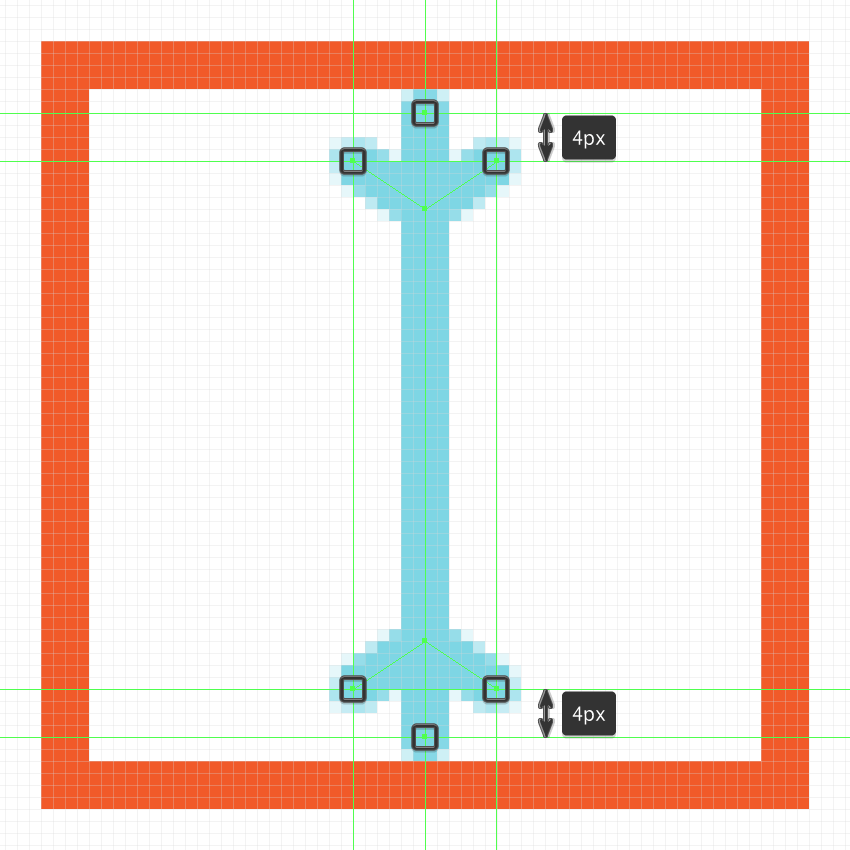
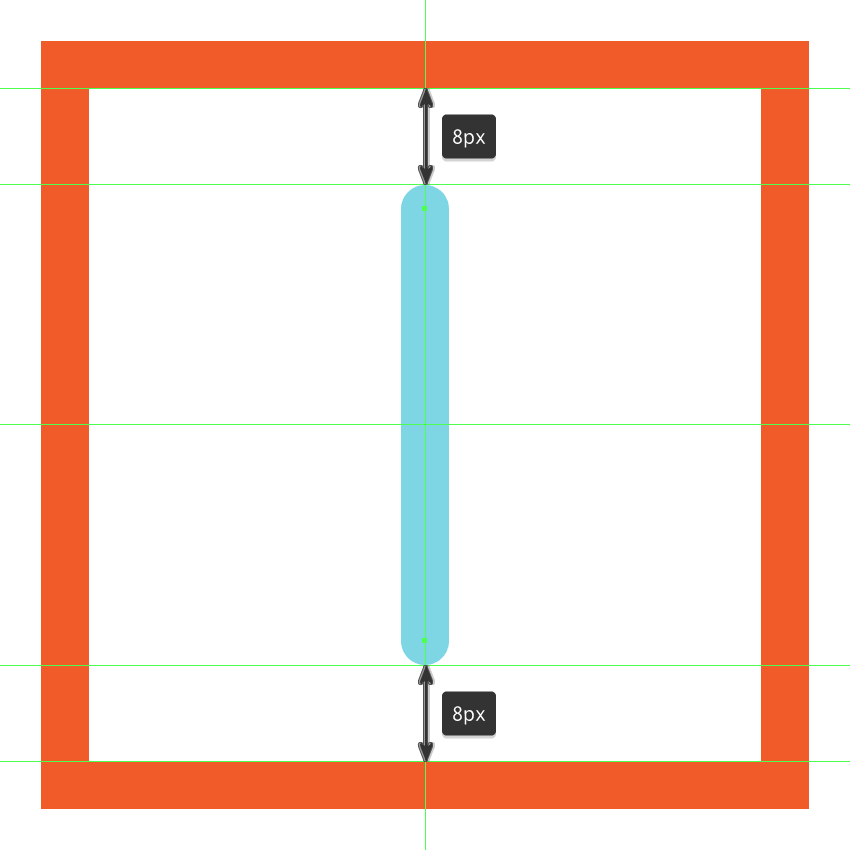
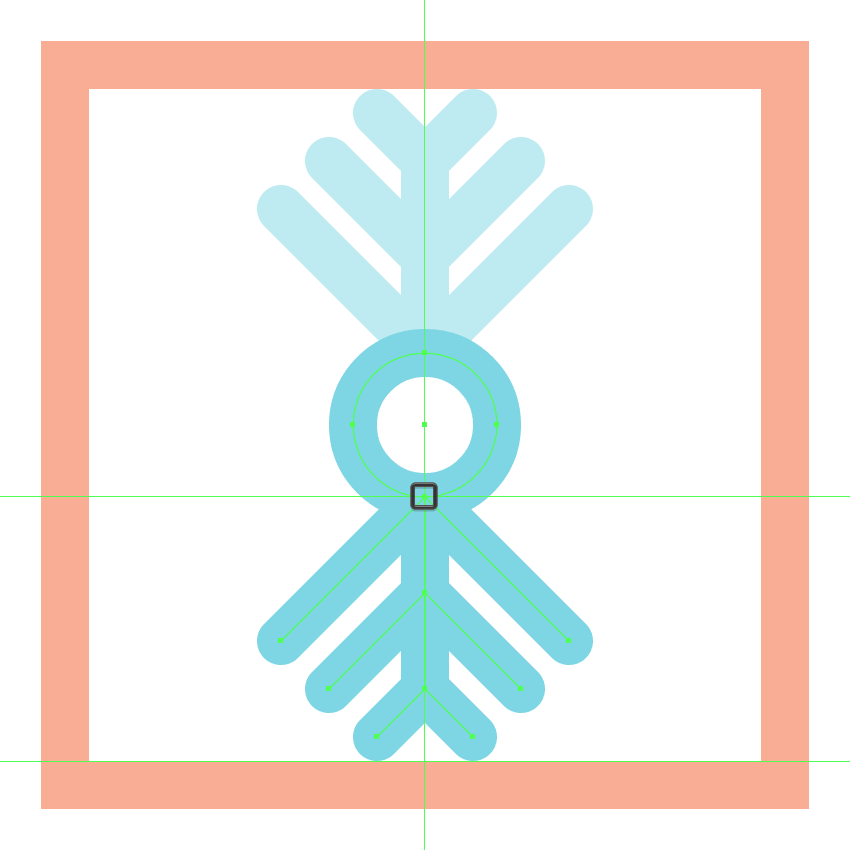
用52 px高的4像素高的笔画线来创建雪花的垂直切片,我们将使用# 7FD7E5颜色,然后将中心对齐到空的活动绘图区。
步骤2
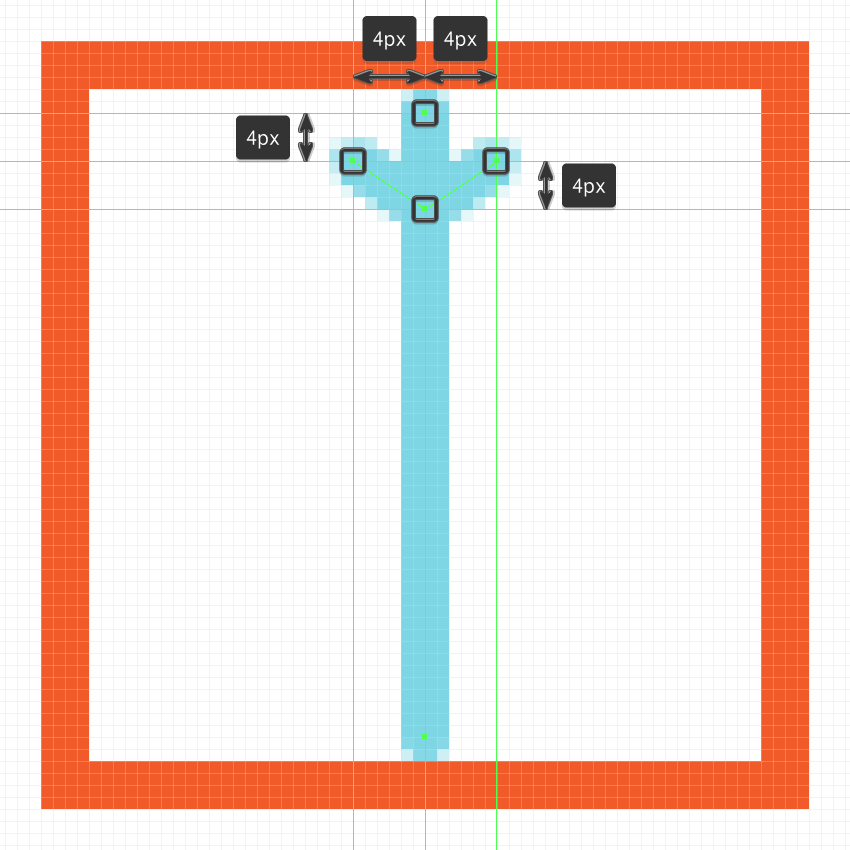
切换到像素预览模式(alt - control - y),然后使用一个4像素的厚笔画(# 7FD7E5)绘制v型晶体结构,我们将在参考图像中看到。
步骤3
