- 【AI热点】Manus技术细致洞察报告(篇2)
碣石潇湘无限路
人工智能
针对大家对Manus产品褒贬不一的现象,基于近期对Manus的多方实测、公开信息与开源竞品的比对分析而撰写,旨在为从业者、技术爱好者以及潜在用户提供一个较为系统、专业的视角。报告将围绕Manus的核心原理、功能特点、技术亮点、常见应用场景与不足,以及与其他Agent产品和开源方案的对比进行深入探讨。1.引言与背景1.1产品崛起与「全自主通用Agent」的概念自2023年底至2024年初,大模型及其
- 安科瑞ACCU-100微电网协调控制器:助力绿色能源系统运行
安科瑞蒋静
能源
随着全球能源结构的转型和可再生能源的快速发展,微电网作为一种新型的电力系统,逐渐成为解决分布式能源接入、提高能源利用效率的重要手段。微电网不仅能够实现新能源的就地消纳,还能有效提高电网的稳定性和可靠性。在这一背景下,安科瑞电气股份有限公司推出的ACCU-100微电网协调控制器,凭借其强大的功能和灵活的配置,成为微电网系统中的核心控制设备。一、产品概述ACCU-100微电网协调控制器是一款应用于微电
- ubuntu12 mysql5.6_Ubuntu 12 安装 MySQL 5.6.26 及 问题汇总
乔德地
ubuntu12mysql5.6
安装过程:#安装依赖库sudoapt-getinstalllibaio-dev#移动到安装目录sudomkdir/opt/software/mysqlcd/opt/software-backup/lnmp/source2/mysqltar-xzvf./mysql-5.6.26-linux-glibc2.5-x86_64.tar.gzsudomv./mysql-5.6.26-linux-glibc2
- 【MyBatis笔记06】MyBatis中的三种关联查询方式(一对一、一对多、多对多)
Mr.小朱同学
SSM专栏笔记mybatis关联查询一对一一对多多对多
这篇文章,主要介绍MyBatis中的三种关联查询方式(一对一、一对多、多对多)。目录一、MyBatis关联查询1.1、准备环境(1)SQL建表语句(2)创建实体类1.2、一对一查询(1)创建Mapper接口方法(2)创建XML映射文件(3)测试程序1.2、一对多关联查询(1)实体类(2)创建XML映射文件(3)测试程序1.3、多对多关联查询一、MyBatis关联查询MyBatis框架支持三种关联查
- 【AI】Transformer布道:让AI学会“左顾右盼”的超级大脑!(扫盲帖)
碣石潇湘无限路
人工智能transformer深度学习
在LLM爆火的时代,如果还不了解Transformer就太落伍了,下面我第一次尝试用一种更日常、更口语化的方式,把Transformer这个模型讲个大概。你可以想象我们是从“什么是注意力”开始,一步步搭积木,直到把整个Transformer这台“机器”组装起来,然后再看看它能干什么、怎么训练、为什么厉害。主要目的就是帮助更多的非AI专业的人群入门和了解实现AGI的底层架构。1.为什么要有Trans
- 深入 Python 网络爬虫开发:从入门到实战
南玖yy
pythonpython爬虫
一、为什么需要爬虫?在数据驱动的时代,网络爬虫是获取公开数据的重要工具。它可以帮助我们:监控电商价格变化抓取学术文献构建数据分析样本自动化信息收集二、基础环境搭建1.核心库安装pipinstallrequestsbeautifulsoup4lxmlseleniumscrapy2.开发工具推荐PyCharm(专业版)VSCode+Python扩展JupyterNotebook(适合调试)三、爬虫开发
- TPAMI 2024 | 学习人类教育智慧:以学生为中心的知识蒸馏方法
小白学视觉
论文解读IEEETPAMI知识蒸馏TPAMI论文解读深度学习
