通常情况下,我们需要将一个xml解析为view,我们都可以很顺手的写出这样的语句:
LayoutInflater.from(context).inflate(id,parent,false);
或者是这样
LayoutInflater.from(context).inflate(id,null);
又或者是这样
View.inflate(context,id,parent);
一般而言,前两种用的比较多,最后一种估计比较少人用吧。
但我们今天不讨论inflate应该如何使用,而是讨论一下以下几个问题:
- inflate()的第三个参数是用来干啥的。
- 第三个参数为啥我们平时都写false,或者直接不要第二第三个给null
- 什么情况下第三个参数应该给true
而我们的探索步骤也很简单:
- 测试inflate()第三个参数的不同值的情况
- 往源码挖掘
- 总结
Step 1:测试
测试之前,我们先进行一下基本的布局
activity的布局很简单,只有一个RelativeLayout,其id命名为parent:
而测试的view则是一个textview,其id命名为test_text:
首先我们测试一下第三个参数为true的情况:
在java中find出parent,然后通过LayoutInflater将我们的测试的view的xml转换为view,其中第三个参数设定为true:
public class MainActivity extends AppCompatActivity {
private RelativeLayout parent;
@Override
protected void onCreate(Bundle savedInstanceState) {
...略
parent= (RelativeLayout) findViewById(R.id.parent);
View view=LayoutInflater.from(this).inflate(R.layout.item_test,parent,true);
}
}
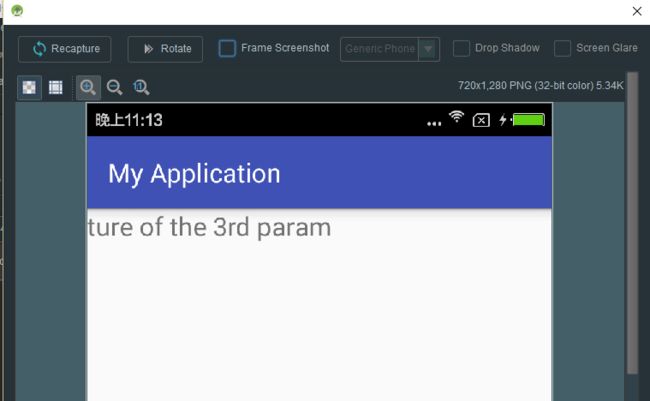
结果:
结果很普通,跟我们平时addView没差别。
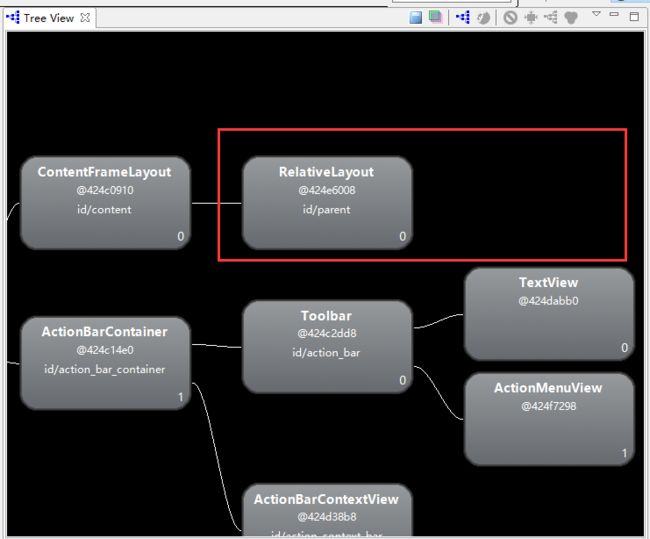
然后我们到Hierarchy View工具查看view的层次,得到以下结果:
留意一下红框位置,我们的测试view变成了parent的子view。
接下来我们测试一下第三个参数为false的情况:
基本步骤同上,不过我们将textview的text改为"false of the 3rd param",并将第三个参数改为false
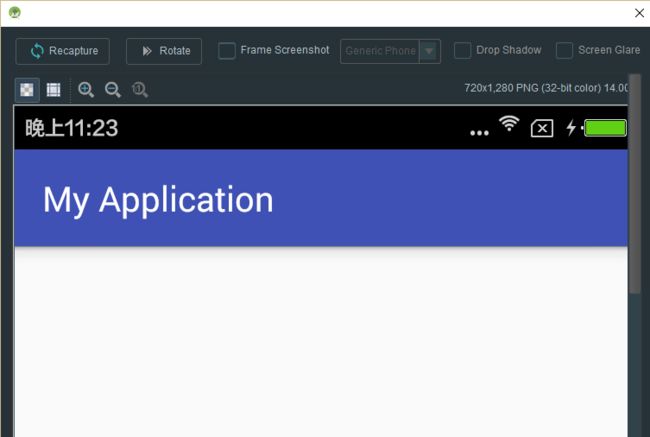
结果:
这次我们得到的是一片空白。
同样我们到Hierarchy View工具查看:
跟上次比较,我们发现我们的textview并没有被add到parent里面。
到这里我们不妨猜测一下,这第三个参数会不会是用来将xml转化得到的view给add到第二个参数root中的?
