- 【超分辨率(Super-Resolution)】关于【超分辨率重建】专栏的相关说明,包含专栏简介、专栏亮点、适配人群、相关说明、阅读顺序、超分理解、实现流程、研究方向、论文代码数据集汇总等
十小大
超分辨率重建(理论+实战科研+应用)超分辨率重建人工智能图像处理深度学习计算机视觉图像超分pytorch
文章目录专栏简介专栏亮点适配人群相关说明关于答疑环境配置超分理解实现流程文章目录基础知识三个常用的SR框架数据集相关可解释性(论文中的可视化说明)图像超分(ImageSuper-Resolution)经典超分(ClassicalSR)任意尺度超分(Arbitrary-ScaleSR)高效/轻量化超分(Efficient/LightweightSR,ESR)盲超分/真实世界图像超分辨率(Blind/
- 【图像超分】论文复现:密集残差链接Transformer!DRCT的Pytorch源码复现,跑通超分源码,获得指标、模型复杂度、结果可视化,核心模块拆解与源码对应,注释详细!
十小大
超分辨率重建(理论+实战科研+应用)pytorch深度学习超分辨率重建图像处理计算机视觉pythontransformer
请先看【专栏介绍文章】:【超分辨率(Super-Resolution)】关于【超分辨率重建】专栏的相关说明,包含专栏简介、专栏亮点、适配人群、相关说明、阅读顺序、超分理解、实现流程、研究方向、论文代码数据集汇总等)完整代码和训练好的模型权重文件下载链接见本文底部,订阅专栏免费获取!本文亮点:跑通DRCT源码,获得与论文一致的PSNR/SSIM、Params、超分可视化结果,修正论文中FLOPs的计
- 大图处理优化:低分加载、Lazy Decode 与缩放算法加速实践
观熵
影像技术全景图谱:架构调优与实战算法影像Camera
大图处理优化:低分加载、LazyDecode与缩放算法加速实践关键词:大图加载优化、LazyDecode、Region解码、缩放算法、Bitmap分块、滑动加载、内存控制、图像性能优化摘要:在相册、图片浏览器、拍摄预览和编辑器中,用户经常会处理分辨率高达上千万像素的照片(如48MP、64MP、RAW文件等),这类“大图”在加载、缩放、平移过程中容易造成内存抖动、页面卡顿甚至OOM崩溃。本篇文章将围
- 触屏输入归一化:跨设备手感统一方案
你一身傲骨怎能输
FPS射击游戏高级技术专栏触屏输入归一化
文章摘要触屏输入归一化是为了解决不同设备屏幕尺寸、分辨率差异导致的操作不一致问题。核心流程包括:获取原始触点坐标和移动距离,结合设备DPI计算物理滑动距离,再通过归一化映射到统一标准(如固定参数或[0,1]区间)。实现时需注意DPI默认值、灵敏度调节和分辨率适配。其本质是将物理滑动距离转换为一致的游戏操作参数,确保跨设备操作公平性和手感统一。一、为什么要归一化?不同设备的屏幕尺寸、分辨率、DPI(
- CSS像素:从物理屏幕到网页设计的“像素哲学”
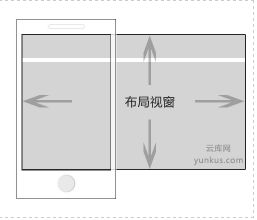
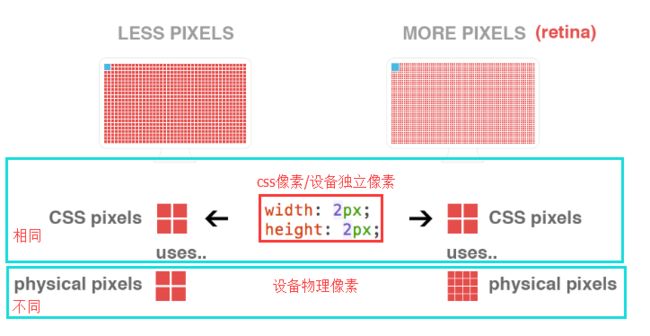
CSS像素:从物理屏幕到网页设计的“像素哲学”在网页开发中,“像素”这个词似乎无处不在。我们写代码时设置width:100px;,设计师交来UI稿标注“750px宽度”,但你是否想过:这个“像素”到底是什么?为什么同一段CSS代码在不同设备上显示的效果却千差万别?今天,我们就来聊聊CSS像素背后的“像素哲学”。一、像素的三重身份:物理、逻辑与抽象1.物理像素(PhysicalPixel)物理像素是
- 为什么设计师的UI稿通常是2倍或3倍尺寸?
为什么设计师的UI稿通常是2倍或3倍尺寸?在网页和移动端开发中,设计师常常会交付2倍(@2x)或3倍(@3x)尺寸的设计稿。这种做法看似简单,背后却蕴含着设备显示原理与用户体验的深刻逻辑。今天,我们就来拆解这一“倍数设计”的奥秘。一、物理像素与逻辑像素:从“看得到”到“看得清”1.物理像素:屏幕的“最小颗粒”物理像素是屏幕硬件的最小显示单元。例如,iPhone6的分辨率是375×667像素,意味着
- 水下目标检测:突破与创新
加油吧zkf
目标跟踪人工智能计算机视觉
水下目标检测技术背景水下环境带来独特挑战:光线衰减导致对比度降低,散射引发图像模糊,色偏使颜色失真。动态水流造成目标形变,小目标(如10×10像素海胆)检测困难。声呐与光学数据融合可提升精度,但多模态对齐仍是技术难点。核心算法实现要点图像预处理直方图均衡化与Retinex算法结合改善对比度和色偏:defsingle_scale_retinex(img,sigma):retinex=np.log10
- 国产CYD7616与AD7616的关键性能对比
AD7616作为业界标杆,以其16位分辨率、16通道同步采样及准同步采样技术,在电力监控、工业自动化等领域占据重要地位。然而,全球供应链压力与对成本可控、自主可控的需求,催生了高性能国产替代方案的迫切需求。上海宸屿电子推出的CYD7616,凭借PintoPin兼容性与关键性能提升,成为替代AD7616的强竞争力选择。基于此,将CYD7616与AD7616的关键性能进行对比分析:参数类别CYD761
- 用Python解锁图像处理之力:从基础到智能应用的深度探索
熊猫钓鱼>_>
python图像处理开发语言
在像素构成的数字世界里,Python已成为解码图像奥秘的核心引擎。一、为何选择Python处理图像?超越工具的本质思考当人们谈论图像处理时,往往会陷入工具对比的漩涡(PythonvsMATLABvsC++)。但Python的真正价值在于其构建的完整生态闭环:科学计算基石:NumPy的ndarray结构完美对应图像的多维矩阵本质算法实现自由:从传统算子到深度学习模型的无缝衔接可视化即战力:Matpl
- CVPR 2024 图像、视频处理总汇(视频字幕、图像超分辨率、图像分类和压缩等)
点云SLAM
图形图像处理深度学习计算机视觉图像处理视频处理3DGSCVPR2024
1、Image/VideoCaptioning(图像/视频字幕)VisualFactChecker:EnablingHigh-FidelityDetailedCaptionGenerationPolos:MultimodalMetricLearningfromHumanFeedbackforImageCaptioning⭐codeprojectPanda-70M:Captioning70MVide
- ZED相机与Foxglove集成:加速机器人视觉调试效率的实用方案
随着机器人技术的发展,实时视觉数据流的高效传输和可视化成为提升系统性能的重要因素。通过ZED相机(包括ZED2i和ZEDX)与FoxgloveStudio平台的结合,开发者能够轻松访问高质量的2D图像、深度图和点云数据,从而显著提高感知系统的调试效率。实时可视化价值数据监控ZED相机与Foxglove的集成使得开发者可以在Foxglove平台上查看高分辨率的2D图像、深度图和点云数据。这种能力让团
- 数字图像处理学习笔记
andwhataboutit?
