效果示意图
Unity Shader 漫反射光着色器基本代码结构
首先是逐顶点漫反射
// Upgrade NOTE: replaced '_Object2World' with 'unity_ObjectToWorld'
Shader "Unlit/SimpleDiffuse"
{
Properties
{
_Diffuse ("_DiffuseColor", Color) = (1,1,1,1)
}
SubShader
{
Tags {
"RenderType" = "Opaque"
"LightMode" = "ForwardBase"
}
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
#include "Lighting.cginc"
fixed4 _Diffuse;
struct a2v
{
float4 vertex : POSITION;
float3 normal:NORMAL;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 Pos : SV_POSITION;
float3 color:COLOR;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (a2v v)
{
v2f o;
o.Pos = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
float3 nDir = normalize(mul((float3x3)unity_ObjectToWorld, v.normal));
float3 lDir = normalize(_WorldSpaceLightPos0.xyz);
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 diffuse = _LightColor0 * _Diffuse * saturate(dot(nDir, lDir));
o.color = ambient + diffuse;
///UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
//fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
//UNITY_APPLY_FOG(i.fogCoord, col);
//return col;
return fixed4(i.color,1);
}
ENDCG
}
}
}
然后是逐像素漫反射
逐像素处理会精细很多
// Upgrade NOTE: replaced '_Object2World' with 'unity_ObjectToWorld'
Shader "Unlit/SimpleFragDiffuse"
{
Properties
{
_Diffuse ("_DiffuseColor", Color) = (1,1,1,1)
}
SubShader
{
Tags {
"RenderType" = "Opaque"
"LightMode" = "ForwardBase"
}
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
#include "Lighting.cginc"
fixed4 _Diffuse;
struct a2v
{
float4 vertex : POSITION;
float3 normal:NORMAL;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 Pos : SV_POSITION;
float3 color:COLOR;
float3 worldNormal: TEXCOORD1;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (a2v v)
{
v2f o;
o.Pos = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
o.worldNormal = normalize(mul((float3x3)unity_ObjectToWorld, v.normal));
///UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
float3 nDir = i.worldNormal;
float3 lDir = normalize(_WorldSpaceLightPos0.xyz);
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 diffuse = _LightColor0 * _Diffuse * saturate(dot(nDir, lDir));
float3 color = ambient + diffuse;
// sample the texture
//fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
//UNITY_APPLY_FOG(i.fogCoord, col);
//return col;
return fixed4(color,1);
}
ENDCG
}
}
}
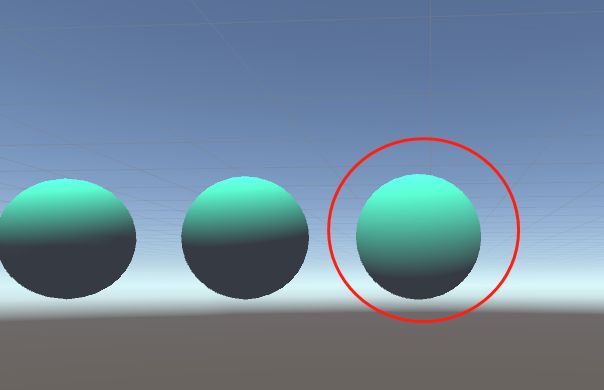
最后是valve漫反射模型
主要解决背面昏暗的问题
下图红圈效果对比前两只球可以看到暗部范围可以调节
// Upgrade NOTE: replaced '_Object2World' with 'unity_ObjectToWorld'
Shader "Unlit/SimpleValveDiffuse"
{
Properties
{
_Diffuse ("_DiffuseColor", Color) = (1,1,1,1)
_ValveIndex("ValveIndex",Range(0,1)) = 0.5
}
SubShader
{
Tags {
"RenderType" = "Opaque"
"LightMode" = "ForwardBase"
}
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
#include "Lighting.cginc"
fixed4 _Diffuse;
float _ValveIndex;
struct a2v
{
float4 vertex : POSITION;
float3 normal:NORMAL;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 Pos : SV_POSITION;
float3 color:COLOR;
float3 worldNormal: TEXCOORD1;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (a2v v)
{
v2f o;
o.Pos = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
o.worldNormal = normalize(mul((float3x3)unity_ObjectToWorld, v.normal));
///UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
float3 nDir = i.worldNormal;
float3 lDir = normalize(_WorldSpaceLightPos0.xyz);
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 diffuse = _LightColor0 * _Diffuse * saturate(dot(nDir, lDir)* _ValveIndex + (1 - _ValveIndex) );
float3 color = ambient + diffuse;
// sample the texture
//fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
//UNITY_APPLY_FOG(i.fogCoord, col);
//return col;
return fixed4(color,1);
}
ENDCG
}
}
}