使用我们刚刚完成的一个拷贝(control - c > control - f)创建底层细节,我们将水平反射(右击>转换>反射>水平),然后在活动绘制区域的另一边位置。完成后,使用control - g键盘快捷键选择并将所有三个图形组合在一起。
步骤4
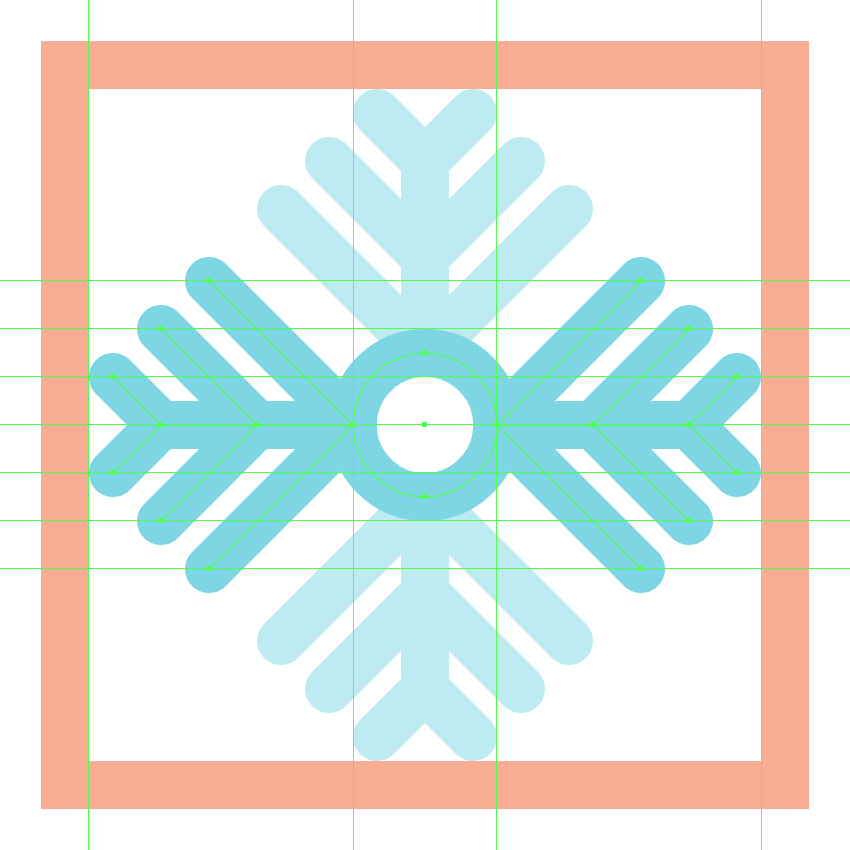
使用副本创建片状的垂直切面(control - c > Control-F)我们刚分组,我们将在90º角旋转使用旋转工具(点击右键>变换> > 90º)旋转。
步骤5
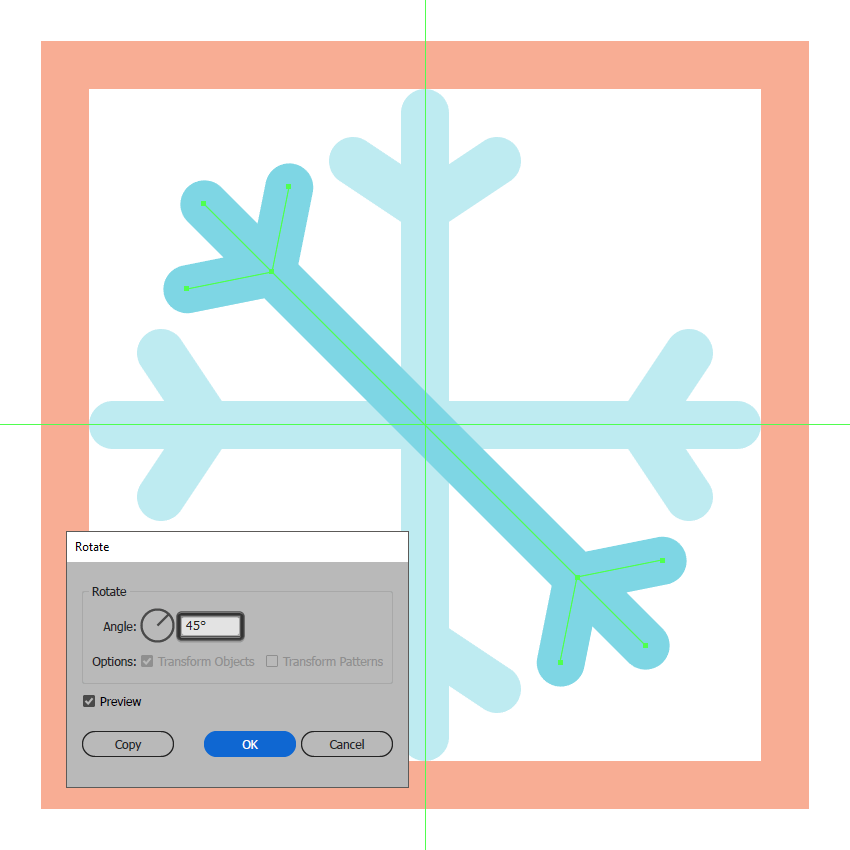
添加左对角部分使用垂直的另一个副本(control - c > Control-F),我们将在一个旋转45º角(右键>变换> > 45º)旋转,见参考图片。
