再和“面向对象”谈恋爱 - 对象简介(一)
再和“面向对象”谈恋爱 - 对象相关概念(二)
再和“面向对象”谈恋爱 - 面向对象编程概念(三)
再和“面向对象”谈恋爱 - class(四)
再和“面向对象”谈恋爱 - 继承(五)
再和“面向对象”谈恋爱 - super(六)
通过前面的六篇文章已经把ES6的面向对象跟大伙说清楚了,大家最关心的应该是来个例子实战一下,别担心自行车都会有。那这篇文章通篇就是实战,我就以一个“图片预加载组件”为例子,一步一步拿前面说的东西来实战一下。
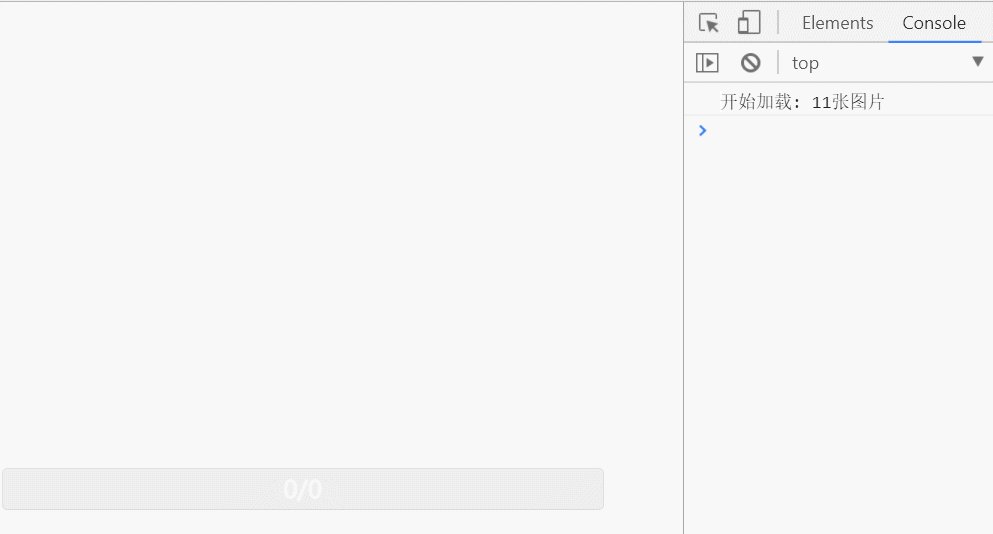
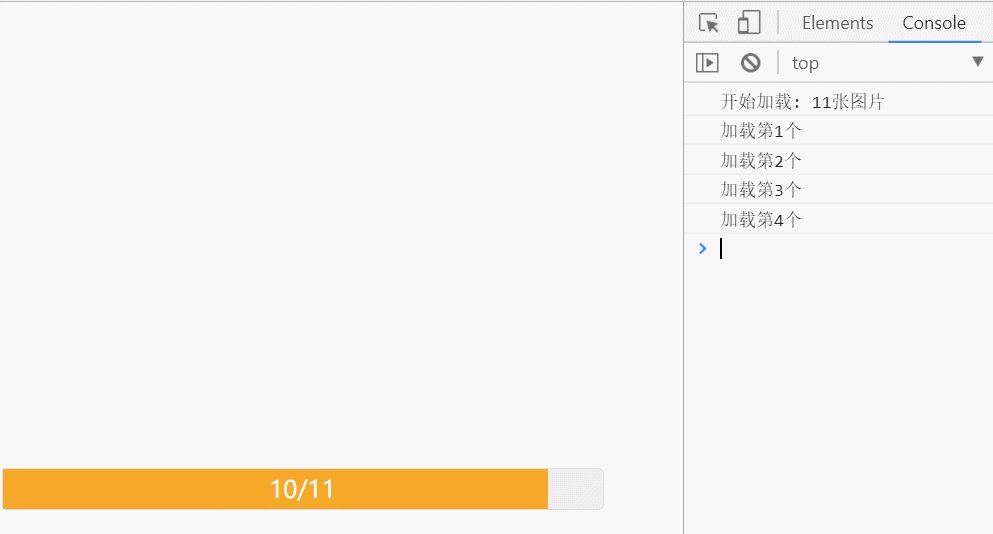
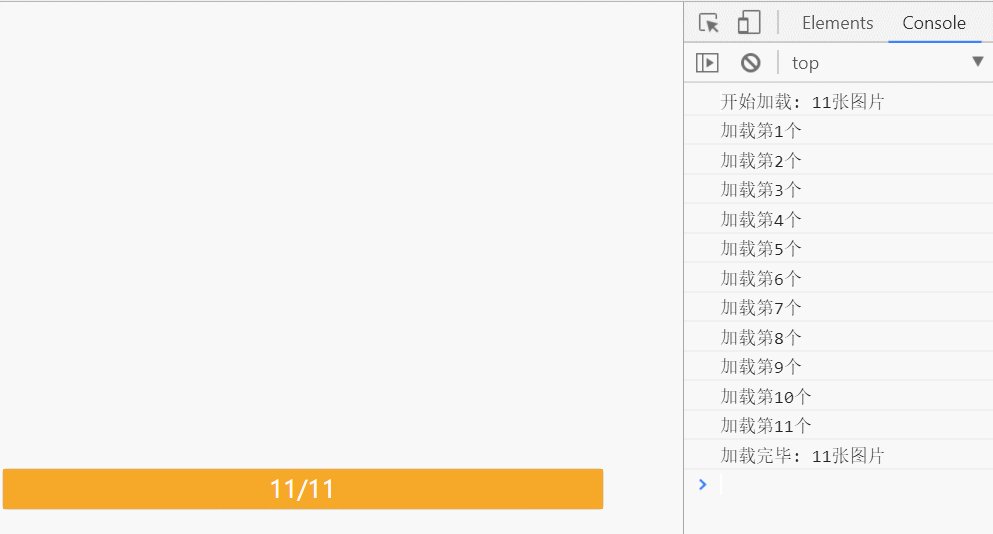
例子的效果图:
实现方式
//html
0/0
//javascript
const span=document.querySelector("span"),
bar=document.querySelector(".bar");
const loader=new ImgLoader({
resources:[
'http://p2.qhimg.com/t01ed1438874f940dc0.jpg',
'http://p9.qhimg.com/t01b4ff03b72c7dc6c7.jpg',
'http://p2.qhimg.com/t01dd90dfbec92074d0.jpg',
'http://p7.qhimg.com/t01cfec6d87cde457c5.jpg',
'http://p9.qhimg.com/t01943ced462da67833.jpg',
'http://p0.qhimg.com/t01943ced462da67833.jpg',
'http://p6.qhimg.com/t01aa15a7ba7ccb49a7.jpg',
'http://p8.qhimg.com/t010f1e8badf1134376.jpg',
'http://p8.qhimg.com/t01cf37ea915533a032.jpg',
'http://p3.qhimg.com/t0193d8a3963e1803e9.jpg',
'http://p3.qhimg.com/t01cd6a4d4b4bd4457b.jpg'
],
start(total){
console.log(`开始加载: ${total}张图片`);
},
progress(current,total){
console.log(`加载第${current}个`);
const percent=current/total*100;
bar.style.width=percent+'%';
span.innerHTML=current+'/'+total;
},
complete(total){
console.log(`加载完毕: ${total}张图片`);
}
});
loader.start();
说明
- 进度条的颜色为
div.bar,不断修改宽度的百分比就能达到效果- 组件的名称为
ImgLoader,它需要接收一个对象为参数resources为图片地址,是个数组start为开始加载前的事件,接收一个参数为加载图片的总数progress为正在加载事件,接收两个参数,一个为当前正在加载图片的索引,一个为加载图片的总数complete为加载完成事件,所有图片加载完成以后触发,接收一个参数,加载图片的总数
实现步骤
1、整体结构
(function(){
class ImgLoader{
constructor(config){
}
}
window.ImgLoader=ImgLoader;
})();
组件通常会以模块的形式去写,放到一个自执行的函数里面,最后把组件做为window对象的一个属性暴露出去,这样能保证在任何一个作用域中都能取到ImgLoader
在new一个实例的时候需要传一个对象做为参数,所以在constructor方法里需要给一个形参叫config,
2、处理参数
(function(){
class ImgLoader{
constructor(config){
//声明一个默认参数
this.option={
resources:[],
start:null,
progress:null,
complete:null,
}
if(config){
//走这里说明用户传参数了,那就拿用户传的覆盖掉默认的
for(let v in config){
this.option[v]=config[v]
}
}else{
//走这里说明用户一个参数都没有传,那就给个警告
alert('参数错误!');
return;
}
this.total=this.option.resources.length||0; //加载的图片总数(||运算符是为了保证有个数值)
this.currentIndex=0; //当前正在加载的是哪一个图片
}
}
window.ImgLoader=ImgLoader;
})()
this.option为声明一个默认参数。它的类型为对象,它里面放的就是用户new时候传入的参数。它的意义在于:组件里的参数一般分为必选与可选参数,必选参数以用户传入的为准。而可选参数要看用户有没有传入,如果用户传了,那取用户传入的值;如果用户没有传,那取组件里的默认值。
在组件里,但凡要用到参数的地方,一律取this.option的值。再一开始的时候拿用户传入的参数config替换掉this.option。这样既能保证用户传的参数能被组件使用到,并且能保证用户没有传参的话,能用this.option里的值代替。
3、添加方法
(function(){
class ImgLoader{
constructor(config){
//声明一个默认参数
this.option={
resources:[],
start:null,
progress:null,
complete:null,
}
if(config){
//走这里说明用户传参数了,那就拿用户传的覆盖掉默认的
for(let v in config){
this.option[v]=config[v]
}
}else{
//走这里说明用户一个参数都没有传,那就给个警告
alert('参数错误!');
return;
}
this.total=this.option.resources.length||0; //加载的图片总数(||运算符是为了保证有个数值)
this.currentIndex=0; //当前正在加载的是哪一个图片
}
isFn(f){ //检测用户传的事件是否为函数
return typeof f==='function';
}
start(){
for(let i=0;ithis.loaded();
img.onerror=()=>this.loaded();
img.src=this.option.resources[i];
}
//先检测用户传的start是否为函数,是函数了就调用用户传的strar方法,并且把图片总量当作参数传进去
if(this.isFn(this.option.start)){
this.option.start(this.total);
}
}
loaded(){
//当一张图片加载完成后,就会调用这个方法,也就代表现在加载成功了一张了
if(this.isFn(this.option.progress)){
//this.currentIndex++;
this.option.progress(++this.currentIndex,this.total);
}
//所有图片加载完成
if(this.currentIndex===this.total){
if(this.isFn(this.option.complete)){
this.option.complete(this.total);
}
}
}
}
window.ImgLoader=ImgLoader;
})()
isFn()方法是为了检测用户传入的参数是否为function,因为star、progress、complete三个参数是函数,要求用户传入的必需为function类型。
start()为实例方法,该方法是映射用户传的start()参数。这个事件为加载前的事件,如何实现这个事件就需要用到Image对象身上的onload事件。如果用户传入的start()方法在onload事件发生前执行,不就代表加载前的事件吗?代码中img的onload与onerror事件都指向了loaded方法,这里我并没有对加载失败做单独处理,统一指向了加载成功后要执行的函数。
loaded()为实例方法,该方法当=img.onload发生时被调用,每一张图片只要加载成功都会调用此方法,所以它映射的是用户传入的progress()参数。this.currentIndex代表现在已加载图片的数量,在代码中用了前自增运算符,关于前自增与后自增的详细用法请参考我的视频课程。
用户的参数里还有一个complete()参数,这个参数代表的是所有图片全部加载完成后触发的事件。那如何判断所有的图片都加载完成了呢?关键的东西就是this.currentIndex,这个值在加载完成一张图片后就会+1,那如果它的值==所有图片的数量时就代表所有图片都已经加载成功了。
源码下载
至此“再和“面向对象”谈恋爱”系列文章已经全部更新完毕!写文章不易,且行且珍惜!