题目:LearningFromHumanEducationalWisdom:AStudent-CenteredKnowledgeDistillationMethod学习人类教育智慧:以学生为中心的知识蒸馏方法作者:S.Yang;J.Yang;M.Zhou;Z.Huang;W.-S.Zheng;X.Yang;J.Ren摘要现有的知识蒸馏研究通常侧重于以教师为中心的方法,其中教师网络根据自身标准进行训
- 从零开始大模型开发与微调:PyTorch 2.0深度学习环境搭建
AI智能涌现深度研究
DeepSeekR1&大数据AI人工智能Python入门实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
从零开始大模型开发与微调:PyTorch2.0深度学习环境搭建作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来随着深度学习在各个领域的广泛应用,大模型开发与微调成为了当前研究的热点。大模型能够学习到丰富的知识,并在各个下游任务上取得优异的性能。然而,大模型开发与微调需要强大的计算资源和专业的知识背景,这对于许多初学者和研究
- Vue3使用ECharts入门示例
牧小七
Vueecharts前端javascript
ApacheECharts介绍一个基于JavaScript的开源可视化图表库。官方网址使用示例第一步:NPM安装EChartsnpminstallecharts--save第二步:使用EChartsimport*asechartsfrom'echarts';constmain=ref()consttu=()=>{//基于准备好的dom,初始化echarts实例varmyChart=echarts.
- 焊接机器人与线激光视觉系统搭配的详细教程
自动化专业爱好者
机器人opencv人工智能
以下是关于焊接机器人与线激光视觉系统搭配的详细教程,包含核心程序框架、调参方法及源码实现思路。本文综合了多个技术文档与专利内容,结合工业应用场景进行系统化总结。一、系统硬件配置与视觉系统搭建1.硬件组成焊接机器人系统通常由以下模块构成:线激光视觉传感器:用于发射线激光并采集焊缝图像(如英莱科技PF系列传感器,支持4K视频监控与微间隙焊缝检测)。机器人本体与焊枪:需支持外部轴控制,传感器通过夹具安装
- uniapp中生成视频的第一帧图片
进阶的巨人001
uni-app音视频mp4第一帧封面
需求页面显示这个视频,封面要求是视频里面的内容,然后点击出现弹窗,视频在弹窗里面播放constvideo_url='.mp4'一.最好用的办法是,直接用背景图二.就是用renderjs了(因为app没有dom),通过创建video标签,然后通过canvas绘制图片的方式设置链接-->设置链接exportdefault{data(){return{vsrc:{},//用于renderjs通信imgS
- ribbon负载均衡策略说明
高飞的Leo
ribbon负载均衡java
Ribbon负载均衡策略说明和比较类名说明特点使用场景RoundRobinRule基于轮询算法选择服务实例。简单、公平,每个实例被选择的机会均等。适用于所有服务实例性能相近的场景。RandomRule随机选择服务实例。简单、随机,每个实例被选择的概率相同。适用于需要随机负载均衡的场景。WeightedResponseTimeRule根据服务实例的响应时间分配权重,选择响应时间短的实例。动态调整权重
- 深入理解 GPU 渲染加速与合成层(Composite Layers)
一、前端视角下的GPU加速1.CPU与GPU的协作模式在前端渲染流程中,GPU加速通过硬件并行计算能力显著提升图形处理效率。传统浏览器渲染依赖CPU处理DOM解析、样式计算和布局,但CPU的串行处理模式在处理大规模图形数据(如复杂动画、3D变换、高清图像)时易成为性能瓶颈。GPU的介入解决了这一核心矛盾:流处理器核心并行计算:GPU拥有数千个小型核心,可同时处理大量像素数据,例如同时对元素的所有像
- 网络安全技术好就业吗?