步骤6
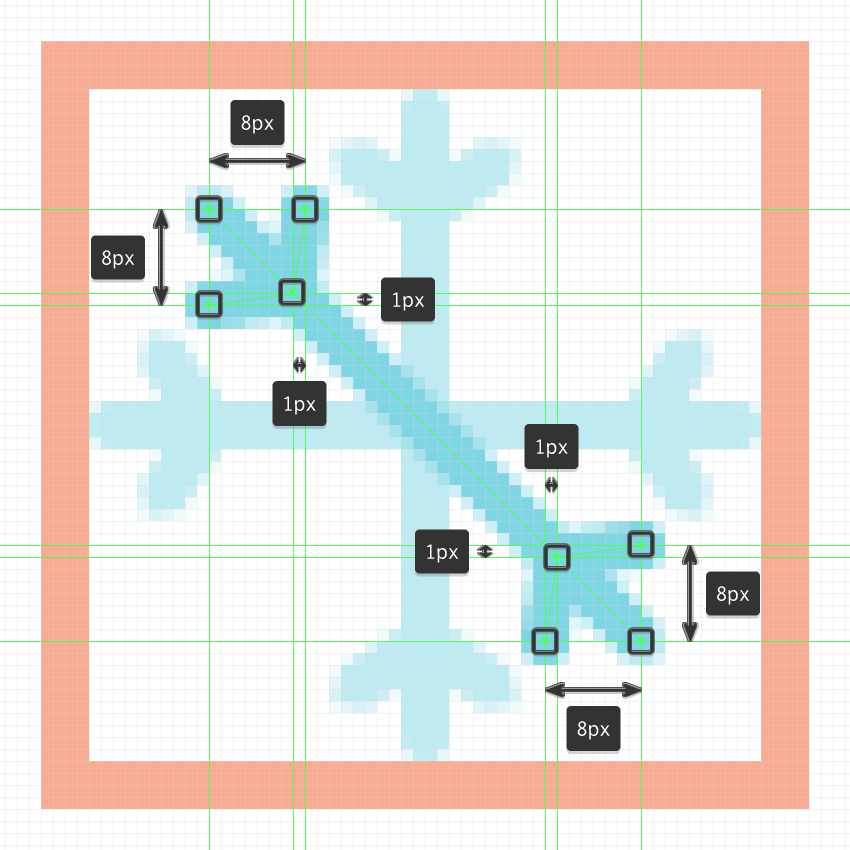
通过切换到像素预览模式(alt - control - y),并在直接选择工具(A)的帮助下,选择并将它们重新定位到网格上,以确保旋转的形状完全被像素网格捕捉到。
步骤7
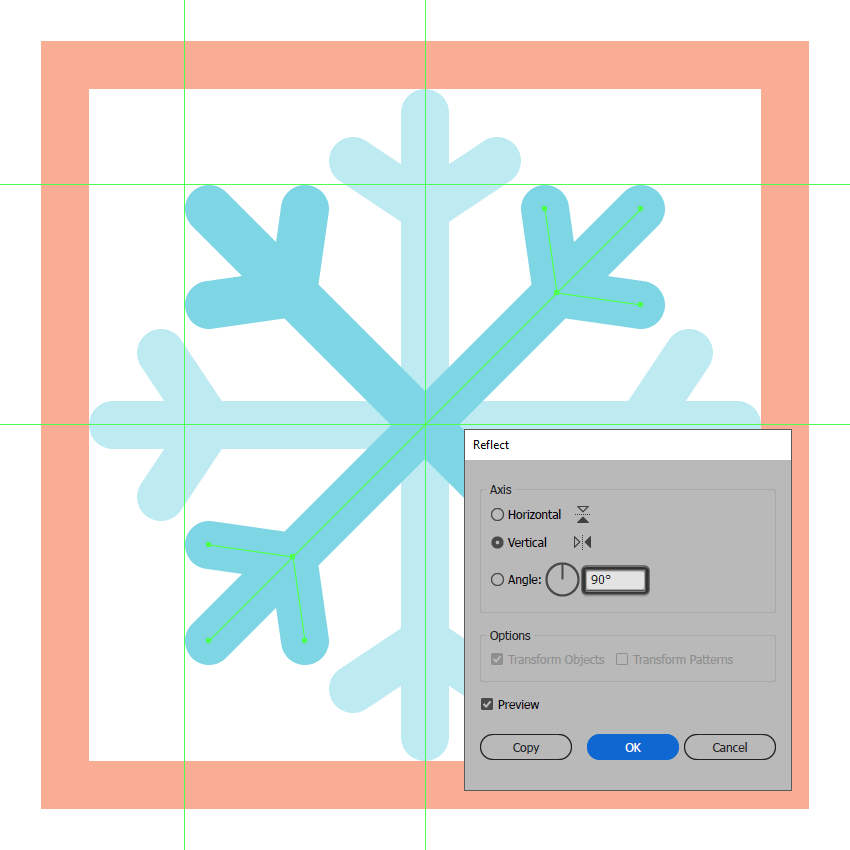
用我们刚刚完成的一个拷贝(control - c > control - f)来创建正确的对角线部分来完成当前的雪花,我们将垂直反射(右击>转换>反射>垂直)。一旦你完成了,选择和小组(控制- g)所有的笔画一起,然后继续下一个。
6。如何创建第二个雪花图标
假设你已经完成了第一个图标的工作,继续下一层(那将是第三个),让我们开始做第二个雪花。
