开始前先看看我做的效果GIF图吧。
(1)效果预览1GIF图(未进行预合成前):
(2)效果预览2GIF图(进行预合成及添加背景后):
制作步骤
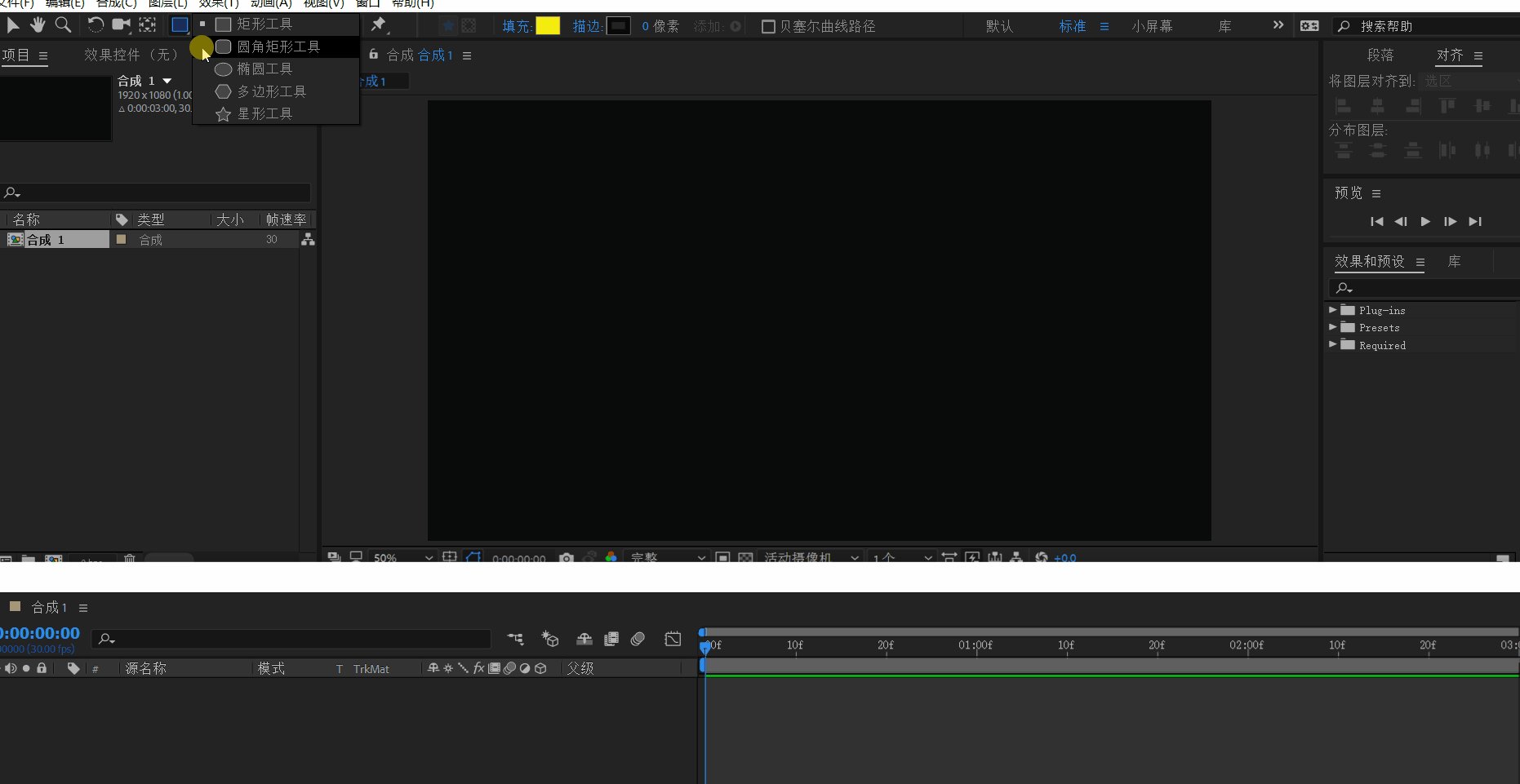
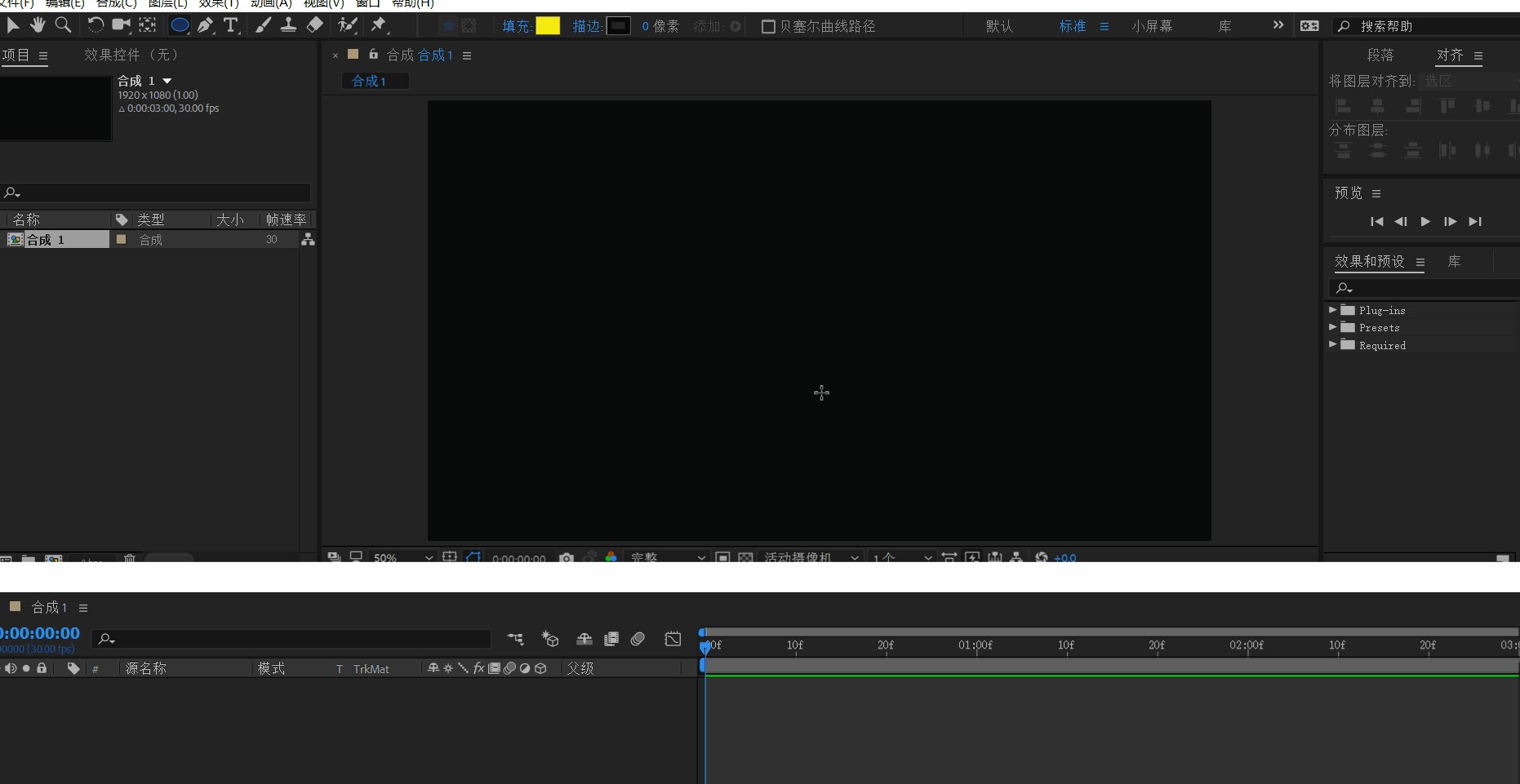
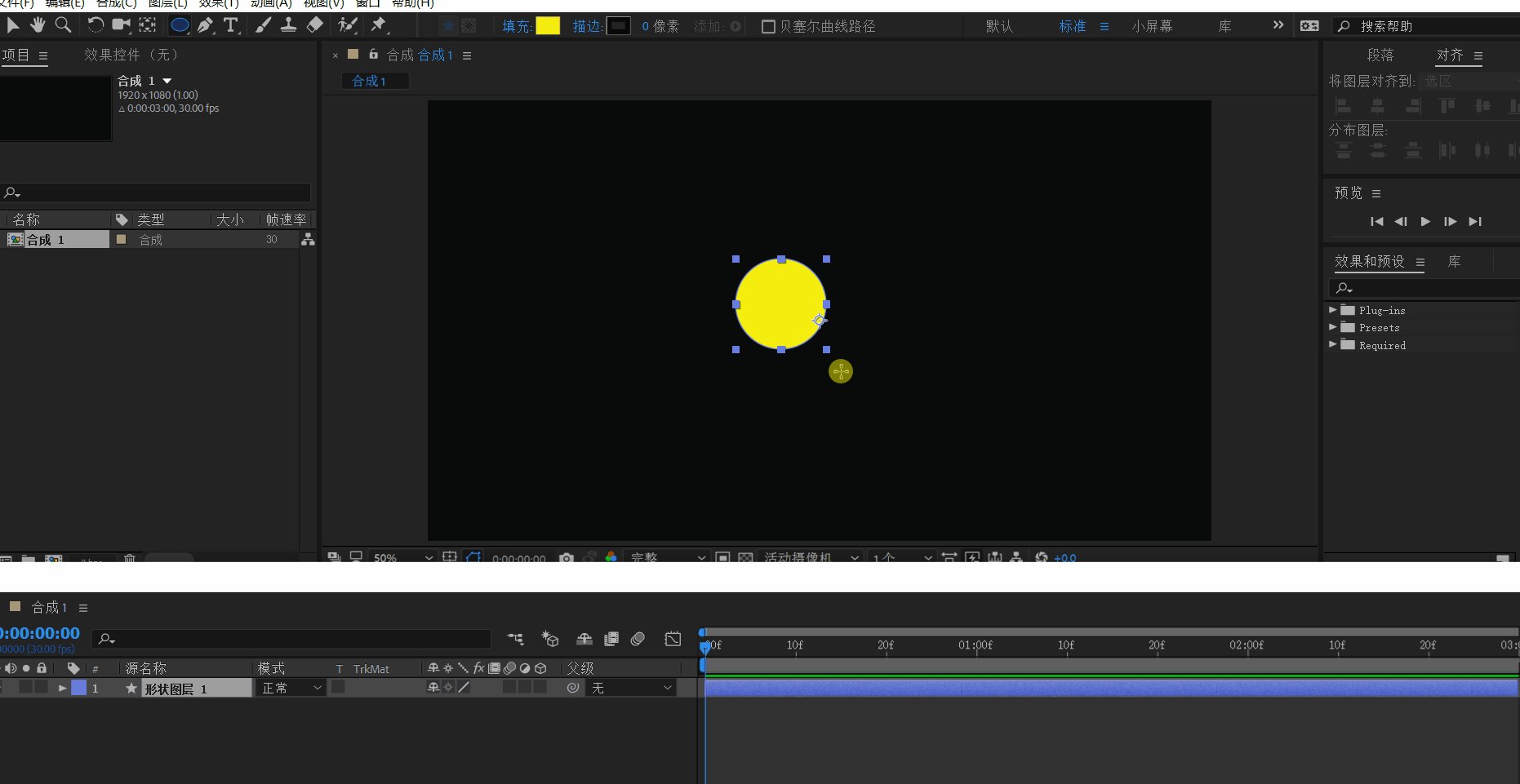
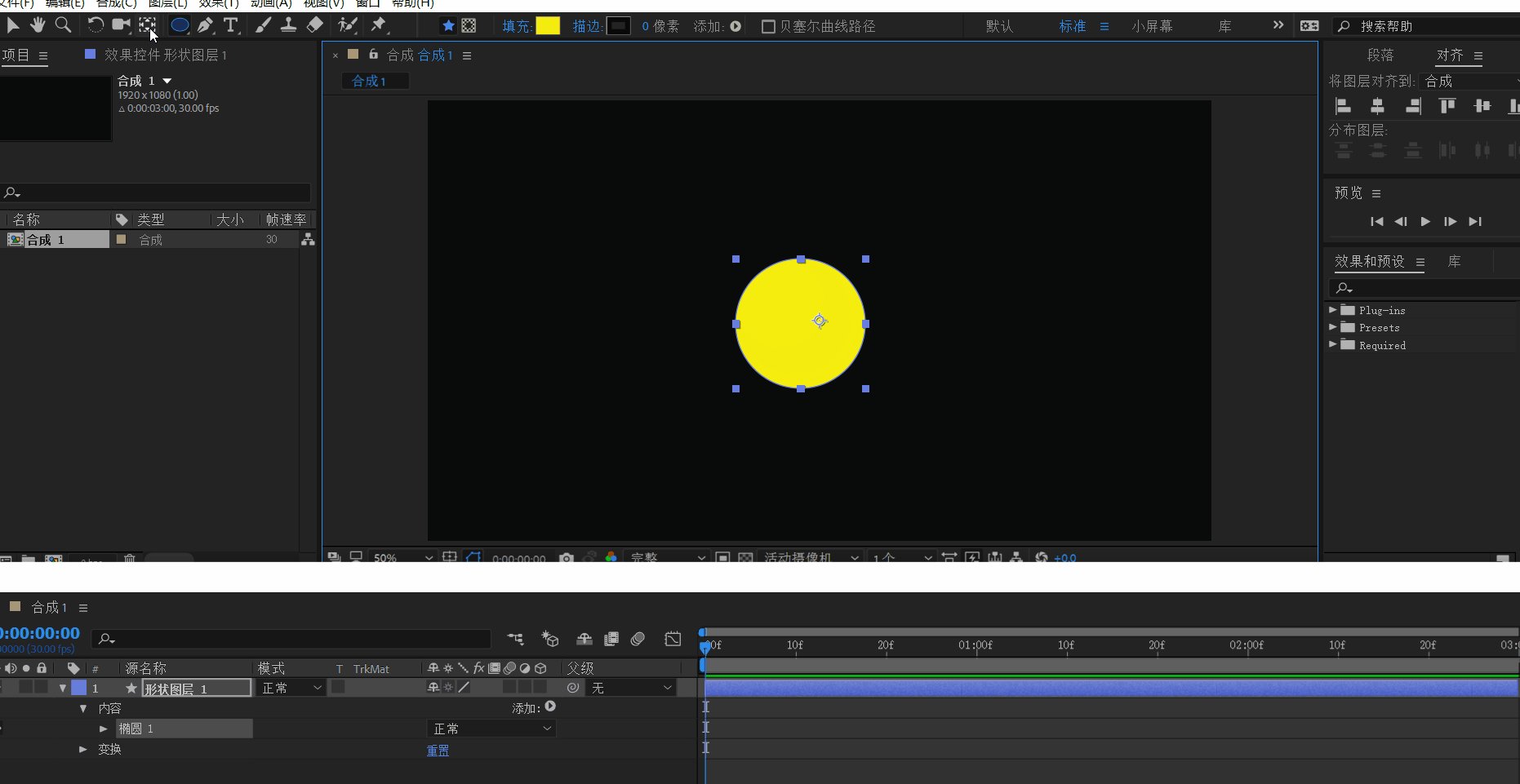
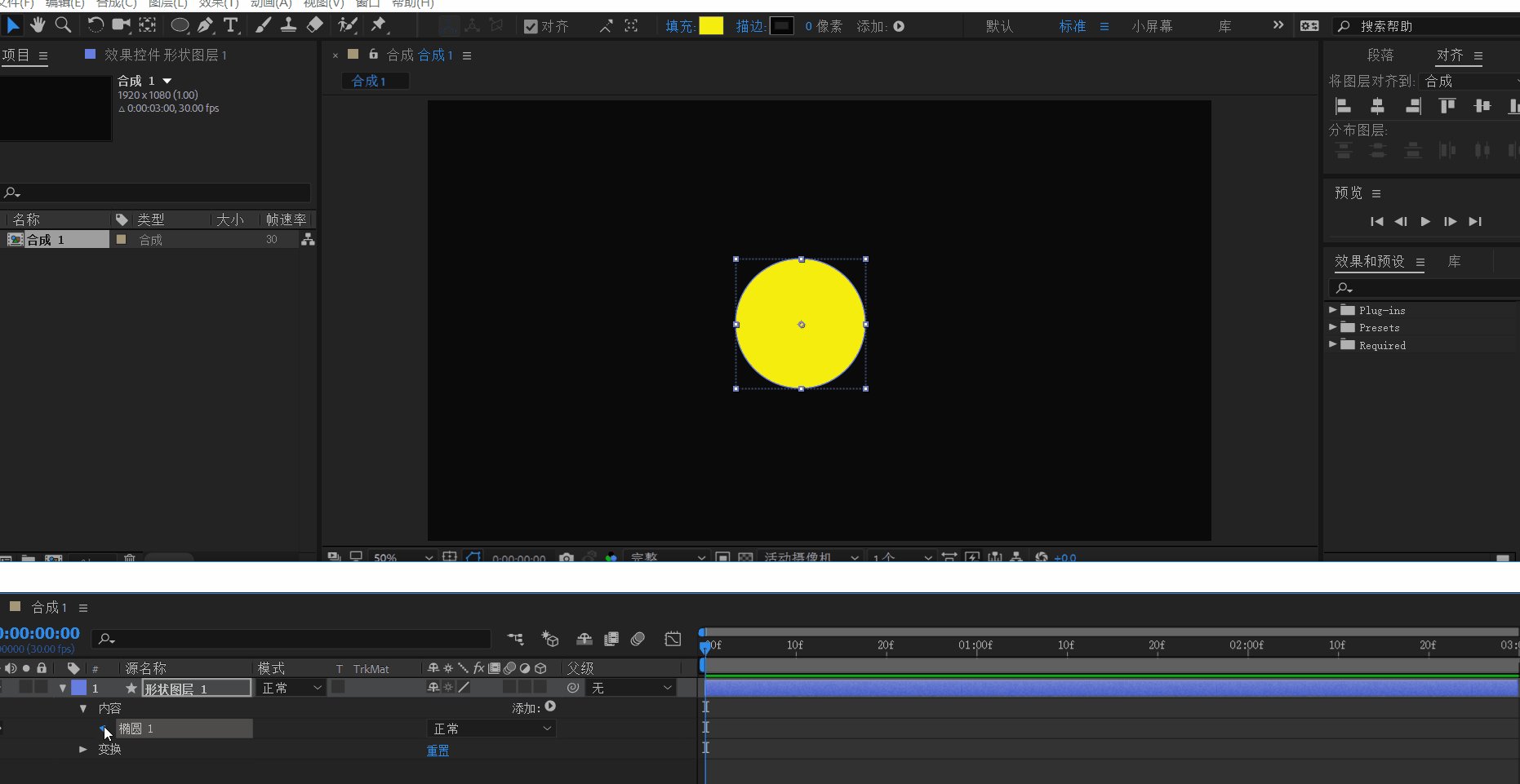
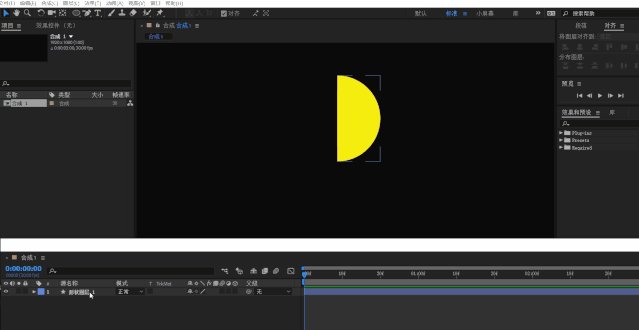
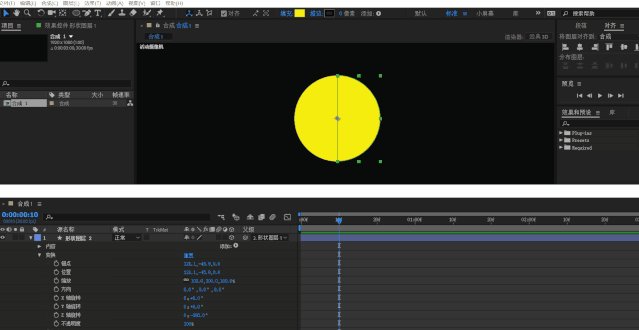
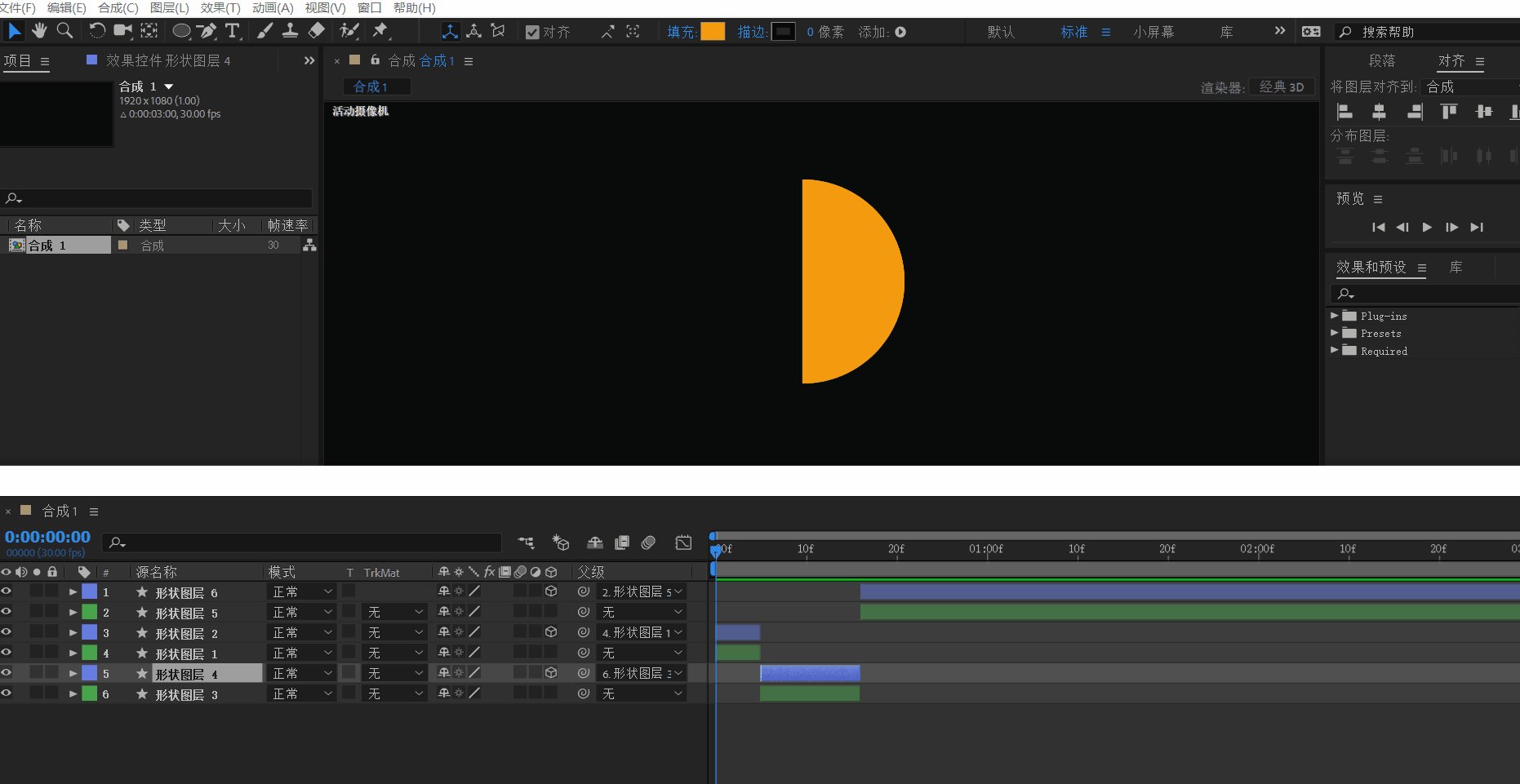
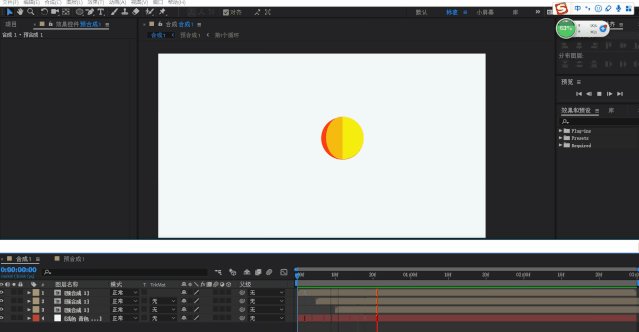
(1)新建合成:宽度1920*1080,帧频率30帧/秒,持续时间3秒。利用椭圆工具按shift键画出圆形,颜色填充为黄色。描边为0像素。操作的GIF图如下:
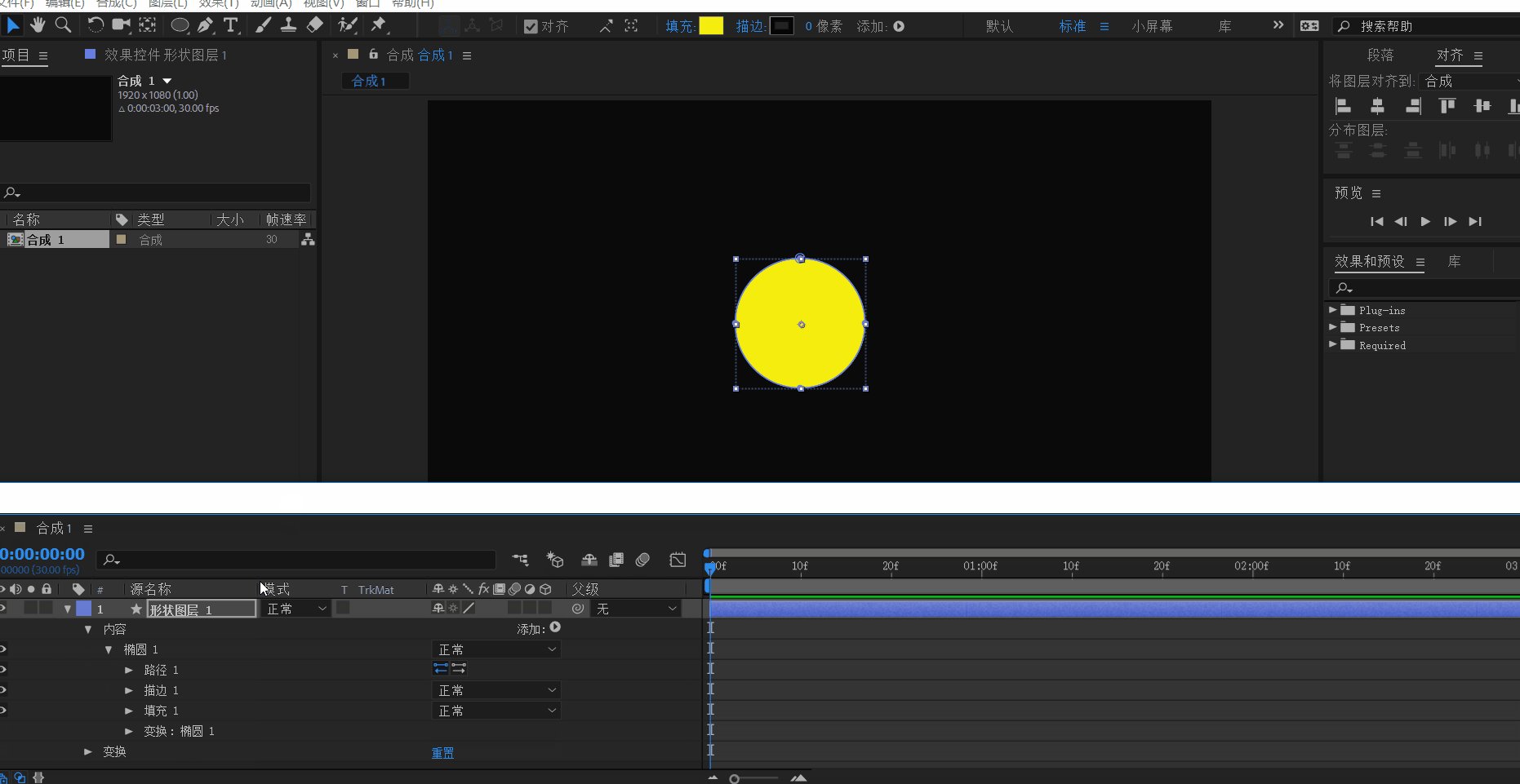
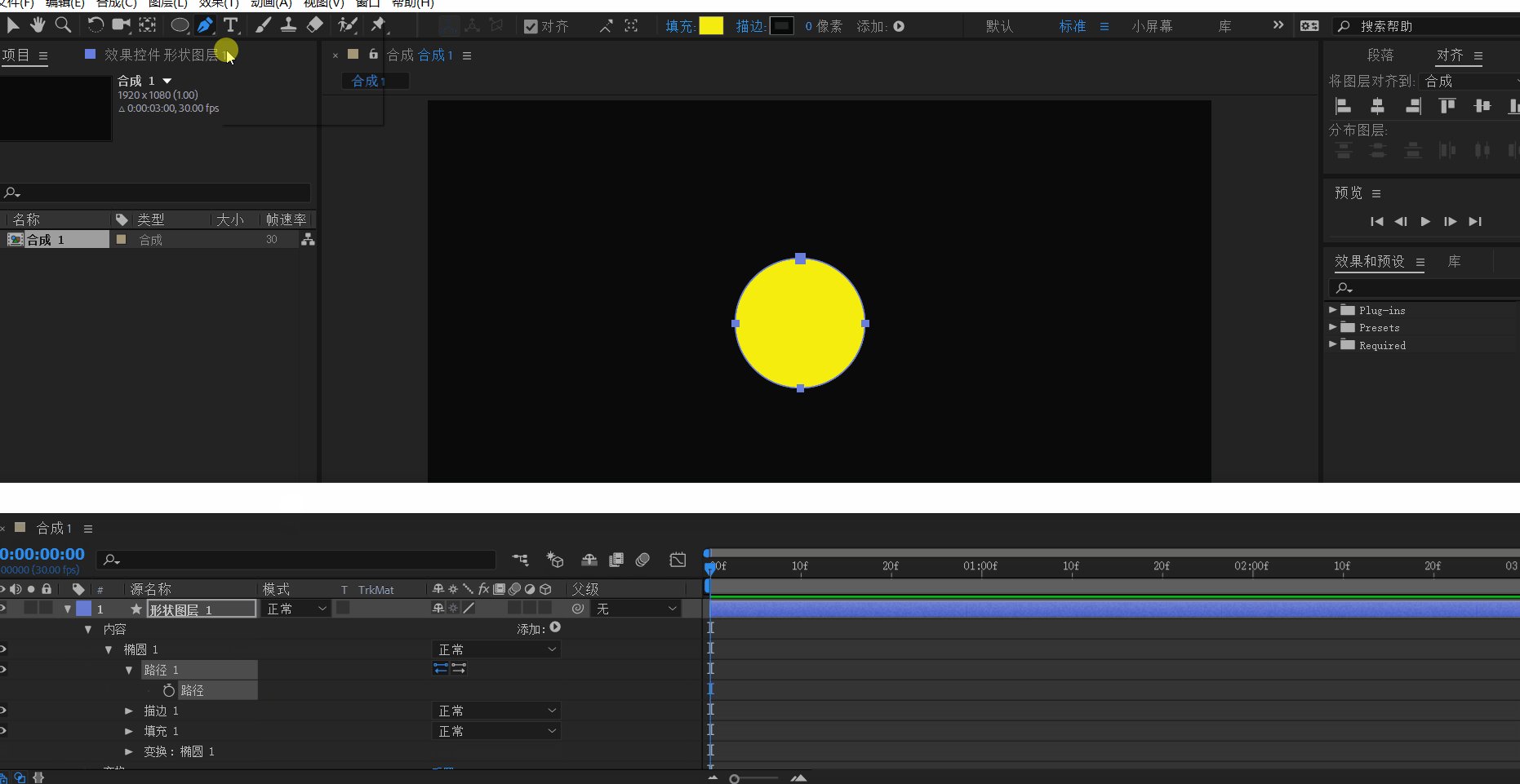
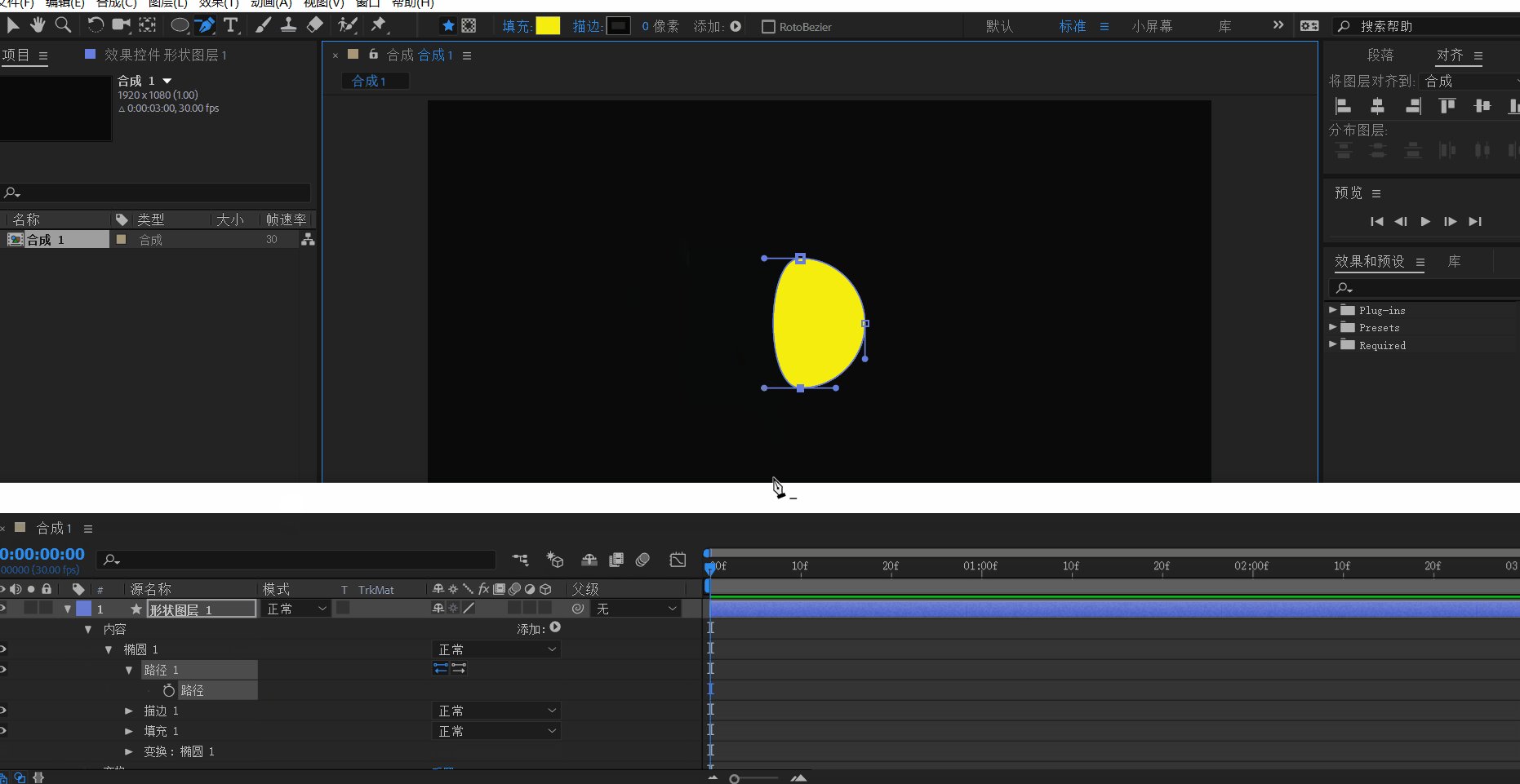
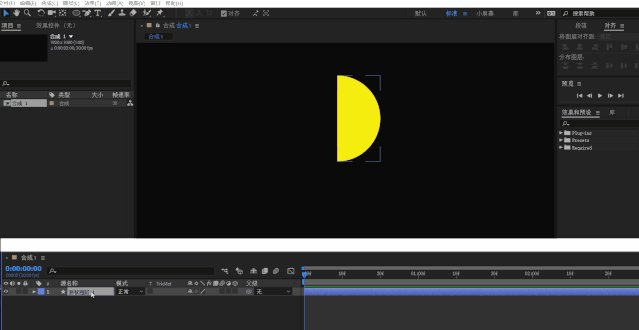
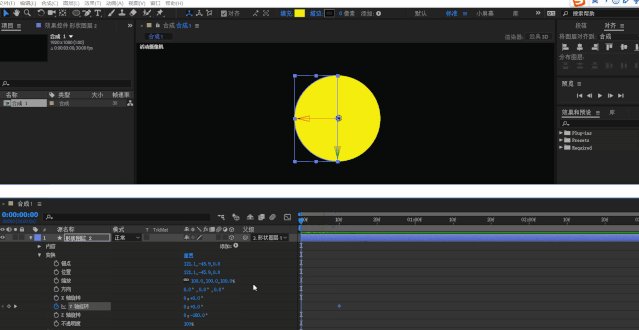
