产品小白第一次撰写产品体验报告,恳求批评指正!
1、前言
产品名称:有货App 产品版本:v4.8.1
操作系统:IOS7.1.2 网络环境:wifi
体验时间:2016/8/12 手机型号:iphone4s
2、产品概述
2.1、产品简介
有货网是依托YOHO社区所开发的B2C网络商城,致力于打造中国最大的网络分销B2M(Business to Marketing,指为企业提供网络营销托管的电子商务服务商)商圈,是目前中国最大的流行品牌网络销售平台。
有货App是网下的无线端产品,主要为年轻受众提供不同类型的潮流产品和潮流资讯服务。
2.2、产品定位
服务于潮流人群的潮流资讯和B2C电商平台
2.3、产品slogan
潮流购物,“逛”不停
2.4、产品特点
l丰富的潮流品牌与品类
大量小众化的潮流品牌入驻以及丰富原创设计的潮流品牌,全球化的供货渠道,丰富的产品线。
l强大的流量入口
依托权威的平面媒体《YOHO!潮流志》和活跃度很高的YOHO/CN首席年轻态网络社区,短期内为有货App带来大量的流量。
l潮流资讯传播平台
传统的潮流媒体基因给予其强大的内容生产能力,社交化的融入,促进了潮流资讯的线上传播,提高了用户粘性和留存率。
3、用户分析
3.1、用户群体
爱好潮流的年轻群体
3.2、用户特征
人群画像:
年龄主要集中在20-39岁
性别比例上男性大于女性,男性占到7成以上。
人群特征:
具有好奇心,爱好潮流,喜欢与众不同的风格,
对生活品质有较高的追求,爱好小众品牌,具有
品牌归属感,对价格不敏感。
3.3、使用场景
①我是一个爱好潮流的人,每天走路,吃饭时会打开有货App,去逛一逛,看到喜欢的服饰,物品,我会先放到购物车里,货比三家后再买合适的,我还会看看关于潮流的资讯,服饰搭配等,让自己更加新潮。
②我是一个潮流的重度“患者”,我会时常打开有货App,去浏览关于“潮流”的资讯,对它发表评论和分享并希望得到赞同(点赞),看到新奇的服饰和物品,会像发现新大陆一样,立刻买下来,并和周围的人去分享。
4、产品分析
4.1、产品结构图
从产品结构来看,有货App主要由首页、分类、逛、购物车、我的这五个一级功能组成。整体而言结构清晰,凸显出“潮流电商”的产品定位。
4.2、产品体验
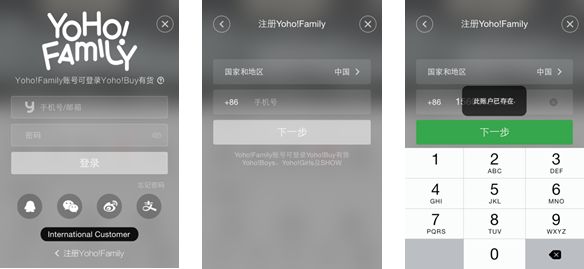
4.2.1、进入App
优点:
进入App,出现右图所示的界面,用户根据自身属性及需求选择对应的导航栏,满足用户的个性化需求。
缺点:
整个页面分为【男生】、【女生】、【潮童】、【创意生活】四个导航栏,其中前三者是根据用户属性来设置,第四个是根据产品属性和用户需求来设置,用户进入App,在快速浏览后会默认是以用户属性来划分的,因此前三者的点击量高于第四个。四个导航同时设置在一起,会增加用户的学习成,也增加了空间。
建议:
去掉【创意生活】的导航栏
4.2.1.1、注册登录功能
优点:
①登录方式多样,由App账号(手机号/邮箱)、第三方账号(QQ/微信/微博/支付宝)登录,满足用户多种登录方式的需求,提高用户的使用效率。
②注册方式为主流的手机号验证注册,简单快捷。
缺点:
①注册入口不明显(位于页面底部)
②登录框包括手机号和邮箱,但在注册时却只有手机号注册一种方式。
③在用户用已注册的手机号进行再次注册时,系统只显示“此账户已存在”,未引导用户进行直接登录。