黑客呀
计算机网络安全网络工程师网络web安全安全
准确的告诉你,网络安全好就业!从目前情况来讲,网络安全是比较好就业的,人才缺口巨大。据了解,每年网络安全技术人才的缺口100-150万,网络安全形势严峻,需要有更多网络安全人才。据《网络信息安全产业人才发展报告》显示,目前我国网络安全专业人才缺口超过140万,2022上半年,网络安全产业人才需求总量较去年增长39.87%,正因如此网络安全薪资待遇也相对于较高。网络安全未来发展如何?1、网络安全就业
- 物联网开发-jetlinks 开发协议包时引入dom4j提示 clasnotfound
lynn-66
jar物联网springcloudmaven
在开发协议jar包时需要解析xml,但是工程引入jetlinks-core包,这个包又引用了dom4j-1.6.1.jar,所以pom就没有配dom4j,编译不报错。本地main和测试方法都正常。但是包在项目中运行时,提示ClassNotFound.检查了工程Libraries,里面有dom4j的包。打印了System.getProperty("java.class.path")发现里面没有dom
- Burp Suite 的安装、证书安装导入及配置代理
He_Donglin
学习小结web安全
一、BP安装1、在bp官方网站下载bp专业版链接:https://pan.baidu.com/s/1QQPT7yT3D88FEBt7XmtcOA提取码:w7hq2、安装java环境进入“20230304_BurpSuite_pro_v2023.2.2\20230304_BurpSuite_pro_v2023.2.2\javajdk17“文件下,双击运行”jdk-17.0.4_windows-x64
- 信息技术基础专有名词和计算机硬件学习笔记
learning-striving
信息技术学习笔记信息技术计算机硬件
信息技术常见专有名词信息技术基础课程中常见的专有名词英文缩写或简称及其详细含义,按领域分类整理:硬件与存储CPU(CentralProcessingUnit)中央处理器,负责执行计算机指令和处理数据。GPU(GraphicsProcessingUnit)图形处理器,专用于处理图形和并行计算。RAM(RandomAccessMemory)随机存取存储器,临时存储运行中的程序和数据。ROM(Read-
- Vue3项目白屏问题深度解析:从AI辅助诊断到性能优化实战