步骤1
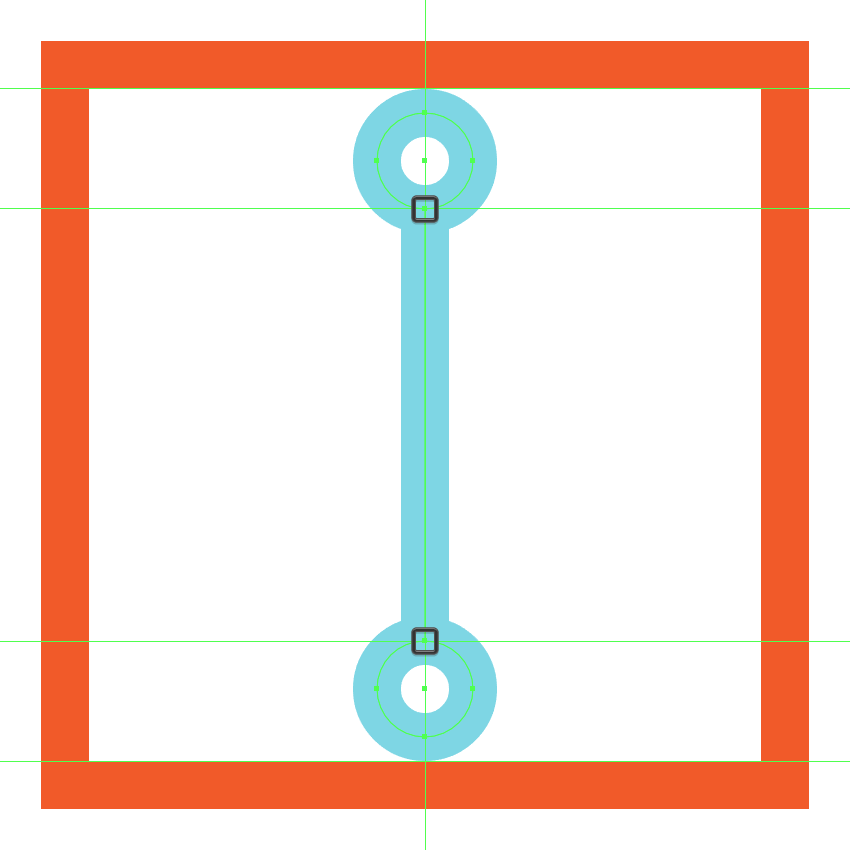
用一个36像素高的4像素高的边框来创建垂直的区域,我们将使用# 7FD7E5颜色,然后将中心对齐到底层的活动绘图区。
步骤2
将顶部和底部的部分添加两个8×8像素的圆(# 7FD7E5),我们将在参考图像中看到。
步骤3
将这两个细节部分用一个圆帽(# 7FD7E5)来绘制,使用参考图像作为你的主要指南。花点时间,在进入下一个步骤之前,选择和组(控制- g)所有当前形状。
步骤4
使用副本创建片状的水平截面的形状(control - c > Control-F)我们就分组,然后旋转他们使用90º角(右键>变换> > 90º)旋转。
步骤5
