1.引用类型有哪些?非引用类型有哪些2.如下代码输出什么?为什么
个变量可以存放两种类型的值,基本类型的值和引用类型的值。
引用类型指的是:指的是那些保存在堆内存中的对象,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象。引用类型有对象、数组、函数、正则。引用类型的值是可变的,引用类型的比较是引用的比较。
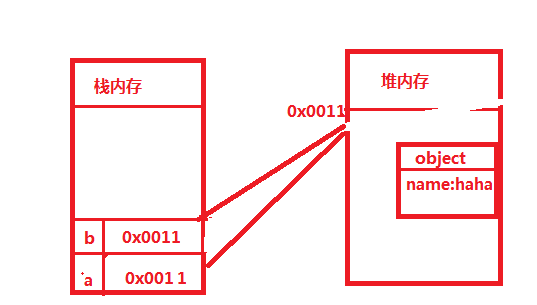
比如,var a={name:"haha"},如下图
b=a,相当于把a对象的地址赋给b,
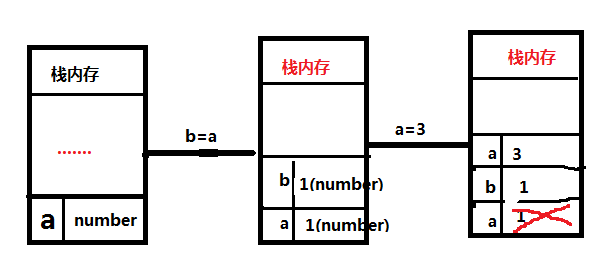
非引用类型的值是按值访问的,非引用类型的比较就是他们的值的比较,基本类型的变量是存放在栈内存中,非引用类型有number,string,boolean,null,undefined。如下:
var a=1;
var b=a;
var a=3;
2. 如下代码输出什么?为什么
var obj1 = {a:1, b:2};
var obj2 = {a:1, b:2};
console.log(obj1 == obj2);//false,因为obj1和obj2只是保存着相同的值的不同对象的地址。
console.log(obj1 = obj2); //Object { a: 1, b: 2 },把obj2的中的地址值赋给obj1,所以obj1也指向了obj2指向的对象。
console.log(obj1 == obj2);//true,obj1和obj2具有相同的保存对象的地址。
3.如下代码输出什么? 为什么
var a = 1
var b = 2
var c = { name: '饥人谷', age: 2 }
var d = [a, b, c]
var aa = a
var bb = b
var cc = c
var dd = d
a = 11
b = 22
c.name = 'hello'
d[2]['age'] = 3
console.log(aa) //1,a把值赋给了aa,所以aa=1
console.log(bb) //2,同理,b把值赋给了bb,所以bb=2
console.log(cc)// Object{ name: 'hello', age: 3 },c把指向c对象的地址值给了cc,所以cc也指向跟c一样的对象,所以c对象的值改变了,cc的也改变。
console.log(dd)// Array[1, 2, object],d把数组d的第一个元素的地址赋给了dd,所以dd也指向了d数组。
如下代码输出什么? 为什么
var a = 1
var c = { name: 'jirengu', age: 2 }
function f1(n){
++n
}
function f2(obj){
++obj.age
}
f1(a)
f2(c)
f1(c.age)
console.log(a) //1,a是非引用类型,所以把a传给n,虽然++n,变成了2,但是a的值还是1。
console.log(c)//Object{ name: 'jirengu', age:3 },c是对象,是引用类型,obj指向的对象的age值变成了3,又obj和c都指向同一个对象,所以c对象的age,也就变成3了。
5.过滤如下数组,只保留正数,直接在原数组上操作
var arr = [3,1,0,-1,-3,2,-5];
function filter(arr){
for(var key in arr){
if(arr[key]<=0){
arr.splice(key,1);//key代表要删除的数组的索引号,1表示删除一个值。
filter(arr);//每次都返回一个新的数组,然后再遍历数组,检查是否有小于0的值
}
}
return arr;
}
filter(arr);
console.log(arr); // [3,1,2]
滤如下数组,只保留正数,原数组不变,生成新数组
1.
var arr = [3,1,0,-1,-3,2,-5]
function filter(arr){
var arr2=[];//声明一个空数组,用来存放正数
for(var i in arr){ //遍历数组
if(arr[i]>0){ //如果大于0,push到arr2
arr2.push(arr[i]);
}
}
return arr2;
}
var arr2 = filter(arr)
console.log(arr2) // [3,1,2]
console.log(arr) // [3,1,0,-1,-2,2,-5]
2.
var arr = [3,1,0,-1,-3,2,-5]
function filter(arr){
var arr2=[];//声明一个空数组,用来存放正数
var j=0;
for(var i in arr){ //遍历数组
if(arr[i]>0){ //如果大于0,push到arr2
arr2[j]=arr[i];
j++;
}
}
return arr2;
}
var arr2 = filter(arr)
console.log(arr2) // [3,1,2]
console.log(arr) // [3,1,0,-1,-2,2,-5]
7.写一个深拷贝函数,用两种方式实现
1.
function copy(obj){
var obj2={};//声明一个空对象,用来存放复制的对象
for(var i in obj){
if(obj.hasOwnProperty(i)){
if(typeof obj[i]==="number"||typeof obj[i]==="string"||typeof obj[i]==="boolean"||typeof obj[i]===undefined||typeof obj[i]===null){
obj2[i]=obj[i];
}
else {
obj2[i]=copy(obj[i]);//如果属性值不是基本类型,就调用本身,再检查对象中的对象。
}
}
}
return obj2;
}
2.
function copy(obj){
var obj2={};//声明一个空对象,用来存放复制的对象
for(var i in obj){
if(obj.hasOwnProperty(i)){
if(typeof obj[i]!=="object"){
obj2[i]=obj[i];
}
else {
obj2[i]=copy(obj[i]);
}
}
}
return obj2;
}
3.
var a=JSON.stringify(obj);//将对象序列化成字符串
var newObj = JSON.parse(a);//将字符串解析成对象