- 水平垂直居中的几种方法(总结)
LJ小番茄
CSS_玄学语言htmljavascript前端csscss3
1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item
- [python] 一个例子初步学习DataFrame _ 修改列名
Jean2257
pythonpythonDataFrame
例子:假设有4家公司,他们都在2个省份有自己的业务,用统计量v1,v2进行描述,现在需要对这些数据进行一定的分析.#-*-coding:utf-8-*-importpandasaspdlist1=[1,2,3,4,5,6,7,8]list4=[8,7,6,5,4,3,2,1]list2=['a','a','a','a','b','b','b','b']list3=['c1','c2','c3','
- 【CSS in Depth 2 精译_027】4.4 Flexbox 元素对齐、间距等细节处理(下)+ 4.5 本章小结
安冬的码畜日常
CSSinDepth2css前端css3html5flexboxcss布局
当前内容所在位置(可进入专栏查看其他译好的章节内容)第一章层叠、优先级与继承(已完结)1.1层叠1.2继承1.3特殊值1.4简写属性1.5CSS渐进式增强技术1.6本章小结第二章相对单位(已完结)2.1相对单位的威力2.2em与rem2.3告别像素思维2.4视口的相对单位2.5无单位的数值与行高2.6自定义属性2.7本章小结第三章文档流与盒模型(已完结)3.1常规文档流3.2盒模型3.3元素的高度
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- 自学成才Flutter 弹性布局、线性布局
高级技术工程师
flutterflutter
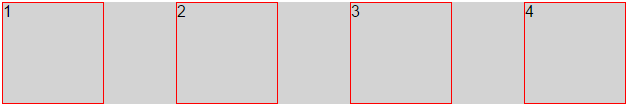
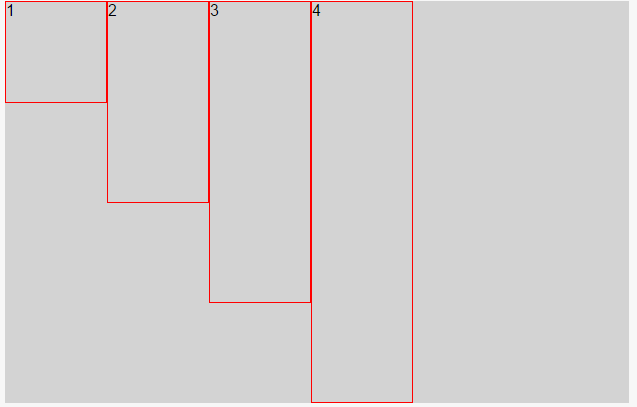
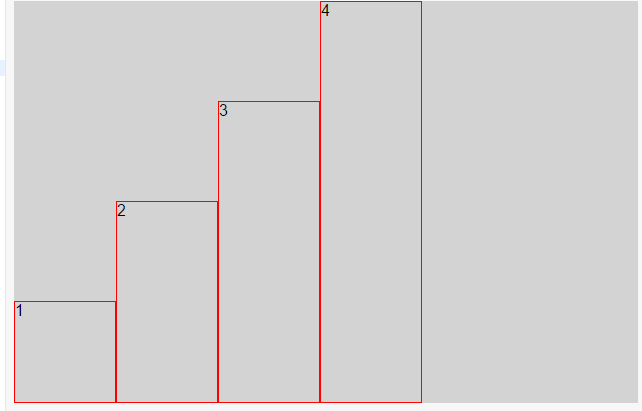
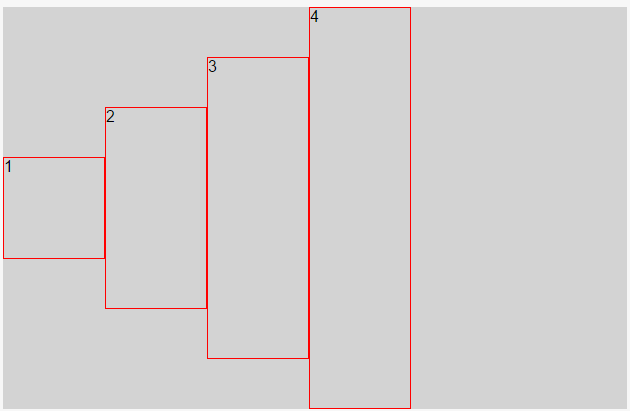
本文我们要介绍Flutter中布局Widget,包括弹性布局、线性布局流式布局和层叠布局。Flutter中文网Flutter开发一、弹性布局--FlexFlex类似Android中的FlexboxLayout,和Expanded配合使用可以实现子Widget按照一定比例来分配父容器空间。使用:Flex(direction:Axis.horizontal,children:[...],)其中dire
- CSS中的align-content属性:实现垂直居中的新方式
芭拉拉小魔仙
csscss前端
引言在CSS的漫长发展历程中,垂直居中一直是一个令人头疼的问题。不过,好消息是,到了2024年,CSS终于引入了一种新的方式来实现垂直居中,那就是使用align-content属性。本文将详细介绍align-content的使用方式,并对比之前常见的垂直居中方法,帮助你更好地理解和应用这一新特性。align-content属性简介在CSS中,align-content属性原本主要用在Flexbox
- 前端CSS:CSS的Flexbox布局
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
前端CSS:CSS的Flexbox布局引言Flexbox布局基础基本概念作用说明示例一:基本的Flexbox布局示例代码解释说明示例二:使用Flexbox进行响应式布局示例代码解释说明示例三:多方向的Flexbox布局示例代码解释说明示例四:垂直方向的Flexbox布局示例代码解释说明示例五:Flexbox布局的自适应性示例代码解释说明不同角度的功能使用思路使用Flexbox创建响应式导航栏使用F
