- 深入探究LLamaFactory推理DeepSeek蒸馏模型时无法展示<think>思考过程的问题
羊城迷鹿
DeepSeekLLama-Factory思维链
文章目录问题背景初始测试与问题发现LLaMAFactory测试结果对照实验:Ollama测试系统性排查与解决方案探索1.尝试更换模板2.深入研究官方文档3.自定义模板实现优化界面展示:实现思考过程的可视化实现方法参数调整影响分析实验一实验二进入大模型应用与实战专栏|查看更多专栏内容问题背景最近在本地环境中部署了DeepSeek-R1-Distill-Qwen-1.5B,即由Qwen2.5-Math
- 申威、龙芯、海光等六大国产芯片前景分析,谁有扛鼎之力?
艾瑞网科技
人工智能
申威、龙芯、海光等六大国产芯片前景分析,谁有扛鼎之力?芯片是底层硬件基础设施的核心,也是智能设备的心脏,人们愈发意识到芯片对于各行各业发展的重要意义,也对国内的芯片厂商投入了更多关注度。经过多年发展,目前我国已有超过14万家芯片相关企业,其中申威、龙芯、海光、兆芯、鲲鹏、飞腾六大厂商作为中坚代表,共同引领着国内芯片产业的进步。这六大厂商谁的商业应用前景更广,谁拥有更可持续发展的未来?其实从现在我们
- 字节跳动2024校招后端开发面试题大全(含解题思路)
AI天才研究院
ChatGPTAI大模型企业级应用开发实战DeepSeekR1&大数据AI人工智能大模型大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
字节跳动2024校招后端开发面试题大全(含解题思路)关键词:字节跳动、校招、后端开发、面试题、解题思路摘要:本文将围绕字节跳动2024校招后端开发面试题进行深入分析,包括数据结构与算法、编程语言基础、后端技术栈、微服务架构、系统设计与优化等方面的面试题。通过详细解析这些面试题,帮助读者理解解题思路,提升后端开发面试技能。字节跳动2024校招后端开发面试背景字节跳动(ByteDance)是中国领先的
- 大语言模型对程序员行业的影响及未来发展走势分析
Hello kele
人工智能java人工智能AI编程
随着人工智能技术的快速发展,特别是大语言模型(如DeepSeek、OpenAI、Grok等)的出现,对程序员这个行业产生了深远的影响。在这篇文章中,我们将探讨这些变化,分析影响,并展望未来的发展趋势。一、当前影响1.自动化代码生成大语言模型的一个直接影响是代码自动化的能力。这些模型可以理解代码上下文,并生成功能性代码。例如,GitHubCopilot已经成为许多开发者的辅助工具,能够根据注释或部分
- 【AI辅助工具】Trae和Cursor 对比分析
Hello kele
人工智能AI编程
Trae和Cursor都是旨在提升编程效率的AI辅助工具,但在功能、定位和用户体验上有所差异。Trae:Trae是字节跳动推出的AI集成开发环境(IDE),专为中文开发者设计,提供全中文界面,符合国人使用习惯。主要特点:智能问答与代码自动补全:支持通过自然语言描述需求,自动生成相应的代码,减少手动编写代码的时间。Builder模式:类似于Cursor的Composer功能,帮助用户从零开始构建完整
- MySQL锁机制深度解析:从乐观锁到悲观锁的哲学思辨与技术实践
一、并发控制的本质与挑战在数据库系统的核心地带,并发控制始终是保障数据一致性的核心命题。当每秒百万级的交易请求在金融系统中穿梭,当电商平台的库存数字在促销瞬间剧烈波动,当社交媒体的点赞计数以指数级增长时,数据库工程师们必须直面并发控制的终极挑战:如何在保证数据一致性的前提下,实现最大程度的并发性能。这个问题的解决之道,本质上是对"时间"这个维度的不同处理策略。悲观锁(PessimisticLock
- 贪心算法-移除K个数字
我是你的春哥!
贪心算法算法java
1、题目描述给定一个以字符串表示的非负整数num,移除这个数中的k位数字,使得剩下的数字最小。注意:num的长度小于10002且≥k。num不会包含任何前导零。2、题目分析:题目简介明了,就是把给定的数字删除指定个数的数字使删除之后的数字是同等位数数字中最小的那个。但是需要注意的是,题目中给的数字是字符串的形式并且输出结果也是字符串的形式,这就涉及到字符串和数字之间的相互转化问题。题目中要求删除的
- 企业信息查询系统的技术实现路径探析——以某大数据平台为例
探熵科技
大数据
引言在数字化转型加速的背景下,企业信息服务领域正经历着从传统工商查询向智能决策支持的演进。本文将以某企业信息查询系统为研究样本,解析其技术架构与实现路径,探讨大数据技术在企业服务场景中的落地应用。一、行业技术现状分析当前企业信息服务面临三大技术挑战:多源异构数据整合:需聚合工商数据(结构化)、招投标公告(半结构化)、企业新闻(非结构化)等差异化数据源数据实时性要求:企业经营状态变更、联系方式更新等
- 使用OpenCV和Python将图像读取为RGB
UixnContext
opencvpython人工智能OpenCV
在计算机视觉和图像处理中,OpenCV是一个广泛使用的开源库,提供了许多功能强大的图像处理工具。其中一个常见的任务是将图像读取为RGB格式,以便进一步处理和分析。在本文中,我将向您展示如何使用OpenCV和Python来实现这个任务。首先,确保您已经安装了OpenCV库。您可以使用以下命令在Python中安装OpenCV:pipinstallopencv-python一旦安装完成,我们可以开始写代
- ——四色定理的解析与证明(完整版)
2301_81062744
拓扑学
——四色定理的解析与证明(完整版)###**引言**四色定理自1852年诞生以来,始终是图论与拓扑学领域的核心难题。其简洁的表述——“任何平面地图仅需四种颜色即可实现邻接区域异色”——与证明过程的复杂性形成鲜明对比。1976年,Appel与Haken通过计算机穷举约1500种不可约构形,首次给出确定性证明,却因依赖机器验证引发了数学哲学层面的长期争议。此后,数学家们不断寻求更直观、更具构造性的证明
- 拓展:核心对象成员访问操作符
神里流~霜灭
c++c语言数据结构链表顺序表操作符
前言针对于核心对象成员访问操作符,这篇文章只简单介绍一下两者的区别以及优缺点,什么情况下使用操作符(->)、什么情况下使用操作符(.)。在C++中,操作符->(箭头操作符)和.(点操作符)是用于访问对象成员的核心操作符,但它们的使用场景和底层逻辑有明显区别。以下是详细分析:一、基本定义与区别操作符适用对象语法等价底层逻辑.对象实例(非指针)obj.member直接访问对象的成员->指向对象的指针p
- 大型项目,选择conda还是Poetry要点分析
Hello kele
condaPythonPoetryAI编程人工智能
在大型项目中选择conda还是Poetry,取决于项目的具体需求,以下从多个维度进行分析,助你判断哪个更合适:包管理方面支持的包类型conda:作为跨语言的包管理系统,不仅能管理Python包,还能处理其他语言(如C、C++、R等)的包和依赖。对于大型项目,尤其是涉及多语言协同开发的项目,比如数据科学项目中可能会用到Python进行数据分析,同时依赖底层用C语言编写的高性能计算库,conda可以很
- 数据结构拓展:详解realloc(C++)
神里流~霜灭
数据结构c++c语言数据结构顺序表链表线性表
前言在C++中,realloc是C标准库提供的一个内存管理函数,用于动态调整已分配内存块的大小。尽管C++更推荐使用new/delete或智能指针,但在某些场景(如与C代码交互或底层内存操作)中仍可能用到realloc。以下是详细分析:一、realloc的核心行为void*realloc(void*ptr,size_tnew_size);功能:调整ptr指向的内存块大小(原内存块由malloc/c
- 【数据库】第三范式