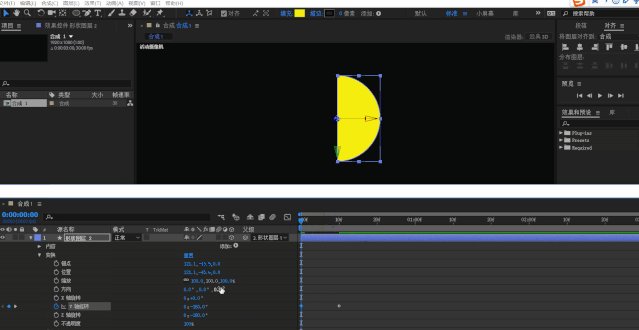
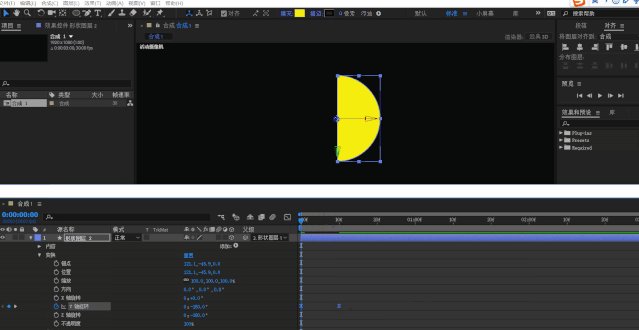
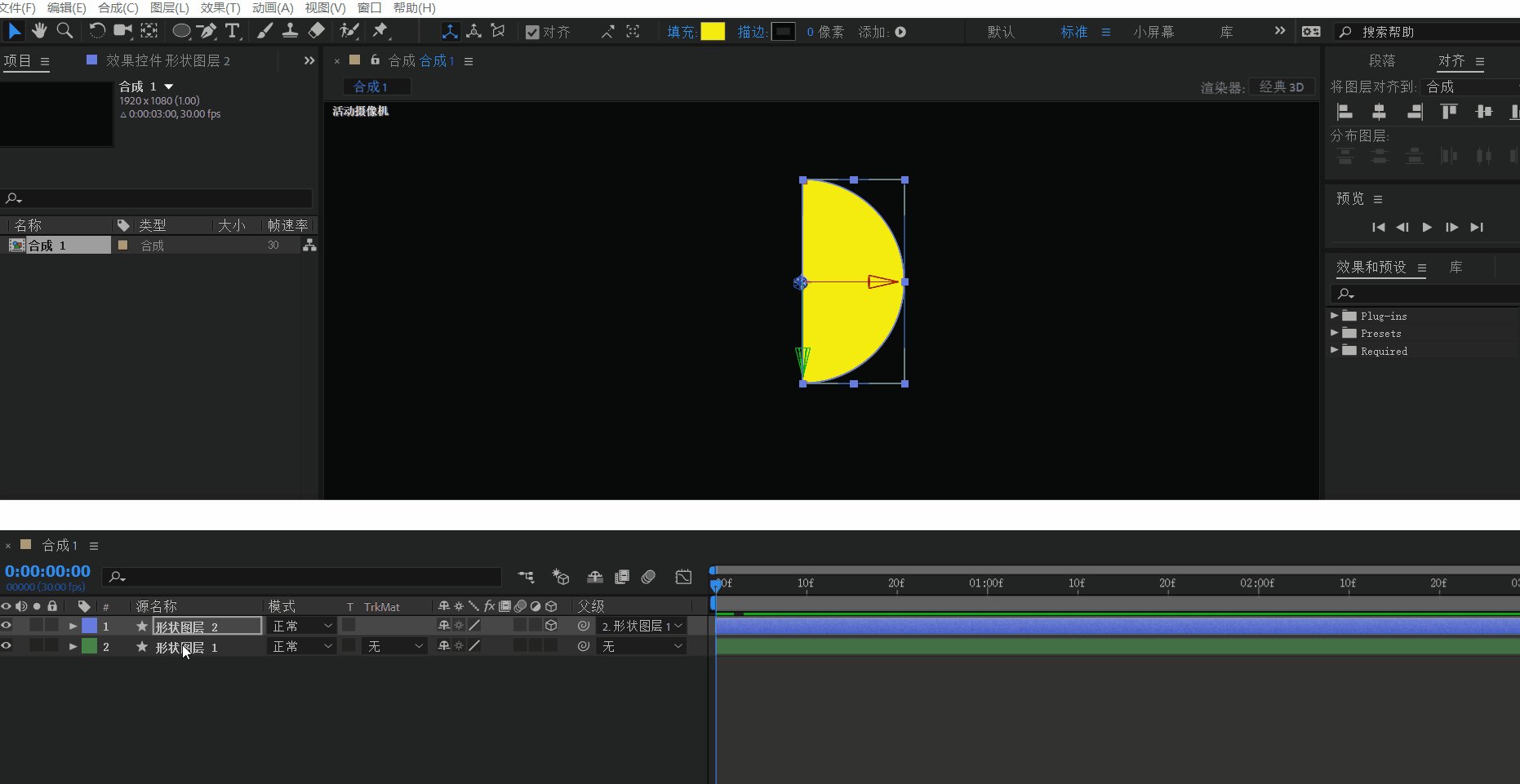
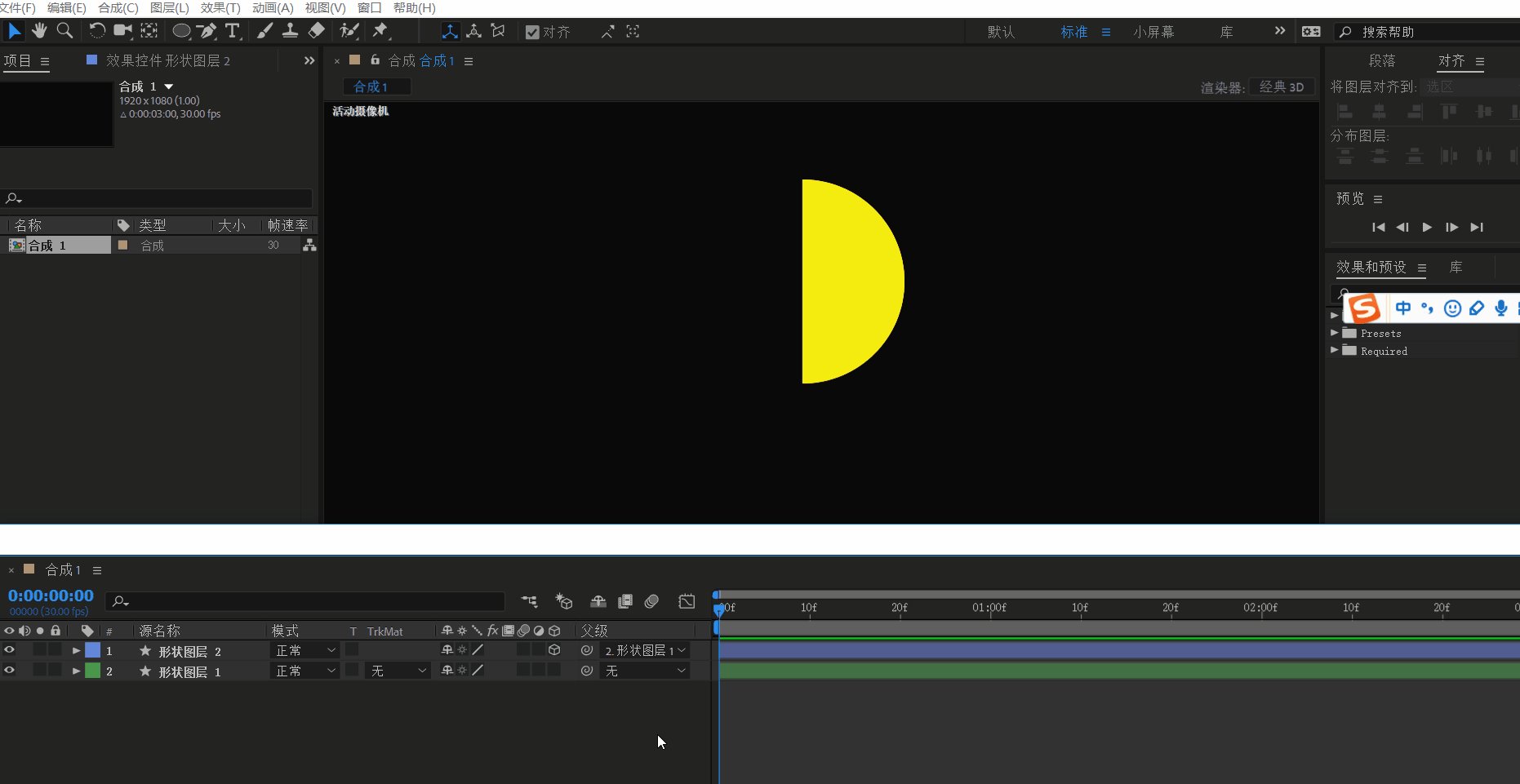
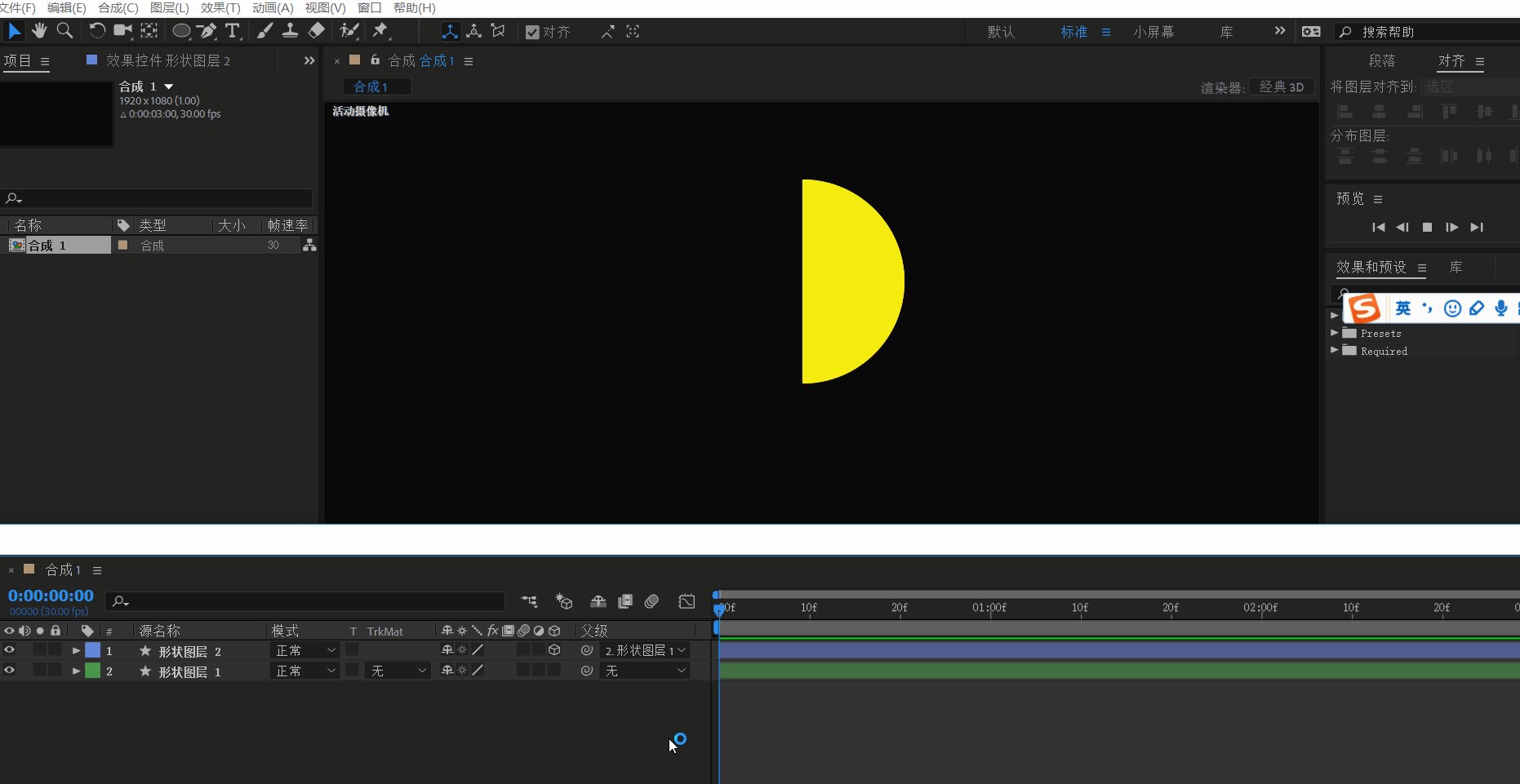
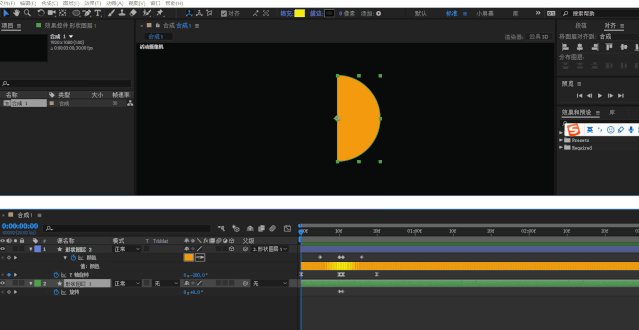
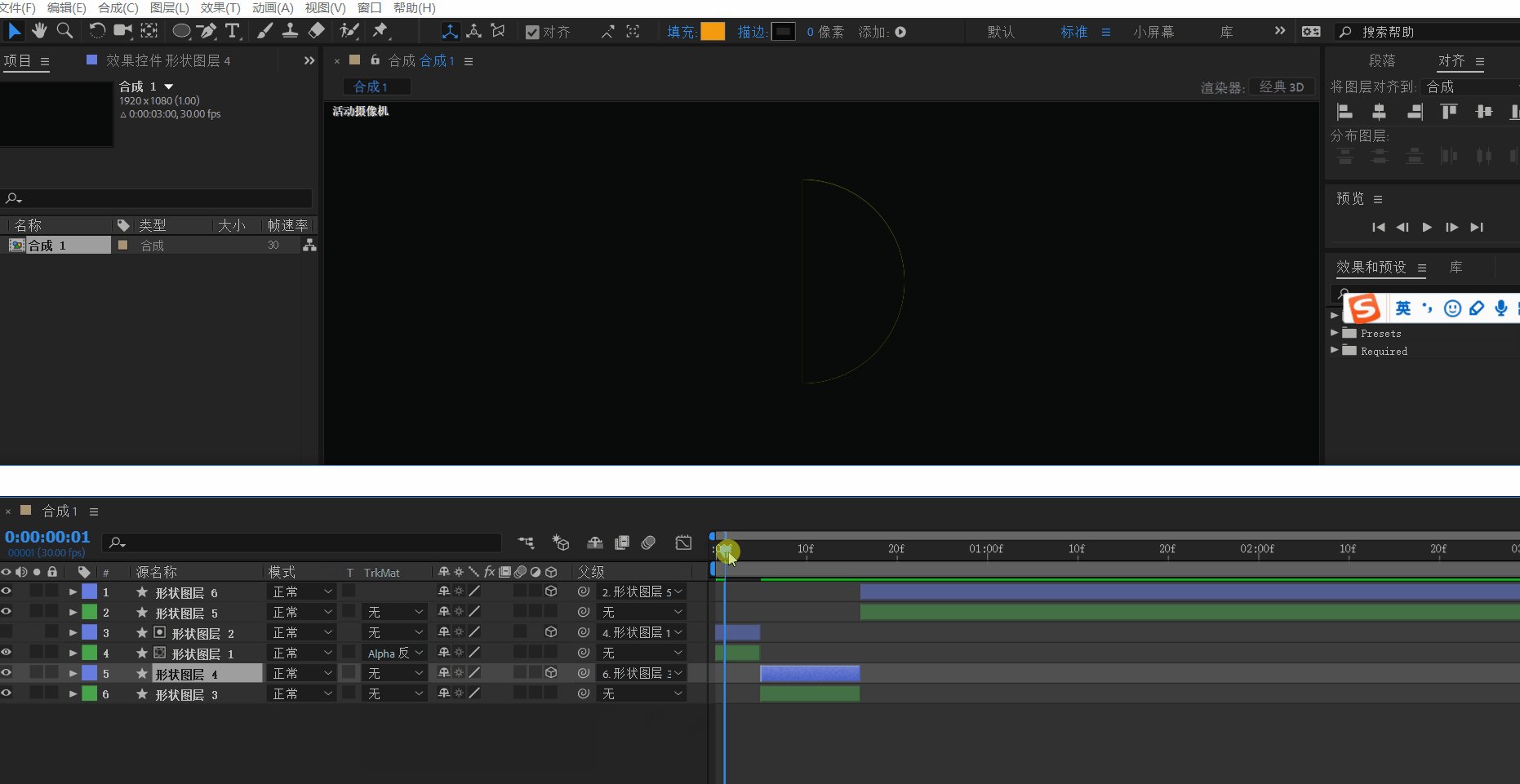
(2)将打开形状图层1下的椭圆1,将“椭圆路径1”右键“转换为贝塞尔曲线路径”,利用删减顶点工具将“圆形左边的顶点”删除,然后利用移动工具调整圆形的上下两个顶点,让其变成正半圆。(注:按Ctrl+Alt键可单独调整顶点的左边,再按shift键可以让顶点的调整线变直线)。操作的GIF图如下:
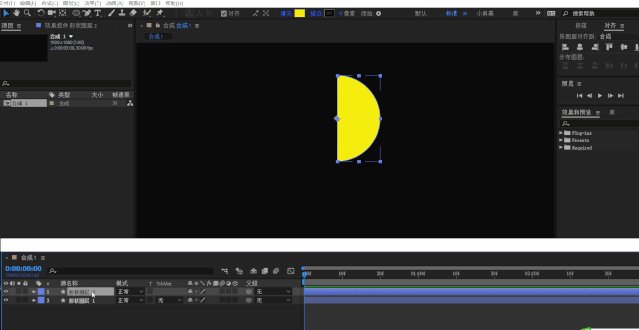
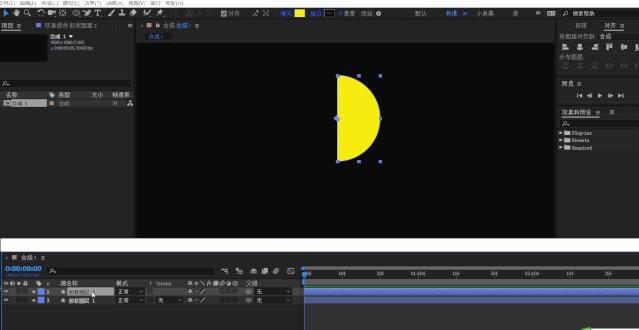
(3)利用“向后平移锚点工具”将半圆的锚点固定于半圆中心处。操作的GIF图如下:
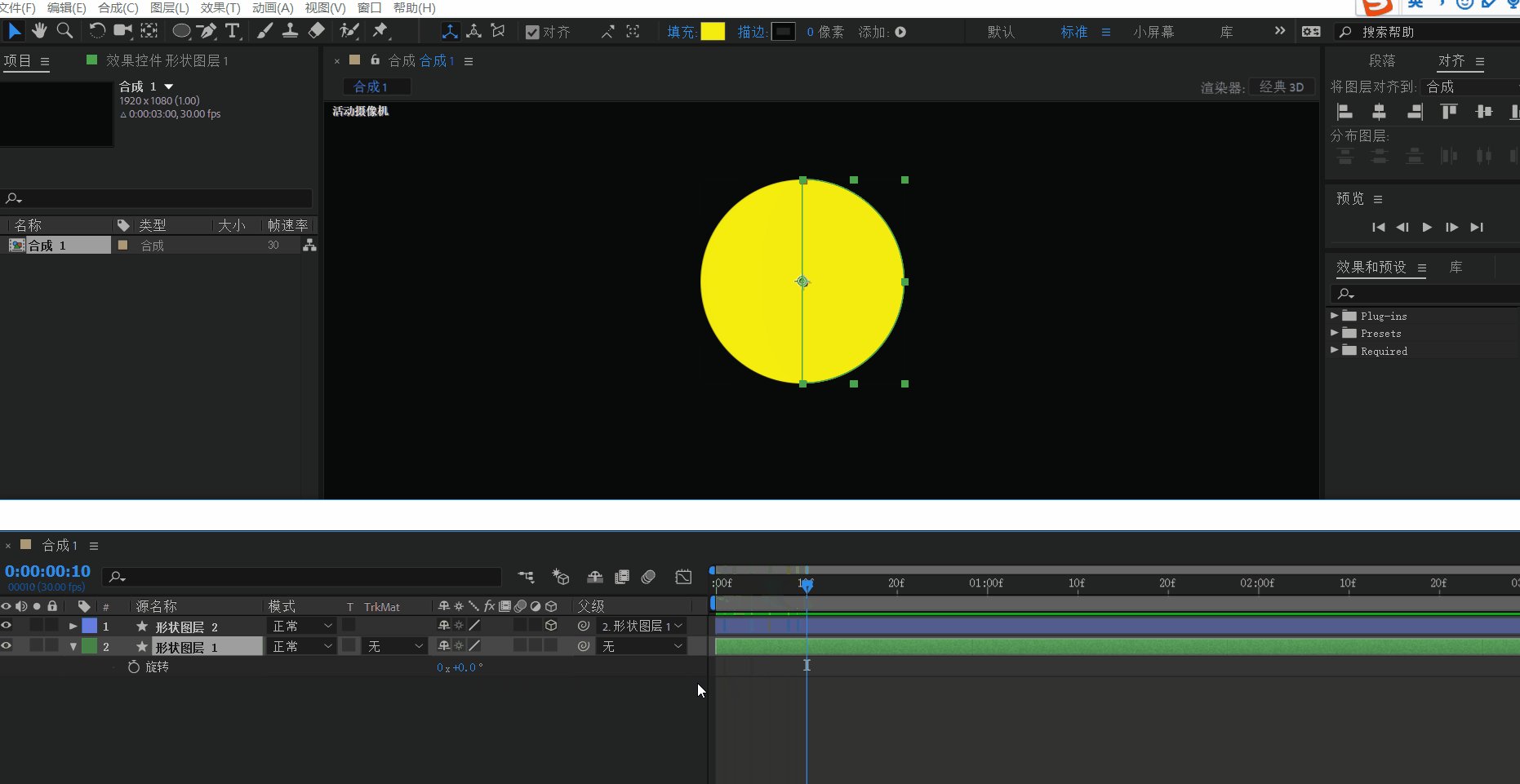
(4)点击“形状图层1”按“Ctrl+D键”复制出“形状图层2”,操作的GIF图如下:
(5)设置“形状图层2”在10帧位置的旋转度数:度数设为-180°(按R键可快速调出“旋转”属性),将形状图层1的时间轴颜色调整绿色,然后打开“形状图层2”的3D图层开关,将“形状图层2”的父级关联到“形状图层1”。操作的GIF图如下:
