多级联动选择器的使用
地址:https://github.com/Bigkoo/Android-PickerView
依赖:compile 'com.contrarywind:Android-PickerView:3.2.5'
activity_more_info.xml布局代码:
ProvinceBean:
import com.bigkoo.pickerview.model.IPickerViewData;
import java.util.List;
public class ProvinceBean implements IPickerViewData {
/*
* name : 北京市
* city : [{"name":"北京市","area":["东城区","西城区","崇文区","宣武区","朝阳区","丰台区","石景山区","海淀区","门头沟区","房山区","通州区","顺义区","昌平区","大兴区","平谷区","怀柔区","密云县","延庆县"]}]
*/
private String name;
private List city;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public List getCity() {
return city;
}
public void setCity(List city) {
this.city = city;
}
@Override
public String getPickerViewText() {
return this.name;
}
public static class CityBean {
/**
* name : 北京市
* area : ["东城区","西城区","崇文区","宣武区","朝阳区","丰台区","石景山区","海淀区","门头沟区","房山区","通州区","顺义区","昌平区","大兴区","平谷区","怀柔区","密云县","延庆县"]
*/
private String name;
private List area;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public List getArea() {
return area;
}
public void setArea(List area) {
this.area = area;
}
}
}
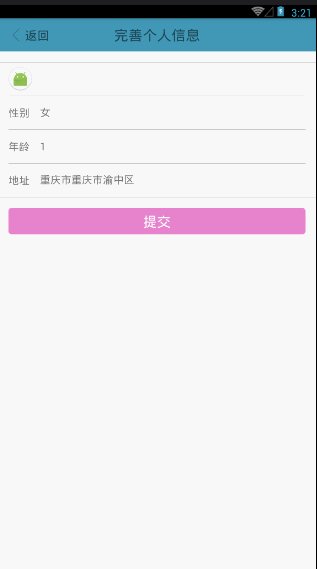
Java代码 :
这里我用到butterknife注解
public class MoreInfoActivity extends Activity {
@BindView(R.id.cimg_photo)
CircleImageView cimgPhoto;
@BindView(R.id.layout_photo)
RelativeLayout layoutPhoto;
@BindView(R.id.tv_sex)
TextView tvSex;
@BindView(R.id.layout_sex)
LinearLayout layoutSex;
@BindView(R.id.tv_age)
TextView tvAge;
@BindView(R.id.layout_age)
LinearLayout layoutAge;
@BindView(R.id.tv_address)
TextView tvAddress;
@BindView(R.id.layout_address)
LinearLayout layoutAddress;
@BindView(R.id.btn_submit)
Button btnSubmit;
@BindView(R.id.tv_return)
TextView tvReturn;
private ArrayList options1Items = new ArrayList<>();
private ArrayList> options2Items = new ArrayList<>();
private ArrayList>> options3Items = new ArrayList<>();
private ArrayList ageItems = new ArrayList<>();
private ArrayList sexItems = new ArrayList<>();
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_more_info);
ButterKnife.bind(this);
}
@Override
protected void onResume() {
super.onResume();
options1Items = CityDataUtil.getProvinceData();
options2Items = CityDataUtil.getCityData();
options3Items = CityDataUtil.getAreData();
}
@OnClick({R.id.layout_photo, R.id.layout_sex, R.id.layout_age, R.id.layout_address, R.id.btn_submit ,R.id.tv_return})
public void onViewClicked(View view) {
switch (view.getId()) {
case R.id.layout_photo:
//TODO 图片
selectTOUpload();
break;
case R.id.layout_sex:
//TODO 性别
showSexPickView();
break;
case R.id.layout_age:
//TODO 年龄
showAgePickView();
break;
case R.id.layout_address:
//TODO 地址选择器
showCityPickView();
break;
case R.id.btn_submit:
//TODO 提交
updateUserInfo();
break;
}
}
//TODO 提交 v更新前需要先登录
private void updateUserInfo() {
sex = tvSex.getText().toString();
age = tvAge.getText().toString();
address = tvAddress.getText().toString();
if (!TextUtils.isEmpty(photoUrl)
&& !TextUtils.isEmpty(sex)
&& !TextUtils.isEmpty(age)
&& !TextUtils.isEmpty(address)) {
Account newUser = new Account();
newUser.setPhoto(photoUrl);
newUser.setSex("男".equals(sex) ? true : false);
newUser.setAge(Integer.valueOf(age));
newUser.setAddress(address);
Account bmobUser = BmobUser.getCurrentUser(MoreInfoActivity.this, Account.class);
newUser.update(MoreInfoActivity.this, bmobUser.getObjectId(), new UpdateListener() {
@Override
public void onSuccess() {
// TODO Auto-generated method stub
ToastUtils.shortToast(MoreInfoActivity.this, getString(R.string.update_userinfo_success));
PreferencesManager.getInstance(MoreInfoActivity.this).put(Constants.USER_PHOTO, photoUrl);
MoreInfoActivity.this.finish();
}
@Override
public void onFailure(int code, String msg) {
// TODO Auto-generated method stub
ToastUtils.shortToast(MoreInfoActivity.this, getString(R.string.update_userinfo_failed) + msg);
}
});
} else {
ToastUtils.shortToast(MoreInfoActivity.this, getString(R.string.checkinfo));