柠檬鲨_
数据库
第三范式(ThirdNormalForm,3NF)是数据库设计中的一种规范,它建立在第一范式(1NF)和第二范式(2NF)的基础之上,旨在进一步减少数据冗余和避免更新异常等问题,下面从定义、相关概念、实例分析、优缺点和应用场景几个方面详细介绍:定义若关系模式R满足第二范式(2NF),且每一个非主属性既不部分依赖于码也不传递依赖于码,则称R满足第三范式,记作R∈3NF。简单来说,第三范式要求数据库表
- 数据结构——六度空间理论验证
FineFINE01
数据结构数据结构图论
一、实验项目要求1.输入格式:多组数据输入,每组数据m+1行,第一行有两个数字,n和m,代表着n个人和m组朋友的关系,n个人的编号为1到n,第二行到第m+1行每行包括两个数字a和b,代表着两个人互相认识。输出格式:对每个结点输出与该结点距离不超过6的结点数占结点总数的百分比,精确到小数点后2位。每个结节点输出一行,格式为“结点编号:百分比%”。二、理论分析六度空间理论的数学模型属于图结构,我们把六
- 电商智能客服实战(三)-需求感知模块具体实现
power-辰南
企业级AI项目实战人工智能NERNLU自然语言AIAGENT
电商智能客服实战(一)—概要设计电商智能客服实战(二)需求感知模块模型微调实现一、整体架构设计1.1模块定位需求感知模块作为智能客服系统的前端处理单元,负责对用户输入进行多维度解析,输出结构化语义理解结果,为下游决策引擎提供数据支撑。1.2核心流程图用户输入需求感知模块情感分析NLU意图识别NER实体识别参数提取规划模块AutoGPT生成步骤规则引擎匹配反馈集成工具模块订单查询API工单API知识
- 数据结构理论
@YeMaolin
算法设计与分析数据结构c++
目录基本概念和术语数据数据元素数据项数据对象数据结构数据的结构逻辑结构存储结构(物理结构)数据类型定义原子数据类型结构数据类型抽象数据类型(AbstractDataType,ADT)算法和算法分析算法算法设计要求时间复杂度空间复杂度基本概念和术语数据对客观事物的符号表示,描述客观事物的数、字符、以及所有能输入到计算机中,被计算机程序识别和处理的符号的集合。包括数值型数据和非数值型数据。数据元素数据
- 去中心化存储的新纪元:Python与IPFS的完美结合
Echo_Wish
Python!实战!去中心化python区块链
去中心化存储的新纪元:Python与IPFS的完美结合在数据爆炸的时代,存储和共享数据的方式正在发生革命性的变化。传统的中心化存储方案虽然广泛应用,但其安全性、可靠性和可扩展性却始终存在挑战。与此同时,去中心化存储方案正在逐渐兴起,并展现出巨大的潜力。本文将围绕Python与IPFS(InterPlanetaryFileSystem)的结合,探讨如何构建高效的去中心化存储解决方案。为什么选择去中心
- 大模型驱动的智能代码生成系统
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型ChatGPTjavapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
大模型驱动的智能代码生成系统关键词大模型智能代码生成自然语言处理计算机视觉系统设计与实现摘要本文深入探讨了基于大模型的智能代码生成系统的构建与实现。首先,我们分析了智能代码生成的背景与意义,随后介绍了大模型的基本原理及其在代码生成中的潜力。接着,我们详细阐述了智能代码生成系统的设计与实现过程,包括系统需求分析、架构设计、模型集成与优化等方面。随后,本文通过自然语言处理、计算机视觉和代码生成应用,展
- 云原生之深入解析K8S Istio Gateway服务的架构分析与实战操作
╰つ栺尖篴夢ゞ
人工智能与云原生Istio架构分析istioctl部署IstioIstioGateway虚拟服务IstioGateway示例
