最近由于公司需求要做小程序开发,而且做h5的前端同事现在都很忙,所以我们移动开发就开始学习这个微信小程序了,因为也学习了几天了,所以暂时把遇见的问题以及查询到的学习资料东西整理一下。
准备
1.小程序注册
小程序、订阅号、服务号、企业号现在是并行的体系,所以需要使用的话,需要重新注册。
关于如何注册,看一下官方文档说明,这里就不累赘了:
微信小程序接入指南
2.开发工具(区分Mac以及windows版本)、微信官方开发文档以及API、 官方demo下载
微信小程序学习一: 简 介、文本、事件、样式
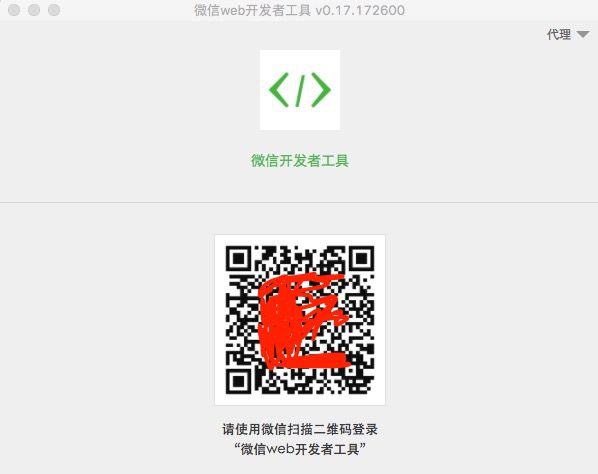
1.扫码登录
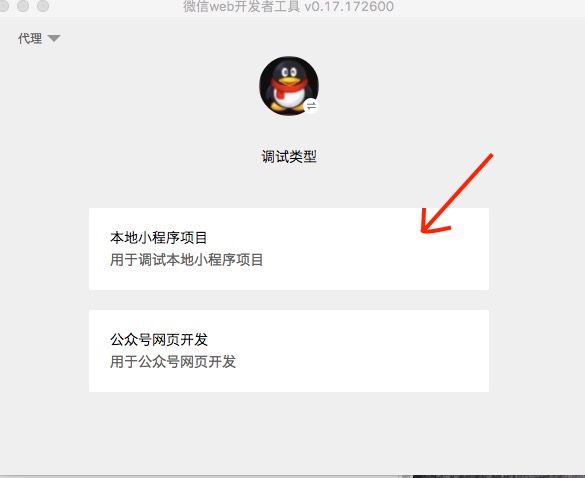
2.选择本地项目
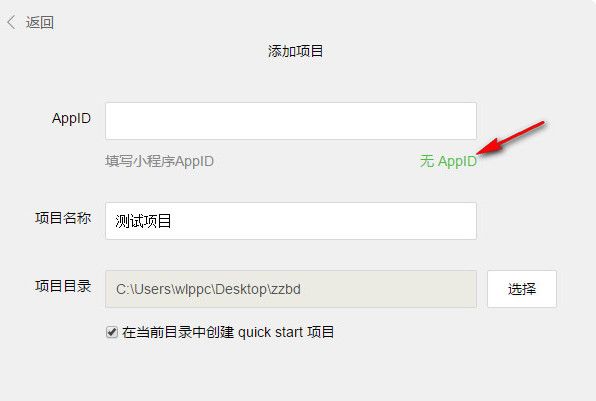
3.添加项目,这里直接点“无APPID”即可
功能限制说明:无APPID,因为没有绑定小程序,所以项目无法在手机调试,如果绑定过小程序的话,在微信小程序开发平台会获取相应的app ID对应项目填入即可,如果要真机调试,需要当前开发账号添加项目管理员,点击项目->预览 即可生成开发版项目,通过当前微信扫码就可以查看真机效果,二维码有个有效时间,过期后重新预览操作即可,如效果没刷新,建议保存全部文件之后,清理缓存后再生成
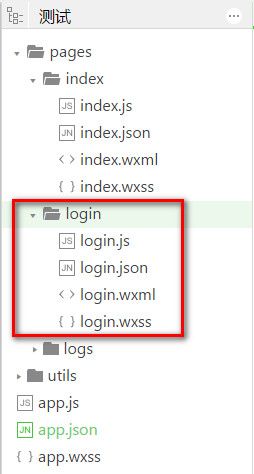
项目目录结构
这个目录是刚刚勾选quick start项目自动生成的。
pages文件夹-放的是所有的页面文件。
utils文件夹-放的是一些js工具集。
app.js-启动入口文件。
app.wxss-全局样式表文件。
app.json-全局配置文件。
.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件类似.css,.wxml结构文件类似.html
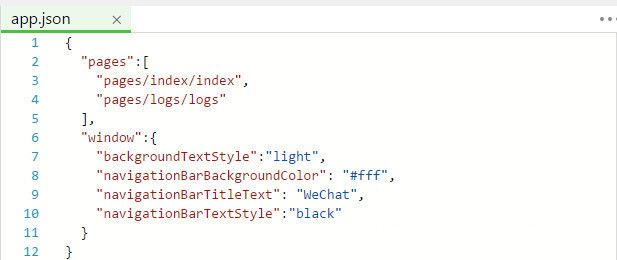
看一下app.json
可以看到pages项目配资的是页面路径,以及入口。默认第一个路径做为入口。
pages/index/index,这个项目省略了.wxml后缀。
每一个页面就会生成一个目录,每个目录默认都四个文件。
实例
实例一:输出文字
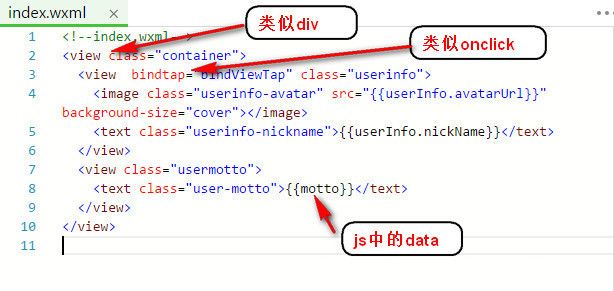
打开index.wxml
view就相当于html中的div。
image是图片。
text是文本。
添加文本代码:
你好,世界!
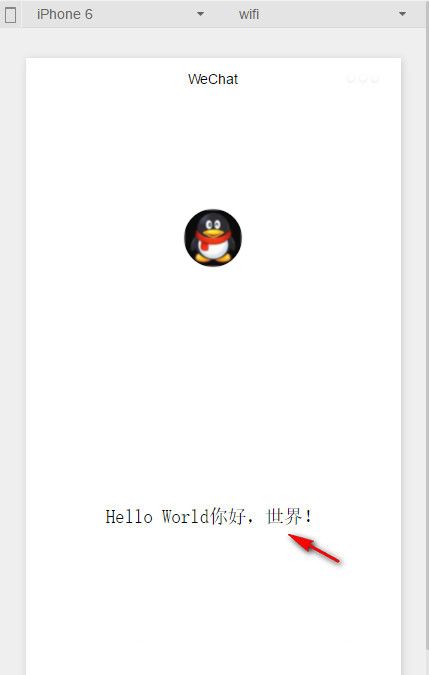
效果:
实例二:修改文字颜色
添加class
你好,世界! 添加.wxss
.my-class{
color:red;
}
保存,看效果
实例三:按钮事件,并修改文本
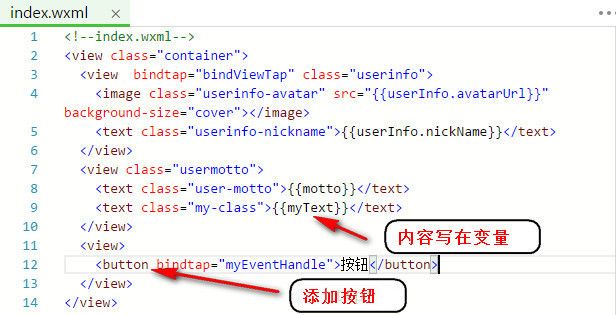