建议:
①将第三方登录方式下调,设计出与【登录】一样的按钮放置于【登录】按钮下方。
②注册方式增加【邮箱注册】功能,可默认为【手机号注册】
③在系统检测到用户正在对已经注册的账号进行再次注册时,出现弹框“‘此账户已存在’—{现在登录}/{忘记密码}/{输错账号了}(选项)”用户可选择{现在登录}跳转至登录页面、选择{忘记密码}跳转至找回密码页面、选择{输错账号了}关闭弹窗,从新输入。
4.2.2、首页
优点:
①首页在功能模块分类较多,满足用户的多种需求。
②首页采用无限展示的方式,为用户推送热门的潮流品牌及品类,满足用户“边逛边买”的需求。
缺点:
①首页中功能导航较多,增加了App的存储空间,提升了用户的学习成本。【全部分类】(处于二级导航)与底部导航中的【分类】(处于一级导航)重合;首页中【潮流优选】、【明星原创】、【全球购】与抽屉栏有重合;抽屉栏中的【逛】与底部导航【逛】重合。
②banner导航中点击“圆点”,图片不跟随移动。
③搜索功能不明显,不能较好满足用户的快速筛选功能。
建议:
①在首页中部导航中去掉【全部分类】、抽屉栏中去掉【潮流优选】、【明星原创】、【全球购】和【逛】的功能,节省空间。
②修复banner导航BUG
③搜索功能改成搜索框,置于banner导航上部,直观明了。
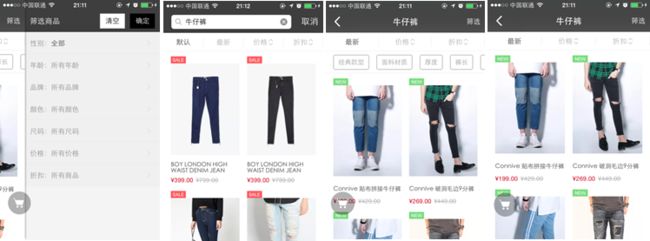
4.2.3、电商模块
优点:
①用户进入商品列表的渠道入口较多。
②商品筛选的条件较丰富,包含7个维度,同时具有‘长尾关键词’筛选条件
缺点:
①在筛选条件中的【性别】选项,系统没有记住之前用户的选择,而是默认‘全部性别’
②从不同渠道进入商品列表的筛选条件是不统一的(如上图所示)。
a、由【分类】导航进入的具有长尾关键词、商品属性和筛选目录(抽屉栏中)三种筛选条件
b、由【搜索】进入的有搜索框、长尾关键词两个筛选条件
c、由其他渠道进入的有长尾关键词和筛选目录(抽屉栏中)两种筛选条件。
建议:
①筛选条件中性别默认成用户之前的选项。
②统一不同渠道入口下的商品列表筛选条件:长尾关键词,筛选目录(抽屉栏中),商品属性。
4.2.4、社交及资讯模块
社交及资讯模块主要集中在【逛】这一功能模块下,主要包括“逛”和“ShOw”两个模块,其中“逛”主要是潮流资讯的分享,“ShOw”主要是用户社交化的图片信息分享(用户晒单)。
4.2.4.1、逛
优点:
①功能分类丰富,满足用户的多样化需求。
②每一篇文章都具有点赞、收藏、评论和分享功能,将社交化思维融入进去,满足用户的社交需求,增加了用户粘性。
③在文章末尾根据文章内容有相关品牌和相关文章推荐,同时具有关键词标签,用户可点击阅读相关信息,体现了产品电商+资讯的产品特点。
缺点:
①在“逛”的首页,每一篇资讯的社交功能按钮(收藏、分享)不明显,且默认排序是按时间顺序,缺乏排序筛选条件。
②分享功能不应设置在每一篇资讯的底部,因为用户再没有详细阅读资讯的情况下很少进行分享动作,最多可能是点赞。
建议:
①“逛”的首页,每一篇资讯底部去除“分享”按钮,改成“点赞”按钮,并突出社交按钮。
②首页增加排序筛选条件,可按“最新”、“热门”、“推荐”进行筛选。
4.2.4.2、ShOw
优点:
①通过用户晒单,使得商品进行了二次传播,将社交化融入电商之中。
②同时晒单者作为内容的生产者,当得到他人的“赞”时,从而达到自我价值的实现,利于用户粘性的培养。
③用户当看到他人的分享(晒单)后,可点击标签进入商品详情进行购买。
缺点:
①社交按钮只有点赞和分享两种,缺少评论和收藏按钮。
②分享按钮是“…”,与之前的按钮不统一,容易使用户误解。
③用户晒单时只有图片而缺乏文字,不利于用户之间的交流性的提升以及其他用户对商品的了解。
建议:
①增加评论和收藏按钮,可与分享按钮一并可收录为“…”
②增加文字与短视频分享功能,用户晒单是可自行选择。
4.2.5、购物车功能模块
优点:
①购物车整体来讲简约整齐,下方设置【为你优选新品】可以促使用户进行二次消费。
②购物车显示商品的品牌、颜色、尺码、价格等必要信息,利于用户进行再次确认。
缺点:
①购物车内缺乏对同种品牌的归类,无法满足用户的“品牌意识”需求。
②商品详情缺乏“库存”或“销量”等信息。
建议:
①对同种品牌的商品进行归类显示。
②商品详情增加“库存”,采用饥饿营销的方式,或者增加“销量”以达到促进用户购买行为的转化。
4.2.6、产品使用流程
优点:
①从产品使用流程来看,从用户选中心仪的产品到最终达成交易需要7步,流程较长,但是符合中国用户在进行交易时得谨慎的特质。
②仅设置“加入购物车”按钮,使得用户一定程度上避免冲动消费以及冲动消费带来的大量“退款退货”的麻烦。
缺点:
①商品详解界面缺乏“在线咨询”的功能,无法充分满足用户线下购物的体验。
②未设置“现在购买”增加了部分用户的购买复杂度。
建议:
①增加“现在购买”按钮,可以显示灰色。
②商品详情增加“在线咨询”功能。
4.3、产品视觉设计
①产品主要调性为“时尚潮流、简约淡雅”,符合产品定位。
②产品Tab的主色调根据用户的不同属性主要为黑色(男性)、粉红色(女性)、青色(潮童)以及灰色(创意生活、奥莱)。产品风格上具有差异化,符合不同用户的心理诉求。
③UI设计上总体设计精致,排版整齐,风格统一,但字体,粗细不统一使得看上去有点混乱。建议对字体进行统一化。
5、总结建议
产品定位上,有货定位是“潮流资讯和电商平台”,依托yoho潮流媒体的大量的用户为其提供了大量的流量,但在App上却将重心放置在“电商”上,缺乏对用户的“潮流意识”的培养。
市场环境上,有货的市场细分小众化,同类竞争产品较少,产品的竞争力较高,但要警惕大众电商市场的竞争。
商业模式上,有货App的主要变现方式是通过电商的交易,变现模式单一。
5.1、如果我是PM
l加强产品的潮流资讯传播功能
①在首页增加推送“潮流资讯”内容,培养新用户的“潮流意识”
②在【话题】、【搭配】、【潮人】板块下增加筛选功能,如:{最新}、{最热}、{推荐}等,满足用户的对潮流信息的个性化需求,培养用户的“潮流意识”,提高用户留存率
l加强产品的社交功能
①【ShOw】功能模块下增加文字、短视频分享和评论与收藏(可收录为“…”)功能,提高用户的互动性。
②二级功能模块【逛】板块下的各个信息卡片增加{精选评论},将点赞功能置于每个信息卡片底部,用户不必点进去才能进行点赞。
③在一级功能【逛】下增加二级功能{附近},可查看附近的潮人及潮流社区,将社交引导至线下。
l加强产品的变现能力
增加“会员积分”功能,用户通过付款可升级不同等级会员,享受免邮费、积分兑换、资讯(晒单)排名靠前等不同优惠程度的服务,提高产品变现能力。