- 网页记事本
ネф̶-イω
css前端
网页记事本工具简单易用,一个直观的笔记编辑体验。用户可以在文本区域中输入笔记,并通过点击“保存”按钮将笔记保存为.txt文件,文件名包含当前的时间以便于管理。点击“重置”按钮会清空文本区域,方便开始新的笔记。点击“打开”按钮则可以选择本地.txt文件内容到文本区域。开发技术:HTML:用于构建页面结构。CSS:通过Flexbox布局和样式提升用户界面体验。JavaScript:实现动态功能,如文件
- 使用 Tailwind CSS 实现水平和垂直居中对齐的方法
B.-
css前端htmljavascript
在前端开发中,可以使用TailwindCSS轻松实现水平和垂直居中对齐。方法1:使用flex布局这种方法最常用且灵活,可以适应各种情况。Centeredcontentflex:将父元素设为Flexbox布局。items-center:垂直居中对齐子元素。justify-center:水平居中对齐子元素。h-screen:将父元素高度设为屏幕高度(可以根据实际需要调整)。方法2:使用grid布局Gr
- 弹性盒子display:flex——justify-content主轴方向对齐方式、align-items交叉轴对齐方式、 flex-direction修改主轴方向、flex-wrap换行
钟意冉冉
前端css3html5
1、css3弹性盒子CSS3弹性盒(FlexibleBox或flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。2、弹性盒子属性值display:flex或inline-flexjustify-content(主轴方向的对齐方式)flex-start默
- 不同分辨率下vue页面的高度自适应
Abao
vue.jsjavascript前端
1.使用视口单位.element{height:100vh;/*使得元素高度等于视口高度的100%*//*可以减去一部分高度以适应页眉或页脚*/height:calc(100vh-100px);}2.使用百分比(%)高度.parent{height:100vh;/*父元素高度等于视口高度*/}.child{height:50%;/*子元素高度为父元素高度的50%*/}3.使用Flexbox或Gri
- 网格虫
cundai5745
javapython人工智能javascriptlinuxViewUI
ThereisanexcellentlistofFlexboxbugs,curatedbyPhilipWaltonandGregWhitworth.It’sasiteI’vereferredtomanytimeswhileworkingonmyownprojectsorwritingarticles.IthoughtitmightbeusefultohaveasimilarlistingofCSS
- 基础到实践:深入了解HTML和CSS
自身就是太阳
htmlcss前端大学生javascript
目录1.HTML入门示例:HTML基本结构2.CSS基础示例:基本CSS样式3.结合HTML和CSS示例:使用CSS调整HTML结构4.CSS布局技巧示例:使用Flexbox进行布局总结HTML和CSS的综合应用项目概览1.创建项目结构2.编写HTML内容主页(index.html)总结在现代Web开发中,HTML和CSS是构建任何网站不可或缺的基础。HTML负责网页的结构和内容,而CSS则控制这
- css新特性?
一个大长腿
css前端
CSS(层叠样式表)作为网页样式设计的关键语言,在不断发展和更新中也引入了许多新的特性以提供更强大的样式控制和设计能力。以下是一些较新的CSS特性:CSSGrid布局:CSSGrid布局是一种二维布局系统,可以通过定义行和列来创建复杂的布局结构,实现灵活的网格布局。Flexbox布局:Flexbox是一种弹性盒子布局模型,可以实现更加简单和有效的布局方式,使得元素在容器内按照指定的规则排列和对齐。
- 页面垂直居中实现方法(HTML/CSS)
TdMaster
csshtml前端
在网页设计中,垂直居中是一个常见的需求。本文将介绍几种常用的方法,以实现HTML/CSS中的页面垂直居中效果。方法一:使用Flexbox布局Flexbox是CSS3中引入的一种弹性盒子布局模型,它提供了简单而强大的方式来实现元素的居中对齐。下面是一个使用Flexbox布局实现页面垂直居中的示例代码:body,html{height:100%;margin:0;display:flex;align-
- 代码随想录算法训练营总结
张金卓2023
算法数据结构
正式结束了代码随想录算法训练营为期60天的打卡,最终能够坚持下来感觉还是很有成就感的。我作为一个大四保研结束转码的机械人,在推免结束后老师就给我发了代码随想录的网站让我学习算法,我在系统的复习完一遍C语言后初步学习了大致的C++语法,就开始了代码随想录的学习,大概学了半个月多的时间,在没有任何数据结构算法的基础下,学到了二叉树章节,即便有网课的讲解还是感到有些力不从心,没有坚持下去的动力,也是在偶
- 【安全狐】Nmap,Masscan扫描软件 安装教程和基本使用
安全狐
网络基础软件安装教程NmapNmap网络基础软件安装教程扫描工具
一、Nmap初步学习简介Nmap是一个[网络连接端扫描软件,用来扫描网上电脑开放的网络连接端。确定哪些服务运行在哪些连接端,并且推断计算机运行哪个操作系统(这是亦称fingerprinting)。它是网络管理员必用的软件之一,以及用以评估网络系统安全]。正如大多数被用于网络安全的工具,Nmap也是不少黑客及骇客(又称脚本小子)爱用的工具。系统管理员可以利用Nmap来探测工作环境中未经批准使用的服务
- Django学习笔记教程全解析:初步学习Django模型,初识API,以及Django的后台管理系统(Django全解析,保姆级教程)
梦断南楼
Django学习和实践数据库django学习
把时间用在思考上是最能节省时间的事情。——[美]卡曾斯导言写在前面本文部分内容引用的是Django官方文档,对官方文档进行了解读和理解,对官方文档的部分注释内容进行了翻译,以方便大家的阅读和理解。概述在上一篇文章里,我们学习了Django的数据库以及拓展数据库的使用以及设置项。这篇文章,我们开始学习Django的模型、API以及后台管理系统的知识。在Django里写一个数据库驱动的Web应用的第一
- Git的使用教程 2019-06-09
清影独步莞尔长歌
Git的使用教程1.打开GitHub网页注册并登入,点击右上角头像新建一个Reposotoris(仓库)2.进入新建仓库的页面输入一个你想要的仓库名到图中1️⃣标(此处我填写的是blog2)点击选择公共仓库(所有人可见),私人仓库是收费的初步学习的时候建议勾选上3⃣️号,这样库里会自动生成readme.md文件点击最下方createrepository完成库的创建3.进入GitHub页面点击页面中
- React Native布局
极客天空
宽和高在学习FlexBox之前首先要清楚一个概念“宽和高”。一个组件的高度和宽度决定了它在屏幕上的尺寸,也就是大小。像素无关在ReactNative中尺寸是没有单位的,它代表了设备独立像素。尺寸上述代码,运行在Android上时,View的长和宽被解释成:100dp100dp单位是dp,字体被解释成16sp单位是sp,运行在iOS上时尺寸单位被解释称了pt,这些单位确保了布局在任何不同dpi的手机
- 《CSS 简易速速上手小册》第2章:CSS 布局与定位(2024 最新版)
江帅帅
《CSS简易速速上手小册》css前端人工智能数据分析数据挖掘web3网页
文章目录2.1Flexbox:灵活的布局解决方案2.1.1基础知识2.1.2重点案例:创建一个响应式导航菜单2.1.3拓展案例1:卡片布局2.1.4拓展案例2:中心对齐的登录表单2.2Grid布局:网格系统的魔力2.2.1基础知识2.2.2重点案例:创建一个新闻网站的布局2.2.3拓展案例1:画廊布局2.2.4拓展案例2:个人博客的文章布局2.3定位技巧:Static、Relative、Absol
- java网络编程实现QQ发消息文件,图片等内容
古拉啦啦
前言:昨天我们已经初步学习了网络编程到底是怎么一回事儿,今天在此基础上继续学习网络编程,利用网络编程实现QQ上的发送消息,群聊,私聊等功能。首先我们来回顾一下昨天的两点基础知识:1、建立服务器端服务器建立通信ServerSocket服务器建立Socket接收客户端连接建立IO输入流读取客户端发送的数据建立IO输出流向客户端发送数据消息2、建立客户端创建Socket通信,设置通信服务器的IP和Por
- 2023 年开始写 CSS 会与众不同
CSS的发展速度比以往任何时候都要快。在Flexbox和Grid之后,CSS的发展似乎经历了一段漫长的停滞期,但在近几年,CSS已经新增了许多新功能可用,而且还会有更多新功能即将推出。这个发展速度是令人兴奋的,同时也有些压倒性。虽然CSS新增了很多新功能,但很多Web开发者都认为这些花里胡哨的东西并没有给自己带来实质上的变化。换句话说,所有这些花里胡哨的东西(CSS新特性)实际上改变了你编写CSS
- 感赏第1天
唐英789
加入亲子晨读群成为正式学员有些天了,初步学习了爱表扬,爱沟通,爱叛逆课程。也天天泡群,但是还是觉得茫然,心里也很焦虑,幸好得到桂军师姐的及时指点与鼓励,终于写下第一篇日志。感赏今天儿子去上课,去做实验,而且实验做到7点多才结束,辛苦了,爸妈好开心[呲牙][呲牙]。感赏儿子同意跟我比步数,而且通过协商定下规则,以促进我俩锻炼身体。感赏儿子每天按时吃药,不用妈妈再惦记了。感赏爸爸辛苦做饭洗碗,感赏爸爸
- Web课程学习笔记--flex布局的基本概念
北航程序员小C
Web学习笔记前端学习笔记
flex布局的基本概念FlexibleBox模型,通常被称为flexbox,是一种一维的布局模型。它给flexbox的子元素之间提供了强大的空间分布和对齐能力。本文给出了flexbox的主要特性,更多的细节将在别的文档中探索。我们说flexbox是一种一维的布局,是因为一个flexbox一次只能处理一个维度上的元素布局,一行或者一列。作为对比的是另外一个二维布局CSSGridLayout,可以同时
- 二叉树的初步学习(初学萌新之人所写)
白色的风扇
学习数据结构算法
问题1.二叉树是什么?2.我们为什么要学习二叉树,他的优点是什么?3.如何构建最小堆?4.如何实现堆排序二叉树是什么?二叉树顾名思义,它很像一棵树,有着许多的节点,每个节点都指向下两个节点,就像一颗树倒过来的样子。其中二叉树分为两种类型,第一是满二叉树,第二是完全二叉树。满二叉树如图所示(该图来自《啊哈!算法》)可以看到这个树十分的饱满,没有说少了或者多了,每个节点就是对应着两个节点(除了最后一行
- 动态规划的一个初步学习
白色的风扇
动态规划学习算法
啥叫动态规划在我们写很多的题目时,常常可以用暴力枚举来写,缺点就是速度太慢了。如果我们用一个数组或者哈希表(虽然我还没学过哈希表)将之前暴力枚举的数据储存起来,当再一次枚举到这个数字的时候就直接调用数组或者哈希表里面的数据,这样就能节省很多时间。所以动态规划就是带数组记忆的递归,所以动态规划也往往叫做记忆化搜索。1.状态转移方程是啥:状态转移方程根据我的理解就是,可以根据前面的一维数组(或者二维数
- 使用Python实现小项目的练习
早_wsm
前言在初步学习python的语法后,可尝试自己做项目实验,这里使用最简单的“买苹果”的项目来完成代码的书写与练习。一、变量变量是一种存储数据的载体,我们通过设定变量与赋值变量可简化代码的书写,也可提高计算机的数据处理变量命名1.变量名由字母(广义的Unicode字符,不包括特殊字符)、数字和下划线构成,数字不能开头。2.大小写敏感(大写的a和小写的A是两个不同的变量)。3.不要跟关键字(有特殊含义
- 初步学习git基本命令
莫以有
1.gitinit1.新建文件夹新建文件夹.png2.打开命令行,进入这个文件夹,输入gitinit输入gitinit.png系统会生成一个.git的隐藏文件生成.git.png3.在本文件夹中新建文本文档,此处我们新建一个Markdown文档b并随便写些东西新建Markdown文档b并随便写些东西.png4.将markdown文档放入.git仓库并添加跟踪将markdown文档放入.git仓库并
- 【Web前端第二阶段--CSS高级】Day04
皮皮陈Q
前端CSS阶段css前端css3
【Web前端第二阶段–CSS高级】Day04第一章【Web前端第二阶段–Html】Day01第二章【Web前端第二阶段–Html】Day02第三章【Web前端第二阶段–CSS】Day03文章目录【Web前端第二阶段--CSS高级】Day041、属性选择器2、目标伪类选择器3、结构性伪类选择器1、伪类属性列表2、反选伪类选择器4、flex布局flex基本概念flexbox的指定主轴的排列方式主轴排序
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring