Ionic这几个网站是需要经常看的,应该了解过才执行后面步骤,其中强烈要求至少先撸一遍官网的组件和API文档。
官网——开发文档
Ionic源码信息——项目动态
Ionic Conference App——官方示例
1、创建项目
首先配置好开发环境,若不清楚,请先阅读此文:
【开发指南】(一)Ionic3开发环境配置
开发ionic项目,我们经常需要使用ionic-cli,其内置了很多命令,基本每个命令都带可选的参数,如参数--help,要想知道某个命令的详情,在敲入命令后面加上--help即可,如敲入以下命令:
ionic start --help
常用的命令有(不区分大小写):
ionic Start
ionic Serve
ionic Build
ionic Emulate
ionic Run
ionic Generate
现在,正式创建一个项目,打开命令行窗口,首先cd到要存放的目标目录,使用start命令来创建一个名字叫myDemo的新App:
ionic start myDemo
这个命令将下载项目模板,安装 node_modules,配置项目的相关信息等。
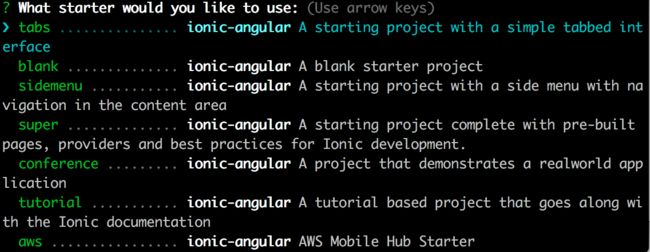
当选择项目模板,看个人需求选一个即可,默认为第一个。
然后就会看到模版在下载,若发现有红色警告,则看提示处理,直到没有报错为止,一般报错都是网络问题,这里不做细说。当出现下面内容时,说明项目创建成功。
其中,我们可以
cd myDemo进入到项目,然后根据上图,敲入命令在浏览器预览:
ionic serve
也可以两步并作一步执行:
cd myDemo && ionic serve
命令执行完,看到以下界面,基本表示你项目创建成功了。
如果你的是苹果系统,装了xcode,可以敲入以下命令直接在真机或模拟器中运行。
ionic cordova run ios
如果是window系统,配好了android环境,可以敲入:
ionic cordova run android
其中,注意下
cordova和ionic cordova命令的区别,前者是把www目录打包进原生项目,而后者是执行ionic的编译、压缩、混淆等一系列操作后再调用cordova打包,即后者包含前者的操作。
如果没有装、不想装、装不上原生环境的,可以手机下载ionic devApp来WIFI共联看应用效果:
2、原生项目配置
用来配置原生项目内容,主要是config.xml文件,最基本是修改id,它作为应用的唯一识别身份,取个不会重复的,如:
其它配置项,后续再补充说明。
3、应用设置
即Web应用内设置,应用要确定基本风格。
想华丽酷炫的还是简单简洁的,可以选用相应的动画;如想所有平台样式一致,就加个mode: 'ios';想选项卡统一在下面就加个tabsPlacement: 'bottom';不要后退文字,则设backButtonText: '',……具体属性见:
http://ionicframework.com/docs/api/config/Config/
具体实践一下,打开app.module.ts文件,添加并修改如下,然后cli执行命令ionic serve查看效果:
@NgModule({
declarations: [ MyApp ],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp, {
backButtonText: '',
mode: 'ios',
modalEnter: 'modal-slide-in',
modalLeave: 'modal-slide-out',
tabsPlacement: 'bottom',
pageTransition: 'ios-transition'
}, {}
)],
bootstrap: [IonicApp],
entryComponents: [ MyApp ],
providers: []
})
4、主题化
一个应用,不要一个页面一个风格,让人感觉割裂不美观,应该有个主题色调,有种整体的感受,这就是主题化的概念。
建议把官网Theming菜单都看一遍,现只取其中几项简单说明:
1)基本主题
在src/theme/variables.scss是默认的主题文件,我们可以复制一份,然后全局指定主题文件即可切换主题,但一般情况不需要这样做。
我们打开该文件,里面是基本的配置,如$colors,可以随意增删改,当使用某种颜色时,元素标签添加color=“danger”即可使用这里定义的颜色。
$colors: (
primary: #387ef5,
secondary: #32db64,
danger: #f53d3d,
light: #f4f4f4,
dark: #222,
);
其中primary为默认颜色,也就是说,Ionic App改变主题的最快方法是为primary设置一个新值,这样所有组件默认使用该新值。
对于任意样式,都可以调用$colors来使用,如:
background : color($colors, light);
虽然定义$colors会让我们使用颜色很方便,但不建议定义太多,因为它实际上会给每个内置class复制多个适配不同平台的class,从而使得样式文件比较大。
2)覆盖主题中个别样式
同样是在src/theme/variables.scss文件,如果你对默认的样式不太满意,可以覆写对应的Ionic变量,如基本的背景色、文字颜色、组件宽高等等,下面代码演示设置统一背景色和文字字体:
$background-color: #FFFFFF;
$font-family-base: Helvetica,
'Hiragino Sans GB',
'Microsoft Yahei',
'微软雅黑',
Arial,
sans-serif;
因为内容太多,不一一列出,自行查看文档:
http://ionicframework.com/docs/theming/overriding-ionic-variables/
3)善用样式指令及工具
当我们使用padding、文本对齐、换行等等,不用重复造车轮了,具体查看:
http://ionicframework.com/docs/theming/css-utilities/
5、生成资源
通过cli命令生成应用基本图标和启动图,省却手动复制的麻烦和避免缺失资源文件的情况:
ionic resources
6、习惯改变
磨刀不误砍柴工
1)习惯基于对象绑定而不是直接操作dom
养成这个习惯,要先学习下基本知识,打下基础。如学习typescript,才能习惯用面向对象方式书写js,学习angular2,才能了解mvc框架的优缺点,知道指令、管道、组件、服务等等概念,才能更好的构建你的应用。
2)习惯使用ionic-cli
如使用cli提供的generate指令。一般一个页面三个部分css、ts、html,如果每个手动创建或者复制,效率不高且容易出错,用此指令,只需下面一句即可同时创建这三个文件:
ionic g page testPage
7、了解Cordova插件
混合式应用一个比较大的特点是调用原生,ionic调用原生方式为Cordova插件,为了更方便的调用,ionic2及以上封装了ionic-native,在使用之前,建议先了解下Cordova的基本知识,有兴趣可以看此文:
http://www.jianshu.com/p/f508b3e2ecc7
8、建议使用chrome调试
调试Web时,调出【开发者工具】,选【终端】模式,以更好查看应用效果,在Source的左侧目录树找到源码,打上断点调试业务逻辑;调试安卓真机时,chrome也能注入调试其中的Web部分。