一、概述Istio提供一种简单的方式来为已部署的服务建立网络,该网络具有负载均衡、服务间认证、监控、网关等功能,而不需要对服务的代码做任何改动。istio适用于容器或虚拟机环境(特别是k8s),兼容异构架构;istio使用sidecar(边车模式)代理服务的网络,不需要对业务代码本身做任何的改动;HTTP、gRPC、WebSocket和TCP流量的自动负载均衡;istio通过丰富的路由规则、重试、
- mysql常用命令
we19a0sen
三数据分析mysql数据库
命令概览数据库与表操作:创建/删除数据库、设计表结构、修改表字段等基础操作。数据约束与查询:主键、外键、唯一性约束的设置,以及条件查询、聚合函数、连接查询等分析技巧。用户与权限管理:用户创建、密码修改、权限分配,保障数据库安全性。备份与恢复:逻辑备份(mysqldump)、物理备份(数据文件复制)及增量恢复方案。一、数据库操作查看数据库SHOWDATABASES;--查看当前数据库所有表SHOWC
- 【力扣Hot100】543.二叉树的直径
Data跳动
力扣Hot100二叉树算法数据结构javaleetcode
题目:二叉树的直径分析:还记不记得如何求二叉树的最大深度,那么如何求穿过根节点的直径,很显然答案就是将左子树的最大深度+右子树的最大深度;但是题目中要求最大直径,也就是说最大直径路径不一定是穿过根节点的,所以要设置一个变量max,用来记录所有的子树的直径,然后更新最大值。思路:设置一个全局变量max;对root进行求最大深度,调用下maxDeepth方法;越过叶子节点,返回0;计算左子树最大深度l
- 用python制作简单的小游戏,用python设计一个小游戏
w12130826
pygamepython开发语言人工智能
本篇文章给大家谈谈python编写小游戏详细教程,以及用python制作简单的小游戏,希望对各位有所帮助,不要忘了收藏本站喔。Python为什么能这么火热?Python相对于其他语言来说比较简单,即使是零基础的普通人也能很快的掌握,在其他方面比如,处于灰色界的爬虫,要VIP的视频,小说,歌,没有爬虫解决不了的;数据挖掘及分析,淘宝就是例子,想开个淘宝店,需要获取相关商品信息,这时数据分析就能解决等
- TikTok矩阵系统介绍
m0_74891046
矩阵
在TikTok的多账号管理中,矩阵系统是一种高效的管理方式,能够帮助运营者合理分配资源、优化内容策略,提高整体账号的协同效应。矩阵系统主要涉及多个账号的内容规划、互动管理、数据分析等方面,适用于个人创作者、团队以及机构化运营。1.TikTok矩阵系统的核心概念矩阵系统指的是通过系统化的方式运营多个TikTok账号,使其在内容、用户互动和数据分析等方面形成协同效应。与单账号运营相比,矩阵系统具备更高
- Python和Java的区别?
weixin_34088583
javapython
Python和Java都是很火的编程语言,对于想学习编程的人员来说,常常被这个问题所困扰:我是该学Python还是Java呢?想要解决这个问题,还需结合自身实际情况和两种语言的特点进行分析,以下是Python和Java的区别。1.Python比Java简单,学习成本低,开发效率高;2.Java运行效率高于Python,尤其是纯Python开发的程序,效率极低;3.Java相关资料多,尤其是中文资料
- python和java的优缺点-java有哪些python没有的优点?
weixin_37988176
Java和Python都是目前最火的后台语言。Java的使用时间更久,更成熟,Python语言更年轻,更便捷。两者各有各的优势:Python的优势:1.学起来简单,开发效率高,同样的功能用Java开发可能需要写200条代码,但是用Python只需要30~50条;2.在大数据挖掘方面有突出优势,是大数据分析首选的编程语言,Python可以让开发人员轻松表达概念,程序员维护和更新代码库更容易;3.Py
- python爬虫之解决Matplotlib出现中文乱码、交互框架警告问题(UserWarning: Glyph XXXX missing from current font.)