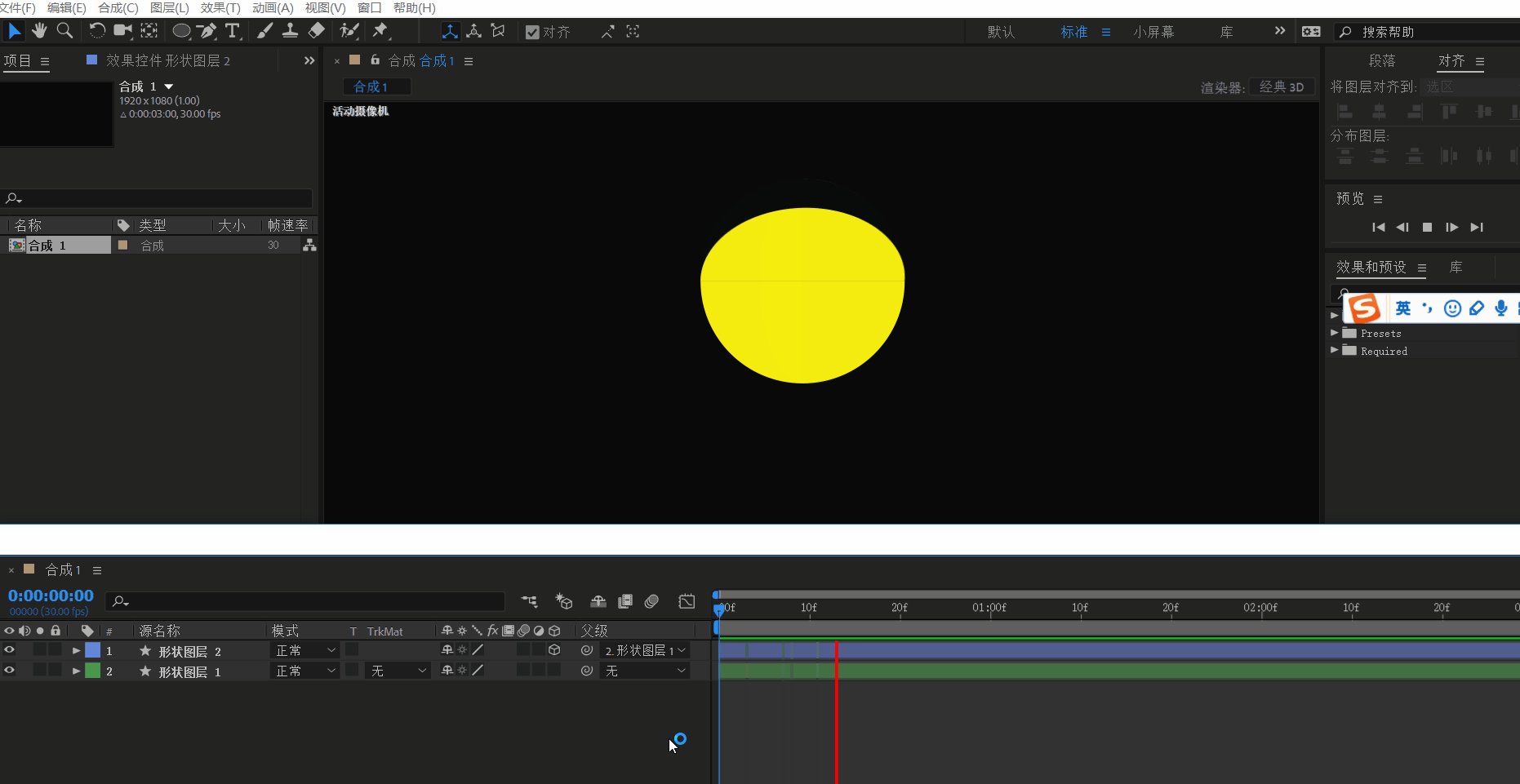
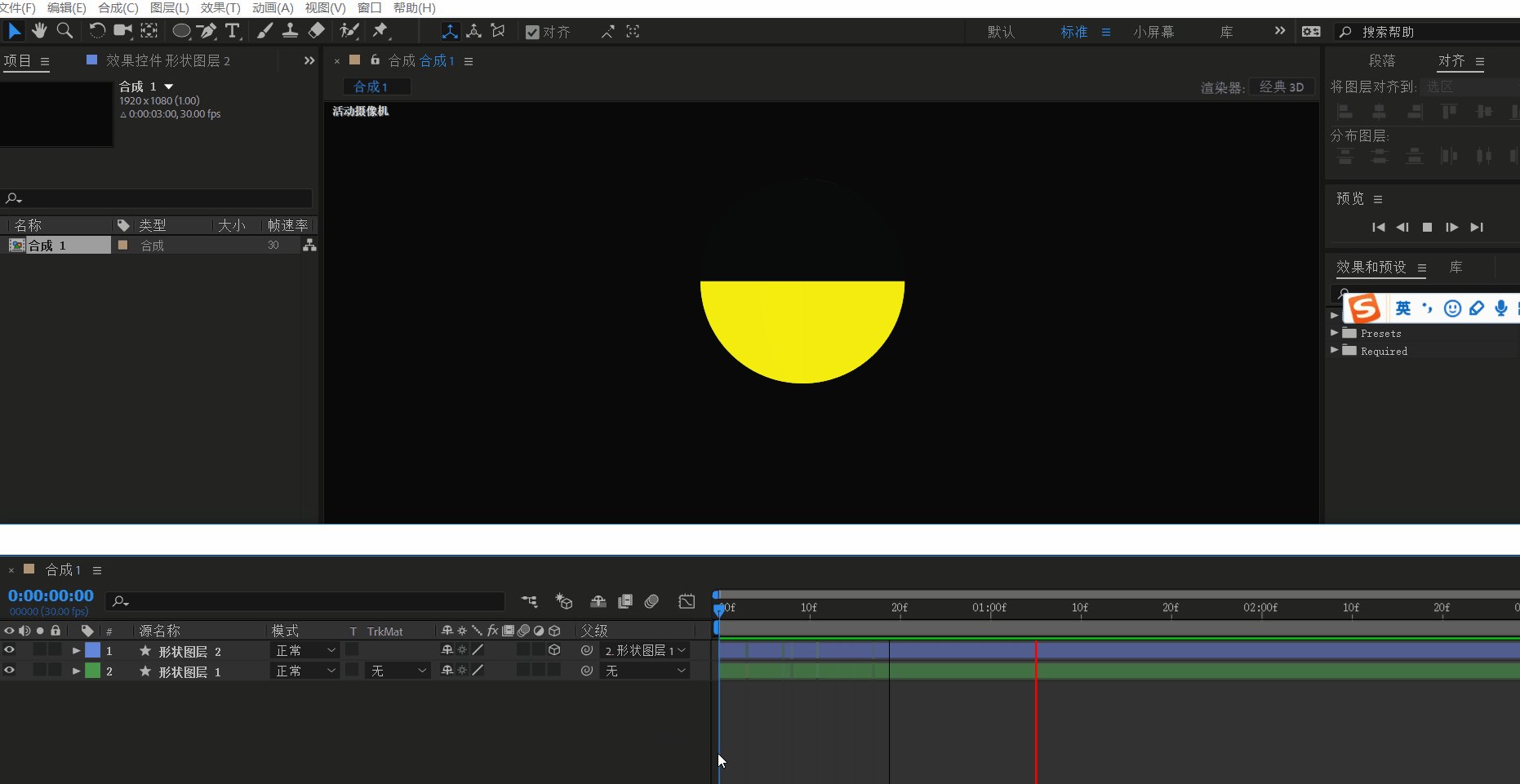
(6)设置“形状图层2”的Y轴旋转关键帧(第1个关键帧在10帧位置处,Y轴旋转度数设为0°,第2个关键帧在0帧位置处,将Y轴旋转度数设为-180°),然后全选两个关键帧右键→关键帧辅助→缓动(也可按F9快捷键添加缓动)。操作的GIF图如下:
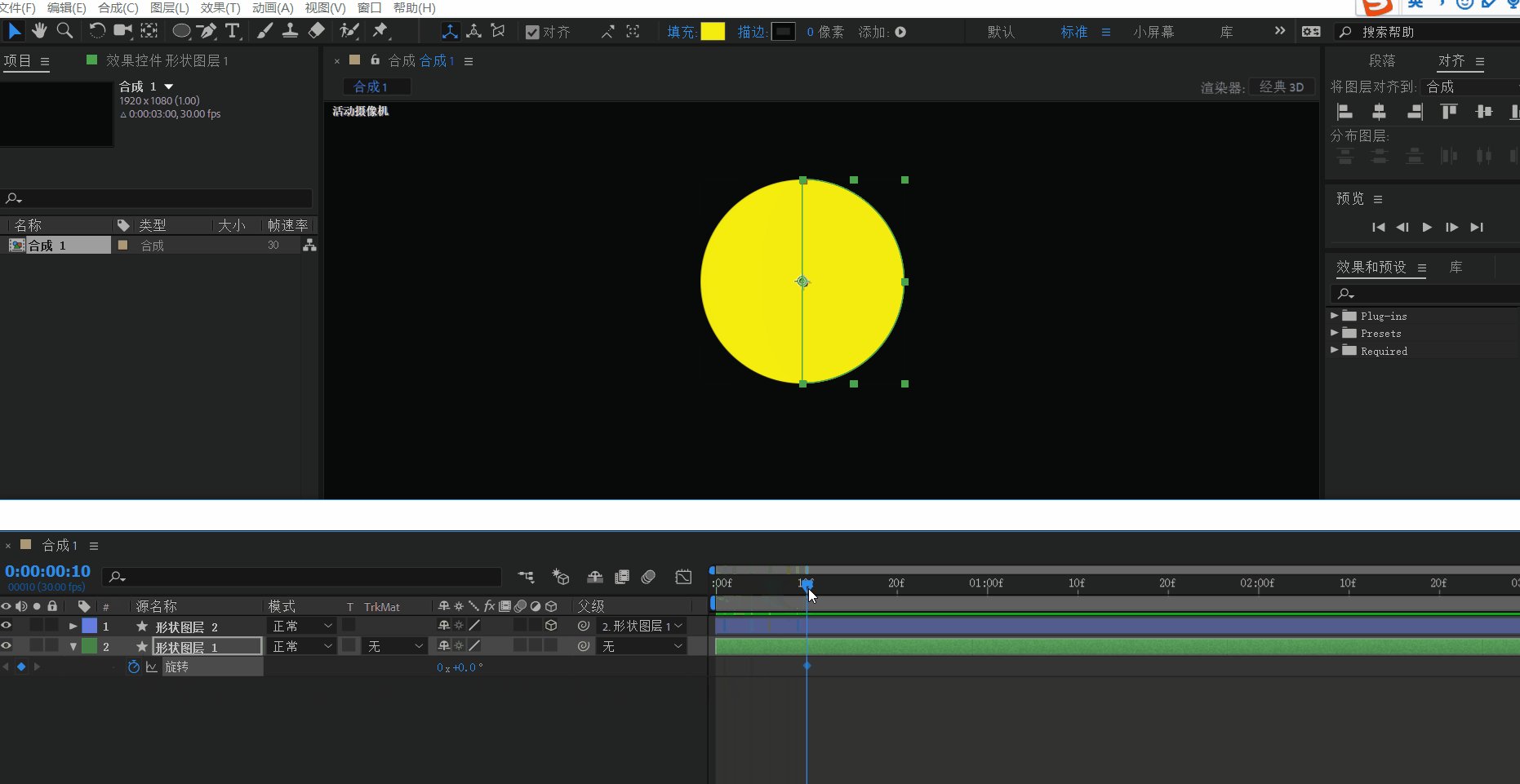
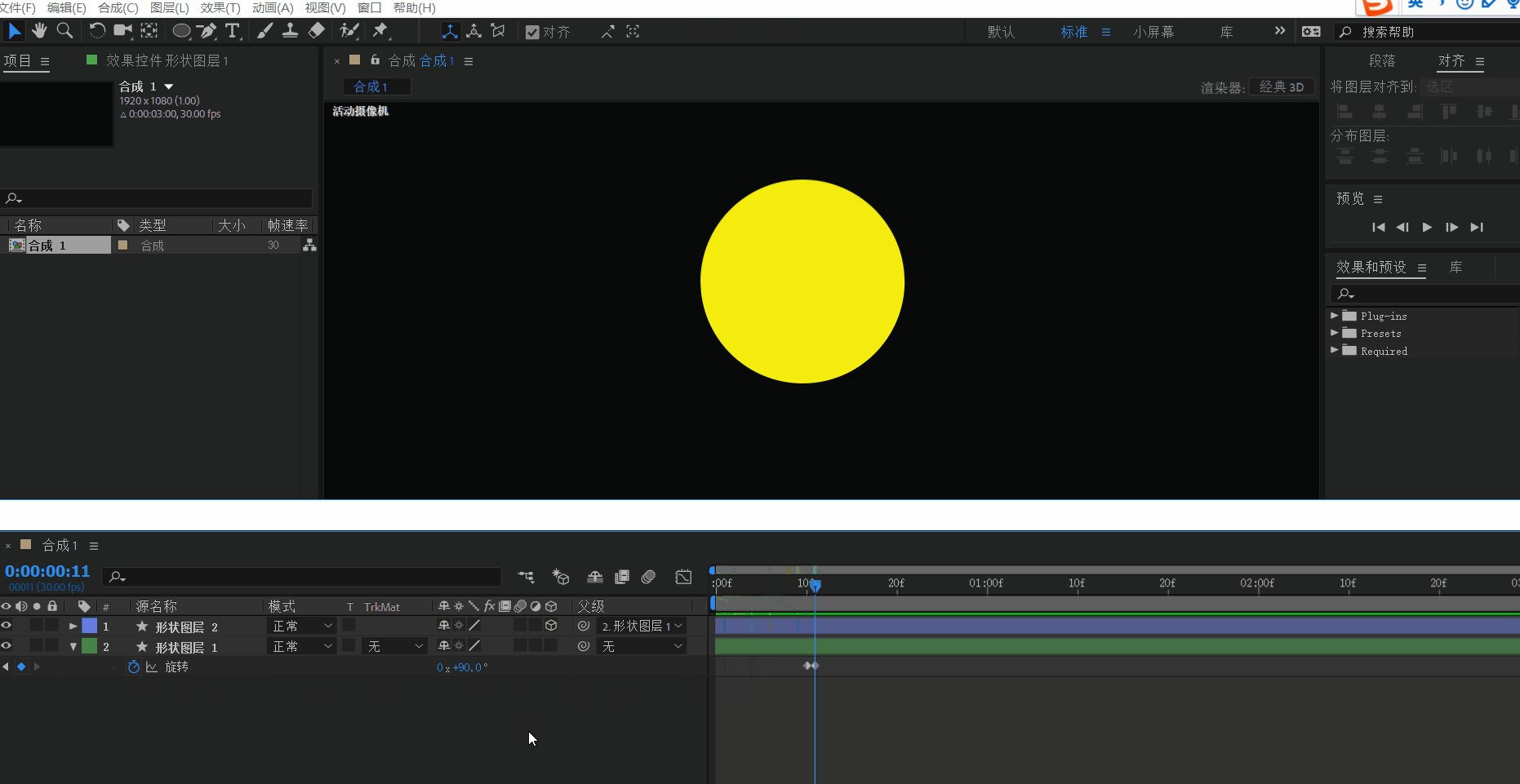
(7)设置“形状图层1”的旋转关键帧(按R键可快速调出“旋转”属性):第1个关键帧在10帧的位置处,直接打上关键帧;第2个关键帧在11帧位置处,将旋转度数设为90°,打上关键帧。操作的GIF图如下:
(8)设置“形状图层2”的Y轴旋转的第3个关键帧和第4个关键帧(可按U键快速调出Y轴旋转属性):第3个关键帧在11帧的位置处,点击第2个关键帧按Ctrl+C键复制,然后按“Ctrl+V键”粘贴在11帧处(得到第3个关键帧);第4个关键帧在20帧的位置处,点击第1个关键帧按Ctrl+C键复制,然后按“Ctrl+V键”粘贴在20帧处(得到第4个关键帧)。操作的GIF图如下:
效果预览的GIF图如下:
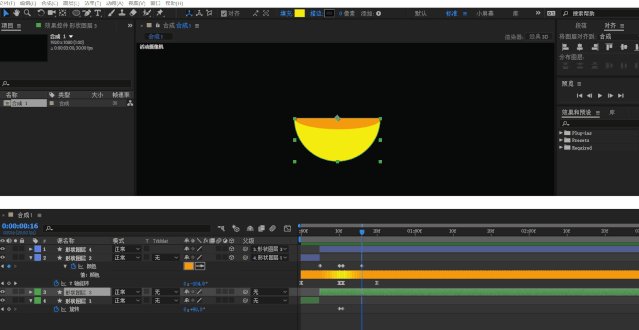
(9)设置“形状图层2”椭圆1下的“颜色填充”关键帧:首先在第5帧和第10帧的位置分别打上关键帧,然后回到第5帧的位置,将填充的颜色改成橙色,将第2个关键帧利用Ctrl+C键复制,Ctrl+V键粘贴在第11帧的位置处(得到第3个关键帧),将第1个关键帧利用Ctrl+C键复制,Ctrl+V键粘贴在第16帧的位置处(得到第4个关键帧)。操作的GIF图如下:
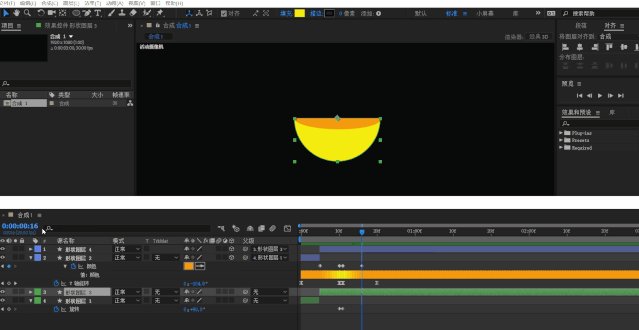
(10)按U键快速调出“形状图层1”和“形状图层2”的所有关键帧,将“当前时间指示器”拖到第5帧的位置处,全选“形状图层1”和“形状图层2”按“Ctrl+shift+D”键快速断层得到“形状图层3和形状图层4”。操作的GIF图如下:
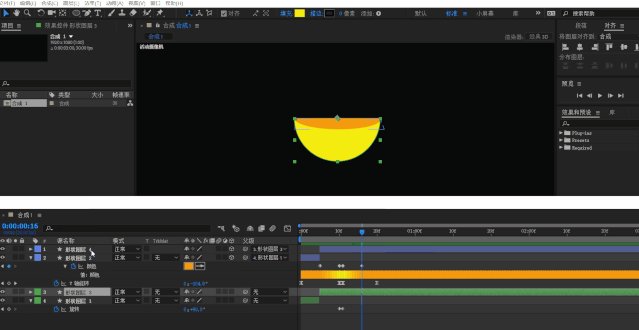
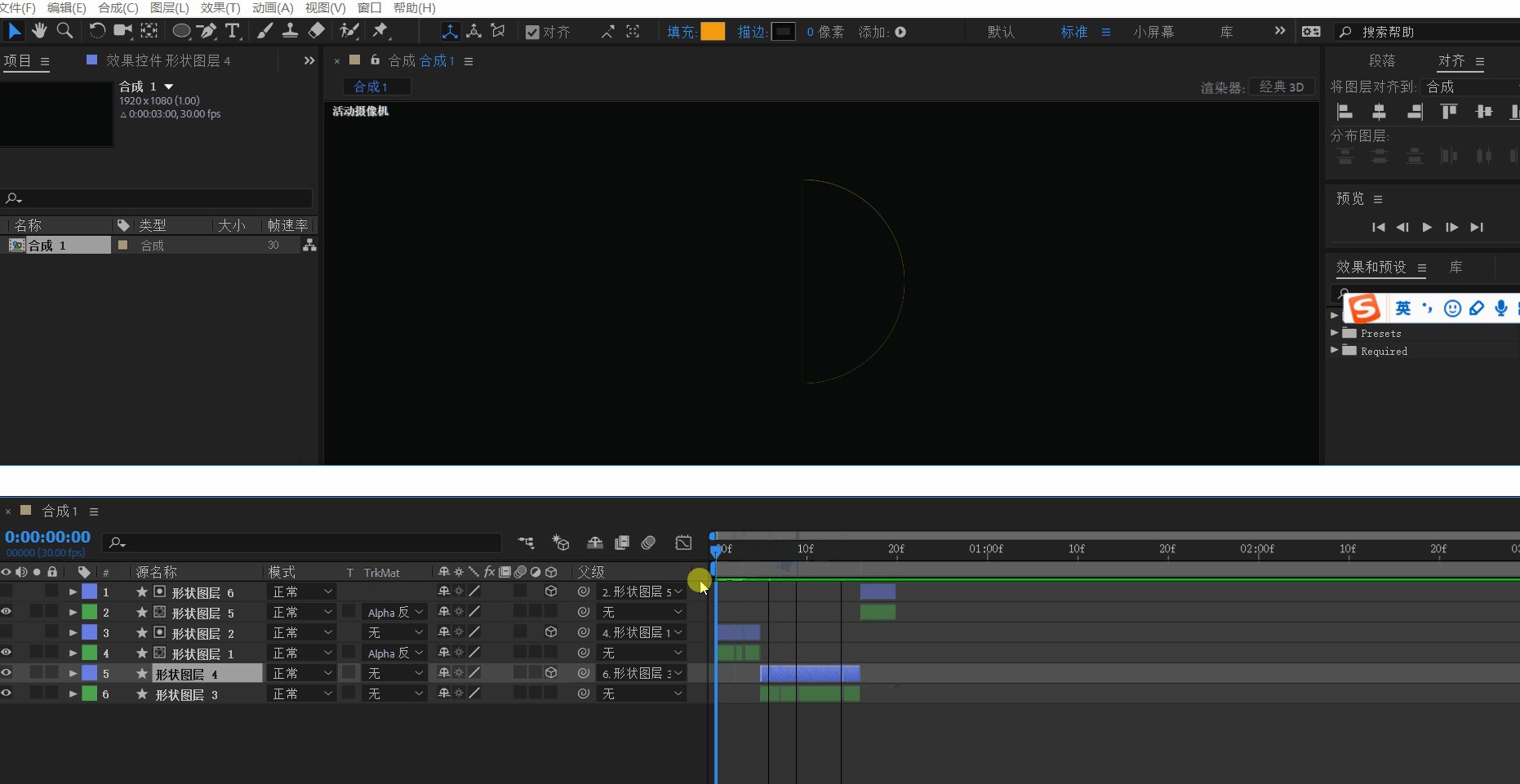
全选“形状图层3和形状图层4”按“Ctrl+shift+D”键快速断层得到“形状图层5和形状图层6”。操作的GIF图如下:
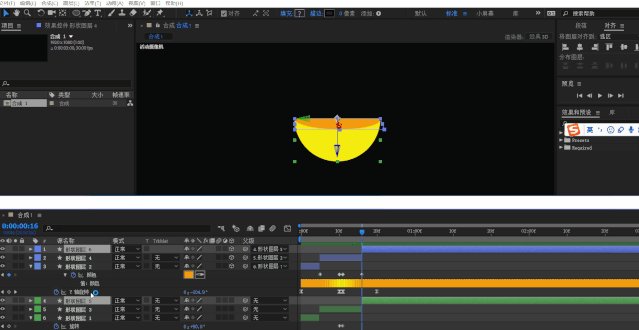
调整各个图层的位置,操作的GIF图如下:
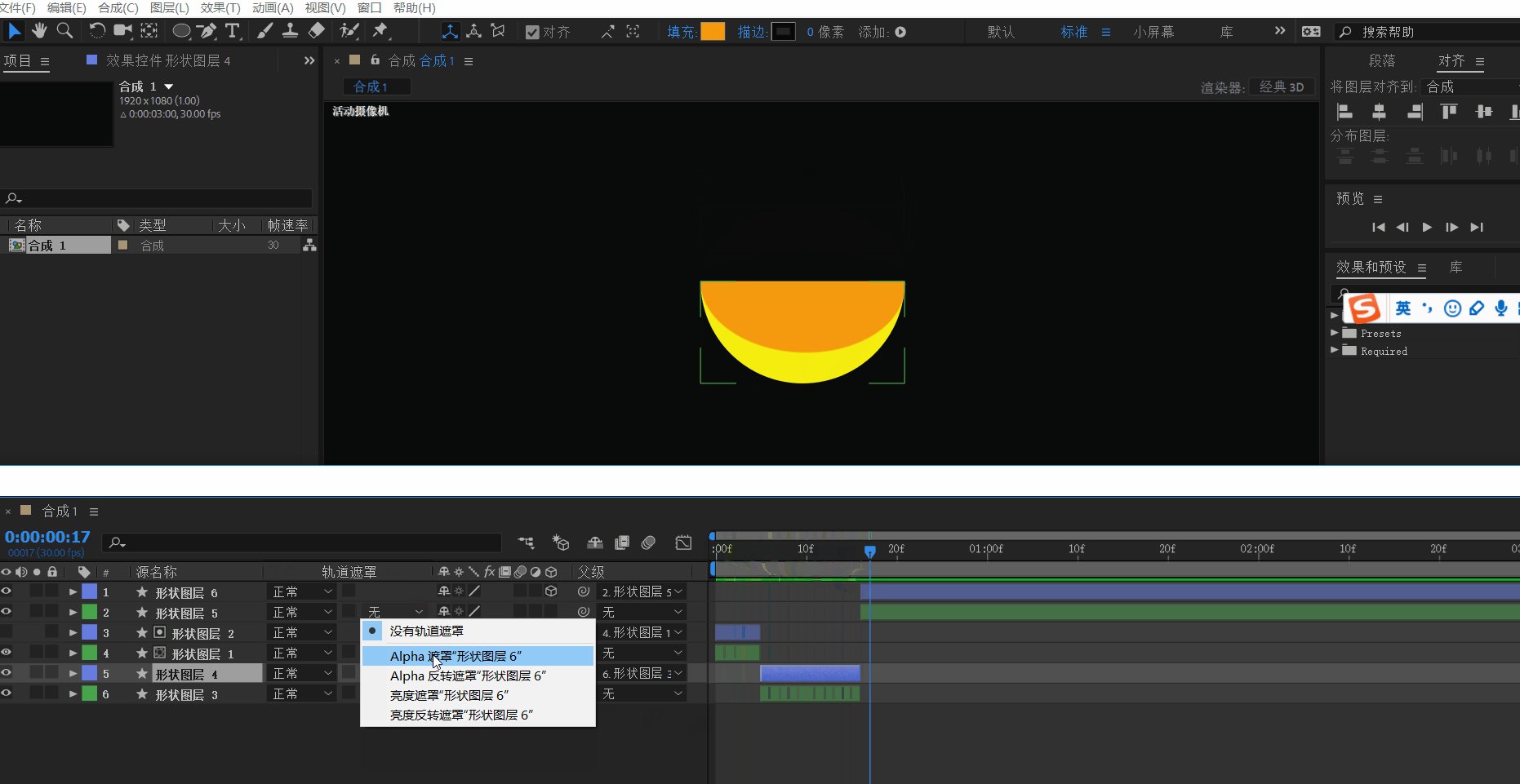
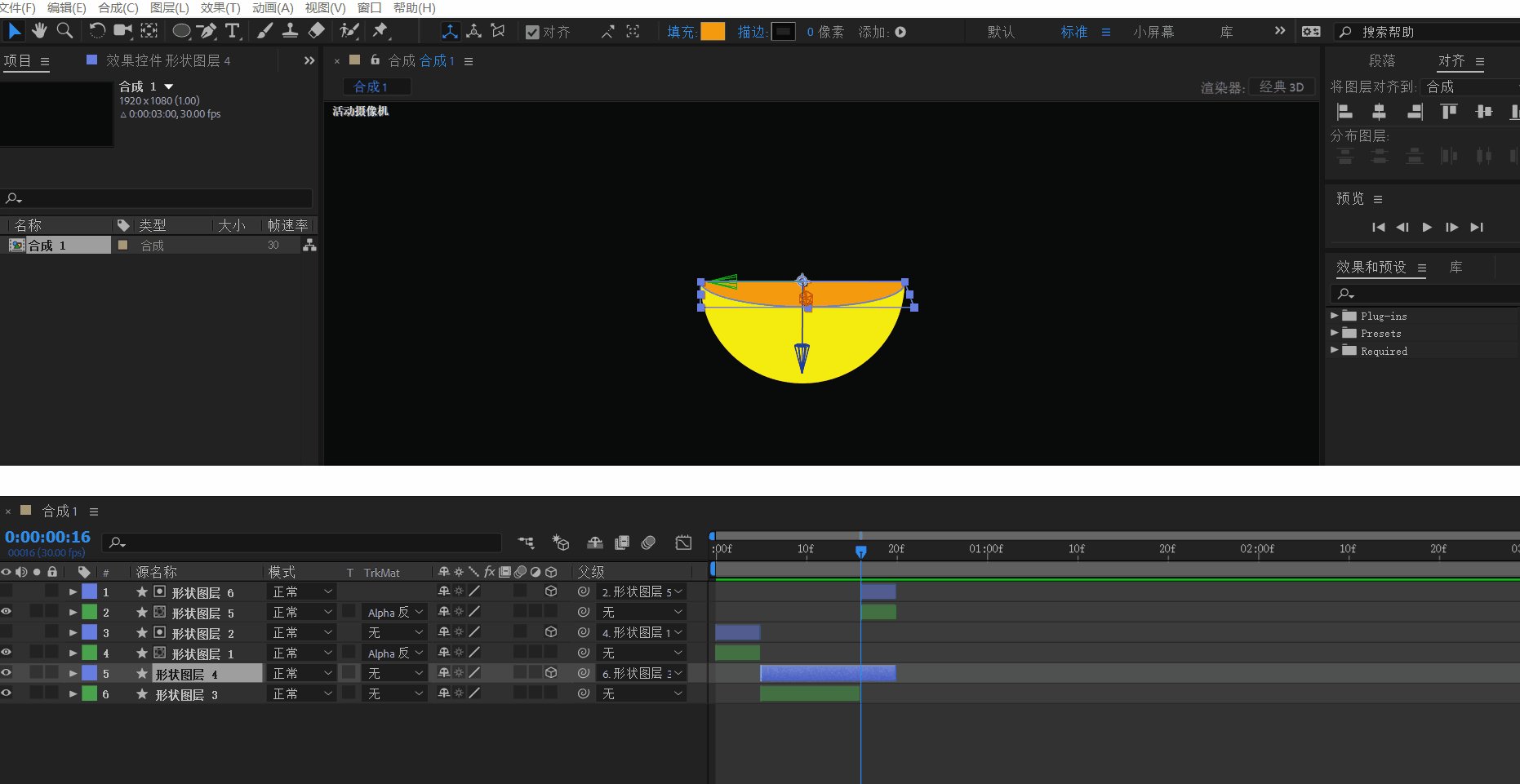
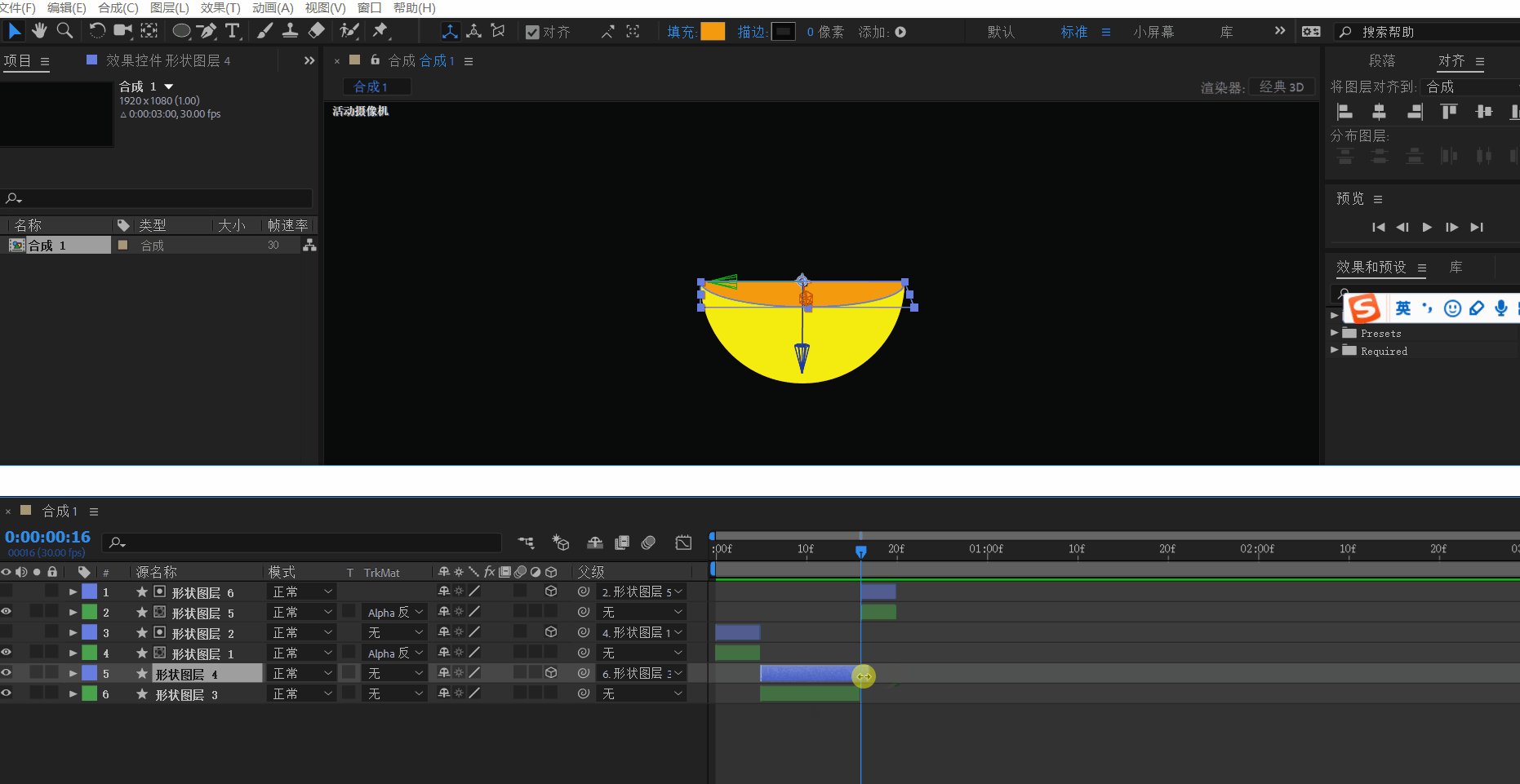
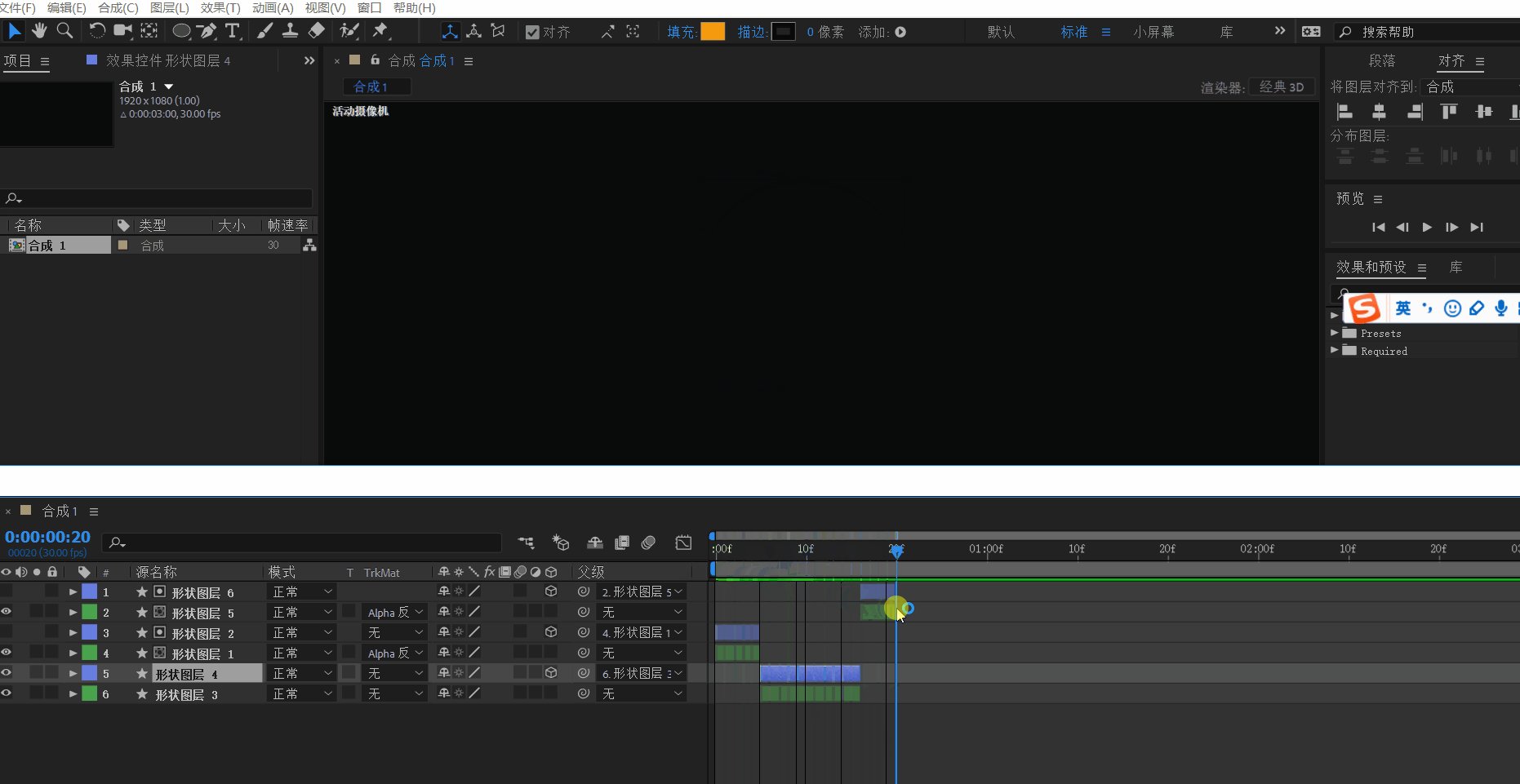
(11)将“形状图层1”的轨道遮罩设为【Alpha反转遮罩“形状图层2”】;将“形状图层5”的轨道遮罩设为【Alpha反转遮罩“形状图层2”】,然后将“当前时间指示器”拖到19帧的位置,全选“形状图层5和形状图层6”按“Alt+]”键进行裁剪。操作的GIF图如下:
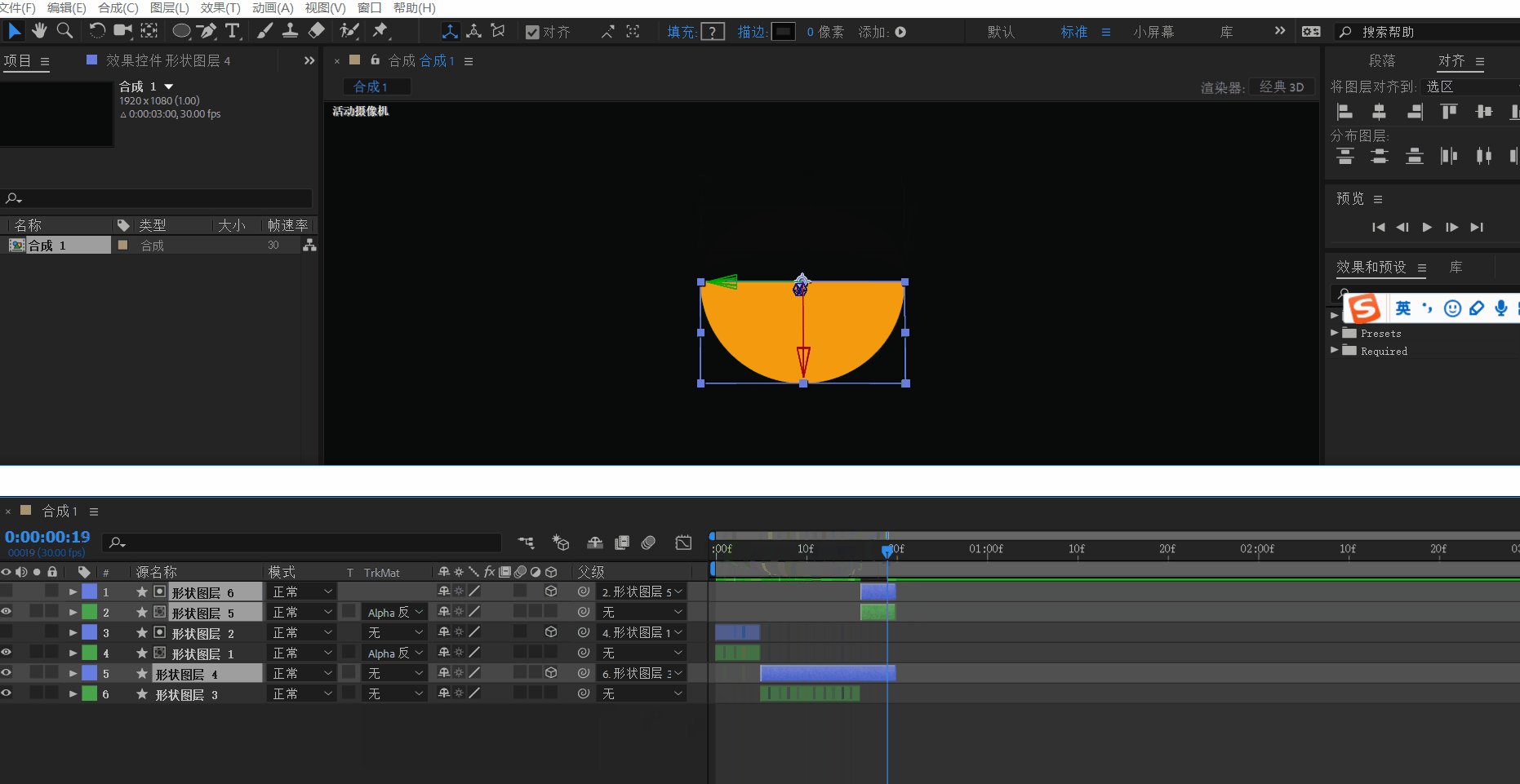
(12)因为前一步不小心选择了“形状图层4”,故我重新对“形状图层4”的结束时间进行了调整,操作的GIF图和效果预览GIF图如下:
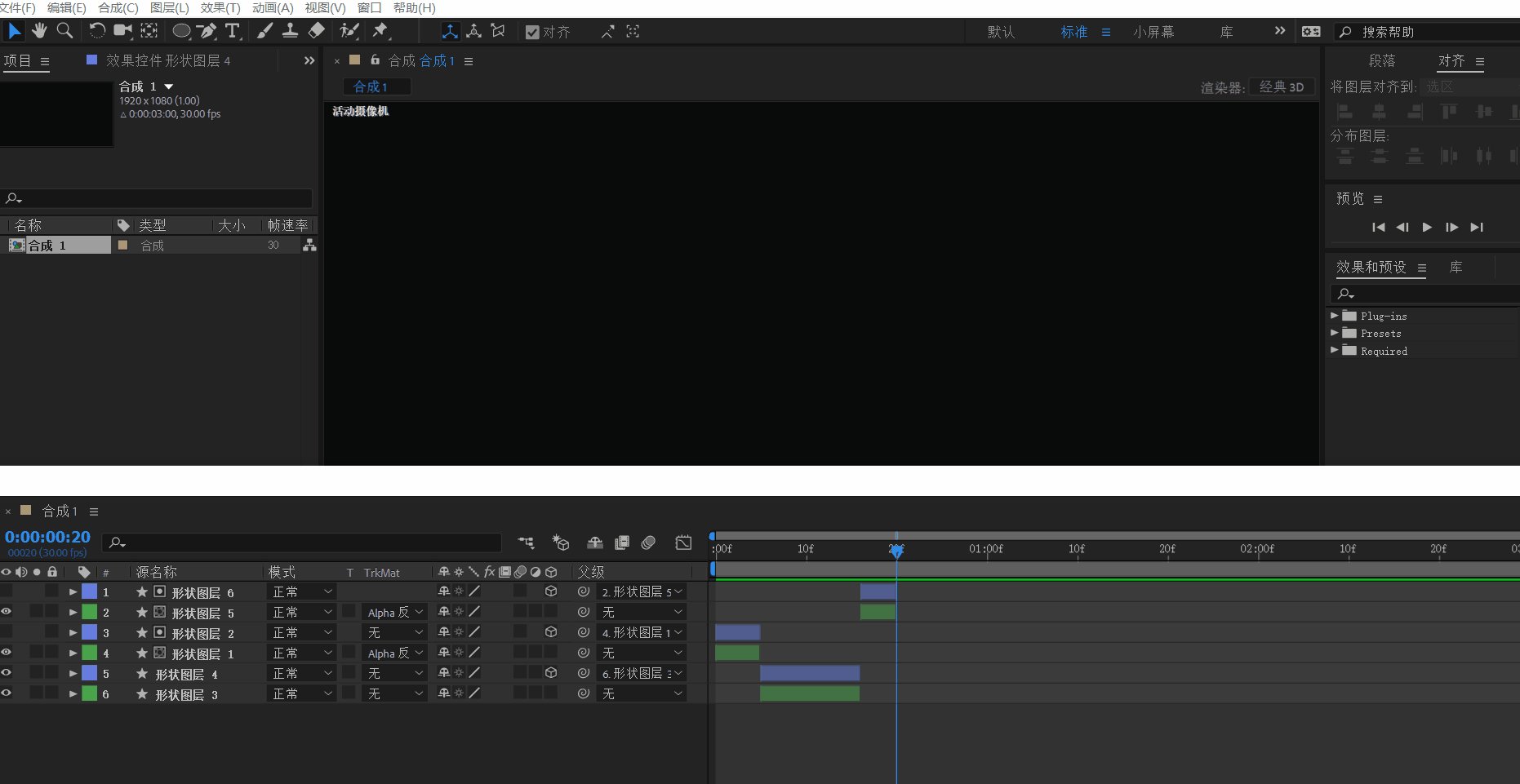
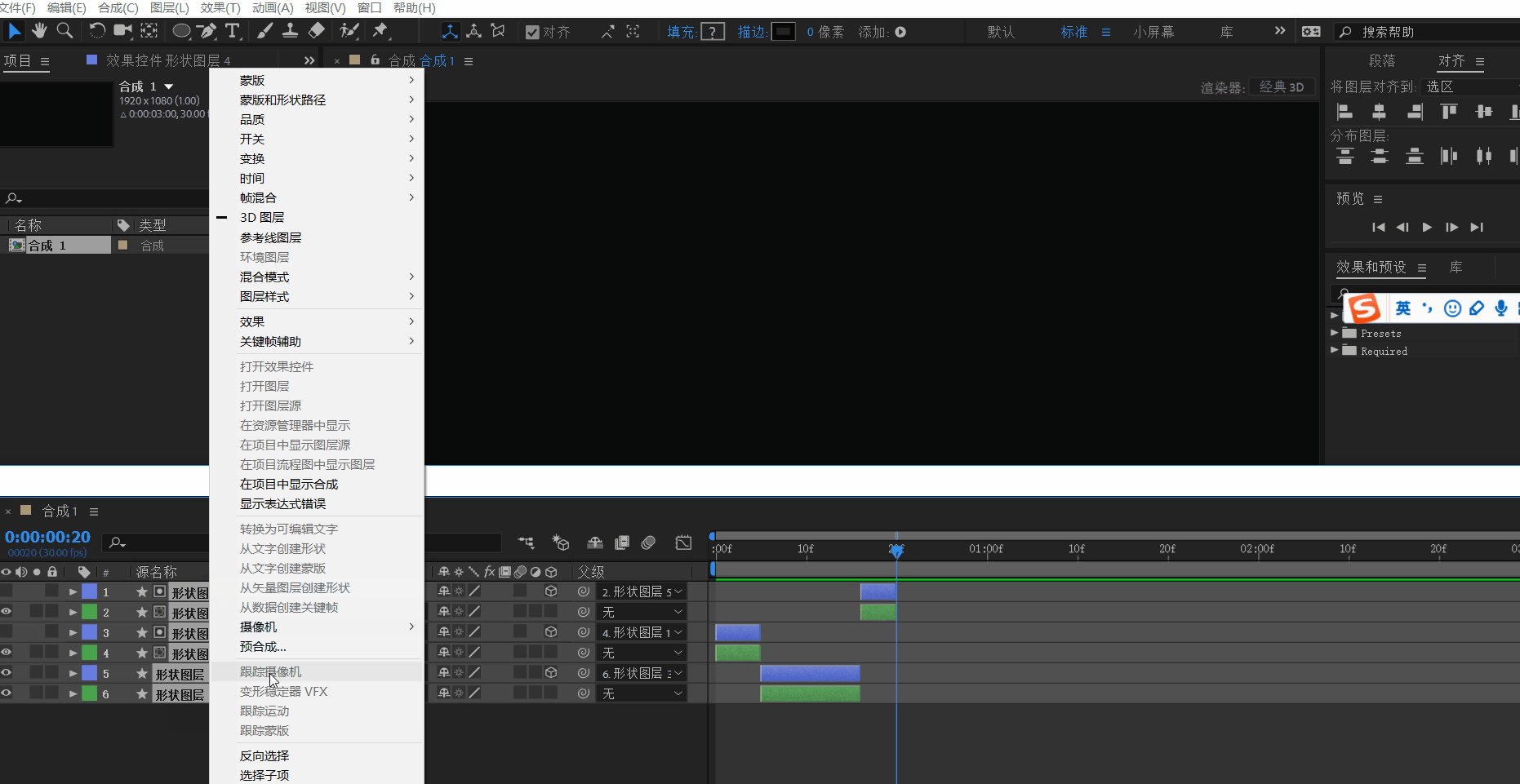
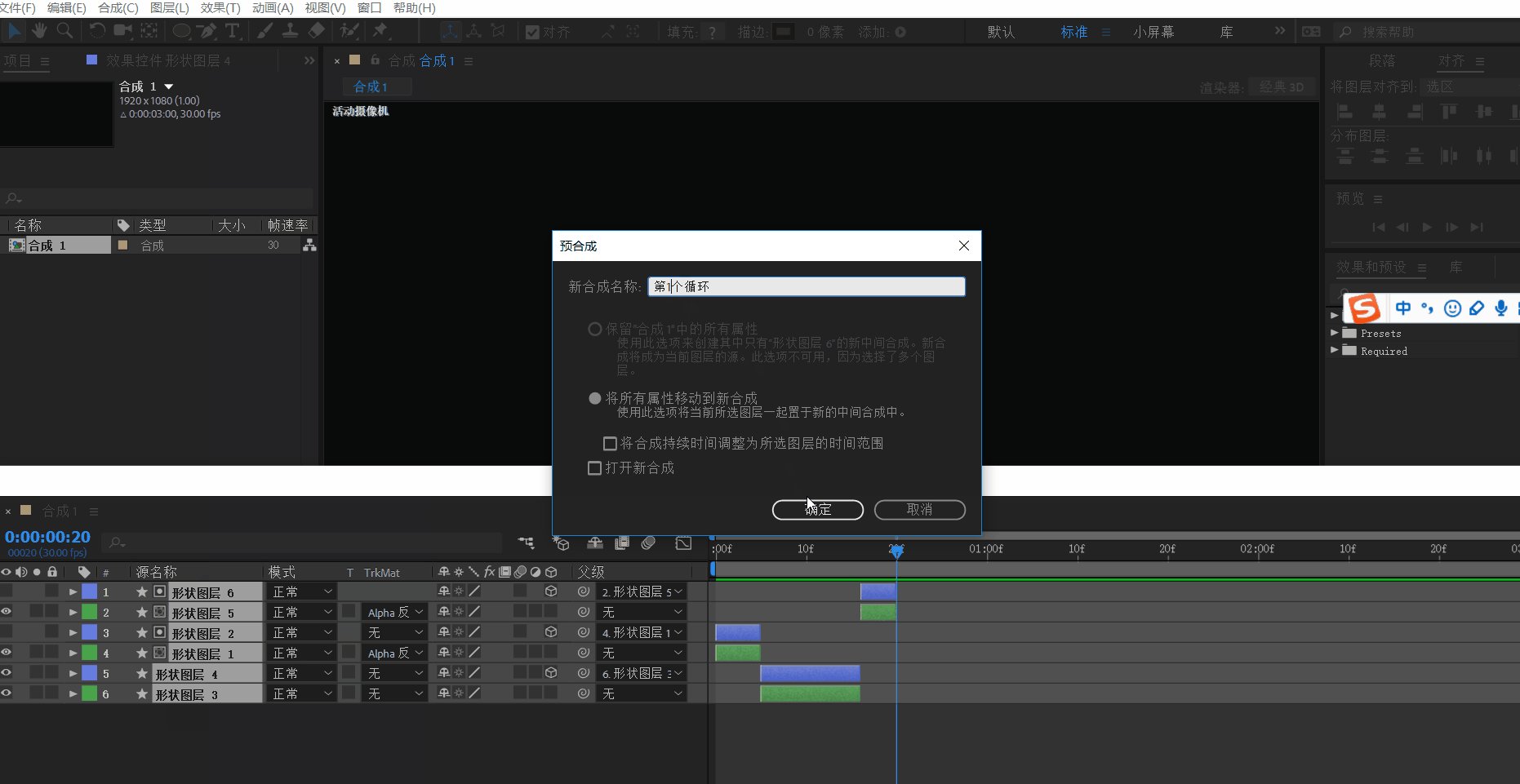
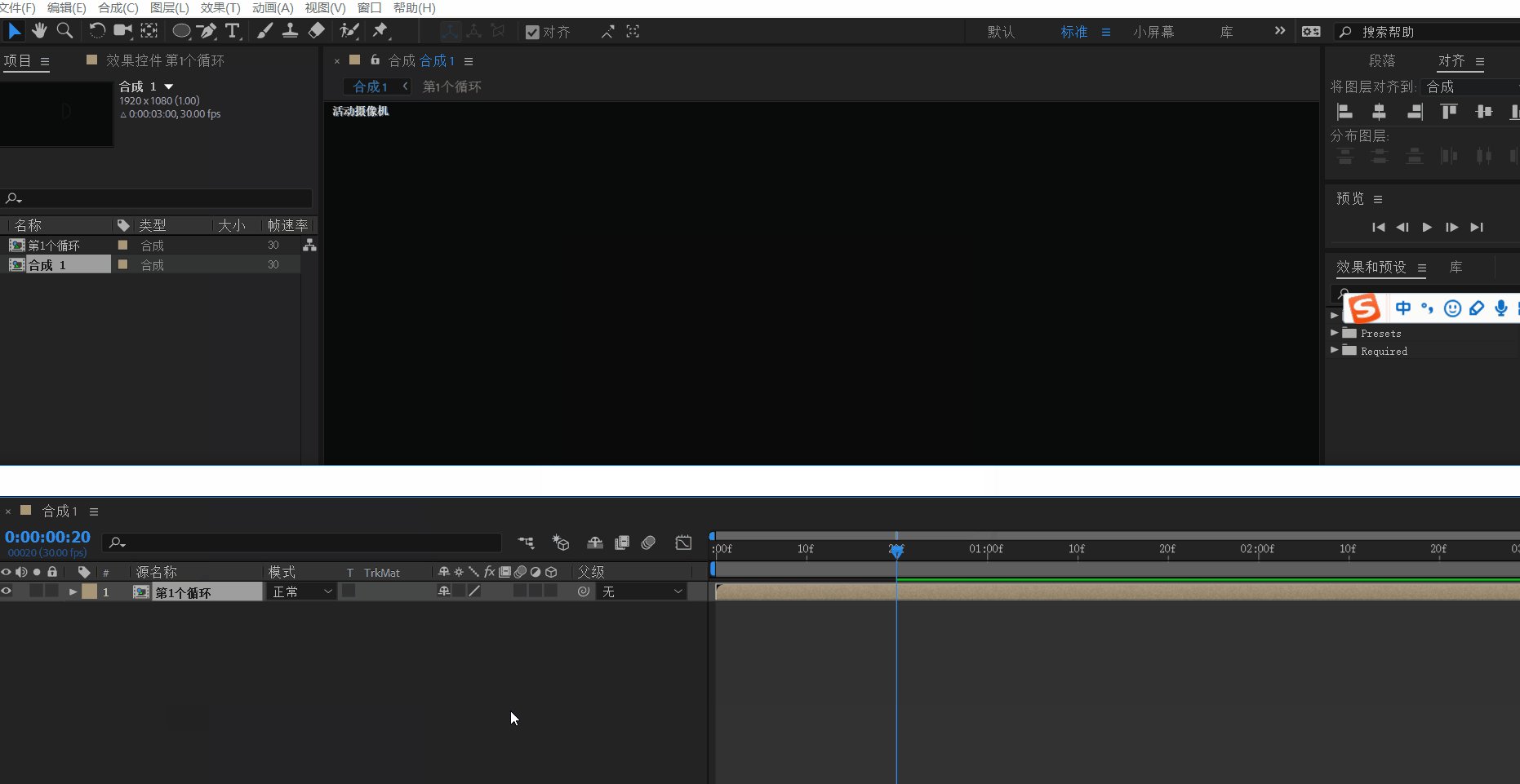
(13)全选所有图层右键进行预合成,命名“第1个循环”。操作的GIF图如下:
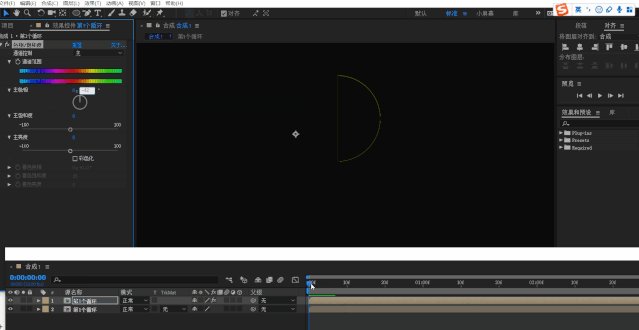
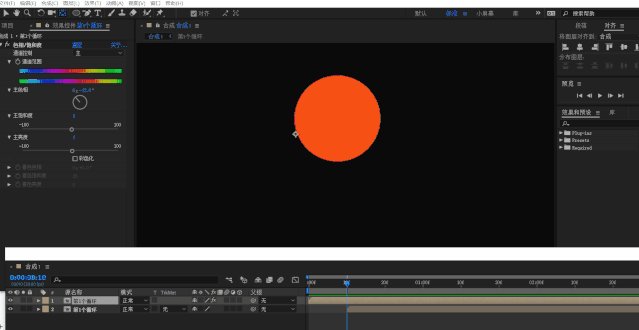
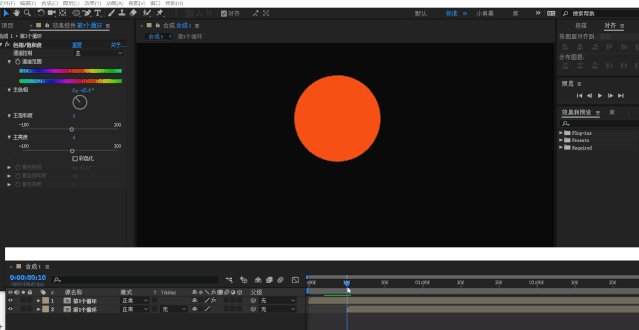
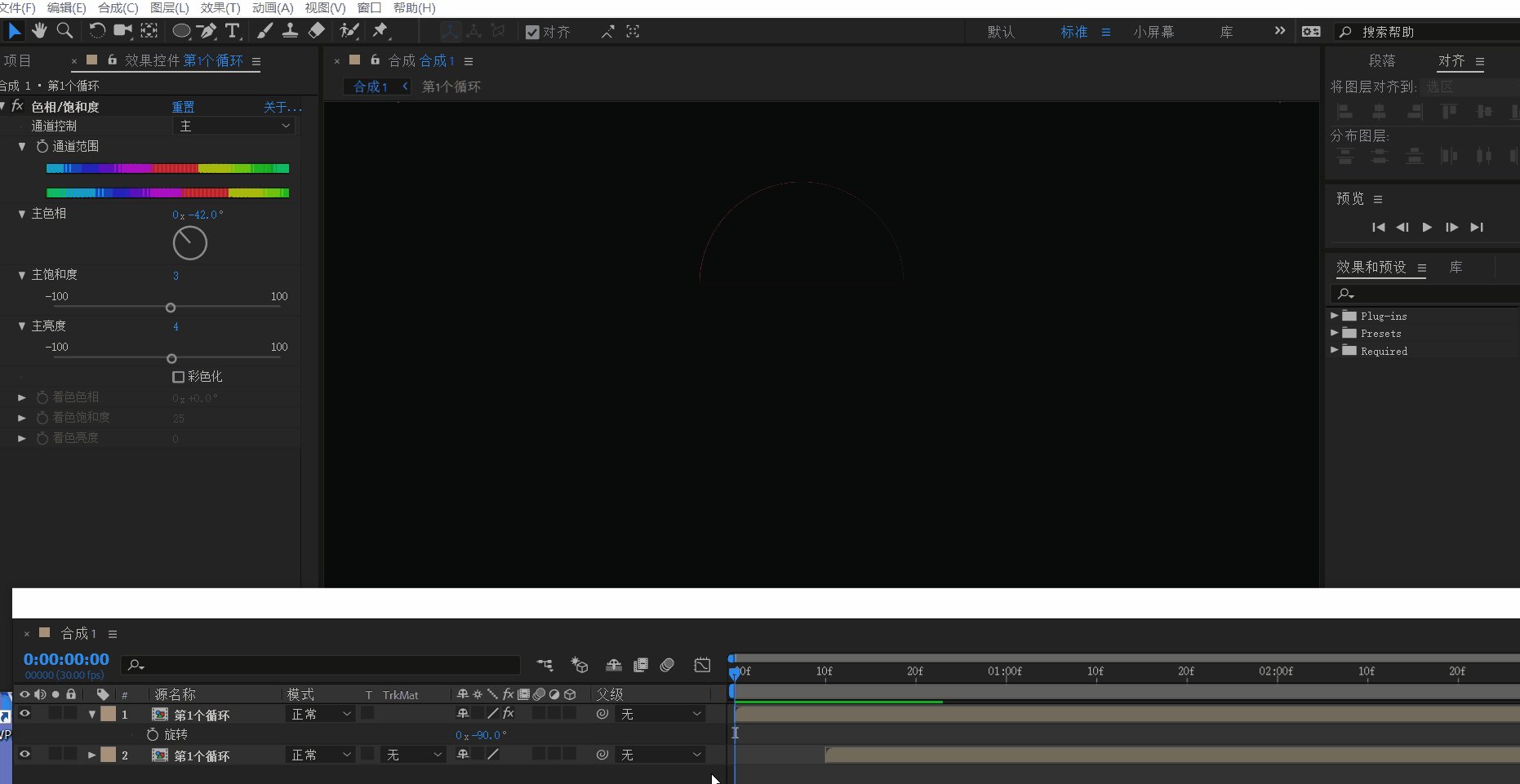
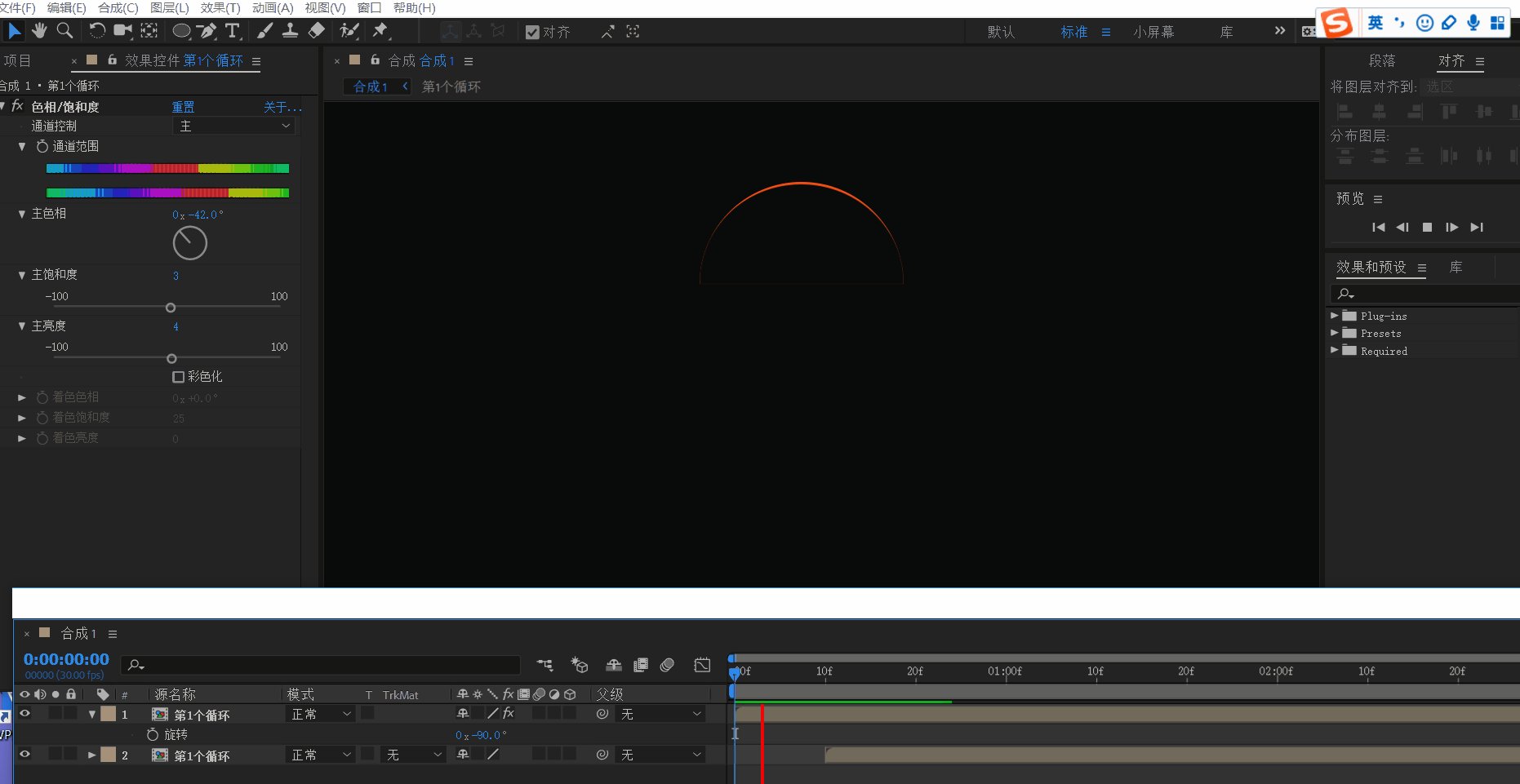
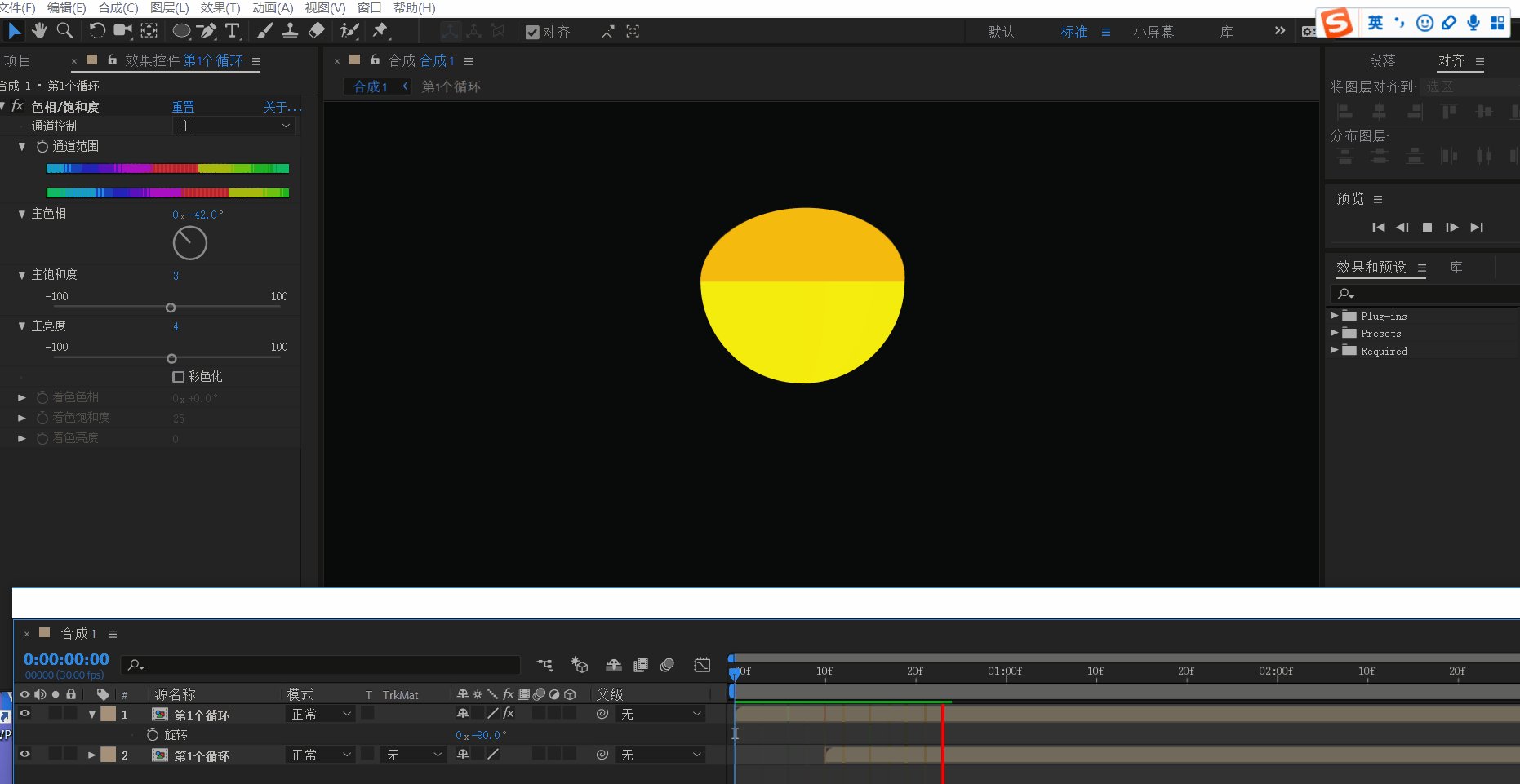
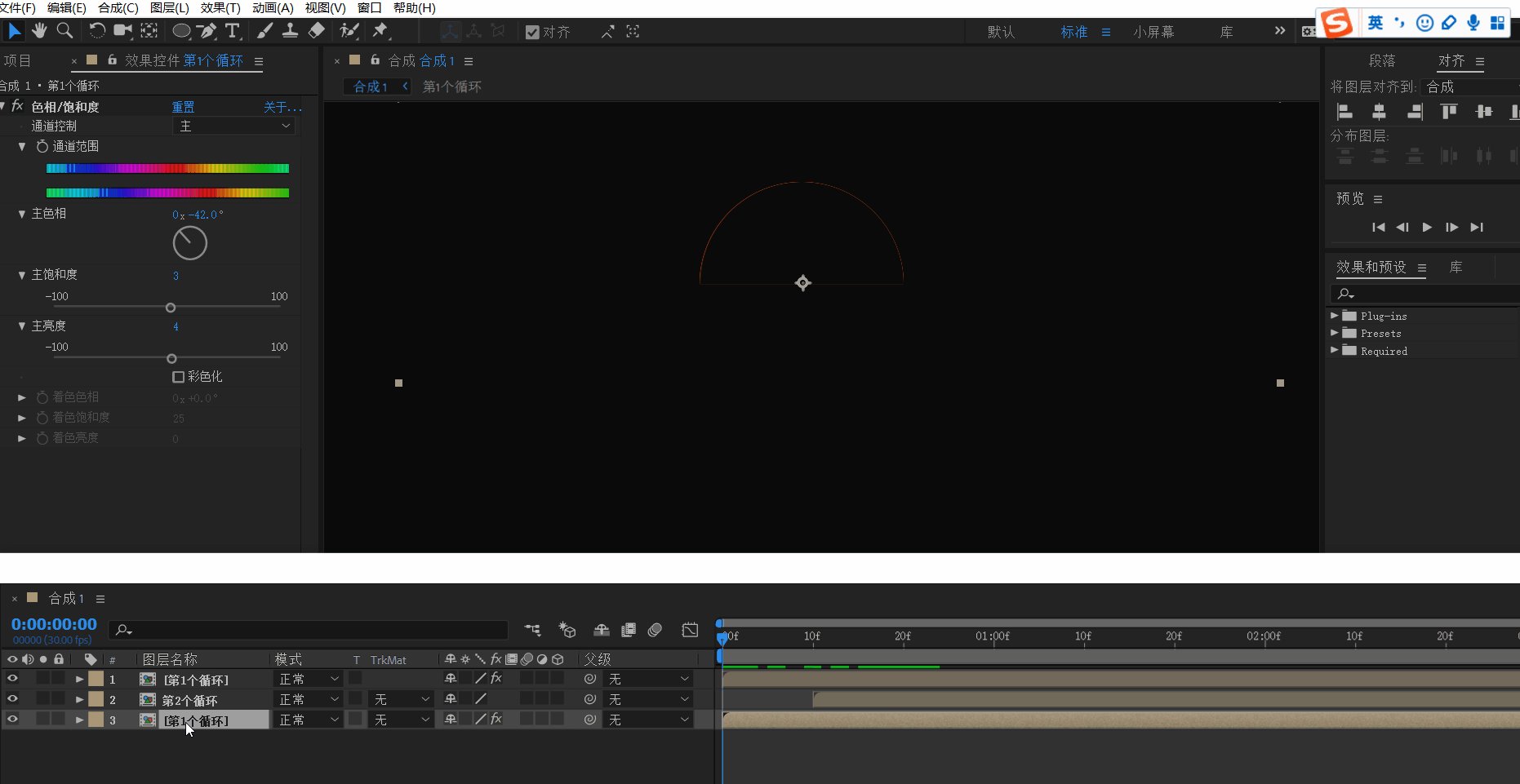
(14)点击“第1个循环”图层按“Ctrl+D键”复制,然后将点击最前面的图层右键→效果→选择“色相饱和度”效果。调整“色相饱和度”效果的参数:【主色相】数值设为-42,【主饱和度】数值设为3,【主色度】数值设为4。然后将第2个图层的出现时间设为在10帧的位置。操作的GIF图如下:
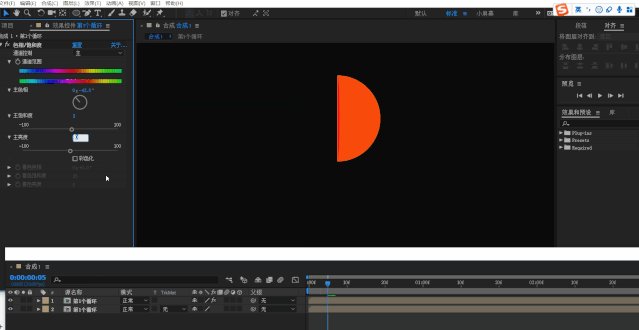
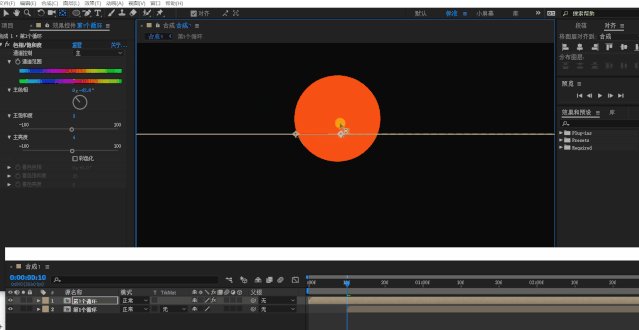
(15)利用“向后平移锚点工具”将第1个图层的锚点移至圆形中心。操作的GIF图如下:
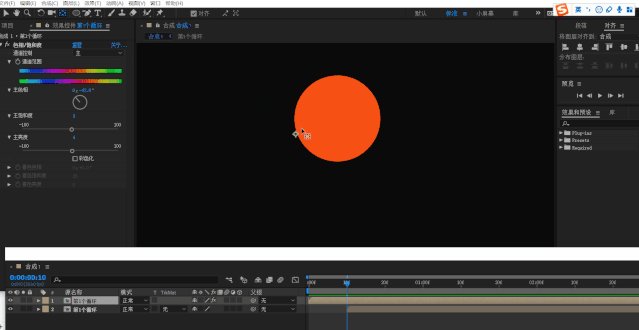
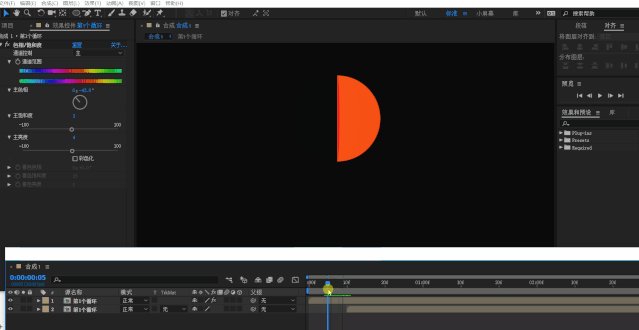
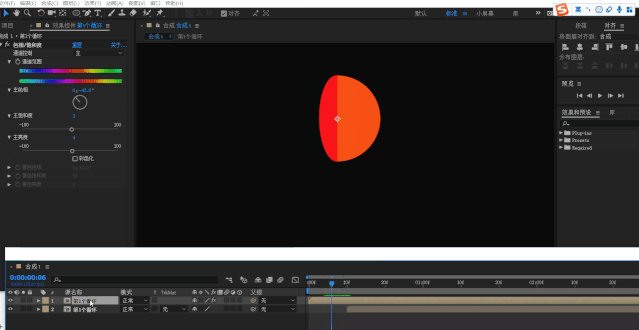
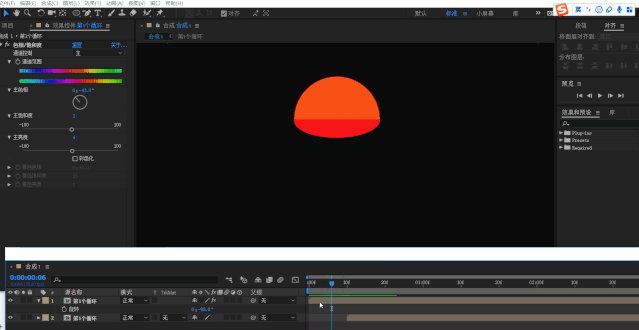
(16)在第6帧的位置,将第1个图层中的旋转度数设为-90°。操作的GIF图如下:
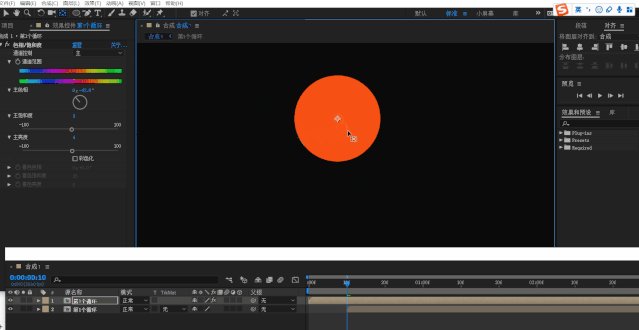
效果预览GIF图如下:
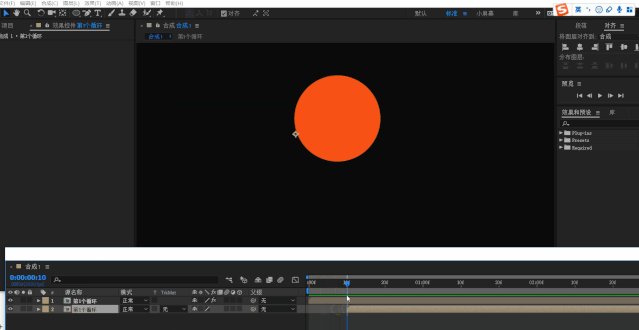
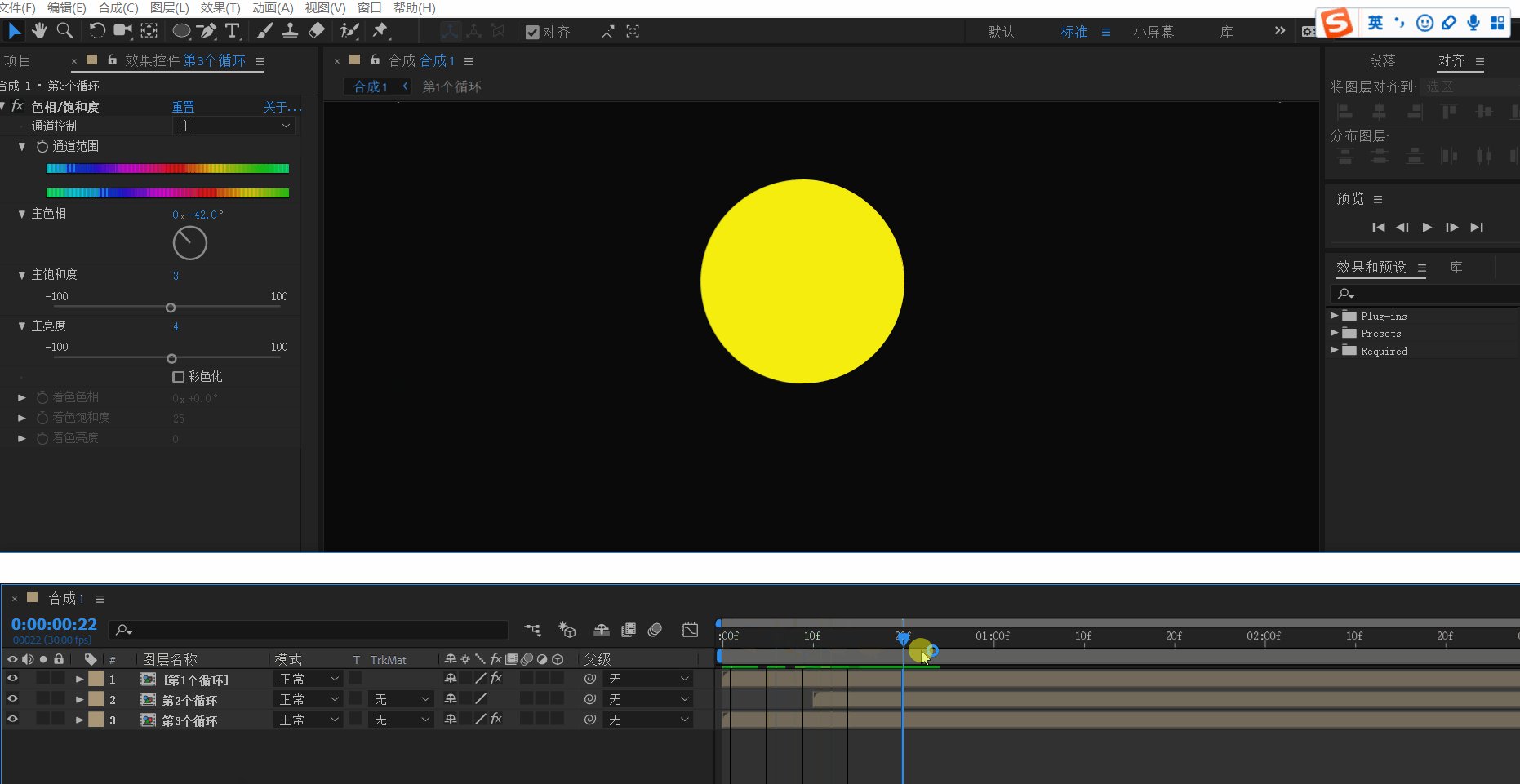
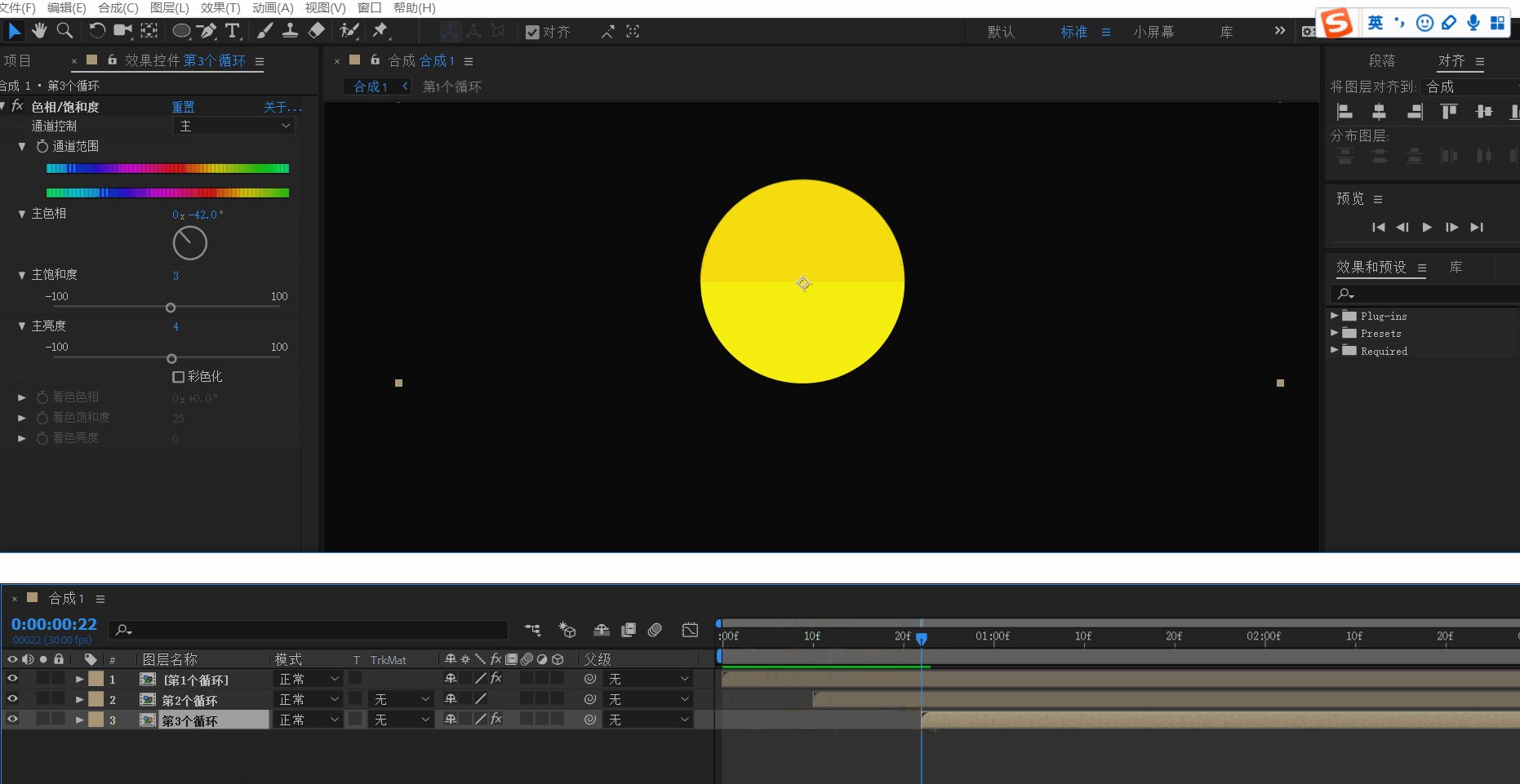
(17)将第2个图层的名称设为“第2个循环”,然后点击“第1个循环”图层按“Ctrl+D”复制出“第3个循环”。将“第3个循环”图层的出现时间设为22帧的位置处。操作的GIF图如下:
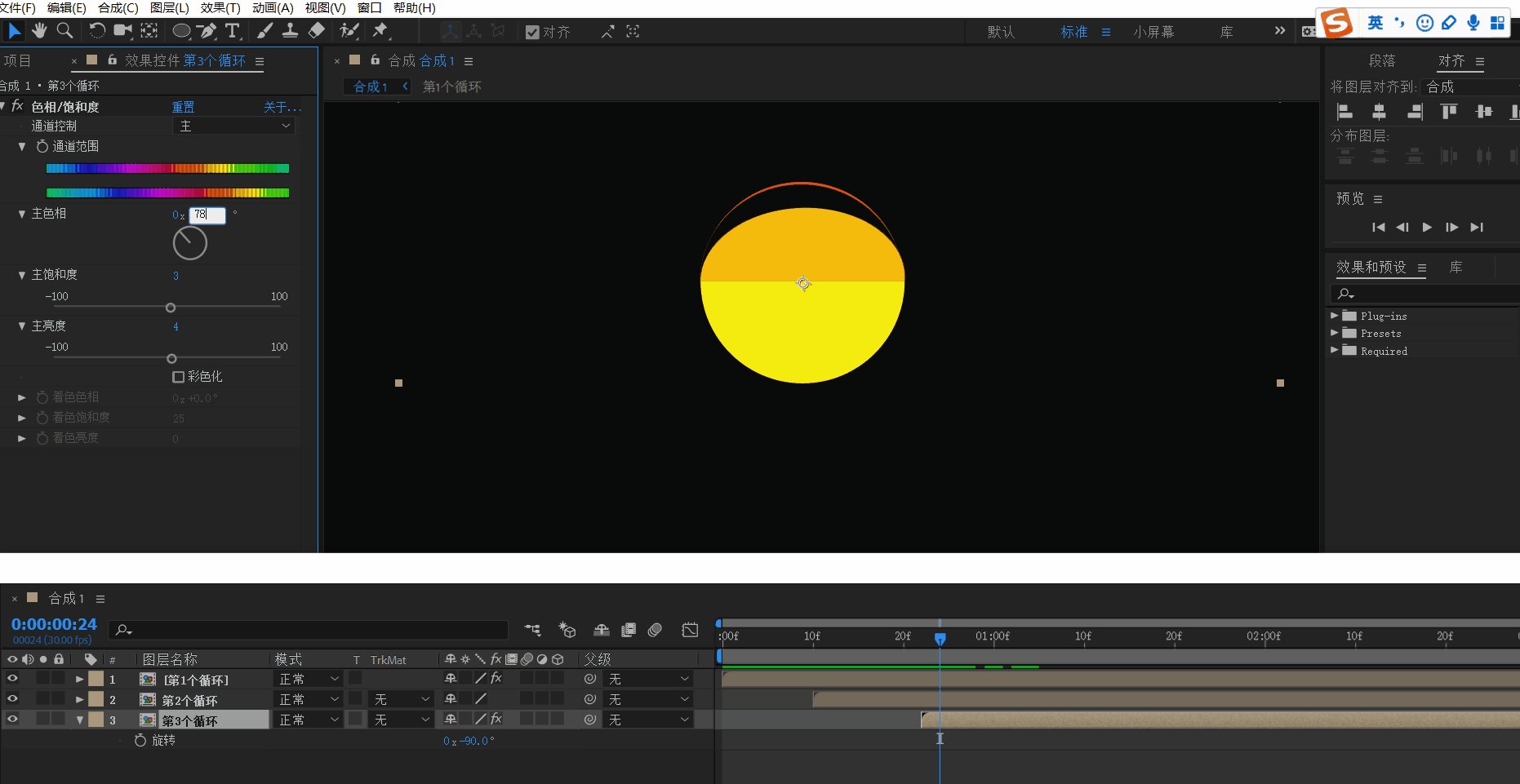
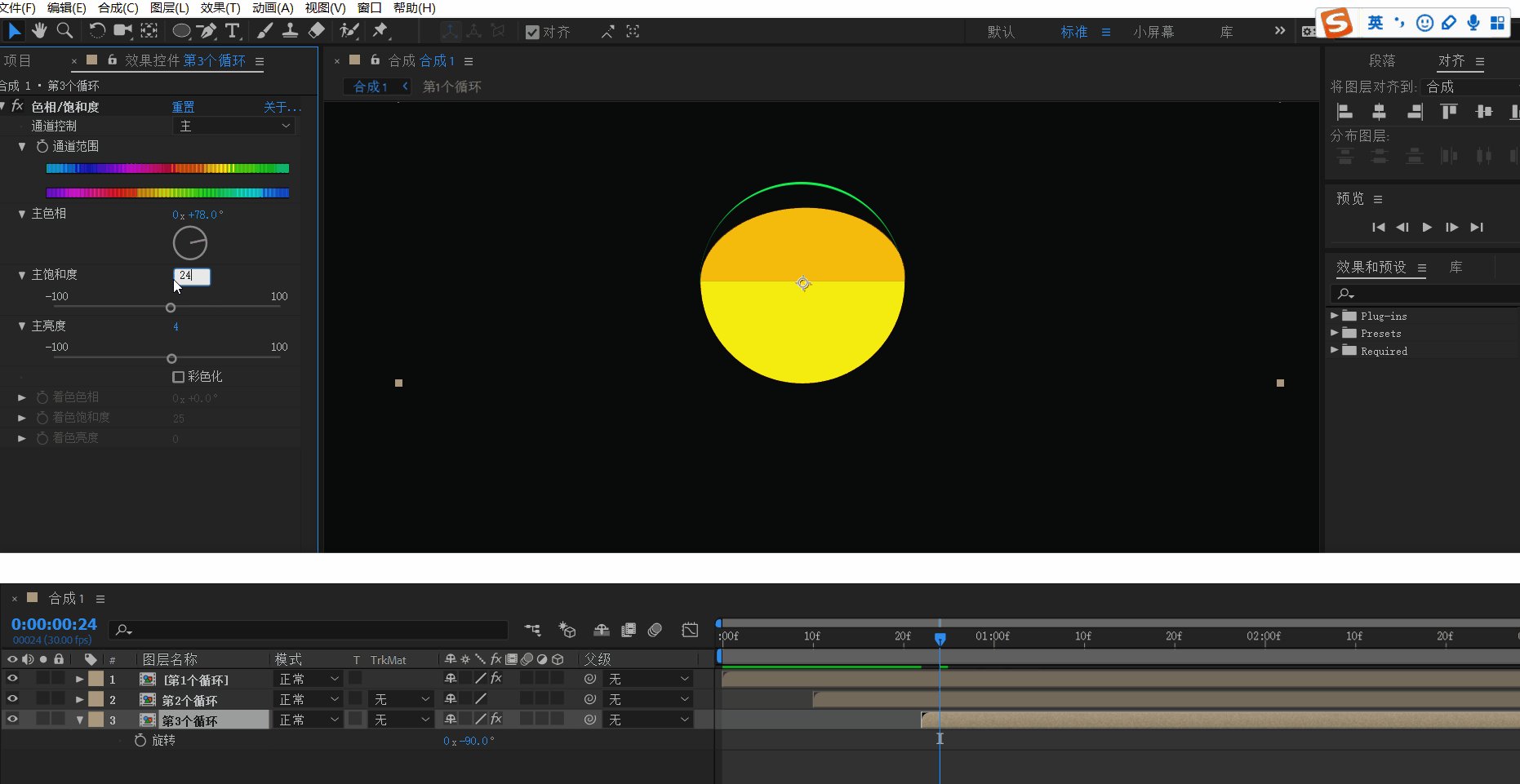
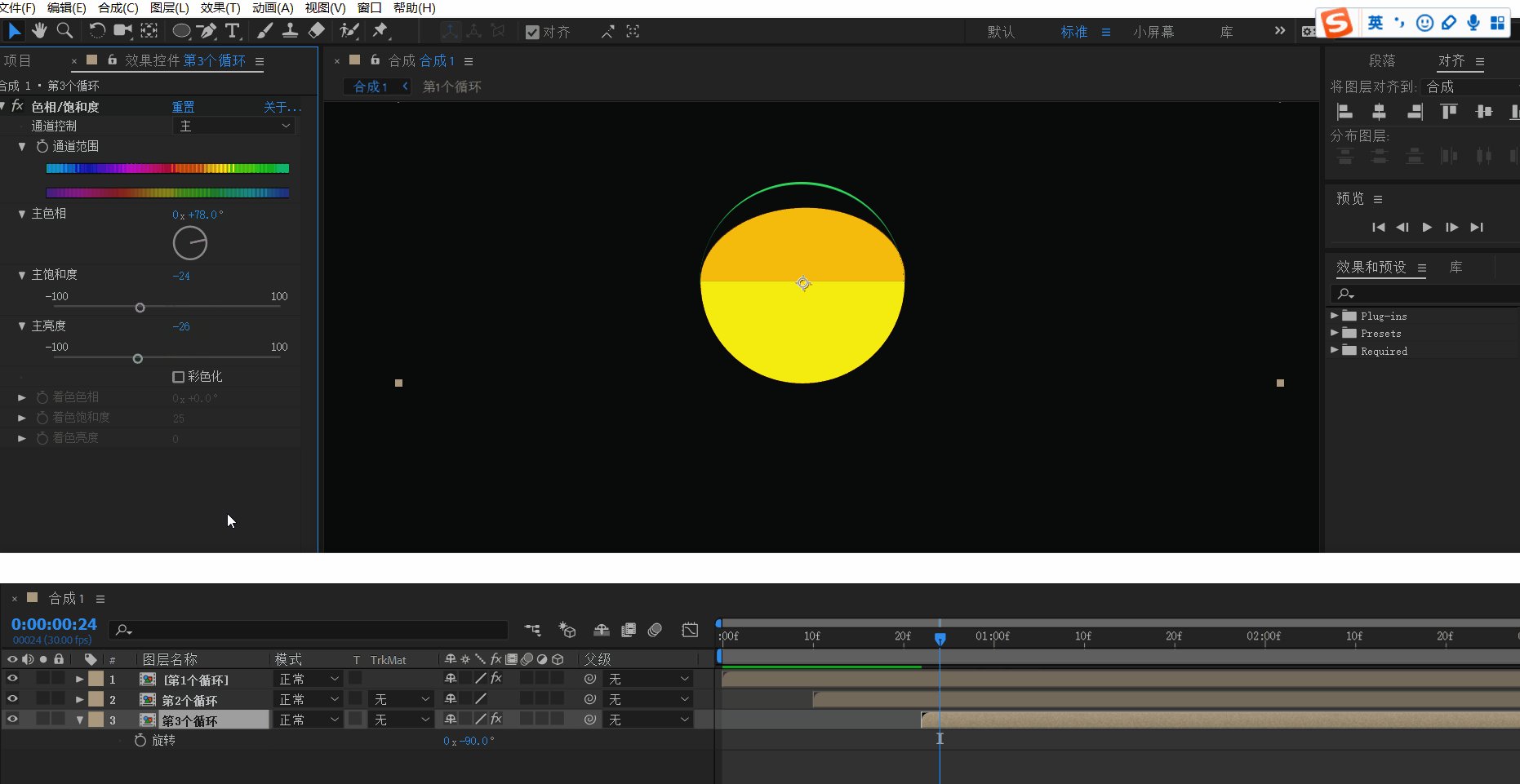
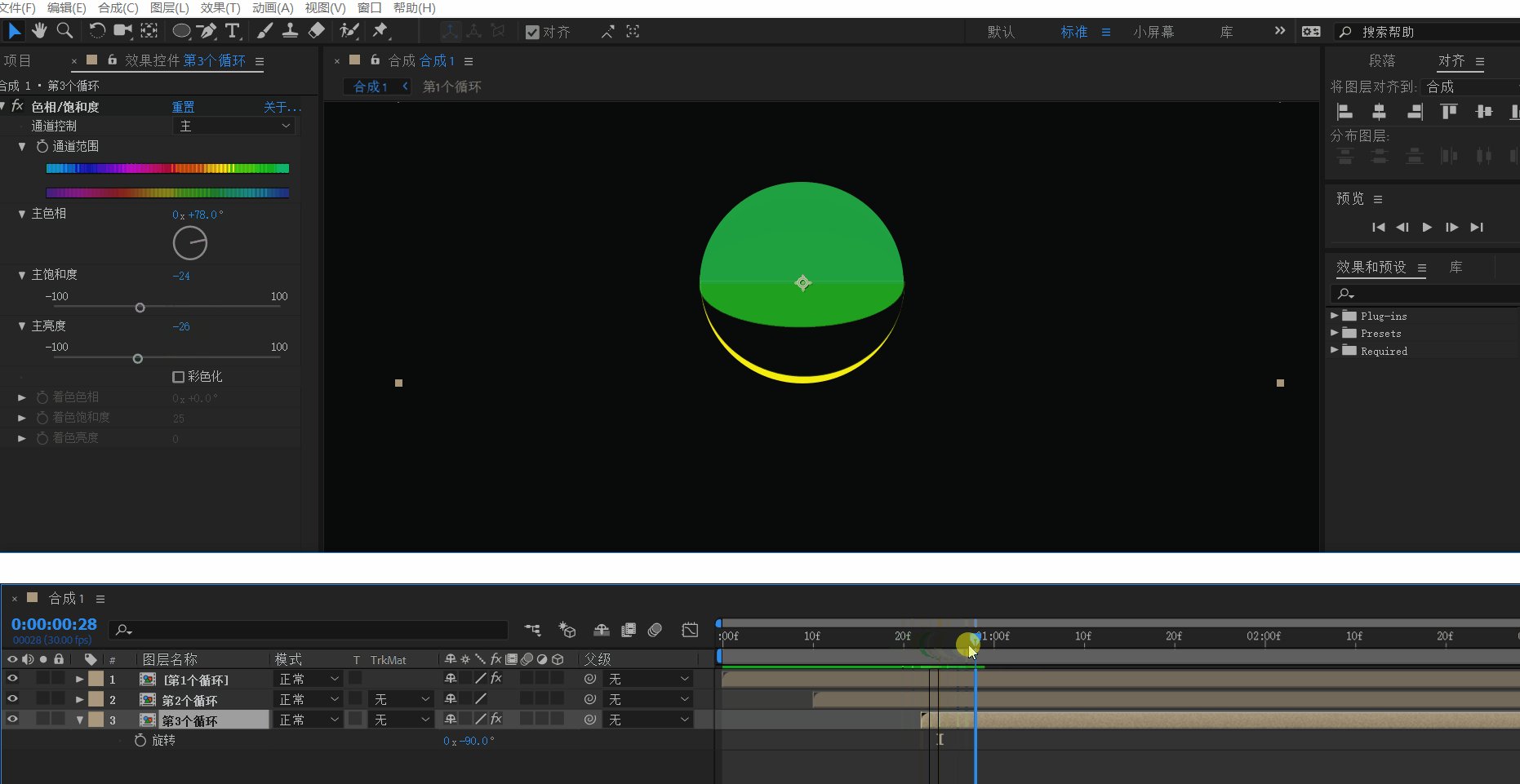
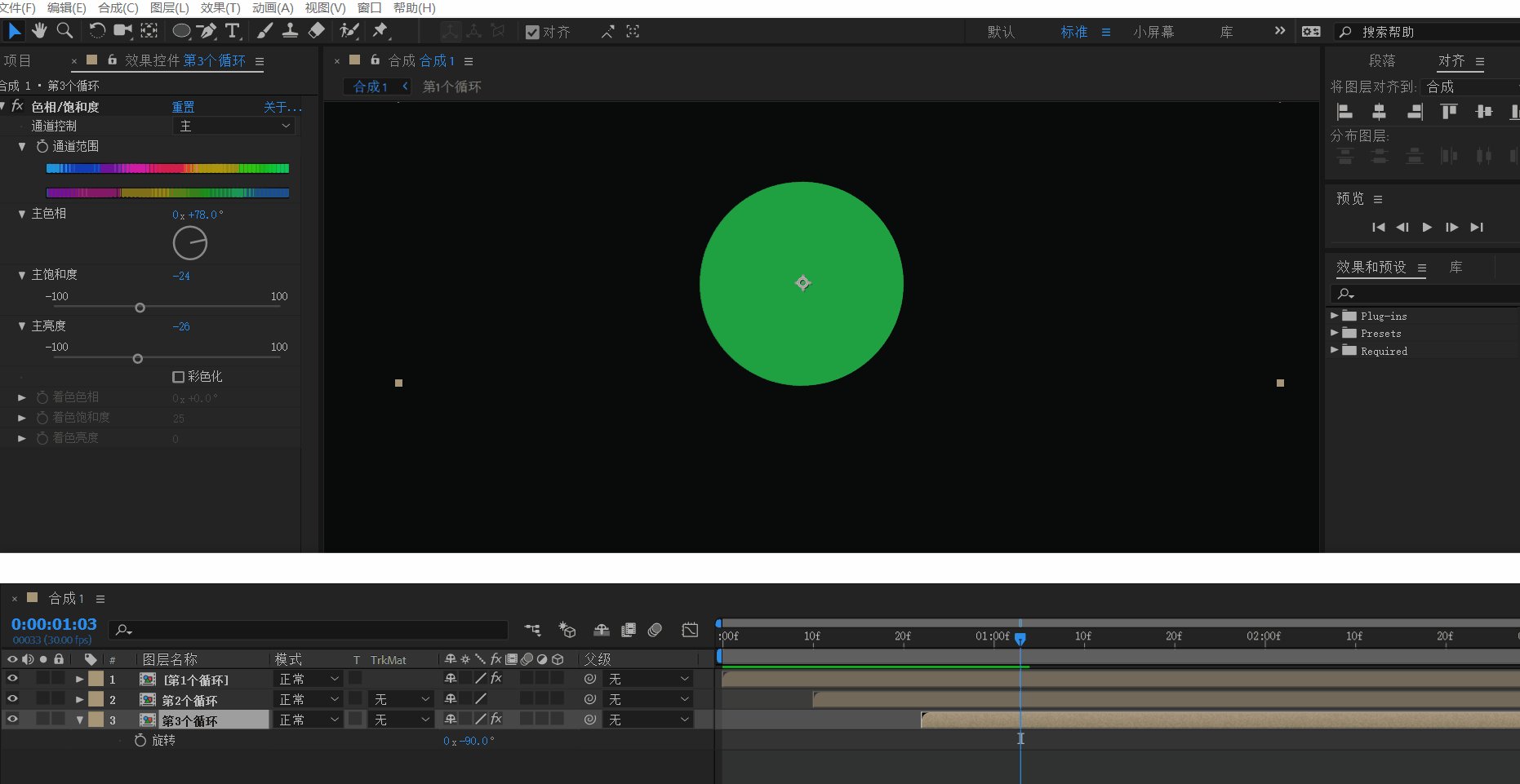
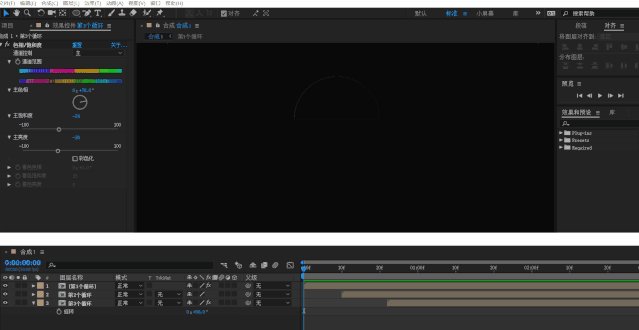
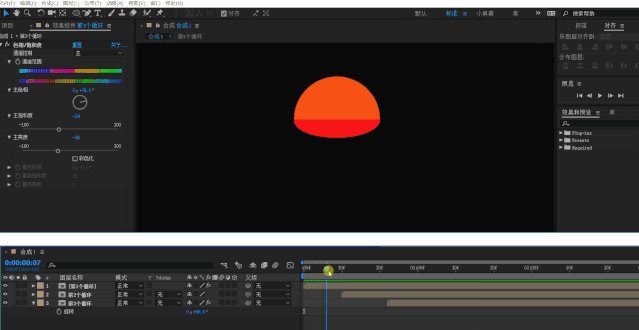
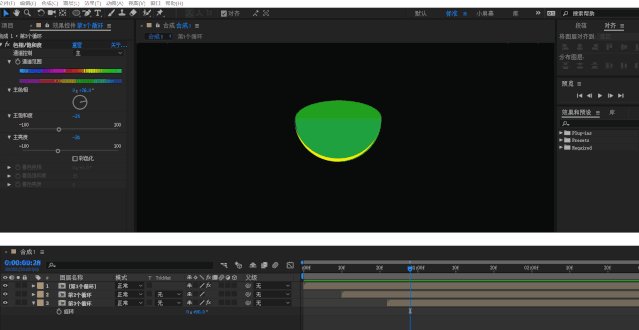
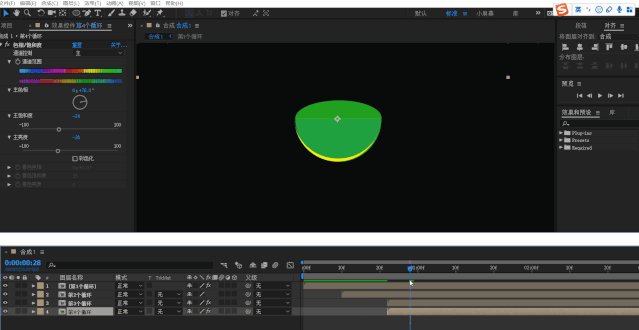
(18)设置“第3个循环”图层的色相饱和度效果参数:【主色相】数值设为78,【主饱和度】数值设为-24,【主色度】数值设为-26。操作的GIF图如下:
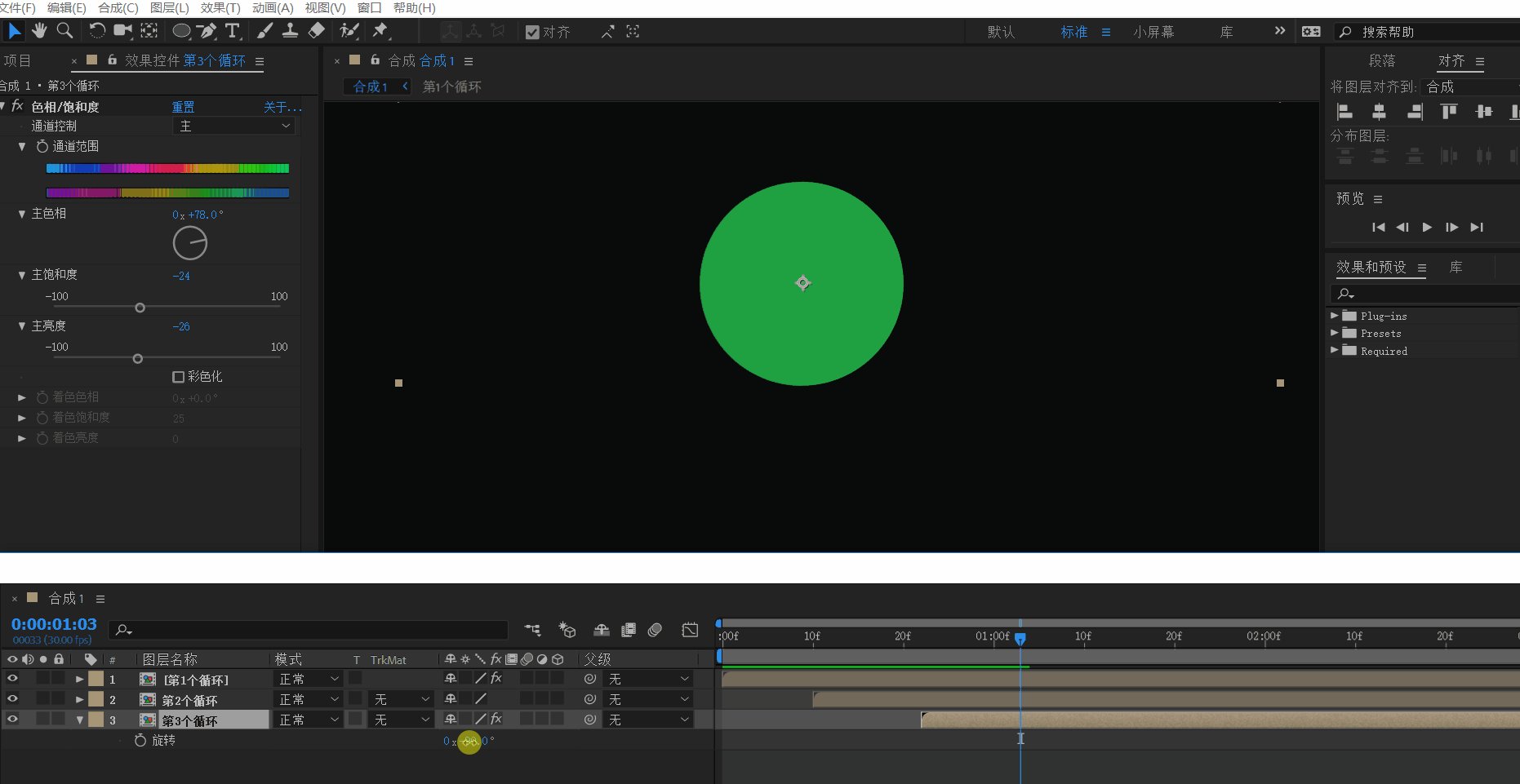
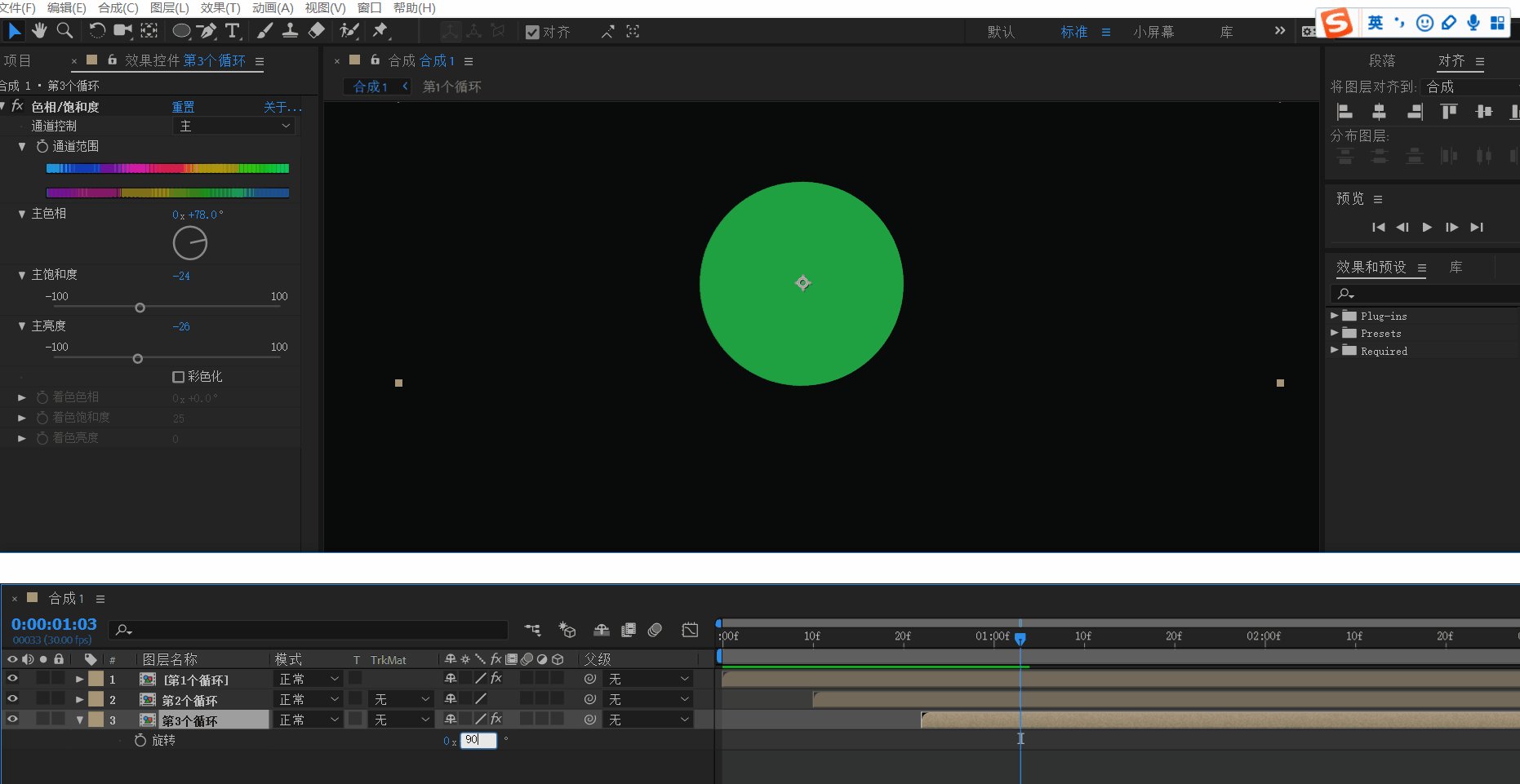
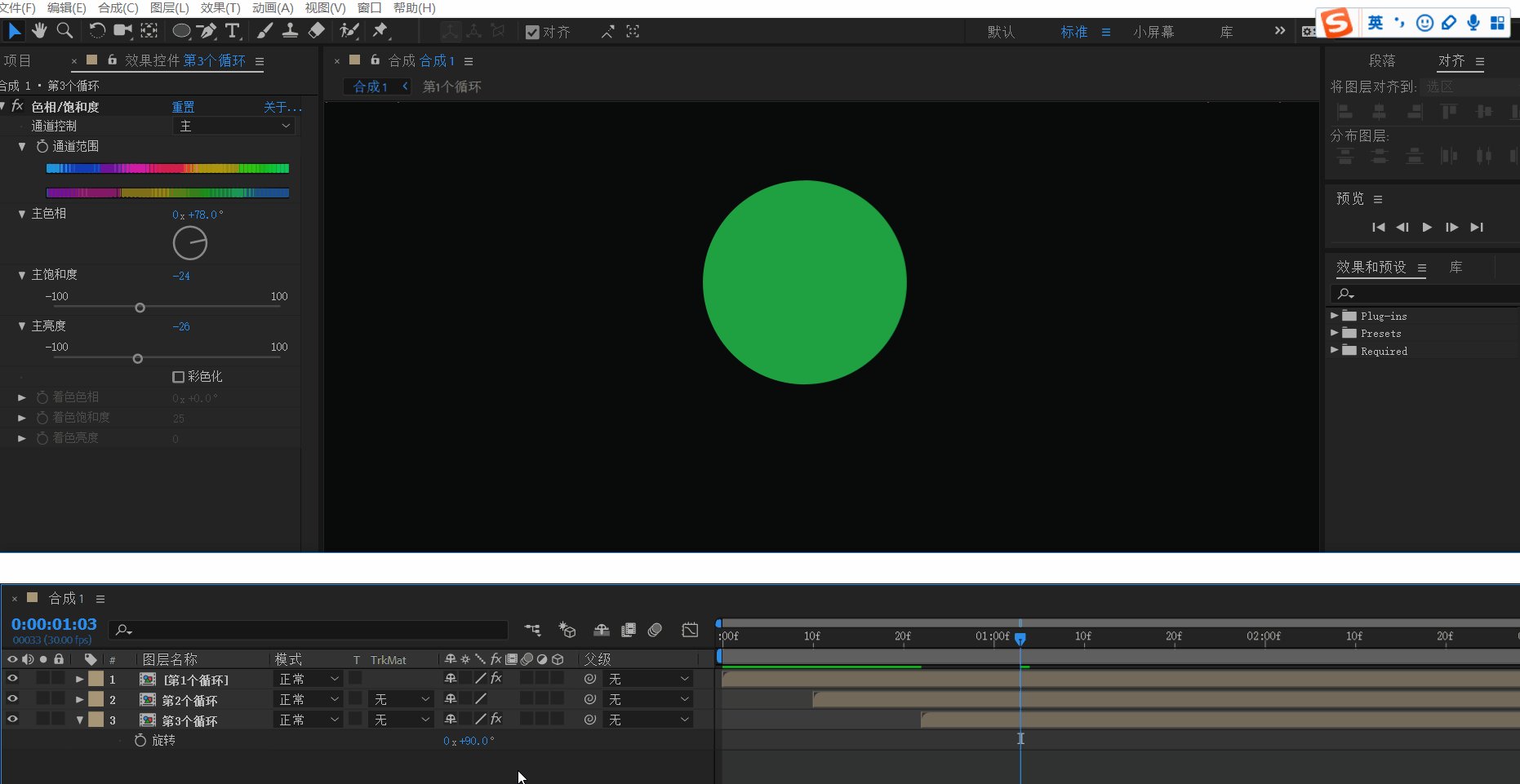
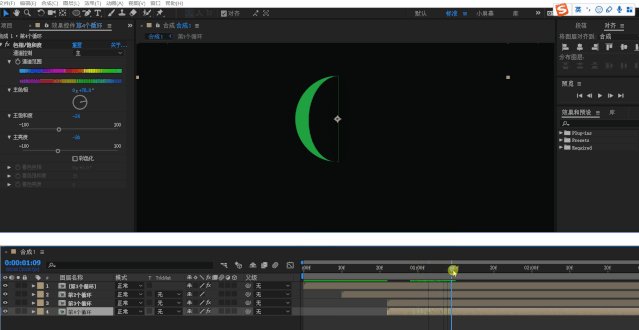
(19)调整“第3个循环”图层的旋转度数:在1秒3帧的位置处,将度数设为90°。操作的GIF图如下:
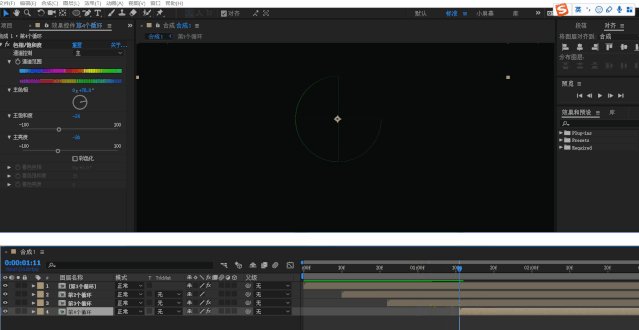
效果预览GIF图如下:
(20)点击“第3个循环”图层按“Ctrl+D键”复制出“第4个循环”图层,将其出现的时间设在1秒11帧的位置处。操作的GIF图如下:
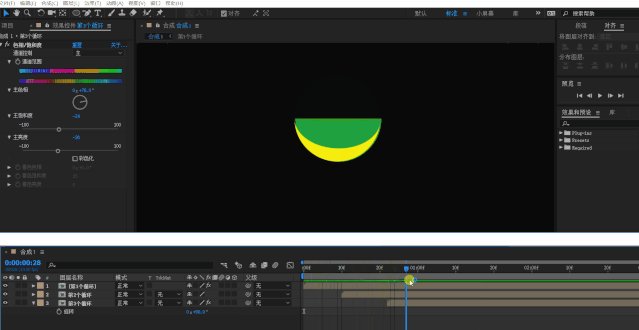
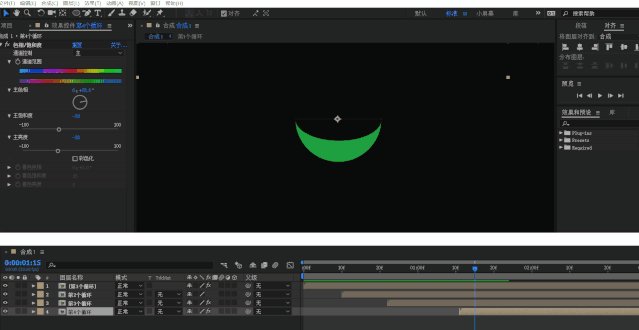
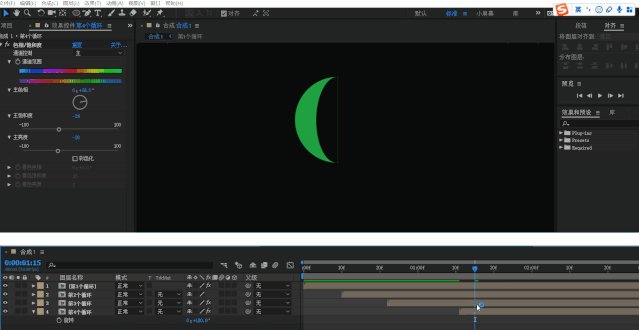
(21)调整“第4个循环”图层的旋转度数:在1秒15帧的位置处,将度数设为180°。设置“第4个循环”图层的色相饱和度效果参数:【主色相】数值设为165,【主饱和度】数值设为-12,【主色度】数值设为-18。操作的GIF图如下:
效果预览GIF图如下:
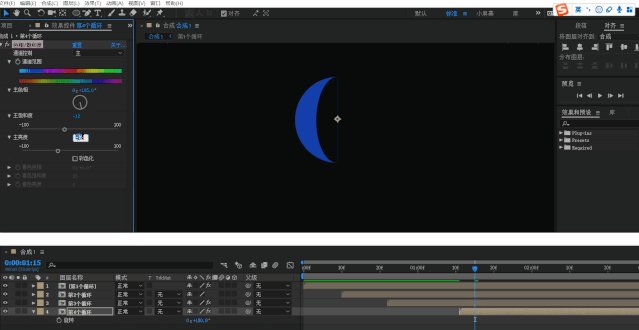
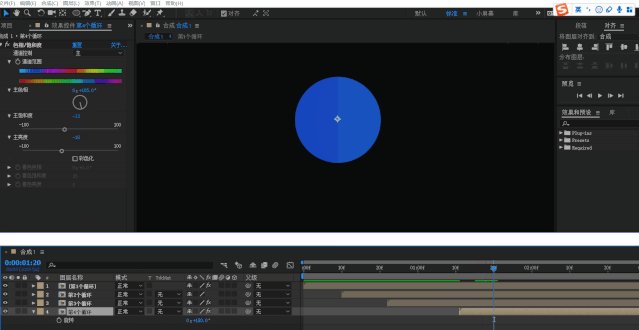
(22)效果预览,发现图层的出现有点问题,将“第2个循环”图层的出现时间设在15帧的位置处。操作的GIF图如下:
将“第3个循环”图层的出现时间设在1秒1帧处,将“第4个循环”图层的出现时间设在1秒16帧处。调整后的位置和效果预览的GIF图如下:
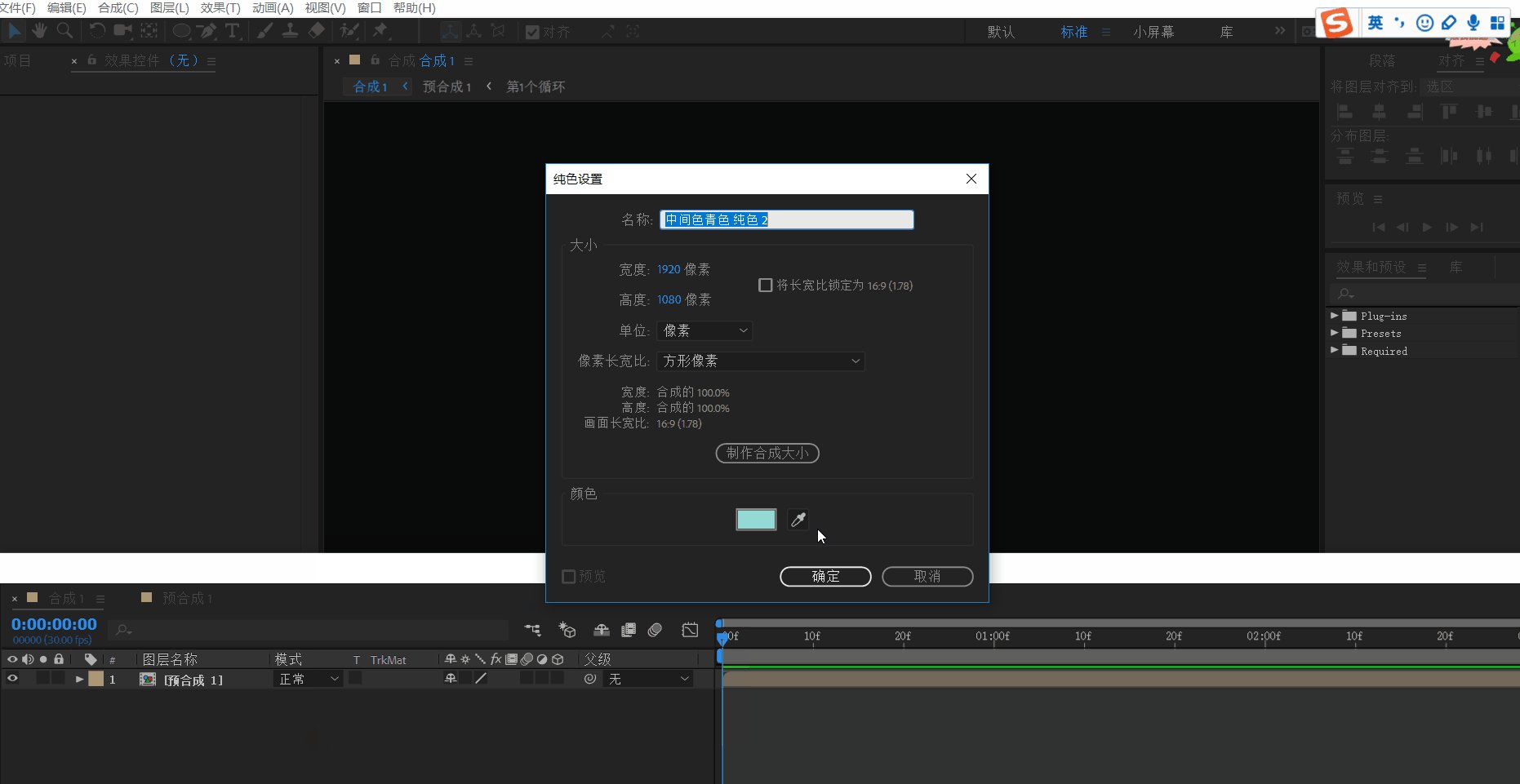
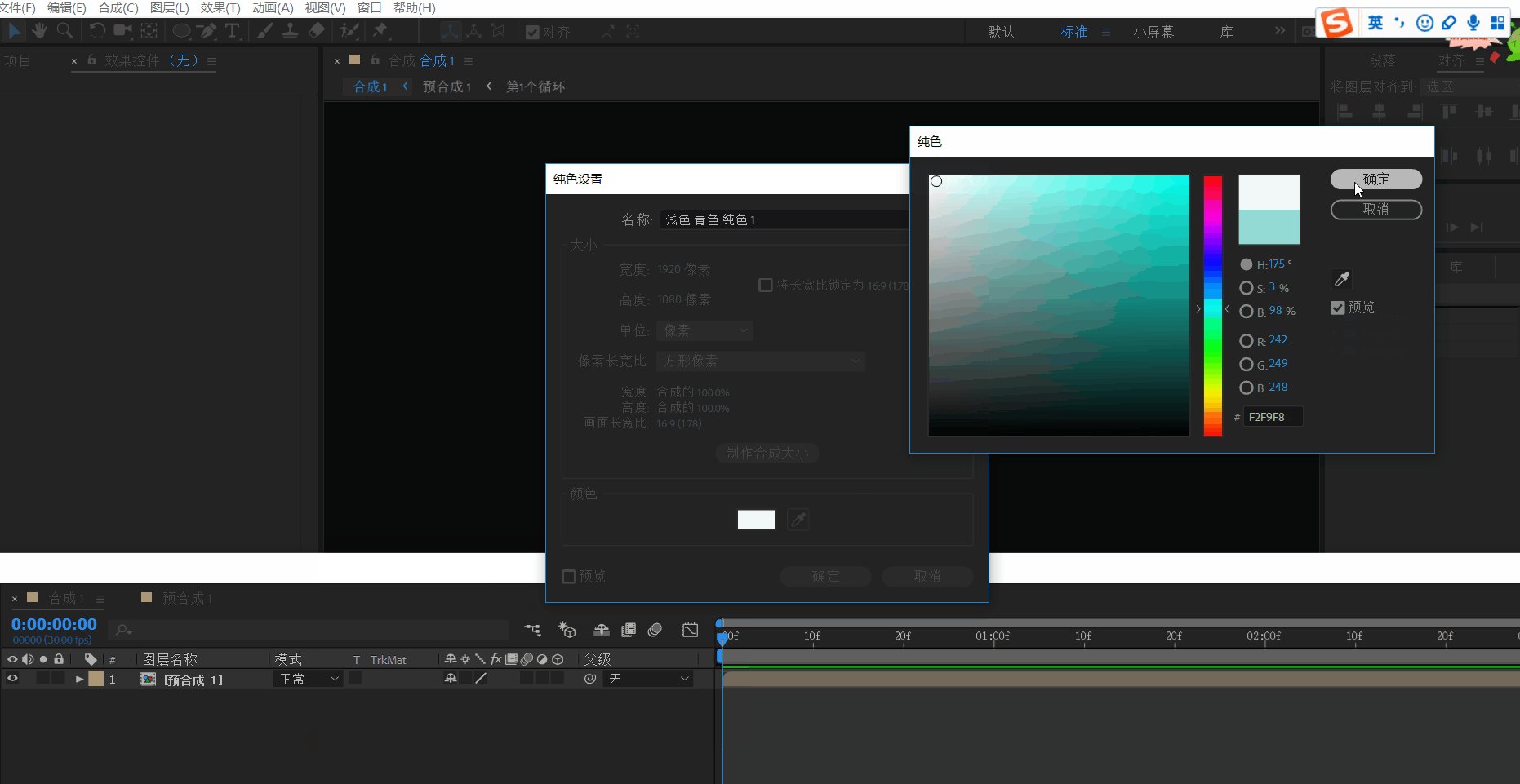
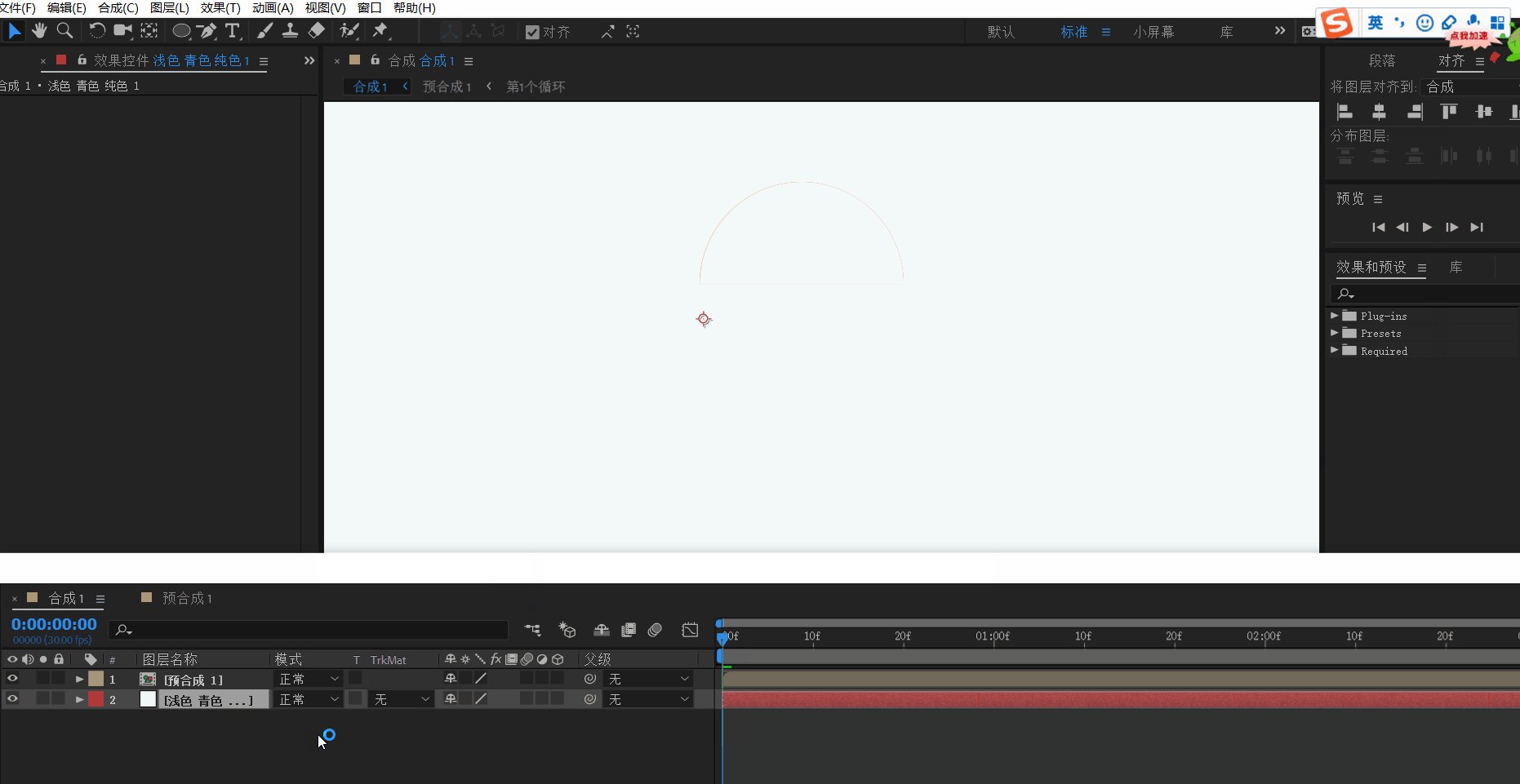
(23)全选所有循环图层右键→预合成得到预合成1,然后新建纯色背景图层。操作的GIF图如下:
(24)复制出2个预合成,调整各个预合成的位置得到的效果预览GIF图如下:
最终效果预览GIF图如下:
操作的GIF原图和工程文件可通过以下链接获取:
链接:https://pan.baidu.com/s/12QahvaAKmMzw2sM21ufXtw
提取码:sd41
复制这段内容后打开百度网盘手机App,操作更方便哦
我在公众号会不定期更新AE、PS等软件学习的文章,更多内容可关注我的公众号哦。