1、作业帮
1.战略层(产品定位、用户需求)
产品定位:以习题为传播内容的综合学习平台
用户需求:进行习题的搜索、练习、提问&回答
2.范围层(功能规格/产品需求)
产品亮点:注重UCG内容的建立,刺激用户对习题进行提问&回答(习题搜索-搜索失败-求助学霸)(学霸查看问题-回答问题-得到奖励)
产品特色功能:习题搜索中的“语音搜题”功能,练习中的“知识诊断”功能
3.结构层(信息架构)
4.框架层(交互设计)
导航设计:采取底部Tab式导航,各入口清晰且频繁跳转也不会迷失方向
信息设计:产品整体采用可视化的设计,将信息图表化,使用户更容易理解、使用信息
5.表现层(视觉设计)
视觉风格整体呈现为扁平化
6.商业模式
无
7.产品亮点&吐槽
亮点:
产品中信息可视化程度高
产品贴近用户,更深层次的满足用户的需求。(“错题本”、“知识诊断”功能)
吐槽:
习题搜索中“我的提问-已向学霸提问”应该提高层级,现路径隐藏得太深
增加回答问题的奖励力度(例如实体商品的奖励),鼓励用户回答问题
引入会员制度,会员的提问会优先被回答
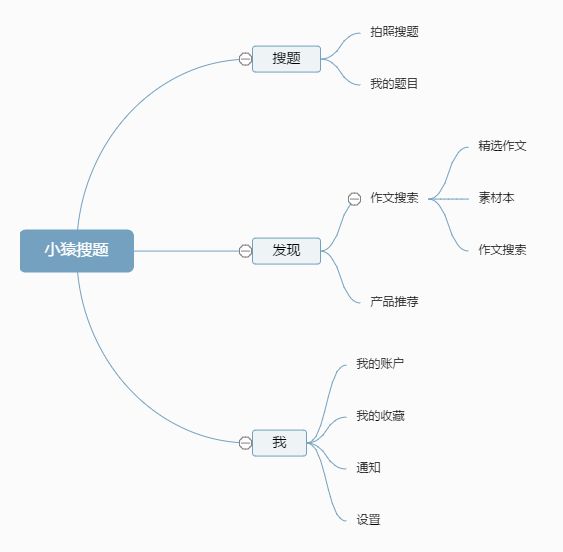
2、猿题库
1、战略层(产品定位,用户需求)
产品定位:以习题搜索为核心功能的教育学习类产品
用户需求:进行习题的搜索
2、范围层(功能规格/产品需求)
产品亮点:专注于拍照,在拍照搜题功能中对用户的引导更加人性化,搜题成功率高
产品特色功能:题目的“分享”“收藏”功能,作文搜索的“素材本”功能
3、结构层(信息架构)
4、框架层(交互设计)
导航设计:采取底部Tab式导航,各入口清晰且频繁跳转也不会迷失方向
信息设计:产品采用部分动效(loading、提示),使信息更好的呈现在用户面前
5、表现层(视觉设计)
视觉设计:产品采取扁平化的视觉风格,icon及文字描述都清晰的表达了产品的内容与功能
6、商业模式
无
7、产品建议&吐槽
亮点:
产品中的动效&文案生动有趣
吐槽:
我的题目&素材本&我的收藏中的右上角的删除不统一
发现中“作文详情”的顶部“X年纪”与下拉框产生歧义
3、泸江开心词场
1、战略层(产品定位,用户需求)
产品定位:一款可离线、跨平台、有趣的背单词应用
用户需求:以轻松愉快的形式来背单词,以达到提高英语水平的目的