TE-茶叶蛋
前端项目性能优化vueelementui
一、问题背景:令人困惑的白屏现象在开发一个基于Vue3+Vite+TypeScript的中后台管理系统时,我们遭遇了一个典型的性能问题:页面刷新后出现持续1-2秒的白屏,随后才正常渲染内容。尽管在index.html中加入了Loading动画,但动画结束后仍存在明显的空白间隙。关键现象特征:开发环境请求数达400+(Vite按需编译特性)生产环境构建后请求50+,资源总体积8.6MBDOMCont
- 【模拟面试】计算机考研复试集训(第二天)
Albert Edison
计算机考研复试高频考点面试考研职场和发展c++数据结构算法操作系统
文章目录前言一、专业面试1、OSI参考模型和TCP/IP模型的主要区别是什么?简述各层功能2、什么是瀑布模型?其优缺点是什么?3、什么是递归?使用时需注意什么?4、监督学习与无监督学习的核心区别是什么?请举例说明典型算法5、你在项目中遇到过哪些技术挑战?是如何解决的?二、英文口语1、Canyoutellusaboutatimeyouworkedinateamandfacedchallenges?H
- 软件代码测试如何进行?专业第三方软件测评机构分享
第三方软件测评
软件测试
软件代码测试是对软件应用程序进行评估的过程,旨在发现软件中的缺陷、错误或潜在问题,确保软件的功能、性能和安全性满足预定的要求。简而言之,软件测试可以看作是对代码进行的一次“健康检查”,通过系统的测试手段,发现并修复程序中的问题。一、软件代码测试的流程1、明确测试目标:设定要测试的功能、性能要求及其他重要标准。2、设计测试用例:根据需求文档和设计文档编写详细的测试用例,涵盖各个测试维度。3、执行测试
- 为什么需要进行软件测试需求分析?专业第三方软件测评中心分享
第三方软件测评
需求分析
一、什么是软件测试需求分析?软件测试需求就是了解软件测试要测试什么项目,只有明确了测试需求,才能确定如何进行测试工作、测试时间、测试人员、测试环境、测试工具等等,这些都是测试计划设计的基本要素,因此测试需求则是测试计划的基础与重点。测试需求分析是分析软件应满足的用户需求点,总结出一份软件需求规格说明书,测试人员按照需求规格说明书进行测试。二、为什么要进行软件测试需求分析?1、软件测试需求是设计测试
- JavaScript性能优化指南:聚焦DOM操作优化
桃木山人
技术杂谈javascript性能优化开发语言
引言:性能优化的关键路径在Web应用开发中,JavaScript性能直接影响用户体验。虽然存在多种优化手段,但DOM操作优化往往能带来最显著的性能提升。本文将以DOM操作为核心展开深入分析,并简要概述其他优化方向。核心优化:DOM操作性能提升1.问题根源分析浏览器渲染引擎与JavaScript引擎独立运作,频繁的DOM操作会导致:重排(Reflow):计算元素几何属性重绘(Repaint):更新元
- 无需月费,完全本地运行!开源神器Local Deep Research解锁AI研究新姿势
遇见小码
AI棱镜实验室人工智能开源github
在AI技术日新月异的今天,动辄数百美元的订阅费和高性能硬件需求,让许多开发者和小团队对前沿研究工具望而却步。然而,近期一款名为LocalDeepResearch的开源项目横空出世,凭借完全免费、本地化运行、高度可定制的特性,迅速成为技术社区的热议焦点。它不仅打破了传统AI研究工具的高昂门槛,更让每个人都能轻松拥有堪比专业团队的研究能力!一、LocalDeepResearch是什么?LocalDee
- PO、DTO、VO等9大对象划分详解,让你的代码不再“一团糟”
码熔burning
SpringBootJavaJavaSpringBoot
目录一、PO(PersistentObject)二、DO(DomainObject)三、TO(TransferObject)四、DTO(DataTransferObject)五、VO(ViewObject)六、BO(BusinessObject)七、POJO(PlainOrdinaryJavaObject)八、DAO(DataAccessObject)九、Entity对象转换与使用场景总结何时使用
- 小狐狸AI数字人源码独立SAAS部署全开源+搭建环境教程
kaui52066
kaui52066精品源码人工智能uni-app前端小程序php小狐狸AI数字人数字人源码
一.系统介绍小狐狸AI数字人分身系统源码独立部署支持PC端、小程序端、H5端,一键克隆真人形象+声音核心功能亮点:1:1真人级克隆技术声音克隆:上传3分钟音频,AI深度学习声纹特征,复刻语气、情感、方言形象克隆:通过照片/视频建模,生成动态3D数字人,表情自然,动作流畅智能口型同步引擎AI算法精准匹配唇形与语音,实现口型同步0门槛SAAS化操作无需专业设备,网页端一键生成数字人视频海量模板库:电商
- Dotnet洋葱架构实践