Step 2:源码
事实上,在第一步我们的猜测基本可以确认这个结论了。
不过了解一个框架原理或代码原理,最直接有效的还是去查看源码,查看源码之前,还需要查看注释。
关于inflate第三个参数的注释是这样的:
@param attachToRoot
- Whether the inflated hierarchy should be attached to
the root parameter? If false, root is only used to create the
correct subclass of LayoutParams for the root view in the XML.
渣翻:
这个参数决定被inflate的view是否会附加(add)到根(父,即第二个参数的viewgroup)布局。如果不是,那么根(父)布局只会被用来创建适合子类的LayoutParams(测量)。
我们都知道,子view的LayoutParams实际上是通过其父View得到的,父View是什么viewgroup,那么子view就会得到什么样的LayoutParams。
而这第三个参数的作用只有一个:是否将inflate出来的view添加到第二个参数的父view中,而无论该参数如何,被转换出来的view都会创建第二个参数的父view的LayoutParams。
看完注释我们大概了解到第三个参数的作用,接下来我们扎入到源码中,看看到底是怎么玩的。
inflate()源码:
public View inflate(@LayoutRes int resource, @Nullable ViewGroup root, boolean attachToRoot) {
final Resources res = getContext().getResources();
if (DEBUG) {
Log.d(TAG, "INFLATING from resource: \\\\\\\\"" + res.getResourceName(resource) + "\\\\\\\\" ("
+ Integer.toHexString(resource) + ")");
}
final XmlResourceParser parser = res.getLayout(resource);
try {
return inflate(parser, root, attachToRoot);
} finally {
parser.close();
}
}
在这里我们可以看到,在调用这个方法的时候会做以下两个步骤:
- 通过上下文得到Resource类
- 通过得到的Resource再得到xml解析类,如果写过Android解析xml文件的话,那么对这个东东应该不难理解
接下来我们看看调用的inflate方法
代码有100多行,我们就挑选与第三个参数有关的代码查看
public View inflate(XmlPullParser parser, @Nullable ViewGroup root, boolean attachToRoot) {
synchronized (mConstructorArgs) {
...Trace配置,attrs获取
View result = root;
try {
...略
final String name = parser.getName();
if (DEBUG) {
System.out.println("**************************");
System.out.println("Creating root view: "
+ name);
System.out.println("**************************");
}
if (TAG_MERGE.equals(name)) {
if (root == null || !attachToRoot) {
throw new InflateException("整理过后的代码如上,我们逐步分析一下:
首先需要注意的是,在超大的try/catch前,会将root赋值给result,这个就是最终返回的结果。
-
在第一次出现attachToRoot参数,是在判断标签是否为merge的时候。
我们都知道,merge是减少布局层次的神器,特别是相同viewgroup的嵌套里面真的很好用,但因为merge并不会产生根布局(本身就是根标签),所以如果我们inflate的话,就必须传入root,这样很好理解为什么inflate带merge标签时为什么必须传入rootView
同时,我们在别的布局里使用merge的布局文件的话,都是通过
把该布局给引用进来,也就是说,merge并不能单独存在,必须依附在父布局里面。 所以如果父控件和attachToRoot不满足其一就会抛异常。
rInflate()方法我们暂时略过,因为在这个if里面执行到rInflate只会是继续抛异常。
-
第二次出现attachToRoot参数则是在接下来的else里面,在看它的方法前,不妨看看它前面执行了什么:
-
final View temp = createViewFromTag(root, name, inflaterContext, attrs);在这段代码里,创建了一个临时的view,至于createViewFromTag是什么,这里只告诉你它通过工厂创建一个view,并且根据是否需要赋予属性来创建对应的view。
-
第二次出现attachToRoot在临时的view创建了之后,通过代码我们可以看到,此时因为在root!=null的if里面,所以通过root生成它的LayoutParams,如果第三个参数为false,就把这个LayoutParams赋值给这个临时的view
-
第三次和第四次出现attachToRoot参数,就是在返回view之前了,这里可以看到
- 如果root不空而且attachToRoot=true,就把临时的view给添加到root里面(带LayoutParams),此时result依然等于root,最终返回
- 如果root为空或者attachToRoot=false,那么就将临时的view返回赋值给result,最终返回。
上面就是对这段代码的分析,从中我们可以总结一下:
-
无论root是否为空,都会产生一个临时的view。
- 如果root不为空,则这个临时的view会有root的LayoutParams
- 如果root为空,则这个临时的view就仅仅是一个不带参数的view,跟我们直接new出一个对象差不多,只是包含有attr属性而已。
-
第二个参数(root)与第三个参数(attachToRoot)的问题
- 如果root不空同时attachToRoot=true,那么返回的不是这个view,而是root
- 如果上述条件不成立,那么返回的才是这个临时的view
Step 3:attachToRoot的取值问题
说了这么多,那么我们的attachToRoot到底应该如何取。
在这里,我更倾向于给false。因为通过第二步的分析我们知道,如果同时满足root不空同时attachToRoot=true,我们得到的是root。
普通情况下可能没问题,但如果有时候遇到跟本例一样,需要inflate的xml是一个控件作为根节点,而我们需要得到这个view,如果第二个和第三个参数都满足的话,我们得到的view如果强转则会抛出cast异常。当然,我们可以通过view.findViewById,但何必多此一举呢对吧。
当然,这个还是看情况,毕竟知道了里面做了什么后我们就不怕为何无端端报错了对吧。