完成当前的图标,将其对角线部分使用之前的雪花中的一个拷贝(control - c),我们将(control - f)粘贴到当前层,确保在引用图像中对齐它们。一旦你完成了,选择和组(控制- g)所有的组合形状,然后继续下一个。
7 .工作。如何创建第三个雪花图标
现在你已经知道了这个练习,所以要确保你已经把自己放到了下一层(这是第四层),让我们直接跳到它上面。
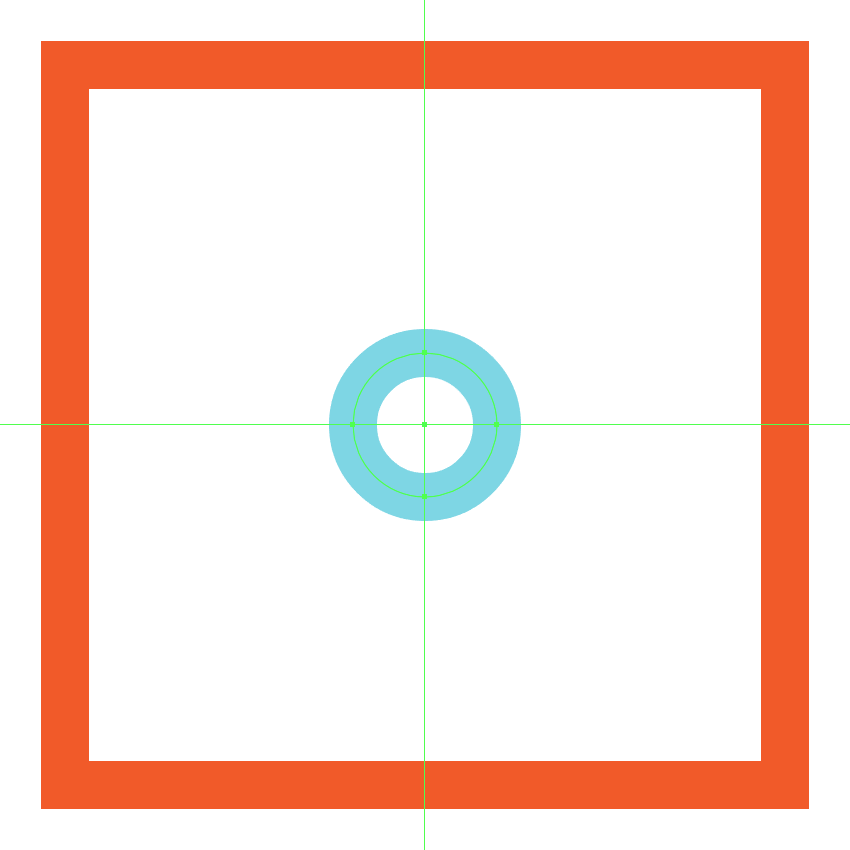
步骤1
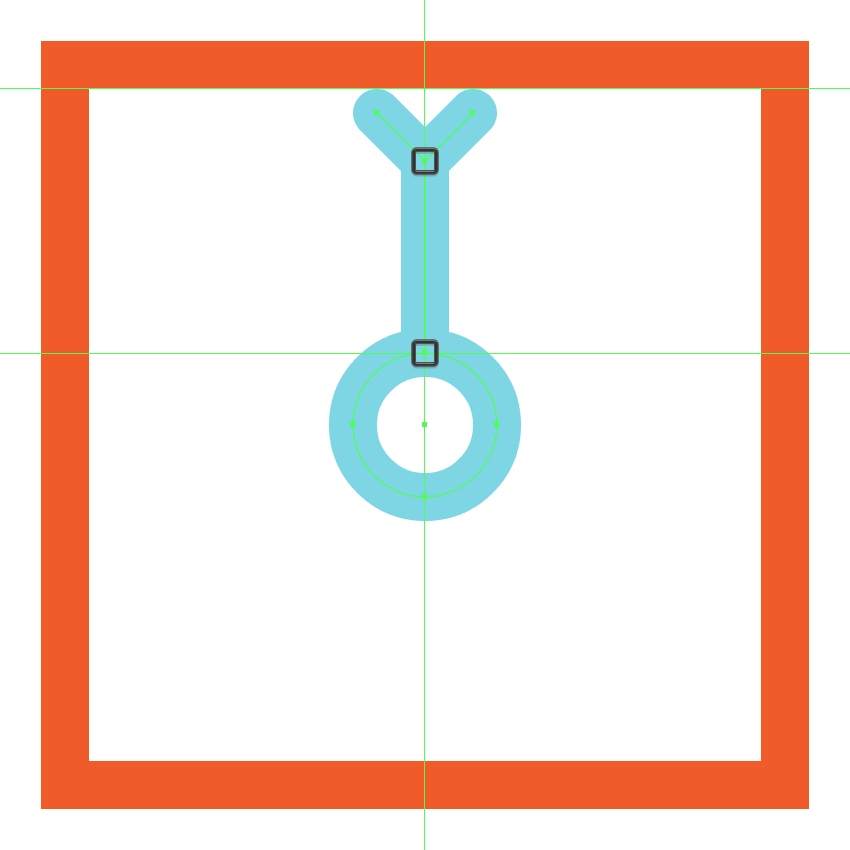
首先,用一个12x12像素的圆心,用一个4px的粗笔画(# 7FD7E5)创建雪花的中心部分,我们将在第三个参考网格的中心位置。