福伴
实现数据层在DomainLayer目录里,建一个Models目录。在Models目录下,建两个类:BaseEntity.cspublicclassBaseEntity{publicintId{get;set;}publicDateTimeCreatedDate{get;set;}publicDateTimeModifiedDate{get;set;}publicboolIsActive{get;s
- 牛客练习赛128(下)
筱姌
牛客比赛算法c++BFSDFS图论动态规划
Cidoai的平均数对题目描述登录—专业IT笔试面试备考平台_牛客网运行代码#include#includeusingnamespacestd;intmain(){intn,k;cin>>n>>k;inttotalAns=0;intrSum=0;vectorex,weights;for(inti=0;i>a>>b;if(bf(rSum+1,0);for(inti=0;i=ex[i];--j){f[
- 深入解析 Vue 3 Teleport:原理、应用与最佳实践
赵大仁
前端Vue.js技术vue.jsjavascript前端
深入解析Vue3Teleport:原理、应用与最佳实践1.引言Vue3引入了Teleport组件,它可以让我们将组件的渲染位置从当前组件层级移动到DOM的其他位置,而不影响Vue的响应式和组件状态管理。在开发中,我们经常遇到模态框、通知、弹窗、工具提示(Tooltip)等UI组件,这些组件通常需要被渲染到body或特定DOM节点,以避免z-index层级问题。Vue3的Teleport解决了这个问
- 深入解析 React Diff 算法:原理、优化与实践
赵大仁
前端技术jsreact.js前端前端框架
深入解析ReactDiff算法:原理、优化与实践1.引言React作为前端领域的标杆框架,采用虚拟DOM(VirtualDOM)来提升UI更新性能。React的Diff算法(Reconciliation)是虚拟DOM运行机制的核心,它决定了如何高效地对比新旧DOM并执行最少的操作来更新UI。本篇文章将深入探讨ReactDiff算法的原理、优化策略,并通过生动的示例解析其工作方式,让你能够更直观地理
- 不多 bb,直接来看Java 全栈面试进阶宝典,保底拿下offer
Java程序V
Javajava面试jvm
大家都知道,现在的Java面试是越来越难了!主要原因无非是两个:随着Java这个行业的兴起,不管是在家待业的、对自己现在工作不满意的、大学选错专业的、缺钱的、想自己学的等等这些人绝大部分都是选择了去学习Java!大量人才涌入,导致岗位竞争越来越大,面试也就越来越难!另外一个就是这两年的疫情影响,很多公司都宣布倒闭、裁员。加上互联网行业内卷的推动,面试造火箭工作拧螺丝已经是一个很常见的现象了!最近也
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
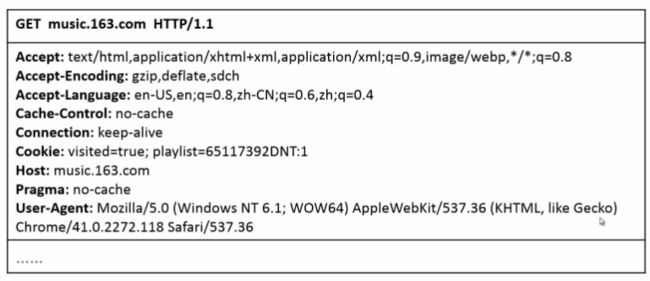
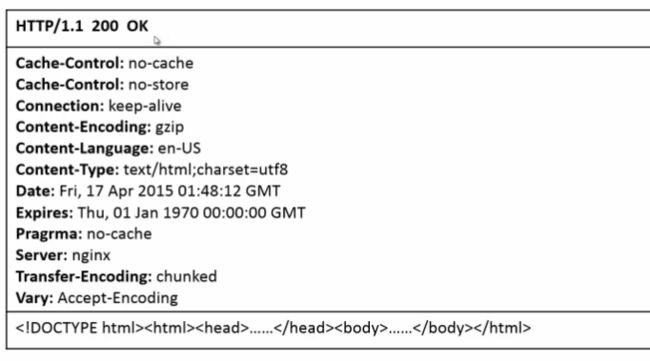
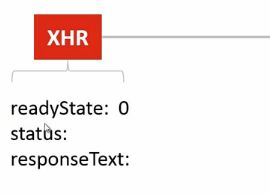
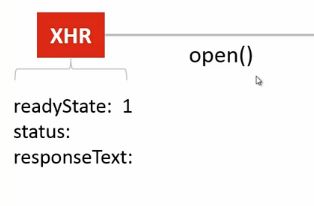
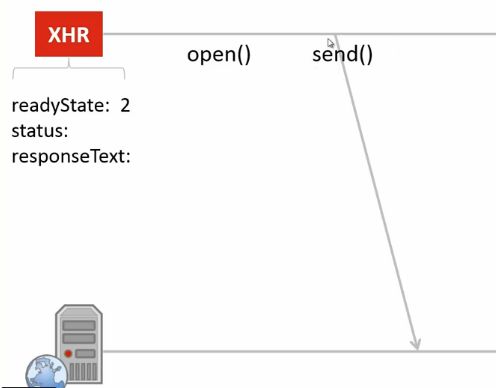
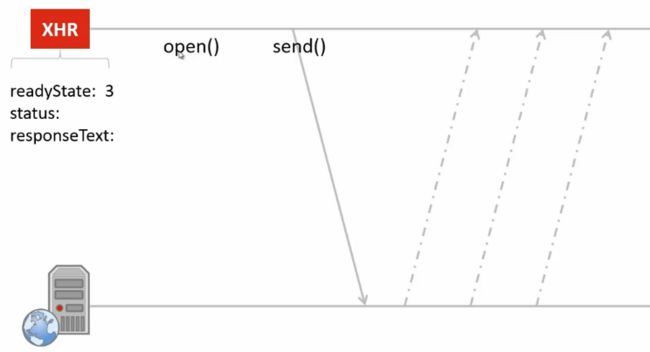
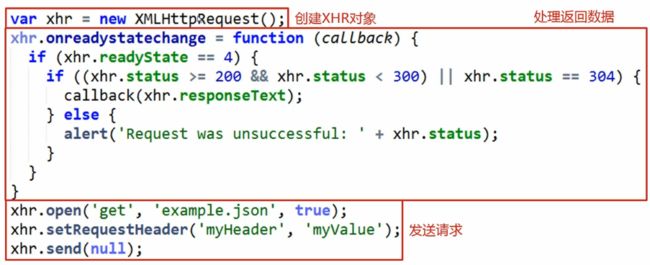
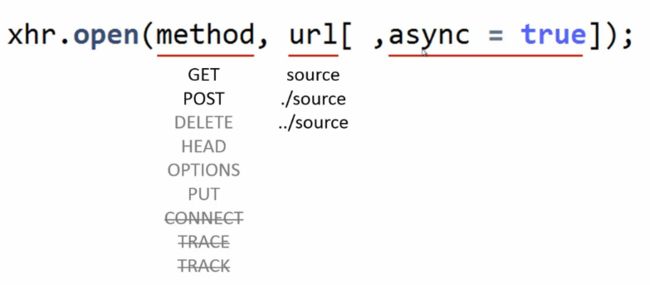
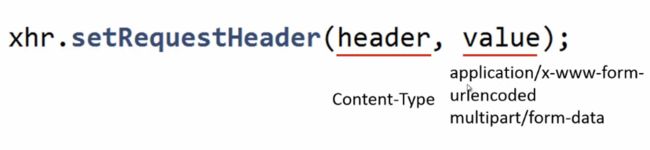
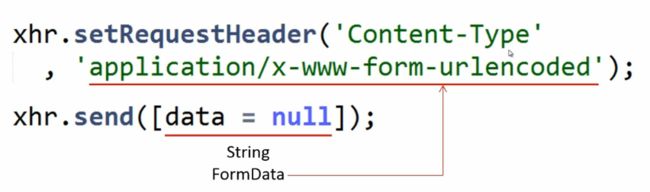
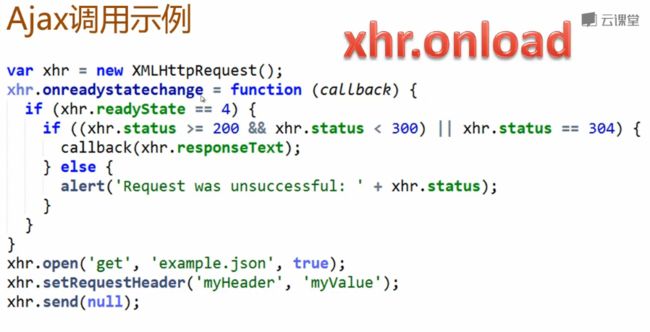
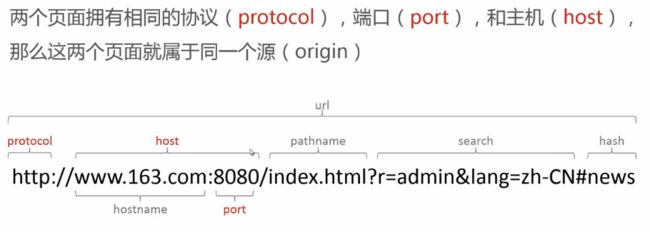
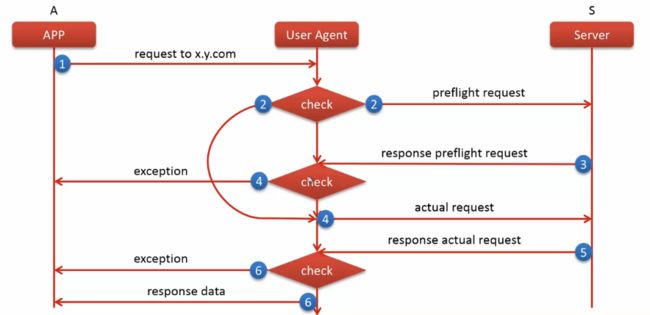
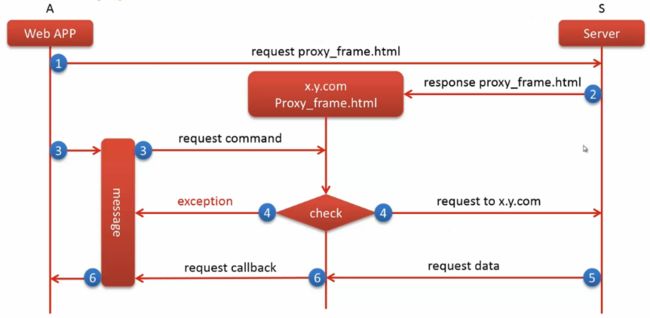
- AJAX
永夜-极光
Ajax
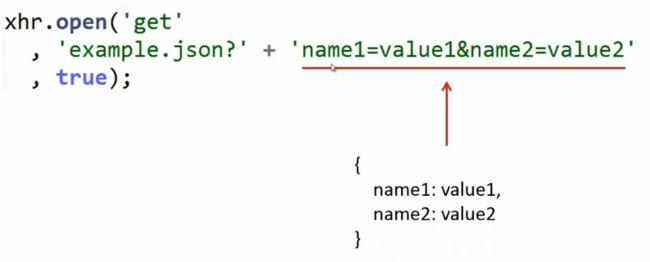
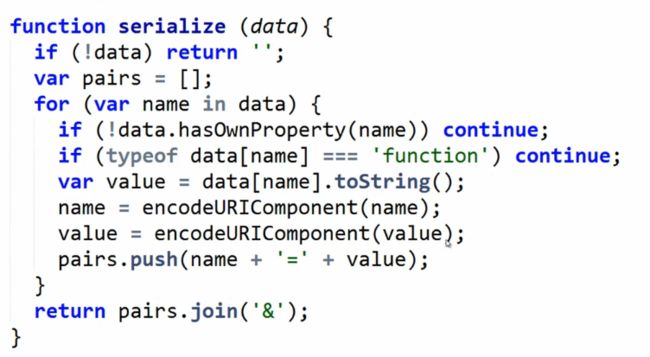
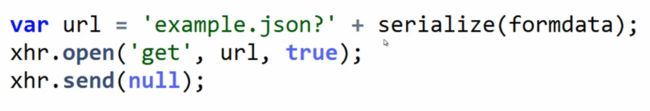
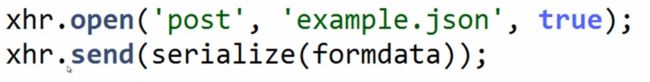
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb