(^_^)一.基本语法继承的好处:可以减少重复的代码classA:publicB;A类称为子类或派生类B类称为父类或基类派生类中的成员,包含两大部分:一类是从基类继承过来的,一类是自己增加的成员。从基类继承过过来的表现其共性,而新增的成员体现了其个性。//公共页面classBasePage{public:voidheader(){cout<<"首页、公开课、登录、注册...(公共头部)"<
直装永久授权,最新专业版集成VB7
纪元A梦
资源分享科技电脑软件Windows软件office软件
无论是学生、教师还是职场工作人员,办公软件在日常工作和学习中都是不可或缺的重要工具。在众多办公软件中,微软的MicrosoftOffice和金山软件的WPSOffice最常用的选择。对于许多使用要求不高的小伙伴而言,WPSOffice因其易用性和免费版本的优势,成为了他们的首选。此外,WPS的专业版相较于免费版没有广告,提供了更强大的功能,满足了更多用户的需求。这使得WPSOffice在办公软件市
Java环境变量的设置
水题检测鸟
Java从零开始java开发语言
JAVA环境变量的设置1.设置环境变量的作用2.如何设置环境变量2.1找到系统的环境变量2.2设置环境变量1.设置环境变量的作用说明:在Java中设置环境变量主要是为了能够让Java运行时能够找到Java开发工具包(JDK)的安装位置以及相关的库文件。以Windows为例,主要的环境变量包括JAVA_HOME,Path和有时需要的CLASSPATH,以下是具体步骤:2.如何设置环境变量2.1找到系
【技巧】优雅的使用 pnpm 单体仓库构建一个高效、灵活的多项目架构
天下无贼!
前端必备技能架构前端开发语言vue.jsreact.jsnode.js
单体仓库(Monorepo)搭建指南:从零开始单体仓库(Monorepo)是一种将多个相关项目集中管理在一个仓库中的开发模式。它可以帮助开发者共享代码、统一配置,并简化依赖管理。本文将通过实际代码示例,详细介绍如何使用pnpm搭建一个单体仓库。1.创建项目目录mkdirxxx&&cdxxxmkdirmy-monorepo:mkdir是“makedirectory”的缩写,用于创建一个新的目录。xx
C++ 线程安全之互斥锁
__雨夜星辰__
c++开发语言学习笔记visualstudio多线程
目录线程安全1.原子性2.可见性3.顺序性互斥锁1.mutex类2.timed_mutex类3.recursive_mutex类4.lock_guard类线程安全线程安全是多线程编程是的计算机程序代码中的一个概念。在拥有共享数据的多条线程并行执行的程序中,线程安全的代码会通过同步机制保证各个线程都可以正常且准确的执行,不会出现数据污染等意外情况。上述是百度百科给出的一个概念解释。换言之,线程安全就
计算机网络基础知识点简记
UV Youth
计算机网络网络
OSI七层网络模型TCP/IP四层网络模型模型图解IP地址与子网划分基础概念IPV4与IPV6的区别子网划分的目的子网掩码的使用CIDR表示法路由器与交换机TCP与UDP协议HTTP与HTTPS协议DNS域名系统网络攻击与防御机制网络安全协议网络性能优化云计算基础
已完结:C语言经典100题目(满足所有C程序基础)
ChillCoding
c语言开发语言
C练习实例1-组无重复数字的数题目:有1、2、3、4四个数字,能组成多少个互不相同且无重复数字的三位数?都是多少?程序分析:可填在百位、十位、个位的数字都是1、2、3、4,组成所有的排列后再去掉不满足条件的排列。#include#defineMAX5intmain(){inti,j,k;intcount=0;for(inti=1;i#defineLAC100000//将10w定义为一个常用数int
JavaSE基础(4)——面向对象编程部分
UV Youth
JavaSE基础java开发语言
目录1.面向对象与面向过程2.类与对象的关系3.面向对象思想开发步骤4.类的定义5.创建对象6.属性7.方法的定义及调用8.形参与实参9.方法重载10.构造器11.this关键字12.匿名块13.包管理14.继承15.方法的重写(Override)16.super关键字17.多态18.面向对象类型转换20.封装——高内聚低耦合21.修饰符22.设计模式23.单例模式1.面向对象与面向过程面向对象:
leetcode14. 最长公共前缀
Cider瞳
力扣刷题数据结构算法golangc++面试leetcodego
leetcode14.最长公共前缀编写一个函数来查找字符串数组中的最长公共前缀。如果不存在公共前缀,返回空字符串“”。最长公共前缀解析题目分析该问题要求找到一组字符串中的最长公共前缀。公共前缀是指在一个字符串集合中,所有字符串都共同拥有的起始子串。算法介绍首先,将第一个字符串作为公共前缀的初始候选。然后,逐个与剩余的字符串进行比较,更新公共前缀。在比较两个字符串时,找到它们共有的最长前缀。算法步骤
万字详解 | SQL 多表联合查询方法,收藏直接起飞!
花辞树sy
sql数据库mysql
为什么需要多张数据库表进行查询呢?因为如果设计成一张表会造成数据冗余,造成数据库空间浪费,然而有时我们需要将多张表的数据整合并且查询出来,这时就需要通过表之间的主外键关联在一起进行查询。查看获取表结构信息,根据表结构信进行连表查询mysql> use school;mysql> show tables;+------------------+| Tables_in_school |+-------
Python调用讯飞星火大模型v3.x api接口使用教程2.0(python sdk,支持图片理解)
IT大头
NLP实战python人工智能语言模型nlpchatgpt
前言本篇文章是针对星火大模型api接口使用的新篇章,本次主要是介绍对于pythonSDK使用,以及图片理解等新功能。相对于上篇博客中的使用方法,本次的教程相对来说更简单方便。话不多说,直接享用。1、获取api接口的ID和key参考上篇文章:https://blog.csdn.net/qq_45156060/article/details/134072123?spm=1001.2014.3001.5
Hive SQL 分组与连接操作详解
大数据深度洞察
Hive数据库hive大数据数据仓库sql
目录分组GroupBy语句1.案例实操Having语句1.having与where不同点2.案例实操Join语句等值Join1.案例实操表的别名1.好处2.案例实操内连接左外连接右外连接满外连接多表连接1.创建位置表2.导入数据3.多表连接查询笛卡尔集1.笛卡尔集会在下面条件下产生2.案例实操联合(union&unionall)1.union&unionall上下拼接2.案例实操分组GroupBy
关于Linux(Centos7)的静态IP地址配置操作
为已己任
Linux配置篇linuxcentos网络
Centos7-静态IP地址设置1、内容概述2、环境介绍3、操作步骤3.1、编辑网口配置文件3.2、进入网口配置文件3.3、修改网口配置文件内容3.3.1、静态IP设置3.3.2、自动激活网络3.4、添加配置内容3.4.1、添加IP信息3.4.2、添加网关信息3.4.3、添加掩码信息3.4.4、添加DNS地址3.5、操作结果内容4、重启网络5、检查修改情况6、检查网络情况7、总结1、内容概述关于在
Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
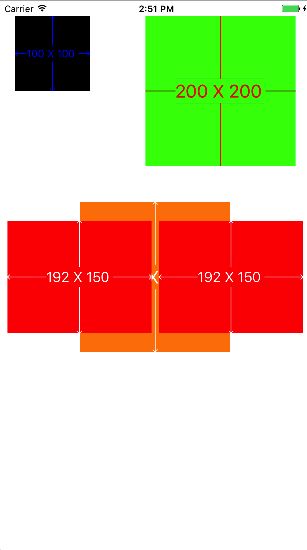
自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D