添加按钮组件,并添加事件处理myEventHandle。
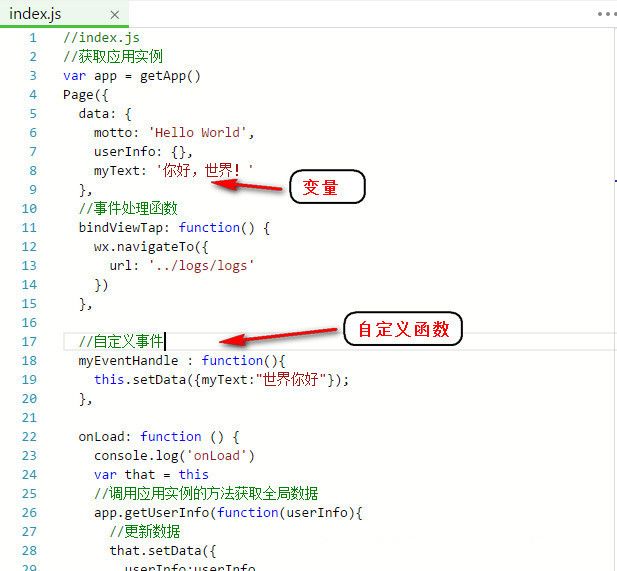
打开index.js,添加事件处理函数,并添加data变量。
效果
微信小程序学习二: 条件、遍历、网络请求、获取本地图片
实例内容
实例一: 条件渲染
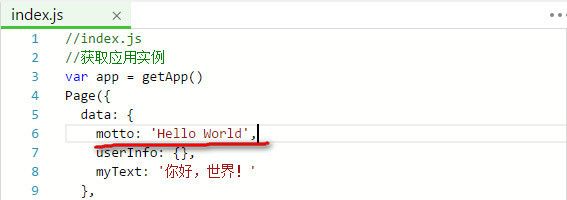
如果motto为Hello World,则输出你好世界,否则原样输出。
这里是分支条件判断,直接在视图文件里修改,修改index.wxml
{{motto}}
你好世界
wx:if、wx:else、wx:elif,是微信条件判断的控制属性,需要添加到组件中使用。
但是如果我们想一次性判断多个组件标签,我们可以使用一个
注意:
实例二: 数据遍历
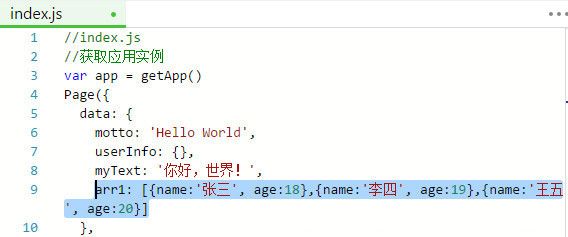
在index.js中加入数据。
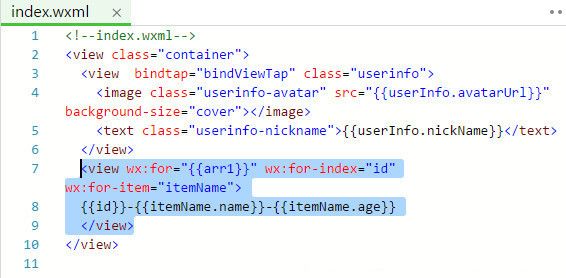
在index.wxml中读取数据。
wx:for-item可以指定数组当前元素的变量名
wx:for-index可以指定数组当前下标的变量名
这两个项也可以不指定,默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item。
类似block wx:if,也可以将wx:for用在标签上,以渲染一个包含多节点的结构块。例如:
{{index}}:
{{item}}
实例三: 网络请求
当用ajax进行请求的时候,最讨厌的就是跨域问题,而在小程序上是没有这个问题的。
数据接口:https://raw.githubusercontent.com/jiangzy27/how_to_react/master/score.json
接口内容:{"data":[{"id":201701,"name":"Jackson","score":100},{"id":201702,"name":"Mike","score":78},{"id":201703,"name":"Joe","score":62}]}
修改index.js
//index.js//获取应用实例varapp = getApp()
Page({
data: {
motto:'Hello World',
userInfo: {},
myText:'你好,世界!',
arr1: [{name:'张三', age:18},{name:'李四', age:19},{name:'王五', age:20}],
removeData:'',
},//事件处理函数
bindViewTap:function(){
wx.navigateTo({url:'../logs/logs'})
},
//自定义事件
myEventHandle :function(){
this.setData({myText:"世界你好"});
},
onLoad:function(){
console.log('onLoad')
