CSS的基本知识很简单,你只要知道有哪些基本样式属性、CSS的选择器,怎么在页面应用CSS,就可以随便倒腾试试手了。
这篇文章属于CSS扫盲教程,讲解CSS语法、详细介绍颜色的表示(十六进制、rgb、hsl)以及长度单位(px、em、rem);列出了比较完整的CSS选择器参考,后续可能你还需要经常回来。在文章最后,推荐了三本CSS书籍,一本作为新手学习的,一本作为参考手册,还有本属于深入的技巧。
如果你对HTML还不熟,建议先去W3school补充下
HTML的知识,觉得OK了,看看我们的HTML专题检测下自己的水平。
CSS如何改变页面样式
我们在页面看到的各种排版、颜色、字体等等都是由CSS来控制的,比如现在我想改变所有段落的颜色为蓝色:
原始index.html如下:
CSS基础知识-四光年
如何学好CSS
代码不贪多,理解清楚
第一种方法:内部样式表
在head标中加入style标签
CSS基础知识-四光年
第二种方法:内联样式
在标签内部添加style属性
代码不贪多,理解清楚
不过,这仅仅修改了这一段落的颜色哈哈哈,要是还有很多p标签,继续加style属性会不会疯了……
第三种方法:外部样式表
新建一个CSS文件(后缀.css),然后在HTML中引入这个文件:
比如我在index.html的同级目录创建一个style.css
style.css文件内容:
p{
color: blue;
}
然后在我们的index.html的head中添加link标签,引入style.css
CSS基础知识-四光年
极小概率你会看到@import,它也是引入外部样式表,语法不同,不过并不推荐。
关于link和import的详细讨论,参见Difference between @import and link in CSS
总结
我们大多数时候都是通过外部样式表引入样式,方便代码组织,也不会破坏HTML的整洁。另外两种方法,根据实际情况灵活使用就好了。
基本语法
具体看CSS怎么写,有哪些属性:
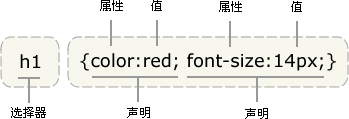
我们的样式是由一些列CSS规则共同组成,CSS规则由选择器 + 声明构成,用大括号{}来包裹声明语句。
借用w3chool的一张图:
h1{
color: red;
font-size: 14px;
}
.primary-nav{
background-color: #333;
}
所有
h1元素字体颜色设置为红色,字体大小14px;class为primary-nav的所有元素背景颜色设置为#333。
CSS的属性有很多,后边实际运用中我们会介绍重要而且容易出错的属性,其他的需要你自己去查看手册CSS属性参考手册。
CSS的属性除了包括视觉上的样式,还有听觉样式,不过你工作中几乎不会用到,知道还有听觉呈现这个东西就可以了
CSS的属性,其基础是单位,下面专门把颜色和尺寸讲解清楚,颜色和长度单位的选择对你后边写CSS非常重要,需要额外注意。
颜色
在CSS中我们有4种表示颜色的方式:颜色名、16进制、RGB、HSL
比如红色:
color: red; /* 颜色名 */
color: #ff0000; /* 16进制 */
color: rgb(255,0,0); /* rgb */
color: hsl(0, 100%, 50%); /* hsl */
颜色关键字
CSS定义了16个基本的颜色关键字:aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow
比如设置重要警告内容为黄色:
.warning{
color: yellow;
}
使用颜色名简单,但是可选颜色太少,书写也不方便,一般只是用来做一些简单的测试。
RGB和RGBA
rgb分别代表红、绿、蓝,通过组合红绿蓝表示不同的颜色,比如表示红色:
color: rgb(255, 0, 0);
rgb()接收三个参数,分别表述红、绿、蓝,取值区间[0,255]:
0表示没有这个颜色,所以rgb(0, 0, 0)是黑色
255分别表示纯色的红、绿、蓝,如果三个值都是255,那就是白色了;三个值一样,介于0~255之间,就是不同程度的灰色
rgb(255, 0, 0); /* red */
rgb(0, 255, 0); /* green */
rgb(0, 0, 255); /* blue */
rgb(255, 255, 255); /* white */
rgb()除了接受三个整数外,还可以接收三个百分数
rgb(100%, 0%, 0%); /* red */
在工作中,基本都是采用整数的表示方式,百分数表示极少见。
RGBA
RGBA在RGB的基础上增加Alpha通道,设置透明度,Alpha取值区间为[0,1]
0是完全透明,1是完全不透明
rgba(255, 0, 0, 1); /* red */
rgba(255, 0, 0, .5); /* 50% opacity red */
这个最常用的用处就是建立一个半透明的背景遮罩
下面的例子我们在一张图片上加上一个灰色半透明的遮罩:
十六进制
十六进制是RGB色彩空间的另一种表示,和上边的rgb()可以完全转换,语法如下:
#RRGGBB
用三个介于00-FF的十六进制数分别表示红、绿、蓝
#FF0000; /* red */
#00FF00; /* green */
#0000FF; /* blue */
#000000; /* black */
如果组成的十六进制的3组数各自都是成对的,可以简写为3位,比如#F00等同于FF0000
HSL和HSLa
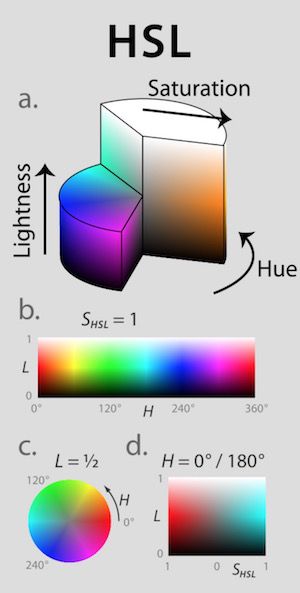
HSL是不同于RGB的色彩模式,HSL分别表示色调、饱和度、亮度,通过这三个通道来表示不同颜色。
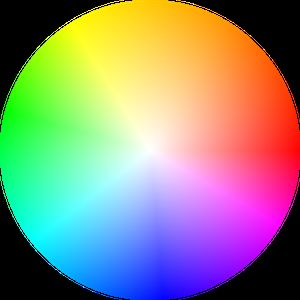
- H(Hue色调):表示一个色相环,从0到360度取值,0(或360)是红色,120是绿色,240是蓝色
S(Saturation饱和度):表示颜色的纯度,取值从 0.0% 到 100.0%,数值越大,颜色中的灰色越少,颜色越接近纯色
L(Lightness亮度):表示颜色的明暗,取值也是 0.0%——100.0%,0%是彻底变暗(黑),100%彻底变亮(白),50%正常亮度
下面的图比较直观(图片来自维基百科):
HSLA也是在HSL的基础上添加了透明度
hsl(0, 100%,50%) /* red */
hsl(120,100%,50%) /* green */
hsl(240,100%,50%) /* blue */
hsla(0,100%,50%,0.05) /* 5% opaque red */
颜色表示的选择
一般我们都使用十六进制的表示法,书写简单而且和其他软件通用,在需要透明颜色的时候用rgba,hsl在设计上对颜色的变化更好控制,但是这个东西对于大多数程序员来说不像rgb那么只管,用得并不多,不过hsl有可能今后会成为主流。
长度 px, em, rem
这三个都是表示长度的单位,px作为绝对单位(在web页面上),em、rem则是相对单位。
px本身是一个相对单位,一个像素就是显示器上看到的一个点,每个点的大小,取决于显示器的分辨率;
但是CSS规范做了一个规范:将96ppi作为参考像素,浏览器会根据这个标准进行缩放,保证在所有显示器上显示的长度是确定的
px
在网页中,1 px = 1 / 96 in。对于高度、宽度固定的页面,用px非常方便直观,但是考虑到移动端适配,绝对尺寸就很难办。
html{
font-size: 16px;
}
body{
max-width: 960px;
}
浏览器默认会设置一个字体大小:16px;也会限制字体大小的范围:9px ~ 72px。
通过设置根元素(html)字体大小,可以改变浏览器默认字体大小的设置:
/* 为了方便计算,我们把html字体大小设置为10px */
html{
font-size: 10px;
}
font-size具有继承性,如果未设置字体大小,元素的font-size将继承父元素font-size大小
注意下面两个p标签的字体大小:
html{
font-size: 16px;
}
.title{
font-size: 32px
}
这是一个常规段落
这是在h2中的段落
em
em是一个相对长度单位,1em = 使用em单位的元素的字体大小(注意不是参考的它的父元素,而是它自己,很多博客和文档这在有问题)
button{
font-size: 16px;
padding: .3em .8em;
}
padding的实际大小为:
上下padding 16*0.3 = 4.8 = 5px
左右padding 16 * 0.8 = 12.8 = 13px
对于带小数点的px,现在的浏览器(IE8+、Chrome、Firefox、Safari)都会采用四舍五入的方法取整
rem
rem与em相似,仅参考对象不同,rem始终参考根元素的字体大小
看下面的例子 px, rem, rem:
px, em ,rem的选择
- 完全明确、不需要缩放的布局,才使用px
- em慎重考虑,一般只用在组件内部,不然会导致很麻烦的嵌套计算……
- 优先考虑rem
分别看一个可缩放的按钮和响应式页面:
可缩放按钮:在组件内使用em
button{
padding: .3em .8em;
border: 1px solid #333;
border-radius: .2em;
line-height: 1.5;
}
在button内使用em来进行缩放,只要改变字体,就能创建不同尺寸的按钮!是不很方便!
响应式设计:rem
rem结合媒体查询,改变根元素字体大小,适应不同的设备。
推荐阅读:综合指南: 何时使用Em与Rem
CSS选择器
选择器用于标识是哪些元素需要被应用样式规则。
最简单直接通过标签名,就只可以选择文档中所有的该标签;也通过为HTML标签定义class或者id属性,使用类选择器、id选择器;还有什么属性选择器、伪类选择器……
其实道理都一样,反正就是让被选择的元素应用相应的规则,仅仅是写法不同而已。
看几个例子:
标签选择器:
/* 设置所有p标签字体为16px */
p{
font-size: 16px;
}
类选择器:
…
/* 设置所有class为info的元素颜色为绿色 */
.info{
color: green;
}
类选择器.class-name和后代选择器ancestor-selector descendant-selector会是你工作中用到最多的两个选择器。
CSS选择器参考
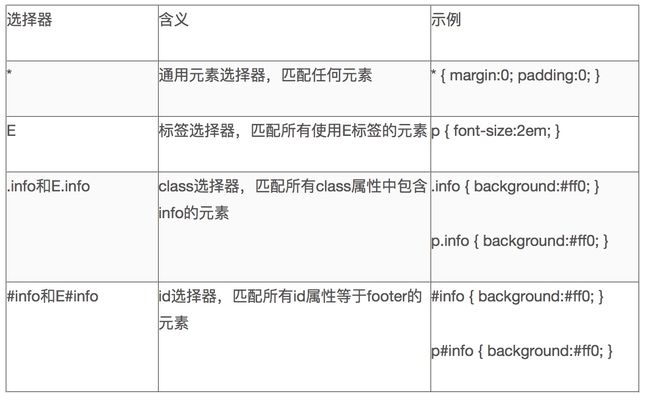
基础选择器
组合选择器
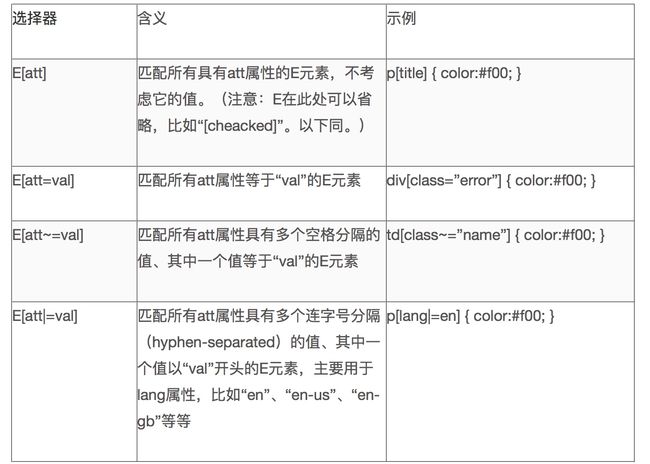
CSS 2.1 属性选择器
注:CSS 2.1 属性选择器还有一个特点就是使用多个选择器,同事满足这多个选择器:blockquote[class=quote][cite] { color:#f00; }
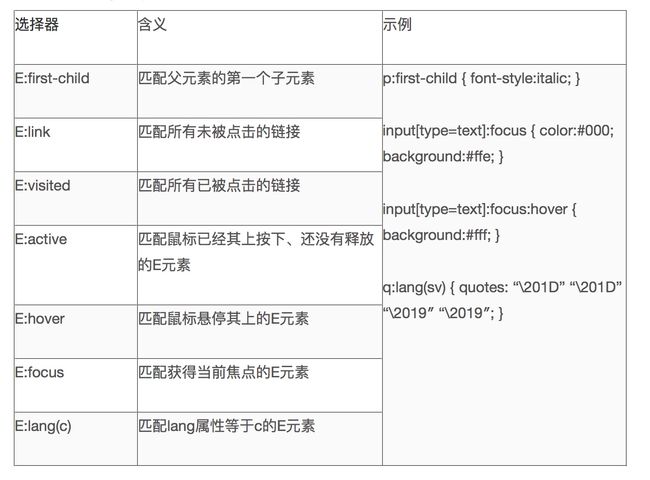
CSS 2.1 中的伪类
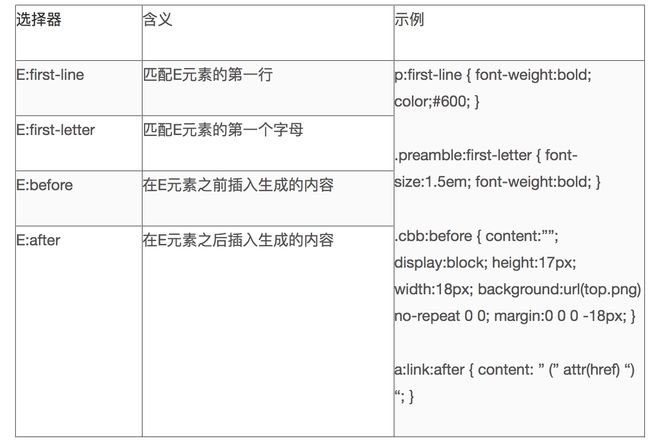
CSS 2.1 中的伪元素
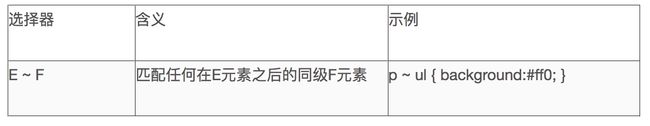
CSS 3 的同级元素通用选择器
CSS 3 属性选择器
CSS 3 中与用户界面有关的伪类
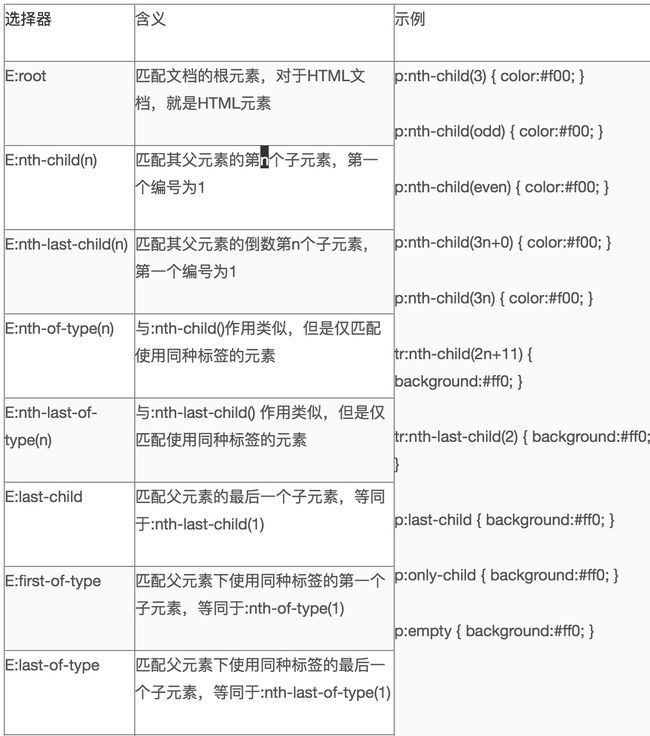
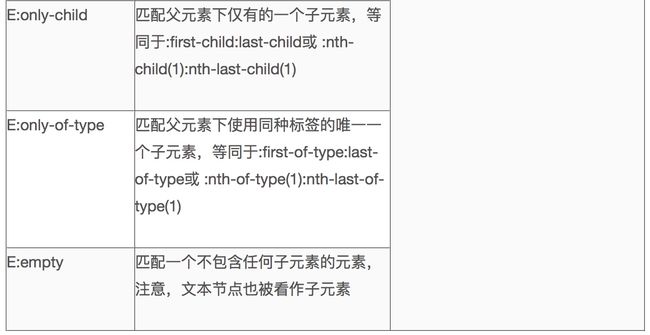
CSS3 中的结构性伪类
CSS 3 反选伪类
CSS 3 :target伪类
挑战一下
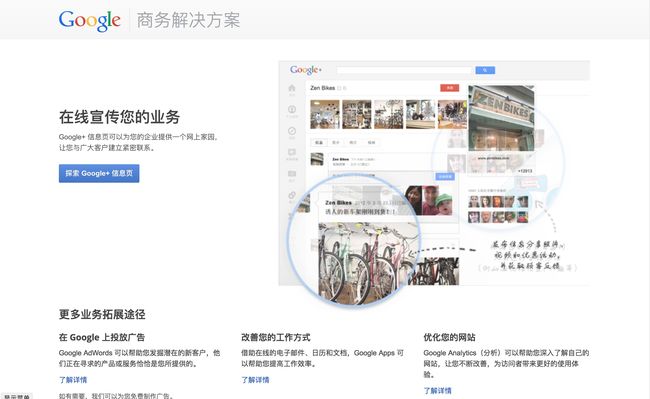
上边的内容学完后,你觉得可以模仿写一个谷歌商务合作的页面么,不需要考虑什么规范、规则,尽量按照自己想的,看看能做到什么程度。实在写不出来了,再继续学习下一课,这样才会明白下节课的内容到底有什么用。
附上你可能需要的CSS属性参考手册,
CSS推荐书单
-
入门自学——《精通CSS 高级Web标准解决方案》
不要看这本书有点老了,但是目前为止,我仍然觉得它是入门的最佳选择,里边的知识点都有结合实际应用,不会枯燥的。
-
参考手册——《CSS权威指南》
这本书适合慢慢啃,讲了很多原理、细节,第一遍看可能有很多看不明白或者觉得没用,但是建议你坚持看,到最后你会觉得,原来如此,有道理(很多时候一些疑难杂症的根源都可以从这本书找到)
-
使用技巧——《CSS 揭秘》
今年(2016)才出的一本书,广受追捧,里边有很多CSS难点和实用技巧,看完它你CSS提升应该算立竿见影了
拉了一个微信群,仅允许讨论开发相关的原文地址:CSS内功心法——基础入门-4光年