HTML 学习笔记 May 8,2017 盒子模型3练习、浮动、清楚浮动、css定位详解、仿搜狐网站首页面布局、js基本介绍
控制显示区域的高度和宽度
div 控制显示的位置
float: left; /左浮动/
定义边框:
p {
border-style: solid; /* 实线 */
}
border-style: dotted solid double dashed;
/* 上边框是点状 /
/ 右边框是实线 /
/ 下边框是双线 /
/ 左边框是虚线 */
border-style: dotted solid double;
/* 上边框是点状 /
/ 左右边框是实线 /
/ 下边框是双线 */
border-style: dotted solid;
/* 上下边框是点状 /
/ 左右边框是实线 */
border-style: dotted;
/* 所有边框都是点状 */
body 搜狐一般都是 1000px
body {
margin: 0 auto;
width: 1000px; /* 搜狐里边一般都是1000px /
height: 1000px;
border: 1px solid blue; / 1px 实线 蓝色 */
}
/定义几个常用的字体/
.font1 {
font-weight: bold;
font-size: 20px;
}
/定义集中超链接样式/
a:link {
text-decoration: none;
}
.span1 {
background-color: pink;
display: block; /* 现在需要把span当成块来使用 */
}
.span1 a {
float: right; /* 右浮动 */
}
右浮动时,当 div1 向右浮动时,它脱离标准流并且向右移动,直到它的右边缘碰到包含框的右边缘。不会超出。
float: right; /*右浮动:是指让该元素,尽量向右边移动,直到碰到父元素的右边界 */
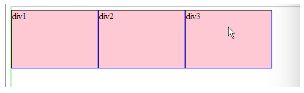
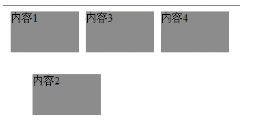
左浮动,三个浮动框的时候,是后边的两个碰到前边的一个就会停下来。
float: left; /* 左浮动:是指让该元素,尽量向左移动,让出自己右边的空间,给下一个元素显示 */
左浮动 如下图所示:
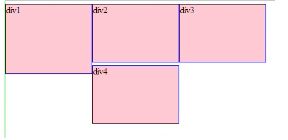
如果我们的div框很多,外面的框无法容纳水平排列的浮动div元素,那么其他浮动块向下移动,直到有足够的空间。效果如下图所示:
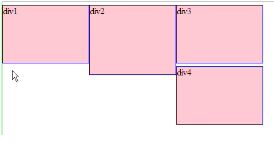
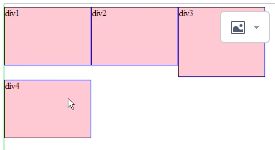
如果一行不够排列,就会自动换行排列,如果某个 div 过大,则会卡住别的 div
如果是2号 div 高度过大,则会卡在下一格、如图:
如果是3号 div 高度过大,则会卡在下一行,重新定义的高度,如图:
text-align: center; /* text-align 表示放在该元素中的其他元素会左右居中 */
每个 html 元素都可以看作是一个盒子。
浮动:①它本身尽可能向右/左移动,直到碰到边框或者别的浮动元素,特别强调浮动对块元素和行内元素都生效!
②元素向右/左浮动,就相当于让出自己的左/右边,别的元素就会在它的左/右边排列。
字包画
css定位
css定位(Positioning)属性允许你对元素进行定位,position属性值:(默认是static)
static(默认值):元素框正常生成。块级元素生成一个矩形框,作为文档流/标准流的一部分,行内元素则会创建一个或者多个行框,置于其父元素中。
relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留,从这一角度看,好像该元素仍然在文档流/标准流中一样。
absolute:元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed:元素框的表现类似于将 position 设置为 absolute ,不过其包含块是视窗本身。
special {
position: relative; /* 这里我们使用了相对定位,参照物是原来的位置 /
left: 40px; / 在原来的位置,向右移动大小;如果向左移动,就是负数-40px /
top: 100px; / 在原来的位置,向下移动大小;如果向上移动,就是负数-100px */
}
相对定位如图:
special {
position: absolute; /* 这里我们使用了绝对定位,参照物是离自己最近的非标准流盒子而言的 /
left: 40px; / 在原来的位置,向右移动大小;如果向左移动,就是负数-40px /
top: 100px; / 在原来的位置,向下移动大小;如果向上移动,就是负数-100px */
}
绝对定位如图:
relative 的参照点是 它原来的位置;
absolute 相当于元素从原来的位置脱离,并让出自己的空间,后面的元素就会占有让出的空间。
是对离自己最近的那个非标准的盒子而言的。
对 static 而言,left 和 right 是不生效的。
Question:像搜狐这样的,宽度缩小,然后页面宽度不变只是覆盖是哪一句代码做到的???
如果你不知道高是多少,你就不要写,最后它会自适应,有多高就显示多高。
这个就是高度居中,左右居中。O(∩_∩)O哈哈~,table的用法
javascript 是实现网页动态效果的基石,在 web 开发中扮演重要的角色,被广泛应用到各个领域:
①网页游戏
②地图搜索
③股市信息查询
④web 聊天
•••
在 web 开发中,js 是必不可少的技术!同事,js 也是 ajax/jquery/extjs 等框架的基础。
ajax 是可以实时更新数据的一种技术
javascript 是广泛用于客户端的 web 开发的脚本语言,常用来给 HTML 网页添加动态功能,比如响应用户的各种操作。
脚本语言是什么:
①脚本语言往往不能独立使用,往往和 html/jsp/php/asp/.net配合使用
②脚本语言也有自己的变量,函数,控制语句(顺序、分支、循环)
③解释性语言(调用一句,解释一句)/编译语言(先编译成机器语言)
脚本语言实际上是解释性语言(即在运行的时候,直接对源码进行执行)
④java -> jvm js -> 浏览器(js引擎来解释执行)
js是在客户端(浏览器)执行的(少数是在服务器执行)
网景的内核是公开的免费源代码
这个是用 input 写出来的 button ,直接在第一个尖括号里边就写了 "/" 了,O(∩_∩)O哈哈~
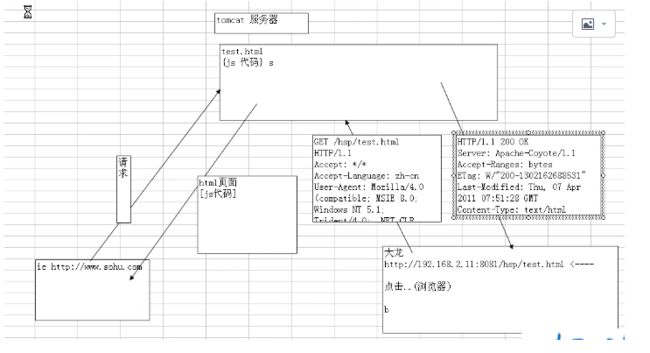
服务器与 js 之间的请求数据,如下图所示:
因为浏览器的差异,我们会看到,在不同的浏览器中使用 js 编程会有差异,比如,在给某个控件绑定响应函数时, w3c dom 标准是 addEventListener() ,而 ie 是使用 attachEvent() ,还有就是有些方法在 IE 中可以使用. 而在 ff 中却不能使用,这些都是我们在实际开发中要注意的问题。