学习笔记
1-图像处理基础_哔哩哔哩_bilibili输出图像像素点需要将图象值要作类型转换,转成Int图像仿射变换线性变换+平移线性变换:1,变换前直线,变换后仍然直线2,直线比例不变3,直线到远点的距离不变仿射变换计算:常见变换:恒等变换:变换前后一致尺度变换:对尺寸作放大或缩小旋转变换:图像旋转但是尺寸不变平移::位置移动尺寸不变偏移(垂直、水平):垂直或者水平方向变化代码示例:importcv2im
- OneCode图生代码技术深度解析:从可视化设计到注解驱动实现的全链路架构
低代码老李
软件行业低代码领域设计架构低代码人工智能
引言:重新定义开发范式的图生代码技术在现代软件开发领域,可视化编程与代码生成技术的融合正引领着一场开发效率的革命。OneCode平台的图生代码技术通过CodeBeeIDE实现了设计与开发的无缝衔接,彻底改变了传统的"设计→标注→编码"串行工作流。本文将深入剖析OneCode图生代码技术的底层实现原理,通过管理端首页的设计与代码生成案例,全面展示从像素级UI设计到可执行Java代码的完整转换过程,并
- CSS长度单位问题
半点寒12W
css前端
在CSS中,100px的逻辑长度在不同分辨率的手机屏幕上是否表现一致,取决于设备的像素密度(devicePixelRatio)和视口(viewport)的缩放设置。以下是详细分析:1.核心概念CSS像素(逻辑像素):CSS中的px是逻辑单位,与设备的物理分辨率无关,而是由浏览器根据devicePixelRatio动态映射到物理像素。物理像素:屏幕实际发光的点(如1080×2340像素的屏幕)。设备
- 遥感影像岩性分类:基于CNN与CNN-EL集成学习的深度学习方法
神经网络15044
仿真模型神经网络深度学习深度学习分类cnn算法网络集成学习数据挖掘
遥感影像岩性分类:基于CNN与CNN-EL集成学习的深度学习方法1.任务概述岩性分类是地质遥感的核心任务,旨在通过遥感影像识别地表岩石类型。本文使用ASTER(多光谱热辐射传感器)和Sentinel(多光谱成像卫星)数据,采用卷积神经网络(CNN)及CNN-集成学习(CNN-EL)方法实现高精度岩性分类。2.数据预处理2.1数据源说明ASTER数据:14个波段(VNIR/SWIR/TIR),分辨率
- 海康威视GidE工业相机的Bayer格式图像数据处理
接上篇海康威视GigE工业相机的python调用demo-CSDN博客Bayer格式数据取到了图像数据后,就需要对数据进行处理。我手里的这台CU系列面阵相机,在MVS中可以看到它的数据默认格式是BayerRG8:BayerRG8图像格式,采用RGGB布局。在这种布局中,红色(R)、绿色(G)和蓝色(B)像素点交错排列。具体来说,奇数扫描行按R、G、R、G……顺序排列,偶数扫描行按G、B、G、B……
- python 中值滤波
search7
python
中值滤波是数字信号处理和数字图像处理领域使用较多的预处理技术,使用邻域内所有信号的中位数替换中心像素的值,可以在滤除异常值的情况下较好地保留纹理信息。该技术会在一定程度上造成图像模糊和失真,滤波窗口变大时会非常明显。importnumpyasnpfromPILimportImageimportscipy.signalassignalim=Image.open('lena.jpg')data=[]w
- DesktopOK v11.66 桌面图标管理软件中文绿色版
DesktopOK是一款免费的桌面图标布局管理软件,它可以帮助用户保存和恢复桌面图标的布局,让用户在不同分辨率下切换时能够方便地保持桌面图标的排列位置。软件功能1.保存和恢复桌面图标布局:用户可以保存当前的桌面图标布局,以便日后恢复到该布局。2.支持多屏显示:用户可以在多屏显示的环境下保存和恢复不同的桌面图标布局。3.自定义设置:用户可以根据自己的需求选择是否保存图标布局、快捷键等设置。4.便捷的
- 图像的基本概念
小哥山水之间
音视频计算机视觉图像处理
视频:1.由一组图像组成2.为了传输/占用更小的空间而被压缩3.最终在显示设备上展示(未被压缩)图像:1.由像素组成2.像素是由RGB组成的,每个像素的颜色都是通过RGB的颜色展示出来的。3.分辨率:1080p,1920x1080个像素。显示器上面的每个像素,是由三个发光二极管组成。-每个像素的位深。所谓位深,就是用多少个位来表示一个像素。RGB888(24位),每个元素占一个字节。RGBA(32
- GEE数据集:全球地下水生态系统 (GDEs)数据集(30m分辨率)
此星光明
GEE数据集专栏数据库人工智能gee地下水水数据集全球
目录地下水的全球生态系统(GDEs)简介代码代码链接APP链接结果引用许可网址推荐0代码在线构建地图应用机器学习地下水的全球生态系统(GDEs)简介地下水是最广泛的液态淡水来源,但它在支持多样化生态系统方面的关键作用却往往不被人们所认识。在许多地区,依赖地下水的生态系统(GDEs)的位置和范围在很大程度上仍不为人所知,导致保护措施不足。该数据集提供了一张高分辨率(约30米)的GDEs地图,揭示了全
- VRR(可变刷新率)和QMS(快速媒体切换)
TrustZone_
#媒体媒体
一、技术原理的本质区别技术VRR(可变刷新率)QMS(快速媒体切换)核心目标消除动态帧率波动导致的画面撕裂/卡顿消除静态帧率切换时的黑屏中断工作机制实时调整显示器刷新率(Hz)匹配GPU输出帧率(FPS)→动态延长/缩短Vblank周期利用VRR底层协议,在固定分辨率下通过元数据(VTEM)通知显示器帧率变更→跳过传统EDID重协商过程信号处理持续动态同步单次触发式切换延迟影响降低操作延迟(减少缓
- 从0到1掌握OpenCV!Python图像处理实战全解析(附代码+案例)
小张在编程
Python学习opencvpython图像处理
引言你有没有想过,手机里的美颜滤镜如何精准识别五官?监控摄像头如何在人流中锁定可疑目标?医学影像软件如何从CT片中快速标注病灶?这些“神奇操作”的背后,往往藏着一个低调的“图像处理神器”——OpenCV。作为Python生态中最受欢迎的计算机视觉库,它用一行行代码将抽象的像素点变成可操作的“数字画布”。今天,我们就从最基础的图像读写开始,手把手带你解锁OpenCV的“十八般武艺”,从图像处理小白变
- 理解WebGL中的顶点着色器和片元着色器
程序猿全栈の董(董翔)
webgl着色器
WebGL是一种基于OpenGLES的JavaScriptAPI,它允许我们在网页上直接渲染3D图形而无需任何插件。WebGL的核心是着色器编程,它主要包含两种着色器:顶点着色器(VertexShader)和片元着色器(FragmentShader)。顶点着色器负责处理每个顶点的位置,它决定了顶点在屏幕上的最终位置。而片元着色器则负责计算每个像素的颜色值。这两个着色器共同工作,构成了WebGL渲染
- OpenCV中超分辨率(Super Resolution)模块类cv::dnn_superres::DnnSuperResImpl
村北头的码农
OpenCVopencvdnn人工智能
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述OpenCV中超分辨率(SuperResolution)模块的一个内部实现类。它属于dnn_superres模块,用于加载和运行基于深度学习的图像超分辨率模型。这个类是OpenCV中用于执行深度学习超分辨率推理的主要类。你可以用它来加载预训练的超分辨率模型(如ED
- 视频工具箱 1.1.1 |小而美的视频处理工具,支持多种常用功能
星图软件库
软件分享音视频软件工程
VideoTools是一款基于FFmpeg的小而美的视频处理工具,专为需要快速高效地进行视频编辑的用户设计。这款工具无需安装,体积仅约200KB,提供了视频压缩、格式转换、转GIF、修改分辨率、加速播放以及音频提取等多种常用功能。其用户界面简洁直观,上手即用,首次运行时可自动下载或手动指定FFmpeg路径。此外,VideoTools还支持GPU加速(兼容Intel、AMD、Nvidia显卡),让视
- 深入理解浏览器重排(Reflow)与重绘(Repaint)及性能优化策略
じ☆ve 清风°
前端面试性能优化
引言在现代Web开发中,性能优化是一个永恒的话题。理解浏览器的渲染机制,特别是重排(Reflow)和重绘(Repaint)过程,对于构建高性能的Web应用至关重要。本文将深入探讨这两个概念,分析它们对性能的影响,并提供一系列实用的优化策略。一、浏览器渲染流程概述在深入重排和重绘之前,我们需要了解浏览器如何将HTML、CSS和JavaScript转换为用户可见的像素:解析HTML:构建DOM树解析C
- 【图像超分】论文精读:MTKD: Multi-Teacher Knowledge Distillation for Image Super-Resolution
十小大
超分辨率重建(理论+实战科研+应用)深度学习人工智能图像处理计算机视觉超分辨率重建论文阅读论文笔记
请先看【专栏介绍文章】:【超分辨率(Super-Resolution)】关于【超分辨率重建】专栏的相关说明,包含专栏简介、专栏亮点、适配人群、相关说明、阅读顺序、超分理解、实现流程、研究方向、论文代码数据集汇总等)前言论文题目:MTKD:Multi-TeacherKnowledgeDistillationforImageSuper-Resolution——MTKD:图像超分辨率的多教师知识蒸馏论文
- AD7606过采样模式
零度随想
嵌入式硬件fpga开发
AD7606的过采样模式(OversamplingMode)是其重要特性之一,它可提升信噪比(SNR)、有效分辨率、降低系统噪声。✅一、什么是过采样(Oversampling)过采样是指ADC内部将每个通道采样多次,然后进行数字平均滤波,以减少随机噪声、提升信号质量。在AD7606中,过采样是由芯片内部硬件自动完成的:每次外部采样触发→芯片在内部进行多次转换→平均值输出对外仍只输出1个16位数据→
- SAM 图像分割算法计算物体表面积
loong_XL
深度学习图像CV算法SAM图像面积计算图像算法cv图像分割
参考:https://enpeicv.com/forum.php?mod=viewthread&tid=90&extra=page%3D1使用SAM算法进行图像分割,计算出分割图像有多少像素,然后根据像素数量计算实际面积局限:此方法适用于物体与参考物体一个平面内,如果物体在参考物体的前后立体位置,准确性可能不大好SAM安装及模型下载:https://github.com/facebookresea
- autosize px转dp_Android屏幕适配-应用篇
weixin_39676633
autosizepx转dp
目录Android屏幕适配最主要的原因:是由于Android手机的分辨率和尺寸千奇百怪,虽然Android官方提供了dp单位来适配,但其在各种奇怪分辨率下表现却不尽如人意。主要是由于在界面在渲染绘制时,android会将dp转为px,在转换过程中是需要dpi的(上篇文章中有提到),而dpi是根据屏幕真实的分辨率和尺寸来计算的,每个设备都可能不一样的,从而导致显示问题。从两个大方面阐述一下Andro
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc