Swift开发iOS--仿微信朋友圈(3)——tableview与cell的布局分析
初始化TableView
继承TableView的委托
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource{
}
初始化
var tableView:UITableView?
self.tableView = UITableView(frame: self.view.frame, style:UITableViewStyle.Grouped)
self.tableView!.delegate = self
self.tableView!.dataSource = self
self.tableView?.tableHeaderView = headerView()
self.tableView?.contentInset = UIEdgeInsets(top: 50,left: 0,bottom: 0,right: 0)
self.view.addSubview(self.tableView!)
self.tableView?.addSubview(refreshControl)
self.tableView!.allowsMultipleSelection = true
self.view.backgroundColor = UIColor.whiteColor()
实现委托的方法
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 行数
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath)
-> UITableViewCell{
}
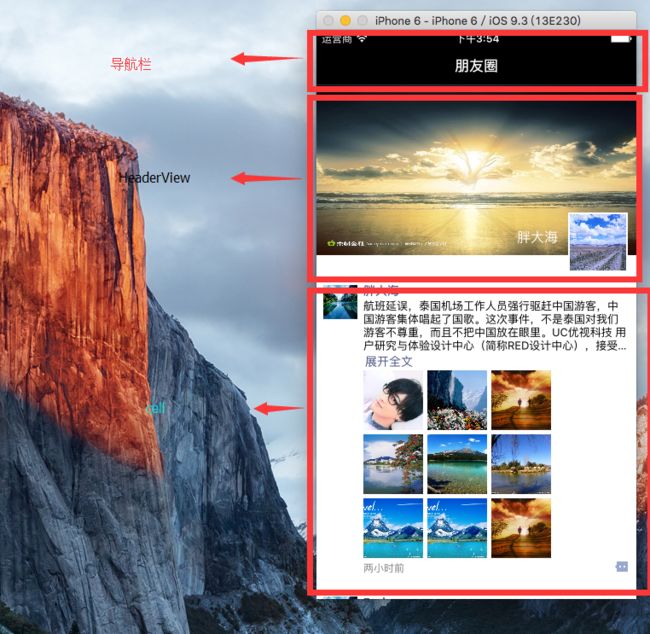
导航栏
导航栏背景色选中黑色风格,然后title设置为“朋友圈”即可
HeaderView
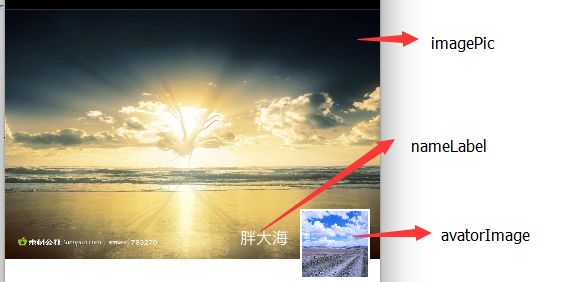
HeaderView是Tableview的头部视图,如图片所见,该头部视图由 背景图片、头像、名字组成。
代码:
self.tableView?.tableHeaderView = headerView()
func headerView() ->UIView{
imagePicView.frame = CGRectMake(0, 0, self.view.bounds.width, 225)
imagePic.frame = CGRectMake(0, 0, self.view.bounds.width, 200)
imagePic.image = UIImage(named: "background")
imagePicView.addSubview(imagePic)
imagePic.clipsToBounds = true
self.nameLable.frame = CGRectMake(0, 170, 60, 18)
self.nameLable.frame.origin.x = self.view.bounds.width - 140
self.nameLable.text = "胖大海"
self.nameLable.font = UIFont.systemFontOfSize(16)
self.nameLable.textColor = UIColor.whiteColor()
self.avatorImage.frame = CGRectMake(0, 150, 70, 70)
self.avatorImage.frame.origin.x = self.view.bounds.width - 80
self.avatorImage.image = UIImage(named: "avatorImage")
self.avatorImage.layer.borderWidth = 2
self.avatorImage.layer.borderColor = UIColor.whiteColor().CGColor
let view:UIView = UIView(frame: CGRectMake(0, 200, self.view.bounds.width, 26))
view.backgroundColor = UIColor.whiteColor()
imagePicView.addSubview(nameLable)
imagePicView.addSubview(view)
imagePicView.addSubview(avatorImage)
return imagePicView
}
自定义cell
cell 包括头像、名字、文字内容、图片内容、时间、右下角按钮(点赞评论)、点赞、评论。
名字、头像容易实现,代码如下:
if avatorImage == nil{
avatorImage = UIImageView(frame: CGRectMake(8, 10, 40, 40))
self.contentView.addSubview(avatorImage)
}
nameLabel.frame = CGRectMake(55, 8, 60, 17)
nameLabel.textColor = UIColor(red: 74/255, green: 83/255, blue: 130/255, alpha: 1)
nameLabel.font = UIFont.boldSystemFontOfSize(14)
下篇讲cell的高度自适应。github传送门。