南沐成辰^
python爬虫matplotlib
文章目录前言一、pandas是什么?二、问题描述1.中文字体乱码2.Matplotlib后端警告三、问题原因分析1.中文字体问题:2.后端交互框架问题:四、解决方案1.解决中文字体乱码方法1:在代码中指定SimHei(黑体)字体方法2:在系统中安装中文字体2.解决Matplotlib交互后端警告五、总结前言使用Python的Matplotlib库进行数据可视化时,很多用户会遇到中文字符显示乱码或M
- DeepSeek独立部署对垂直行业影响力分析
懂AI的老郑
DeepSeek应用DeepSeek智能体
Deepseek的本地部署通过定制化、数据隐私和智能体化,为传统行业带来深远变革。以下是对每个行业的详细应用场景扩展。1.教育深化应用场景场景1:个性化学习路径生成描述:根据学生的学习风格(视觉型、听觉型等)、薄弱科目和兴趣,生成定制化课程。实施:输入学生历史成绩和行为数据,微调Deepseek生成学习建议,集成到学校LMS。成果:学习效率提升20%,学生参与度提高30%。场景2:智能考试与评估描
- 关于采用源始经为底层框架开发中文编程系统的可能性
太翌修仙笔录
deepseek超算法认知架构第三代人工智能算法人工智能
用中文写代码和Python哪个有前景在编程语言选择方面,**Python的发展前景明显优于中文编程语言**。以下是具体分析:---###一、核心结论**优先选择Python**,因为:1.**全球通用性**:Python是国际主流编程语言,适用于跨国协作和开源项目2.**就业市场需求**:Python在人工智能/大数据/Web开发等领域的岗位需求持续增长3.**技术生态优势**:拥有超过30万个第
- 指针运算,二级指针,指针数组的学习,适合初学者
晒晒太阳看看书
笔记c语言指针
目录标题指针运算二级指针指针数组指针运算指针±整数指针-指针指针的关系运算1.1指针±整数首先,我们来聊聊指针加整数,来看看这个代码,我将会详细分析。#include#defineN_VALUES5intmain(){floatvalues[N_VALUES];float*vp;for(vp=&values[0];vp<&values[N_VALUES];){*vp++=0;}return0;}因
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
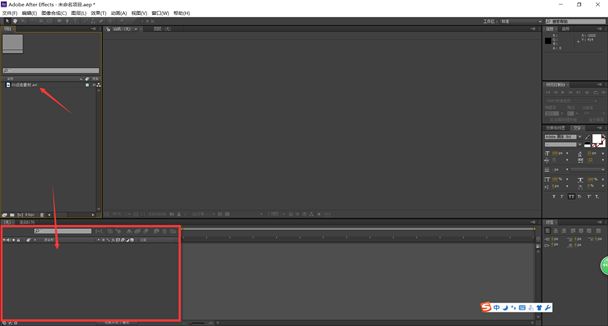
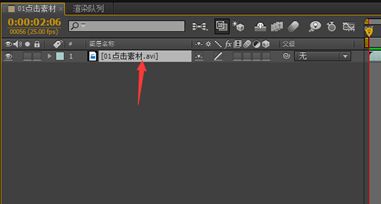
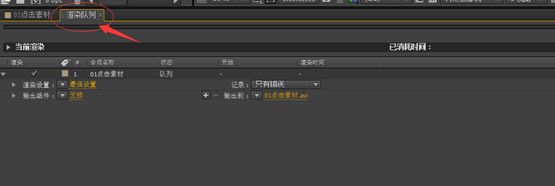
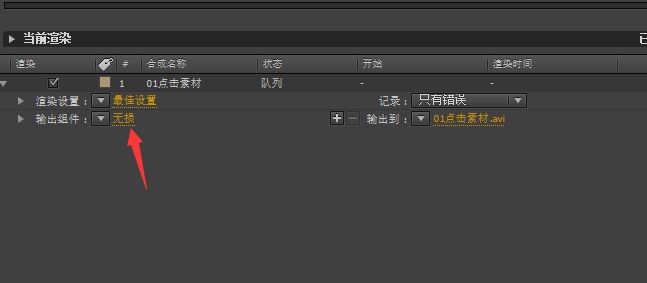
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj