学习ionic有一段时间的,之前一直是在别人的博客下天天向上,最近做视频的时候发现基本的视频操作的资料很少,自己研究了之后来分享一波,希望可以帮助到各位小伙伴。
ps:我的开发环境:mac10.12,ionic 3.0.4
1.视频录制
1.视频录制的插件:点击点击Up Up
2.插件的集成:
$ ionic cordova plugin add cordova-plugin-video-capture-plus
$ npm install --save @ionic-native/video-capture-plus
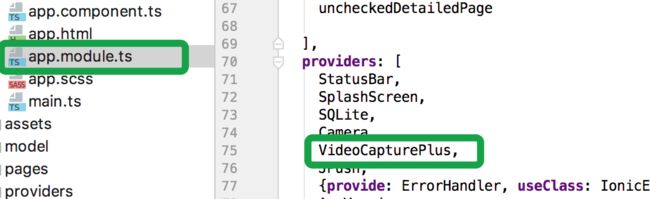
3.记得在加哦
4.插件的使用
```
didTakeVideo() {
alert('beginVideo');
constoptions: VideoCapturePlusOptions = {
limit:1,
highquality:true,
portraitOverlay:'assets/img/camera/overlay/portrait.png',
landscapeOverlay:'assets/img/camera/overlay/landscape.png'
}
this.videoCapturePlus.captureVideo(options).then((mediafile) => {
this.videoData= mediafile[0].fullPath;
alert(this.videoData);
this.load.dismiss()
}, (err) => {
alert('videoFaile');
console.log('Something went wrong');
// Handle error
});
}
```
2.图库的视频选择
1.视频选择需要用到的插件:这里这里
2.插件的集成
$ ionic cordova plugin add cordova-plugin-camera
$ npm install --save @ionic-native/camera
3.同样不要不要忘记添加哦
4.插件的使用
```
getPicture(options: CameraOptions = {}): Promise {
letops: CameraOptions =Object.assign({
mediaType:this.camera.MediaType.VIDEO,
sourceType:this.camera.PictureSourceType.SAVEDPHOTOALBUM,//图片来源,CAMERA:拍照,PHOTOLIBRARY:相册
destinationType:this.camera.DestinationType.FILE_URI,//默认返回base64字符串,DATA_URL:base64 FILE_URI:图片路径
}, options);
return newPromise((resolve) => {
this.camera.getPicture(ops).then((videoURL :string) => {
alert('好的好的可以了');
resolve(videoURL);
alert(videoURL);
}, (err) => {
alert('没有权限,请在设置中开启权限');
});
});
};
getVideoByPhotoLibrary(options: CameraOptions = {}) {
this.getPicture(Object.assign({
sourceType:this.camera.PictureSourceType.SAVEDPHOTOALBUM,
destinationType:this.camera.DestinationType.FILE_URI//DATA_URL: 0 base64字符串, FILE_URI: 1图片路径
}, options)).then((vedioURL :string) => {
alert('shoudaoURL');
this.videoData= vedioURL;
alert(this.videoData);
this.load.dismiss()
}).catch(err => {
alert('NOURL');
});
};
```
至此我简单的分享了ionic视频基本的录制和选取,播放的话呢直接用H5的video就可以了,实现以后我发现有一点小小的问题是视频录制或者选取成功以后,vedio的播放按钮会变成可播放,但是视频的背景图还没有现实在播放器中,点击播放按钮后可以正常播放,再关闭播放就有视频的背景图了,有会解决这个问题的小伙伴,欢迎指教哦。