1 什么是Ajax
1 )Asynchronous Javascript And Xml(异步的JavaScript和Xml)是指一种创建<交互式网页应用的网页开发技术>
2 )老技术,新应用,不是具体的某个技术,而是一系列的技术综合到一起
形成的一个网页开发技术,
3 )开发技术,通常包括:
- HTML
- CSS
- Javascript
- 服务器端语言(PHP\Node.js)
- 数据库(mysql\Mongodb\Json)
- XMLHttpRequest
- HTTp协议
4 )想对比与Xml而言,在Ajax中,基本上都会使用json(更轻量,更高效)
2 为什么需要Ajax(异步刷新机制)
- 在客户端安装了客户端软件之后,整个程序的运行,分担到客户端和服务器端,用户在操作的时候,体验更好,响应速度更快
2)随着互联网的发展,越来越多的C/S应用慢慢转成的B/S.
使其表单的交互变得更加高效
丰富了地图类的应用
※宗旨:提升页面的访问速度,提高用户的体验
3 Ajax的发展历程
- 真正开始的提出并使用,是在2005年,谷歌的三大产品
1 Coogle suggest
2 Coogle maps
3 Coogle email
- Ajax的历程
1 Ajax前传:使用iframe实现局部刷新新技术
2 Ajax正传:传统的Ajax
3 Ajax新传:下一代Ajax,反向Ajax
4 传统的Ajax
1)核心---XMLHttpRequest对象
在ajax中,专门给提供了一个对象--XMLHttpRequest作为载体
(发出请求并处理返回的信息),只要提到对象,就会有属性和方法
属性:
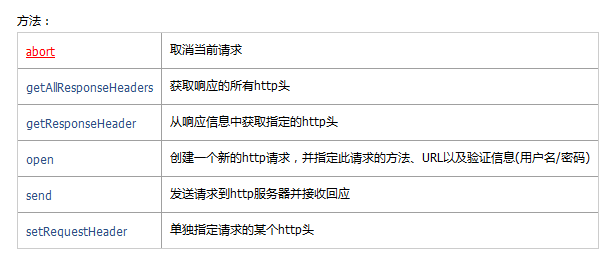
方法:
2)使用XHR对象,实现异步刷新的步骤
- 创建XHR对象
- 建立和服务器的链接
- 监听状态变化
- 发送请求
3)创建兼容性的XHR对象
!在标注的浏览器中,还包括IE9以上的浏览器,可以使用new XMLHttpRequest方式,但是,在IE低版本下的浏览器,这个方法则无效
var xhr = new ActiveXobject("Microsoft.XMLHTTP");//最原始的方式 支持IE5\6
var xhr = new ActiveXobject("Msxml2.XMLHTTP")//升级 IE7及以上
var xhr - new ActiveXobject("Msxml2.XMLHTTP.3.0")//升级
var xhr - new ActiveXobject("Msxml2.XMLHTTP.5.0")//升级
var xhr - new ActiveXobject("Msxml2.XMLHTTP.6.0")//IE维护的最高版本
注意! 在使用支持低版本的IE下的xhr对象在标注浏览器下则不会支持,这个时候,就必须创建一个具有兼容性的xhr对象
3.1) 两种方式
1 - 能力检测,看这个值是否存在
2 - try...catch(封装)
3.2)请求方式(get和post)
数据提交服务器上面使用open方法,同时open携带三个参数,上传到服务器
1 提交方式(get,post)
2 指定请求的url地址
3 指定请求是同步还是异步
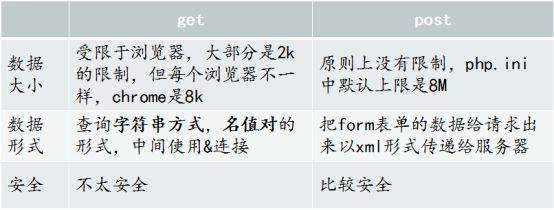
3.2 GET和POST之分
1 发送的形式之分
- get是通过url,src,href,发出请求
- post一般使用form表单发送(而且要求method必须post)
*** 如何选择?
- 浏览器而言
① get
1 open的第一个参数为get
2 数据的传递通过查询字符串的方式,在url后面使用
3 调用send方法的时候,可以不再进行数据的传递(send方法的参数设置为null或者为空))
② post
1 open第一个参数指定为post
2 数据的传递得使用send方法来进行传递,其中数据通过键值对的形式来进行传递
3 需设置头消息(xhr.setRequestHeader("content-type","application/x-www-form-urlencoded"))
- 服务器而言
① get
1 使用req.query进行数据获取
② post
1 使用req.body进行数据获取,借助bodyParser中间件
注
- get方式使用较少,post较多
- Ajax的局部方式刷新,请求本身较小,建议使用get
- 对于携带用户信息的,一般使用post方式进行数据提交
3.2 异步原理
*** Ajax的A(asynchronous)的简写,表示异步
① 同步
- 按照书写代码的顺序,一个任务一个任务的有序执行,
- 在同步中,如果前面有一个任务耗时过久,则后面的任务都需要等待
-提交请求>等待服务器处理>处理完毕返回 阻塞模式
② 异步
- 不会按照书写代码的顺序来执行,一般结合回调函数和事件来执行相应代码
- 在异步中,通常耗时的会放在最后进行,执行完其他的之后,回头再执行这个
- 请求通过事件触发>服务器处理>处理完毕 非柱塞模式
*** ajax中提供了异步和同步方式
使用方式:
** open方法的第三个参数,进行模式的设置
- true 异步(默认为异步)
- false 同步
3.3 反向ajax
1 HTTP轮询
2 comet(长轮询/iframe)
3 websockets(HTML5新增通信协议)