var that =this
//获取远程数据
wx.request({
url:'https://raw.githubusercontent.com/jiangzy27/how_to_react/master/score.json',
method: 'post', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header:{'Content-Type':'application/json'},
data: {},
success:function(res){
that.setData({
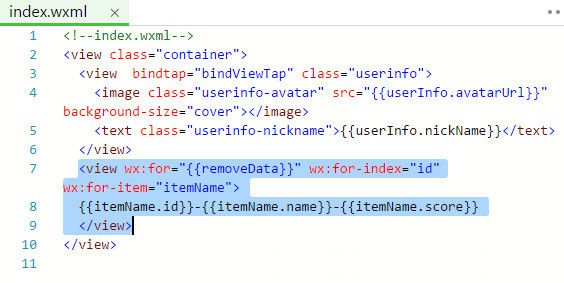
removeData:res.data.data
});
},
})//调用应用实例的方法获取全局数据app.getUserInfo(function(userInfo){//更新数据that.setData({
userInfo:userInfo
})
})
}
})
修改index.wxml,进行数据读取。
wx.request说明:
url String 是 开发者服务器接口地址
data Object、String 否 请求的参数
header Object 否 设置请求的 header , header 中不能设置 Referer
method String 否 默认为 GET,有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
dataType String 否 默认为 json。如果设置了 dataType 为 json,则会尝试对响应的数据做一次 JSON.parse
success Function 否 收到开发者服务成功返回的回调函数,res = {data: '开发者服务器返回的内容'}
fail Function 否 接口调用失败的回调函数
complete Function 否 接口调用结束的回调函数(调用成功、失败都会执行)
实例四: 获取本地图片
这里使用微信组件wx.chooseImage
修改index.js
myEventHandle :function(){
var that =this;
wx.chooseImage({
count:1,// 默认9sizeType: ['original','compressed'],// original 原图,compressed 压缩图,默认二者都有
sourceType: ['album','camera'],// album 从相册选图,camera 使用相机,默认二者都有
success:function(res){
that.setData({
myPic:res.tempFilePaths
});
},
})
},
修改index.wxml
wx.chooseImage 说明:
count Number 否 最多可以选择的图片张数,默认9
