只是随笔, 若有不知所云处, 敬请忽略.
1.ios9之后默认不支持http, 要求必须是https 并且服务器HTTP协议必须使用1.2版本及以上. https 在传输数据时 通过二进制层级加密. 传输的是加密数据.
要禁止Ios9阻止 不安全传输.
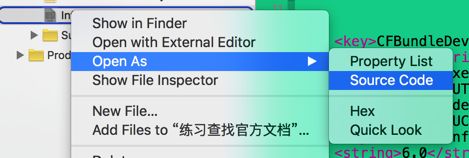
在Info 中,app Transport Security Settings 添加一个子类 如图.设置YES
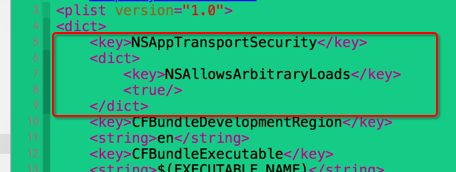
或右键info.plist 用原代码的方式打开并输入
NSAppTransportSecurity
NSAllowsArbitraryLoads
2.上传字符串形式的二进制图片,上传不成功, 解决办法:base64编码
3.封装了一个NSURLConectionDataDelegete 下载,但
4.swift 1.2中范围用 0..9 在2.0中用0...9
5.一定不要相信自己的代码是正确的,想办法测试一下.避免错误
6.在scrollView及其子类下使用 touchbegin 不会被调用.
因为scrollView 中有手势,而手势是对touch的封装,所以往往有手势的地方会屏蔽touch的使用.
7.多线程, 完成回调在主线程执行代码的方法:
>1. [self performSelectorOnMainThread: withObject: waitUntilDone:];
>2. [self performSelector: OnThread:[NSThread mainThread] withObject: waitUntilDone: ]
>3. dispatch_async(dispatch_get_main_queue(),^{})
8.子控件的alpha值 不能比 父控件的高; 若子控件alpha值大于父控件alpha值 则以父控件为基准.
9.如果layer.contents中的像素超出了contents的边界 那么contents支持向外延伸显示(在此感谢Jayden)
大致意思是: 如果需要像素显示在长方形之外, contents image 将会支持延伸..
信步英语水平大概3.1级,请将就..
10.//消息转发机制
/*
运行时
调用方法意味着发送消息
//导入框架
1).自己做一些处理
+(BOOL)resolveInstanceMethod:(SEL)sel{
if(self==@selector(run)){
class_addMethod(self,sell,(IMP)eat,@)
}
}
2).实现消息转发
-(id)forwardingTargetForSelector:(SEL)aSelector{
return [[Cat alloc]init];
}
3).完整消息转发
// 给方法加个签名
-(NSMethodSignature *)methhodSignatureForSelector:(SEL)aSelector{
}
11.UIAlerViewController 中 的style属性中的"取消style -- Cancle" 只能有一个. 否则会崩溃;
12.UIWindow 的显示: 显示最后一个hidden为NO的 window; 并不是显示keyWindow; 覆盖; window的hidden属性默认为YES;
13.description方法是 NSObject的 对象方法 +(NSString *)description; NSLog中 通过%@ 打印对象 就是调用的description方法;
重写此方法时,不要在此方法内同时写 "%@",''self'' 会死递归
14.tabBarController中 通过 自身 viewControllers 数组属性的角标 实现跳转,没有modal show push方法; push是NavigationController的自有方法.
15.修改tabBar或者tabBarItem中的 setTintColor 属性 会把系统默认的两个控制条的渲染颜色都更改;
16.字典的枚举遍历
enumerateKeysAndObjectsWithOptions: usingBlock:
enumerateKeysAndObjectsUsingBlock:
17.分类中不能添加成员变量{NSString *sdf} 能添加属性( @property) 但是要自己实现set get方法 分类中添加属性的其实只是添加了set get方法的声明;
18.Dealloc在哪个线程执行
一个对象的dealloc方法会在该对象的引用计数变为0 的线程被调用;
19.在.m中创建的@property 实例变量 可用KVC拿到.(运行时)
20.info.plist文件设置
不懂英文,一直在欧陆,就不翻译了...附[iOS keys 官方文档](https://developer.apple.com/library/mac/documentation/General/Reference/InfoPlistKeyReference/Articles/iPhoneOSKeys.html#//apple_ref/doc/uid/TP40009252-SW2)
21.应用程序启动原理
这是一篇关于程序启动原理和UIApplication的博客
22.NSOperation 的依赖关系 可以根据UI界面的顺序来实现优先下载;
23.NSSeesion 可后台下载,也可在程序关闭之后下载;
double version = [[UIDevice currentDevice].systemVersion doubleValue];//表示当前版本号;
25.方法 + (void)load :当某个类或者某个分类加载进内存中时 调用一次; (只会加载一次所以只会调用一次);
程序开始运行会调用load方法,只要程序中包含某个类的头文件,就会被加载.