2、范围层(功能规格/产品需求)
产品亮点:
APP更加关注背单词的趣味性,鼓励用户培养每天背单词的习惯。例如:背单词采取闯关的形式、签到、排行榜
产品特色功能:“PK竞技场”,“闯关背单词”,“社团”功能,让背单词充满趣味性
3、结构层(信息架构)
4、框架层(交互设计)
导航设计:APP采取宫格式的导航,将主要入口都聚合在页面中,让用户能更快地做出选择。但这样的组织方式,用户无法第一时间看到功能具体的内容。用户只能通过点击进入具体功能页面进行查看,会增加用户使用路径。
5、表现层(视觉设计)
APP整体采取卡通、亲和风格的设计,贴合“产品定位”
6、商业模式
无
7、产品建议&吐槽
亮点:
生动、有趣的产品引导页,使用户可以迅速的了解产品
产品内大量使用了卡通、动效,使产品更富有趣味性。
吐槽:
“生词本”,“社团”功能是在APP内打开外部链接,打开时明显有卡顿感。并且加载中,无提示信息
添加好友层级隐藏得太深,只有在“PK竞技场-好友PK”中才可添加好友
“好友”功能,形同虚设。添加好友只能按照用户名来添加,不利于用户圈子的形成。建议账户引入其他关键词的搜索(例如:微信号、手机号)
添加好友时,无好友验证功能(添加备注)
APP可与英语教育机构合作,对其进行推广宣传
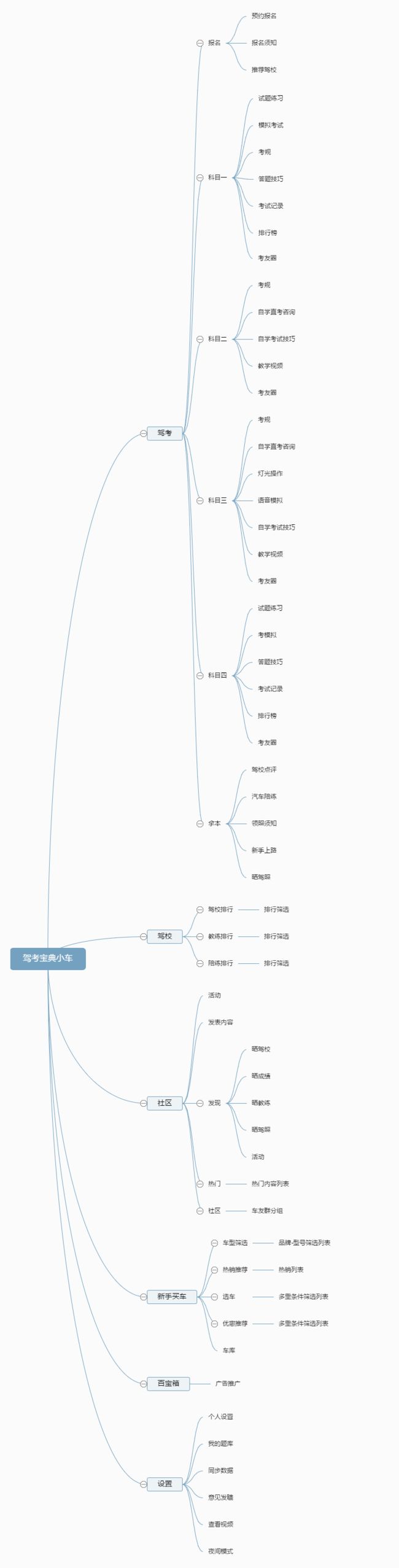
4、驾考宝典小车
1、战略层(产品定位,用户需求)
用户需求:在APP上获得驾驶知识的讲解&考试的技巧,以达到顺利通过驾考的目的
产品定位:一款提供驾考帮助、车友互动、快速购车的教育学习软件
2、范围层(功能规格/产品需求)
产品亮点:APP关注UCG内容的建立,通过“车友会”的群组属性,提高用户在群组中的归宿感,刺激用户在社区中交流&输出内容。
产品特色功能:科目一与科目四中的“VIP名师包过、汽车陪练”功能,科目三种的“灯光操作、语音模拟”功能,社区-发现中的“晒晒晒”功能
3、结构层(信息架构)
4、框架层(交互设计)
导航设计:
底部采取舵式Tab导航,让用户更简单的贡献内容,突出了按钮的设计,让平淡的标签栏多了几分趣味。并且适合5个以内的入口分类,使用户在入口间频繁切换也不会感到迷茫。
顶部采取Tab式标签导航作为辅助导航,支持用户点击&手势操作,方便用户操作。并能使用户获得更好的沉浸式的体验。
设置采取抽屉式导航,将部分不常用的信息隐藏起来,突出了产品的核心功能。但也可能会导致被隐藏的信息点击度下降,参与度降低;单手操作时,抽屉式导航难以点击。
信息设计:
产品根据“用户的任务与目标”将信息分门别类的呈现,使信息能更容易的被用户理解和使用。
在用户做出操作时,提供及时的反馈并用有趣生动的形式呈现出来,使用户能自然、轻松的使用产品。
5、表现层(视觉设计)
产品整体的视觉风格采取扁平化的设计,降低信噪比,使用户更加关注到内容本身。icon模仿实物进行绘制,使人一眼就能明白icon的含义
6、商业模式
驾校&教练&陪练的合作
汽车供应商的合作
7、产品建议&吐槽
亮点:
出色的产品引导页
吐槽:
科目二中的考规与其他页面的布局不同
我的车库中无法对感兴趣的车型进行删除
通过手机号码注册帐号时,不需填入验证码就能完成帐号的注册
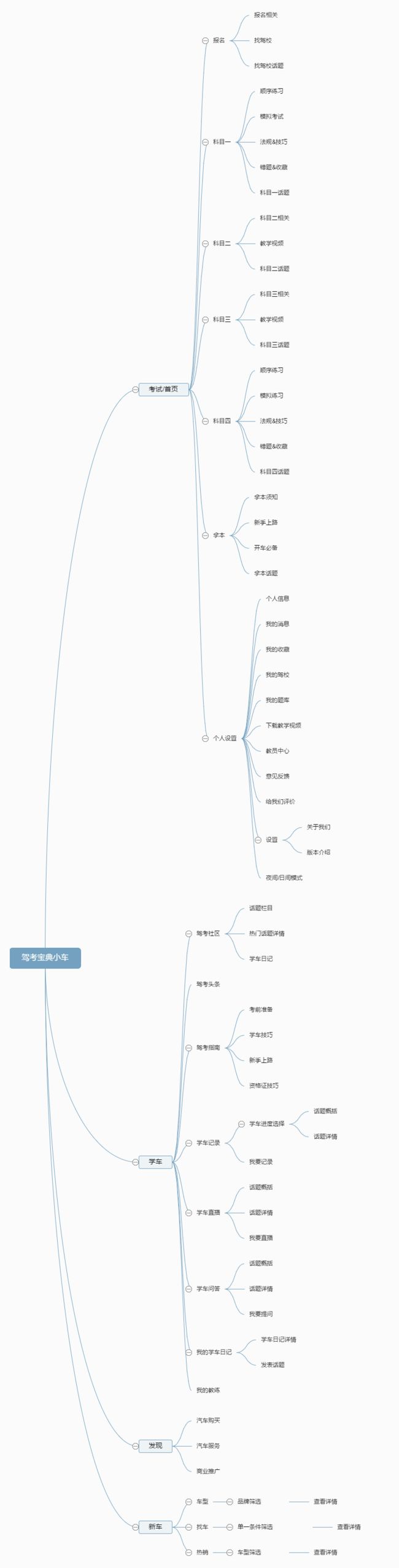
5、驾校一点通
1、战略层(产品定位,用户需求)
用户需求:在APP上获得驾驶知识的讲解&驾考的技巧,以达到顺利通过驾考的目的
产品定位:一款提供驾考帮助、学车互动、汽车相关服务的教育学习软件
2、范围层(功能规格/产品需求)
产品亮点:
产品鼓励用户创建UGC内容:在“考试”标签下显示该进度下其他学员的进度;
鼓励用户在每次学车时都打开产品进行记录(例如:我的教练,学车日记),
特色功能:
“学车日记”记录用户的学车历程,让用户可以实实在在看得到自己学车的成长;
“学车指南”将学车中需了解的知识进行归纳,使用户更容易的学习
3、结构层(信息架构)
4、框架层(交互设计)
导航设计:全局导航采取底部标签式的导航,并在考试中采取顶部标签切换的局部导航
信息设计:将信息进行分类,采取“文字+图标”的形式呈现,使用户更加容易理解信息,并在用户做出操作时,给予适当的反馈提示
5、表现(视觉设计)
扁平化的设计,采用具象化的图标提高用户的认知度
6、商业模式
驾校合作
汽车供应商&汽车服务商家的合作
商业推广
7、产品建议&吐槽
吐槽:
产品功能:找驾校中只有对驾校的评价,缺乏对教练的关注
交互设计:在个人信息中的的“下载教学视频”中无法沿用产品中的通用手势进行切换