相比于 Native App 和 Web App,Hybrid App 凭借其迭代灵活、控制自如、多端同步的优势在应用市场上越发显得优胜,主要得力于,其将变更频繁的部分产品功能使用 H5 开发并在客户端中借助 WebView 控件嵌入应用当中。所以,开发中我们总会遇到原生 Java 代码与网页中的 Js 代码之间相互调用从而产生的交互问题。
Java 与 Js 彼此调用的前提是设置 WebView 支持 JavaScript 功能:
mWebView.getSettings().setJavaScriptEnabled(true);
Java 调用 Js
第一步,在网页中使用 Js 定义提供给 Java 访问的方法,就像普通方法定义一样,如:
第二步,在 Java 代码中按照 "javascript:XXX" 的 Url 格式使用 WebView 加载访问即可:
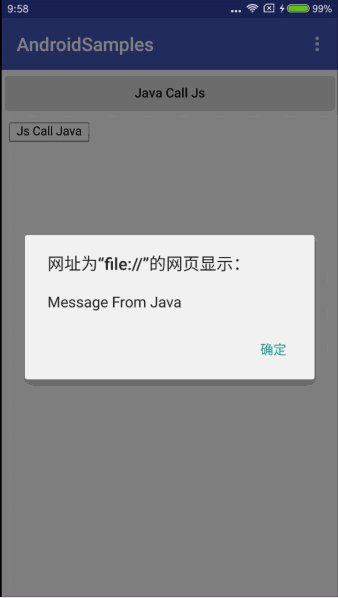
mWebView.loadUrl("javascript:javaCallJs(" + "'Message From Java'" + ")");
注意:String 类型的参数需要使用单引号 “'” 包裹,数组类型的参数则不用,如:javascript:javaCallJs([01, 02, 03]),其他复杂类型的参数可以转换为 Json 字符串的形式传递。
Js 调用 Java
第一步,在 Java 对象中定义 Js 访问的方法,如:
@JavascriptInterface
public void jsCallJava(String message){
Toast.makeText(this, message, Toast.LENGTH_SHORT).show();
}
注意事项:提供给 Js 访问的属性和方法必须定义为 public 类型,并且添加注解 @JavascriptInterface。在 API 17 及更高版本的系统中,任何暴露给 Js 访问的 Java 接口都需要添加这个注解,否则会报异常:Uncaught TypeError: Object [object Object] has no method 'XXX'。系统这种做法也是为了降低应用的安全隐患,因为在之前的版本中,Js 可以通过反射的方式访问注入 WebView 中的 Java 对象的 public 类型 field 和 method,从而随意修改宿主程序。
第二步,将提供给 Js 访问的接口内容所属的 Java 对象注入 WebView 中:
mWebView.addJavascriptInterface(MainActivity.this, "main");
addJavascriptInterface(Object object, String name) 参数说明:object 表示 Js 访问的接口内容所在的 Java 对象;name 表示 Js 调用 Java 代码时的接口名称,与 Js 中的调用保持一致即可。
第三步,Js 按照指定的接口名访问 Java 代码,有如下两种写法:
这里简单提供一个可供测试的 Html 网页和 Activity 代码:
test.html:
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar mToolbarTb = (Toolbar) findViewById(R.id.tb_toolbar);
setSupportActionBar(mToolbarTb);
mWebView = (WebView) findViewById(R.id.webview);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.loadUrl("file:///android_asset/test.html");
mWebView.addJavascriptInterface(MainActivity.this, "main");
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
return super.onJsAlert(view, url, message, result);
}
});
}
public void javaCallJs(View v){
mWebView.loadUrl("javascript:javaCallJs(" + "'Message From Java'" + ")");
}
@JavascriptInterface
public void jsCallJava(String message){
Toast.makeText(this, message, Toast.LENGTH_SHORT).show();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.search, menu);
return super.onCreateOptionsMenu(menu);
}
}
效果图:
注意:无论是 Java 调用 Js 还是 Js 调用 Java,只能通过参数传递数据,而无法获取彼此方法的返回值!解决方案就是额外添加一层回调来达到这个目的。比如 Java 调用 Js 的方法,Js 计算结束所得结果不能通过 return 语句返回给 Java 调用者,而是再回调 Java 的另一个方法,通过传参的形式传递给 Java。
注意事项
1.使用 loadUrl() 方法实现 Java 调用 Js 功能时,必须放置在主线程中,否则会发生崩溃异常。比如修改上面的代码:
new Thread(new Runnable() {
@Override
public void run() {
mWebView.loadUrl("javascript:javaCallJs(" + "'Message From Java'" + ")");
}
}).start();
运行时会得到如下 logcat 异常信息:
java.lang.RuntimeException: java.lang.Throwable: A WebView method was called on thread 'Thread-18022'. All WebView methods must be called on the same thread.
如果真的在子线程中遇到调用 Js 的功能,也要将其转换到主线程中去:
mWebView.post(new Runnable() {
@Override
public void run() {
mWebView.loadUrl("javascript:javaCallJs(" + "'Message From Java'" + ")");
}
});
2.Js 调用 Java 方法时,不是在主线程 (Thread Name:main) 中运行的,而是在一个名为 JavaBridge 的线程中执行的,通过如下代码可以测试:
@JavascriptInterface
public void jsCallJava(String message){
Log.i("thread", Thread.currentThread().getName());
Toast.makeText(this, message, Toast.LENGTH_SHORT).show();
}
所以这里需要注意的是,当 Js 调用 Java 时,如果需要 Java 继续回调 Js,千万别在 JavascriptInterface 方法体中直接执行 loadUrl() 方法,而是像前面一样进行线程切换操作。
3.代码混淆时,记得保持 JavascriptInterface 内容,在 proguard 文件中添加如下类似规则 (有关类名按需修改):
keepattributes *Annotation*
keepattributes JavascriptInterface
-keep public class com.mypackage.MyClass$MyJavaScriptInterface
-keep public class * implements com.mypackage.MyClass$MyJavaScriptInterface
-keepclassmembers class com.mypackage.MyClass$MyJavaScriptInterface {
;
}
Url 拦截
除了上面这种 Java 与 Js 互调方法的方式,还可以利用 WebView 拦截 Url 的方式实现原生应用与 H5 之间的交互动作。通过 WebViewClient 提供的接口拦截网页内诸如二级跳转的 Url 链接,便可以进行业务逻辑上的判断处理、Url 参数传递等功能,如:
mWebView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
// request.getUrl()
return super.shouldOverrideUrlLoading(view, request);
}
});
注意:过去常用的 shouldOverrideUrlLoading(WebView view, String url) 方法已经被废弃。
参考使用
通过 Java 与 Js 之间的交互可以做很多事情,比如获取网页中的图片,利用原生控件予以展示,类似响应微信公众号文章中的图片点击事件。参考代码如下:
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.webview);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.loadUrl("https://www.taobao.com/");
mWebView.addJavascriptInterface(new MyJavascriptInterface(), "imageClick");
mWebView.setWebViewClient(new MyWebViewClient());
}
/**
* 遍历 ![]() 标签, 添加图片点击事件, 将图片 Url 地址回调给 Java 方法
*/
private void addImageClickListner() {
mWebView.loadUrl("javascript:(function(){" +
"var objs = document.getElementsByTagName(\"img\"); " +
"for(var i=0;i
标签, 添加图片点击事件, 将图片 Url 地址回调给 Java 方法
*/
private void addImageClickListner() {
mWebView.loadUrl("javascript:(function(){" +
"var objs = document.getElementsByTagName(\"img\"); " +
"for(var i=0;i