26.block 使用 copy 是从 MRC 遗留下来的“传统”,在 MRC 中,方法内部的 block 是在栈区的,使用 copy 可以把它放到堆区.在 ARC 中写不写都行:对于 block 使用 copy 还是 strong 效果是一样的,但写上 copy 也无伤大雅,还能时刻提醒我们:编译器自动对 block 进行了 copy 操作。如果不写 copy ,该类的调用者有可能会忘记或者根本不知道“编译器会自动对 block 进行了 copy 操作”,他们有可能会在调用之前自行拷贝属性值。这种操作多余而低效。
转载..
应该是ChenYilong大牛的,链接就只附到这吧...具体地址烦请自行查找,更能学习很多东西;
27.测试动画时间
let anim = toolbar.layer.animationForKey("position")
print("动画时长 \(anim?.duration)")
给uiview添加MotionEffect
就像在Home页的壁纸,随着手机角度移动,壁纸会动。
UIInterpolatingMotionEffect * xEffect = [[UIInterpolatingMotionEffect alloc] initWithKeyPath:@"center.x" type:UIInterpolatingMotionEffectTypeTiltAlongHorizontalAxis];
xEffect.minimumRelativeValue = [NSNumber numberWithFloat:-40.0];
xEffect.maximumRelativeValue = [NSNumber numberWithFloat:40.0];
[img addMotionEffect:xEffect];
获取正在运行的程序
#import
- (NSArray *)runningProcesses {
int mib[4] = {CTL_KERN, KERN_PROC, KERN_PROC_ALL, 0};
size_t miblen = 4;
size_t size;
int st = sysctl(mib, miblen, NULL, &size, NULL, 0);
struct kinfo_proc * process = NULL;
struct kinfo_proc * newprocess = NULL;
do {
size += size / 10;
newprocess = realloc(process, size);
if (!newprocess){
if (process){
free(process);
}
return nil;
}
process = newprocess;
st = sysctl(mib, miblen, process, &size, NULL, 0);
} while (st == -1 && errno == ENOMEM);if (st == 0){
if (size % sizeof(struct kinfo_proc) == 0){
int nprocess = size / sizeof(struct kinfo_proc);
if (nprocess){
NSMutableArray * array = [[NSMutableArray alloc] init];
for (int i = nprocess - 1; i >= 0; i--){
NSString * processID = [[NSString alloc]initWithFormat:
@"%d", process[i].kp_proc.p_pid];
NSString * processName = [[NSString alloc]initWithFormat:
@"%s", process[i].kp_proc.p_comm];
NSDictionary * dict = [[NSDictionary alloc]initWithObjects
:[NSArray arrayWithObjects:processID, processName
,nil] forKeys:[NSArray arrayWithObjects:
@"ProcessID",
@"ProcessName",
nil]];
[array addObject:dict];
}
free(process);
return array;
}
}
}
return nil;
}
NSArray * processes = [self runningProcesses];
for (NSDictionary * dict in processes){
NSLog(@"%@ - %@", [dict objectForKey:@"ProcessID"],
[dict objectForKey:@"ProcessName"]);
}
获取所有已经安装的app
#include
Class LSApplicationWorkspace_class=objc_getClass("LSApplicationWorkspace");
NSObject* workspace = [LSApplicationWorkspace_class performSelector:
@selector(defaultWorkspace)];
NSLog(@"apps: %@", [workspace performSelector:@selector(allApplications)]);
转载..当时直接copy了...链接就....
NSNotification必须配对出现
NSNotification有add,必须在dealloc中remove,否则会造成循环引用。另外注意 NSNotification 中的target是阻塞执行的。执行的线程和poster(发送者)一致,如果想更新UI,注意应在main_thread中执行。
NSTimer 的引用问题: 记得invalidate
必须清除NSTimer,否则造成循环引用
滑动的时候隐藏navigationbar
navigationController.hidesBarsOnSwipe = Yes
33.多态 父类指针可以接收实例化子类 如 界面传值.
UIViewController = segue.destinationViewController;
这里的segue.destinationViewController 可能是一个任意的UIViewController的子类;
34.重写set方法 参数可以随机, 下面是重写了UIImage *image的set方法.
- (void)setImage:(NSString *)image {
if (_image != [UIImage imageNamed: image]) {
[_image release];
_image = [[UIImage imageNamed: image] retain];
};
}
35.UIControl 的子类: UIButton UIPickerControl segmentControl 等
36.修改tabBar或者tabBarItem中的 setTintColor 属性 会把系统默认的两个控制条的渲染颜色都更改;
37.分类可以添加属性,但系统不会帮我们自动创建带下划线的实例变量也不会帮我们实现 set get方法, 只会声明set get方法;
38.Button 的contentEdgeInsets,imageEdgeInsets,titleEdgeInsets属性 可改变Button图片的偏移位置. 甚至可超出button的范围显示,详见第9条;
39.UIImageView 中 animationImages 数组可添加 动画图片; 并通过设置动画执行时间属性animationDuration 和 动画重复次数animationRepeatCount 来设置动画. 再手动调用开始动画,即可实现动画效果 [imageView startAnimating];
40.设置button中 image属性图片 的拉伸形式:
1.加载背景图片
2.更改模式
3.设置给button
1).UIImage *image;
//若只想把图片部分拉伸,而不是全部拉伸,就要用此函数
2).[image sretchableImageWithLiftCapWidth: toCapHight:]
//leftCapWidth:左侧不拉伸区域
//topCapHeight:上方不拉伸区域
3).添加
这是以前记下的找了一上午的Bug,留念..
使用storyBoard加载多控制器不能用alloc init 需要先加载storyBoard 然后通过storyBoard instentiate加载一个控制器. 这样创建的控制器才能加载到你搭建的界面;
42.添加子控制器的 push方法是导航控制器的方法,只有导航控制器及子类可以使用; show方法是UIViewController的,所有继承自他都可以使用.
43.modal 与 push 有关联用push 有关联指的是 UINavigationController子控制器;
44.统一设置导航栏颜色或 其他全局的外观,需要在AppDelegate中 通过外观代理获取自身的对象 来设置. 外观代理: appearance
例如统一设置导航栏外观:
UINavigationBar *bar = [UINavigationBar appearance];
[bar setBackgroundImage:[UIImage imageNamed:@"NavBar64"] forBarMetrics:UIBarMetricsDefault];
NSDictionary *dict = @{NSForegroundColorAttributeName:[UIColor whiteColor]};
[bar setTitleTextAttributes:dict];
[bar setTintColor:[UIColor whiteColor]];
45.应用程序启动先执行main函数,根据第三个参数创建 UIApplication根据第四个参数创建AppDelegate并赋值给application的delegate属性,然后根据info.plist加载Main.storyboard及LaunchScreen.storyboard 若没有指定Main.storyboard 就会进入AppDelegate 执行application: didFinishLaunchingWithOptions:
46.如何保持图片最原始的效果,不要渲染
[image imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
47.工厂模式?
// 没想到什么,暂用字典转模型随便写一下..
#import "XBModel"
@implementation XBModel
// 此为父类方法
+ (instanstype)modelWithDict {
id obj = [[self alloc]init];
[obj setValuesForKeysWithDictionary:dict];
return obj;
}
子类中: //
若子类没有重写父类方法,那么调用父类的方法,父类中不使用[self alloc]创建,直接用[XBModel alloc]
会返回一个父类对象,使子类指针指向父类.
若是只用self则会 父类指针指向子类对象. 即用id又用self则会很灵活,因为返回值是instanstype.
48.block速记符号: inline block,能够快速敲出一个block的基本结构
49.队列优先级被设置成 DISPATCH_QUEUE_PRIORITY_BACKGROUND之后,会被设置成后台级别的队列,它会等待所有比它级别高的队列中的任务执行完或CPU空闲的时候才会执行自己的任务。例如磁盘的读写操作非常耗时,如果我们不需要立即获取到磁盘的数据,我们可以把读写任务放到后台队列中,这样读写任务只会在恰当的时候去执行而不会影响需要更改优先级的其他任务,整个程序也会更加有效率。
50.viewDidLoad中 还没有进行自动布局,所以控件的Frame是设置的Frame, 而viewDidLayoutSubviews执行完[super viewDidLayoutSubviews]之后,才是布局后的真正想要的Frame;也可在后续的viewDidApear等controller生命周期方法中获得
51.Block 本质是结构体,指向结构体的指针
52.模型继承于NSObject 为了使用KVC
53.ctr +r 缩排
54.四句话讲明白Swift闭包:
Swift中没有指针的概念
1>闭包是一段准备好的代码块,在需要的时候执行
2>闭包是没有名字的函数
3>函数是有名字的闭包
4>只要类型就可以赋值
55.重写属性的set方法 不仅可在 赋值之后做一些事情 也可根据需求在赋值之前做一些事情. Swift 中对应 didSet{} willSet{}
[[UIImage imageNamed:@"uusername"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
//图片是白色,代码之后显示绿色, 加上
imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal后显示正常