1 debugger
将debugger加入代码之后,chrome会自动在插入它的地方停止
如:
if(thisThing){ debugger;}
2 将对象Object以表格形式展示
看一些复杂的对象的详细信息,最简单的方法就是console.log,不过,用console.table展示成列表会更好
如:
var animals={
{animal : 'Horse0' , name : 'jill0' , age : 180 },
{animal : 'Horse1' , name : 'jill1' , age : 181 },
{animal : 'Horse2' , name : 'jill2' , age : 182 }
};
console.table(animals);
3 多屏幕尺寸测试
个人建议还是真机调试,特别是iphone,有一些官方的,苹果自带的设置在谷歌这里是测试不出来的,有很大的区别,但如果仅仅是适配分辨率的话,这个是个不错的调试方式
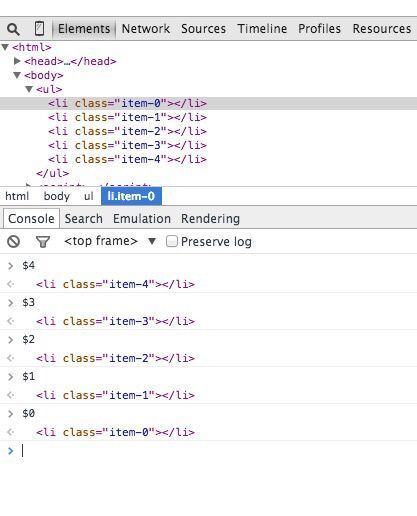
4 在console快速选定DOM元素
在Elements选择 面板中选择某个DOM元素然后再console中使用该元素也是非常常见的一个操作,chrome Inspector会缓存5DOM元素在它的历史纪录中。
如:
5 获取某个函数的调用追踪记录
JS带来的大量预定义函数,譬如创建view的,绑定事件的等等,我们不容易追踪到我们自定义函数的调用过程,这个时候,console.trace就起作用了,它可以帮你进行函数调用跟踪
如:
下面的代码中我们要追踪出car对象对于funcZ的调用过程
var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
![Uploading QQ图片20160604165843_780114.png . . .]
car.funcX();
}
var Car = function() {
this.brand = ‘volvo’;
this.color = ‘red’;
this.funcX = function() {
this.funcY();
}
这边就可以清晰的看出func1调用了func2,然后调用了func4,func4创建了car的实例然后调用了car.funcX
6 格式化被压缩的代码
![Uploading QQ图片20160604165843_786904.png . . .]
7 快速定位调试函数
当我们想在函数里加个断点的时候,一般会选择这么做:
- 在inspector中找到指定行,然后添加一个断点
- 在脚本中添加一个debugger调用
不过这两种方法都存在一个小问题就是都要到对应的脚本文件中然后再找到对应的行,比较麻烦
介绍个相对快捷的方法:就是在console中使用debug(funcName)然后脚本会在指定到对应函数的地方自动停止。这种方法有个缺陷就是无法在私有函数或者匿名函数处停止
8 禁止不相关的脚本运行
9 在较复杂的调试情况下发现关键元素
在一些复杂的调试环境下我们可能要输出很多行的内容,这时候我们习惯性的会用console.log console.debug console.warn console.info console.error这些来进行区分,然后就可以在inspector进行过滤
不过有时候我们还是希望能够自定义显示样式,在console.log()中你可以使用%s来代表一个字符串,%c来代表自定义的样式
console.improtant=function(msg){
console.log('%c%s%s%s','color:red;','-',msg,'-');
}