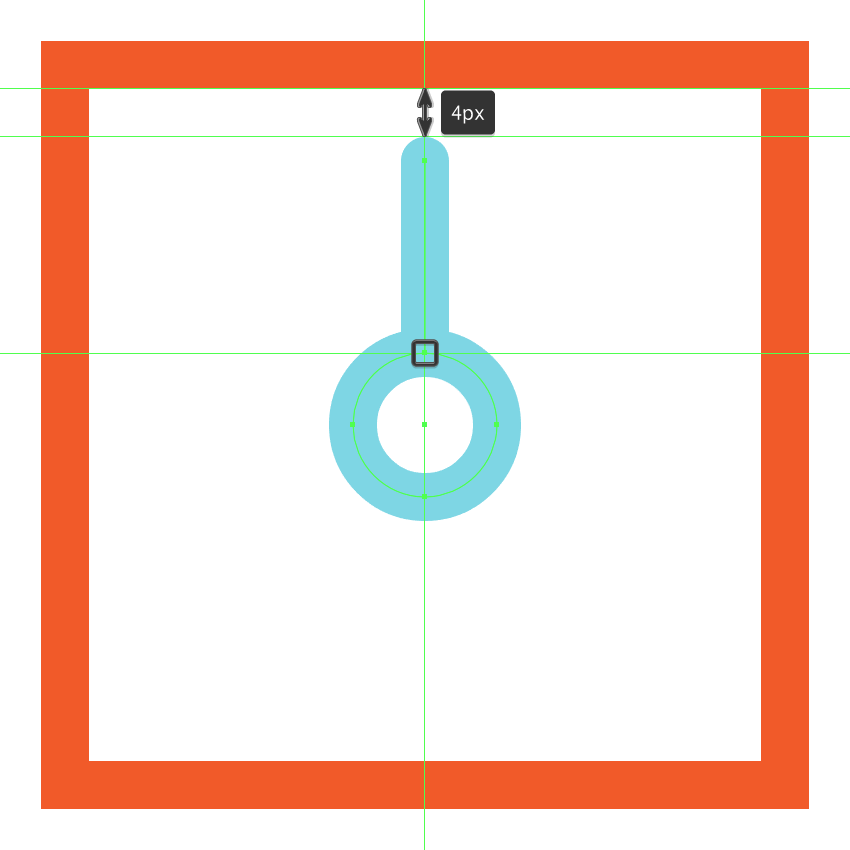
步骤2
开始在垂直部分工作,通过创建一个16像素高的4px厚冲程段(# 7FD7E5)和一个圆帽,我们将定位到圆形的顶部锚点,就像在参考图像中看到的那样。
步骤3
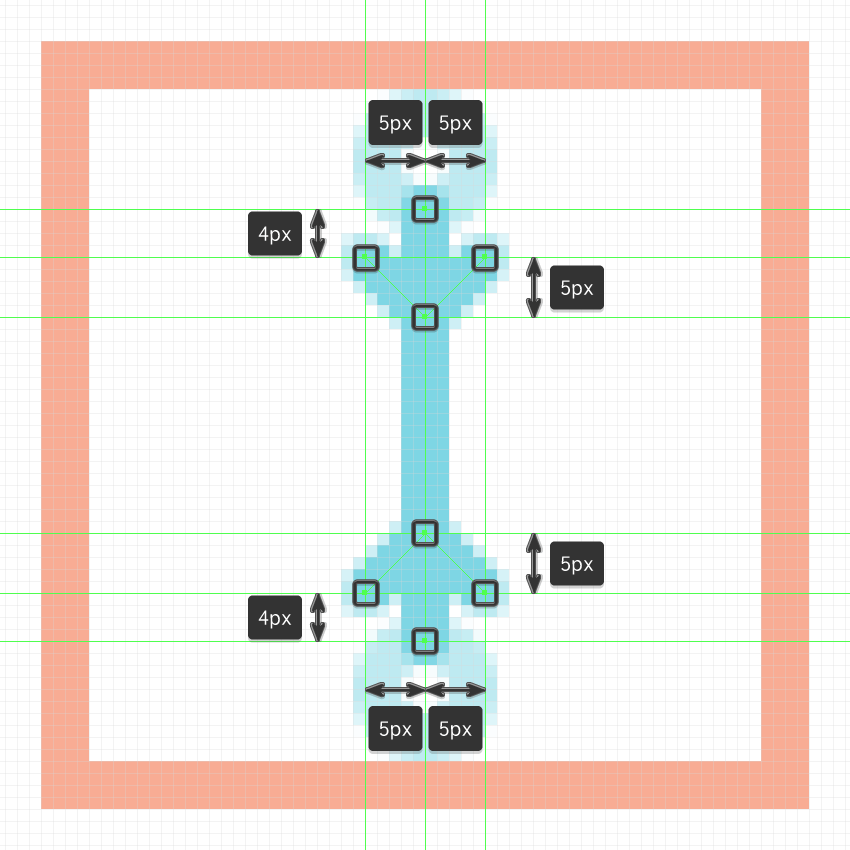
打开像素预览模式(alt - control - y),然后绘制最上面的v字形部分,使用一个4像素的厚冲程(# 7FD7E5),带一个圆帽,确保从垂直段的顶部锚点开始,一直到活动绘图区的顶部边缘。
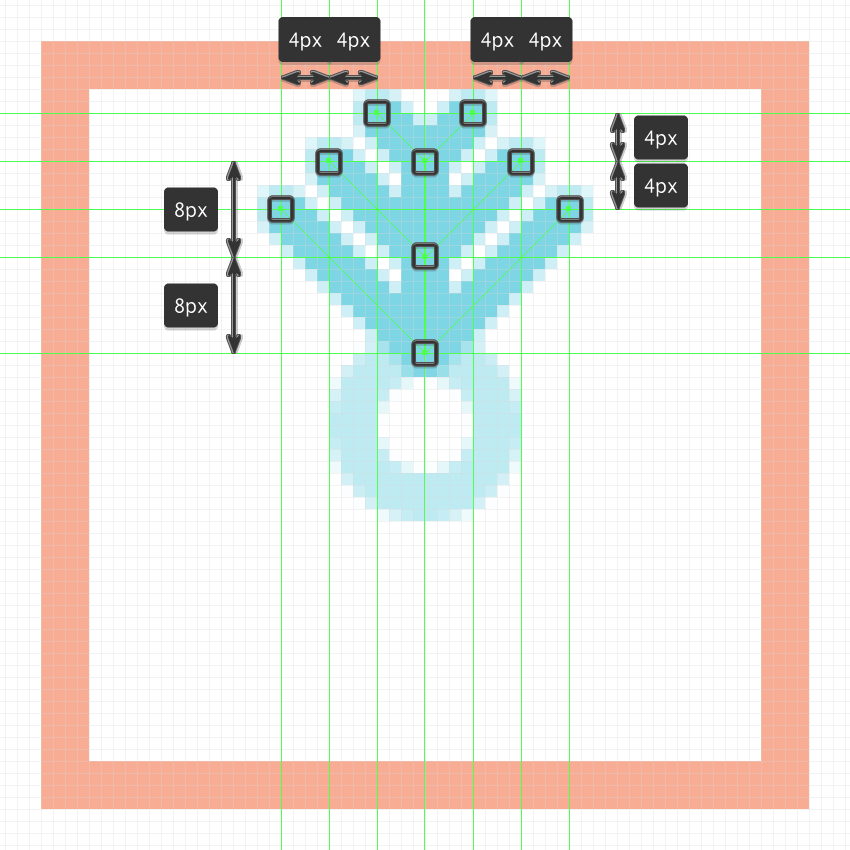
步骤4
花上几分钟,画出剩下的部分,确保在它们的末端锚点之间保持一个4像素的距离,中间的两个部分之间有8个px。一旦你完成了,选择和组(控制- g)所有四个图形一起使用control - g键盘快捷方式。
步骤5
使用我们刚刚分组的形状的副本创建垂直部分的底部段,我们将水平反射(右击>变换>反射>水平),然后在活动绘制区域的另一边位置。
步骤6
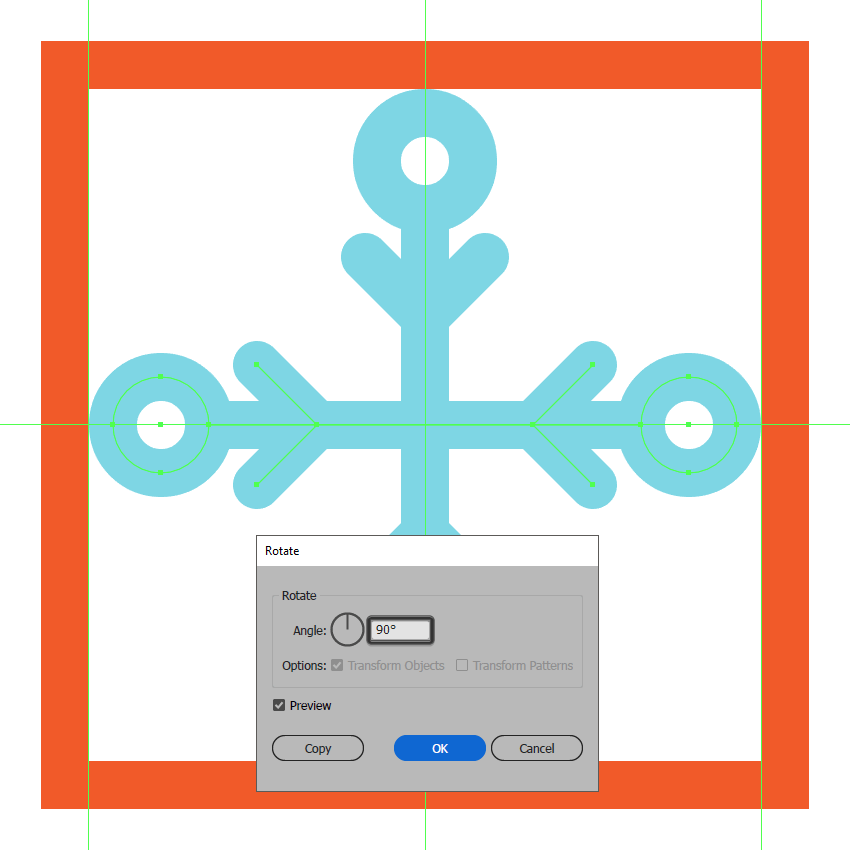
完成雪花通过添加水平部分使用一个复制(control - c > Control-F)我们刚刚创建的垂直部分,我们将在90º角旋转(右键>变换> > 90º)旋转。一旦你完成了,选择和组(控制- g)所有的形状在一起,然后移动到下一个图标。
8.如何创建第四个雪花图标
现在我们来看看第四和最后一个图标,所以要确保你把自己定位在第五层,让我们把事情包起来!
步骤1
从我们刚刚完成的雪花的复制(control - c)开始,我们将粘贴到当前层,然后将它的ungroup(右击> ungroup)粘贴到当前层,删除引用图像中看到的一些细节。
步骤2
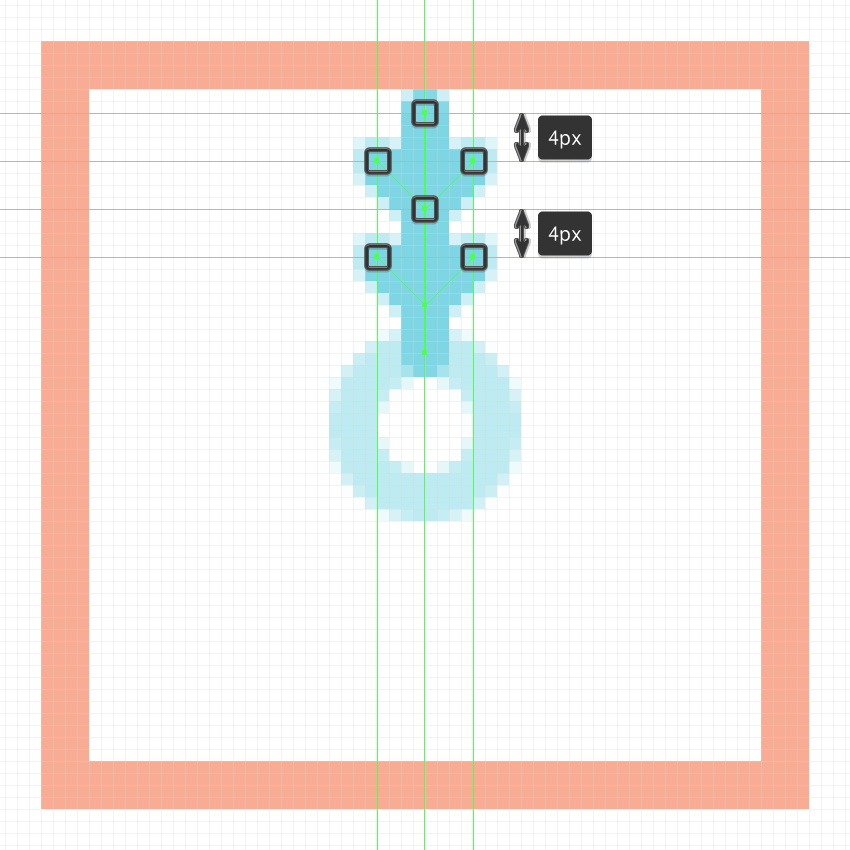
在直接选择工具(A)的帮助下,通过选择它的顶部锚点来调整垂直段的长度,然后向上拖动,直到它的顶端接触到活动拉伸区域的外边缘。
步骤3
创建一个v型段的拷贝(control - c >控制- f),并将它们分别放置在4个px的位置,从垂直段的顶部锚点处4个px。一旦你完成了,选择和组(控制- g)所有三个形状在一起,然后继续下一步。
步骤4
使用我们刚刚完成的一个拷贝来创建雪花的底部段,我们将水平反射(右击>变换>反射>水平),然后在活动绘制区域的另一边位置。
步骤5
使用副本添加水平部分(control - c > Control-F)的两个垂直段,我们将转90º(右键>变换> > 90º)旋转。
步骤6
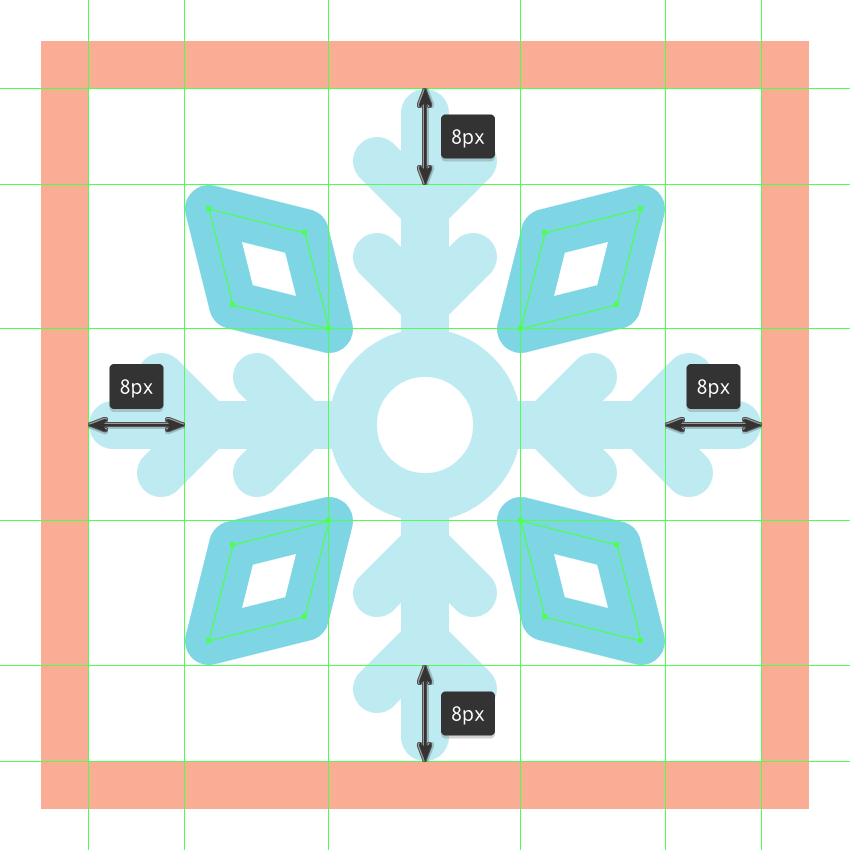
花上几分钟,用一个4像素的粗大的笔画(# 7FD7E5)画出左上角的钻石形状,我们将把10个px从活动绘图区的左上角放置。
步骤7
完成雪花,并通过添加剩下的钻石,使用三份拷贝(control - c > control - f三次),我们将水平和/或垂直反射(右击>转换>反射>垂直和/或水平),然后在参考图像中看到位置。欢迎加入UI设计群587751709