}
}
//TODO 图片选择
private void selectTOUpload() {
ImageConfig imageConfig
= new ImageConfig.Builder(new GlideLoader())
.steepToolBarColor(getResources().getColor(R.color.colorPrimary))
.titleBgColor(getResources().getColor(R.color.colorPrimary))
.titleSubmitTextColor(getResources().getColor(R.color.white))
.titleTextColor(getResources().getColor(R.color.white))
// (截图默认配置:关闭 比例 1:1 输出分辨率 500*500)
.crop(1, 1, 300, 300)
// 开启单选 (默认为多选)
.singleSelect()
// 开启拍照功能 (默认关闭)
.showCamera()
// 拍照后存放的图片路径(默认 /temp/picture) (会自动创建)
.filePath("/six/Pictures")
.build();
ImageSelector.open(MoreInfoActivity.this, imageConfig); // 开启图片选择器
}
//TODO 性别选择
private void showSexPickView() {
sexItems.add("男");
sexItems.add("女");
OptionsPickerView pvOptions = new OptionsPickerView.Builder(this, new OptionsPickerView.OnOptionsSelectListener() {
@Override
public void onOptionsSelect(int options1, int options2, int options3, View v) {
tvSex.setText(sexItems.get(options1));
}
})
.setTitleText(getString(R.string.select_sex))
.setDividerColor(Color.BLACK)
.setTextColorCenter(Color.BLACK) //设置选中项文字颜色
.setContentTextSize(20)
.setOutSideCancelable(false)// default is true
.build();
pvOptions.setPicker(sexItems);//一级选择器
pvOptions.show();
}
//TODO 年龄选择
private void showAgePickView() {
for (int i = 1; i < 100; i++) {
ageItems.add(String.valueOf(i));
}
OptionsPickerView pvOptions = new OptionsPickerView.Builder(this, new OptionsPickerView.OnOptionsSelectListener() {
@Override
public void onOptionsSelect(int options1, int options2, int options3, View v) {
tvAge.setText(ageItems.get(options1));
}
})
.setTitleText(getString(R.string.select_age))
.setDividerColor(Color.BLACK)
.setTextColorCenter(Color.BLACK) //设置选中项文字颜色
.setContentTextSize(20)
.setOutSideCancelable(false)// default is true
.build();
pvOptions.setPicker(ageItems);//一级选择器
pvOptions.show();
}
//TODO 地址选择器
private void showCityPickView() {
OptionsPickerView pvOptions = new OptionsPickerView.Builder(this, new OptionsPickerView.OnOptionsSelectListener() {
@Override
public void onOptionsSelect(int options1, int options2, int options3, View v) {
//返回的分别是三个级别的选中位置
String tx = options1Items.get(options1).getPickerViewText() +
options2Items.get(options1).get(options2) +
options3Items.get(options1).get(options2).get(options3);
tvAddress.setText(tx);
}
})
.setTitleText(getString(R.string.select_city))
.setDividerColor(Color.BLACK)
.setTextColorCenter(Color.BLACK) //设置选中项文字颜色
.setContentTextSize(20)
.setOutSideCancelable(false)// default is true
.build();
/*pvOptions.setPicker(options1Items);//一级选择器
pvOptions.setPicker(options1Items, options2Items);//二级选择器*/
pvOptions.setPicker(options1Items, options2Items, options3Items);//三级选择器
pvOptions.show();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == ImageSelector.IMAGE_REQUEST_CODE && resultCode == RESULT_OK && data != null) {
// Get Image Path List
List pathList = data.getStringArrayListExtra(ImageSelectorActivity.EXTRA_RESULT);
if (pathList.size() > 0) {
//由于单选只需要回去第一个数据就好,获取图片URL并上传
uploadPhotoForURL(pathList.get(0));
} else {
ToastUtils.shortToast(MoreInfoActivity.this, getString(R.string.select_pic_failed));
}
}
}
private void uploadPhotoForURL(String path) {
final BmobFile bmobFile = new BmobFile(new File(path));
bmobFile.uploadblock(MoreInfoActivity.this, new UploadFileListener() {
@Override
public void onSuccess() {
//bmobFile.getFileUrl(context)--返回的上传文件的完整地址
photoUrl = bmobFile.getFileUrl(MoreInfoActivity.this);
ImageLoader.getInstance().displayImageTarget(cimgPhoto, photoUrl);
ToastUtils.shortToast(MoreInfoActivity.this, getString(R.string.upload_photo_success) + photoUrl);
}
@Override
public void onProgress(Integer value) {
// 返回的上传进度(百分比)
}
@Override
public void onFailure(int code, String msg) {
ToastUtils.shortToast(MoreInfoActivity.this, getString(R.string.upload_failed) + msg);
}
});
}
}