(一)angular-cli
Angular 提供了一个命令行工具angular-cli,它能让用户通过命令行创建和管理项目,用它可以自动创建执行任务,添加新的控制器.......
要想安装angular-cli,你首先得运行下列命令:
$npm install -g [email protected]
打开终端窗口,运行ng new angualr2HelloWorld(创建项目)
创建成功后,在你的项目文件夹下会出现一堆文件,我们所在意的也就是src,以.spec.ts结尾的都是跟测试有关的文件,.html是组建的view,.css是组建的样式代码,.component.ts是组件的核心ts代码。app.module.ts则是整个项目的根组件。也可以说是项目的入口。
创建组件的命令为:ng g c 组件名
启动应用(项目)命令为:ng serve
到此hello-world小demo已经创建成功,并且可以运行起来了。
(二)TypeScript和RxJS
angular2是依赖于ts编程的,而ts又是基于ES6的,JS是ES5,那么ES6是JS的更先进版,RxJS嘛,就比较新颖,它是函数响应式编程.RxJS是一个通过使用可观察序列来构建异步和基于事件的程序的库。它提供了一个核心类型:Observable,在angular2里面大量运用了RxJS,所以我建议在学习angular2之前最好先学习一下RxJS和ES6。
(三)运用angular2的最基础只是来搭建demo
此demo结合了路由嵌套,表单,http服务,自定义指令。
1.创建项目angular2DemoAll:
ng new angular2DemoAll
2.创建组件***:
ng g c ***
此时demo目录结构为:
期重app组件为根组件,login,main为根组件下的直接子组件,其他组件为main子组件(路由嵌套情况与此相同)。
3.导入第三方依赖
项目我仍延用了angular1项目中类库jQuery和UI库bootsrap,本来打算再研究一下semantic-ui但太耗时了,就没来得及学习,首先要将jQuery和bootstrap包下载好
npm install --save-dev jQuery
npm install --save-dev bootsrap
然后打开你的项目目录,在node_modules文件夹下面找到angular-cli.json文件,然后将jQuery和UI库bootsrap添加到相应的位置。如下图:
最后在你需要引用$的组件里导入jquery.即可
我当时还百度了一种做法,是直接声明:declare var $:any,但我试了不能用。具体因为什么我还没研究出来。
4.app组件
import {
routes as childRoutes,
MainComponent,
MainComponentModule
} from './main/main.component';
这段代码作用是引入了main模块,main组件以及子路由,为什么这里出现main模块呢,因为main组件的子组件太多了,为了条理就加了module,Angular 是模块化 (1)Modules 导出 classes, function, values ,(2) 以便在其他模块导入使用.angular应用由模块组成,(3)每个模块都做此模块相关的事情。
const routes:Routes = [
{path:'',redirectTo:'login',pathMatch:'full'}, //redictTo指路由重定向
{path:'main',component:MainComponent,children: childRoutes},
{path:'login',component:LoginComponent},
]
这段代码是在描述路由配置,然后由RouterModule.forRoot(routes)来为程序提供使用路由的依赖,children属性值即为相应的子路由。
下图即为view视图,router-outlet 为占位符,就相当于AngularJS里的ui-view.
5.main组件
我把MainComponentModule也写在了main.component.ts里
export const routes:Routes = [
{path:'',redirectTo:'home',pathMatch:'full'},
{path:'home',component:HomeComponent},
{path:'hospital',component:HospitalComponent},
{path:'role',component:RoleComponent},
{path:'people',component:PeopleComponent},
];
这段代码定义的main子路由,和app.module里定义方法一样。
this.router.navigate(['./',id],{relativeTo:this.route});这句代码是手动告诉路由器导航到指定路由。
下面说一下引入的各个模块的作用:
ActivatedRoute使用路由参数,RouterModule和Routes只要只用angular2路由器就得引入,Router则是为了通过Router实例来手动控制路由跳转。
FormsModule,ReactiveFormsModule为表单导入,前者提供模板驱动指令ngModel和NgForm,后者提供formControl和ngFormGroup指令
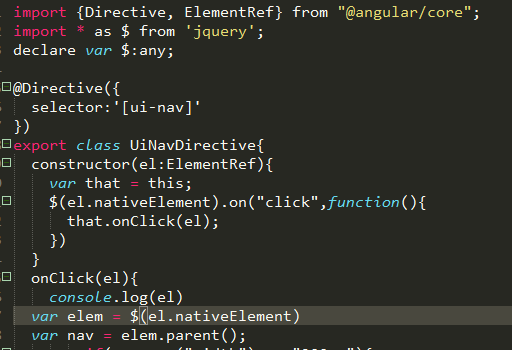
UiNavDirective为我的自定义指令。
6.nav组件
[routerLink]相当于ui-sref,又因为是嵌套路由的子路由所以['./hospital']路由前面得加“./”。
var elem = $(el.nativeElement)这步是将我们能取到的指令所在元素转化成我们熟知的jquery元素,然后再进行运算。
7.people组件
@Injectable()是声明此服务可以被组件引用。Observable是RxJS里面的可观察对象,RxJS存在理念就是用可观察序列将异步事件以同步的形式展现出来。其中可观察序列就是基于Observable的。this.http.get()是angular2的get通信方式,map()也是RxJS里的流方法,没什么深层含义,只是让他的function参数异步执行,并以流的形式将结果返回。res.json()则是将得到的结果转化成接口上写的形式,因为angular2的get通信将返回结果类型改变了,必须通过res.json()将其转换回来。
在这里我是用了FormBuilder来构建表单,他比ngForm和ngControl隐式的构建表单更加灵活,里面的serarchResult类来存储查找的结果。
this.findForm = fb.group({……});是用FormBuilder的实例化对象fb的group方法创建新的FromGroup。然后在视图通过指令[formGroup]="findForm"使用findForm。最后将FormControl绑定到对应的input框,如:[formControl]="findForm.controls['userName']"。
8.组件之间的传值
我的demo里面的header组件需要用login组件里用户登陆后的返回值,我用了login服务作为中间键进行通信如下。
import {Injectable} from '@angular/core';
@Injectable()
export class login{
data:Object;
}
login组件赋值,大家注意这里的post请求方式。
然后header组件直接用就可以
注意:我这里使用的都是自己的接口,大家参考时请用自己的接口替换,另外有很多文件我截图不完整,不过主要代码都在这里!此项目我没整理目录结构,如有需要,可以自己整理一下!