sizeType StringArray 否 original 原图,compressed 压缩图,默认二者都有
sourceType StringArray 否 album 从相册选图,camera 使用相机,默认二者都有
success Function 是 成功则返回图片的本地文件路径列表 tempFilePaths
fail Function 否 接口调用失败的回调函数
complete Function 否 接口调用结束的回调函数(调用成功、失败都会执行)
微信小程序学习三: 简易form、本地存储
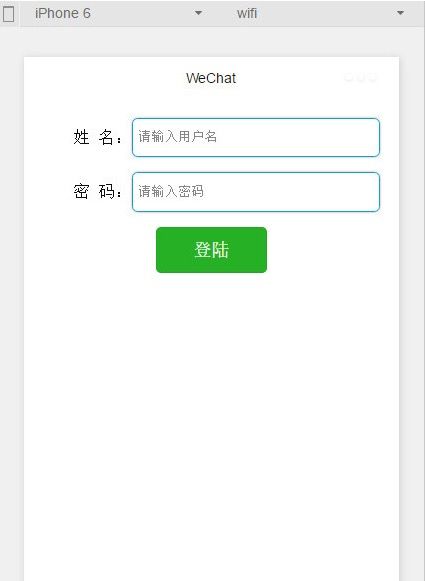
实例一: 登陆界面
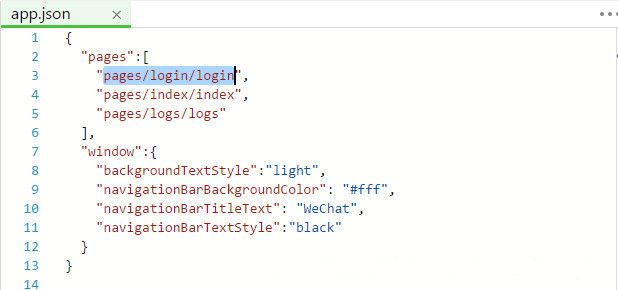
在app.json中添加登陆页面pages/login/login,并设置为入口。
保存后,自动生成相关文件(挺方便的)。
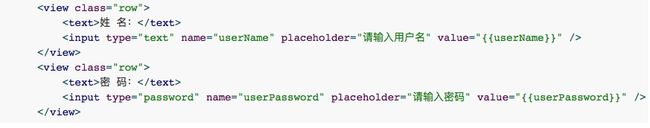
修改视图文件login.wxml
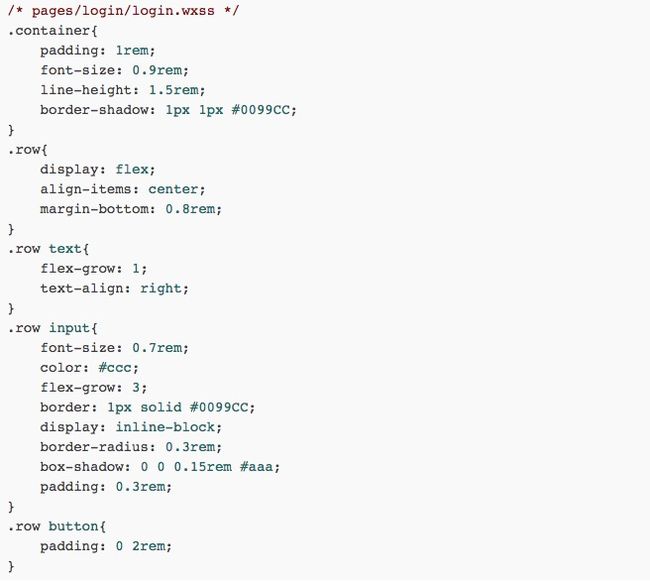
修改登陆样式login.wxss
看下样式:
form相关属性:
report-submit Boolean 是否返回 formId 用于发送模板消息
bindsubmit EventHandle 携带 form 中的数据触发 submit 事件,event.detail = {value : {'name': 'value'} , formId: ''}
bindreset EventHandle 表单重置时会触发 reset 事件
这里用到了bindsubmit,用于处理提交的表单数据。
input相关属性
value String 输入框的初始内容
type String "text" input 的类型
password Boolean false 是否是密码类型
placeholder String 输入框为空时占位符
placeholder-style String 指定 placeholder 的样式
placeholder-class String "input-placeholder" 指定 placeholder 的样式类
disabled Boolean false 是否禁用
maxlength Number 140 最大输入长度,设置为 -1 的时候不限制最大长度
cursor-spacing Number 0 指定光标与键盘的距离,单位 px 。取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离
auto-focus Boolean false (即将废弃,请直接使用 focus )自动聚焦,拉起键盘
focus Boolean false 获取焦点
confirm-type String "done" 设置键盘右下角按钮的文字 1.1.0
confirm-hold Boolean false 点击键盘右下角按钮时是否保持键盘不收起 1.1.0
bindinput EventHandle 当键盘输入时,触发input事件,event.detail = {value: value},处理函数可以直接 return 一个字符串,将替换输入框的内容。
bindfocus EventHandle 输入框聚焦时触发,event.detail = {value: value}
bindblur EventHandle 输入框失去焦点时触发,event.detail = {value: value}
bindconfirm EventHandle 点击完成按钮时触发,event.detail = {value: value}
button相关属性
size String default 按钮的大小
type String default 按钮的样式类型
plainBoolean false 按钮是否镂空,背景色透明
disabledBoolean false是否禁用
loadingBoolean false名称前是否带 loading 图标
form-type String 默认无 用于
点击分别会触发 submit/reset 事件open-type String 微信开放功能
hover-class String 指定按钮按下去的样式类。当 hover-class="none" 时,没有点击态效果
此Demo中将button的formType设置为submit用于激活表单提交事件。
实例二: 处理登陆表单数据
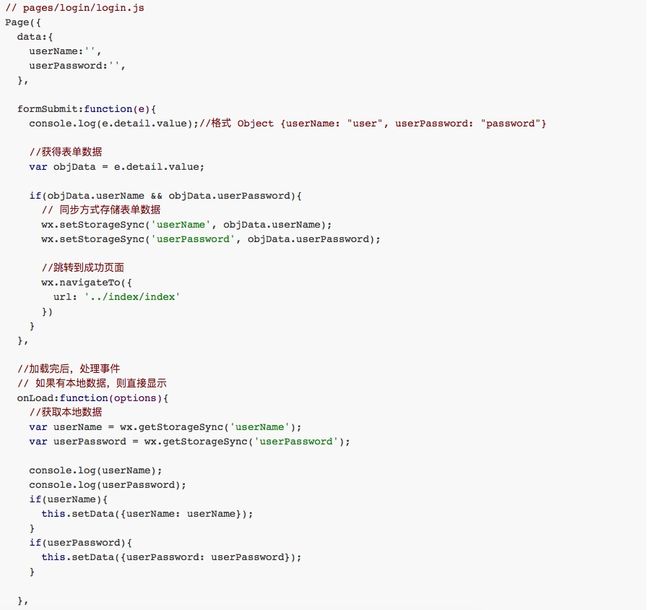
修改login.js
这里使用到了wx.getStorageSync和wx.setStorageSync,这里说一下,上面这两个方法类似于HTML5的本地存储,属于同步存储方式。
wx.setStorageSync(KEY,DATA)
key String 是 本地缓存中的指定的key
data Object/String 是 需要存储的内容
wx.getStorageSync
KEY String 是 本地缓存中的指定的key
修改一下login.wxml
这个小实例,会在登陆的时候,将登陆信息存到本地存储,当下次登陆时,如果本地存储中有相应信息,则直接填写上。
实例三: 处理登陆表单数据(异步)
这里采用异步的方式存放数据。
修改一下login.js
wx.setStorage(OBJECT)
key String 是 本地缓存中的指定的 key
data Object/String 是 需要存储的内容
success Function 否 接口调用成功的回调函数
fail Function 否 接口调用失败的回调函数
complete Function 否 接口调用结束的回调函数(调用成功、失败都会执行)
wx.getStorage(OBJECT)
key String 是 本地缓存中的指定的 key
success Function 是 接口调用的回调函数,res = {data: key对应的内容}
fail Function 否 接口调用失败的回调函数
complete Function 否 接口调用结束的回调函数(调用成功、失败都会执行)
实例四: 清除本地数据
这里就不详细写了,直接介绍一下这两个清除本地数据的方法。
wx.clearStorage()
wx.clearStorageSync()
直接执行即可实现。
微信小程序学习四: 导航栏样式、tabBar导航栏
实例一:导航栏样式设置
小程序的导航栏样式在app.json中定义。
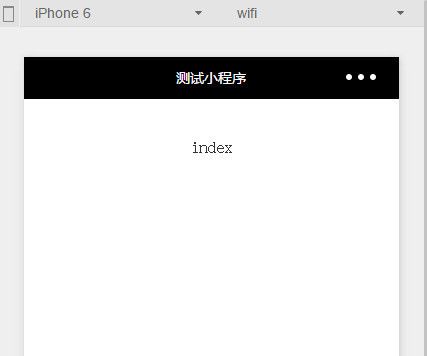
这里设置导航,背景黑色,文字白色,文字内容测试小程序
app.json内容:
{
"pages":[
"pages/index/index",
"pages/login/login",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"red",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "测试小程序",
"navigationBarTextStyle":"#fff"
}
}
window中的样式说明:
navigationBarBackgroundColorHexColor000000 导航栏背景颜色,如”#000000”
navigationBarTextStyleStringwhite导航栏标题颜色,仅支持 black/white
navigationBarTitleTextString导航栏标题文字内容
backgroundColorHexColor#ffffff窗口的背景色
backgroundTextStyleStringdark下拉背景字体、loading 图的样式,仅支持 dark/light
enablePullDownRefreshBooleanfalse是否开启下拉刷新
效果图
实例二:tabBar导航栏
"tabBar": {"selectedColor":"#1296db",
"list": [{"pagePath":"pages/index/index",
"text":"首页",
"iconPath":"images/ico-home.png",
"selectedIconPath":"images/ico-home-d.png"},
{"pagePath":"pages/setting/setting",
"text":"设置",
"iconPath":"images/ico-setting.png",
"selectedIconPath":"images/ico-setting-d.png"},
{"pagePath":"pages/help/help",
"text":"帮助",
"iconPath":"images/ico-help.png",
"selectedIconPath":"images/ico-help-d.png"}]
}
效果图