ABP+AdminLTE+Bootstrap Table权限管理系统一期
Github:https://github.com/Jimmey-Jiang/ABP-ASP.NET-Boilerplate-Project-CMS
前往博客园总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期
AdminLTE 官网地址:https://adminlte.io/themes/AdminLTE/index2.html
首先去官网下载包下来,然后引入项目.
然后我们在web层添加区域Admin以及Common,关于AdminLTE的地址我们放在Common路劲下面.
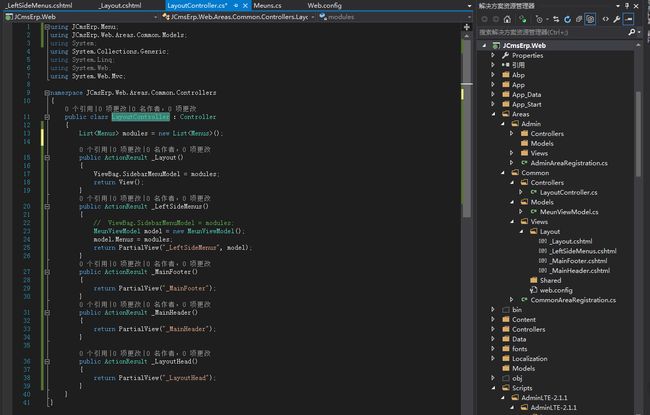
在Common下添加LayoutController控制器.
这里菜单我们先不管,在后面的章节我在加上,首先是_Layout页代码:
@{
Layout = null;
}
@using System.Web.Optimization
@{
List sidebarMenuDataList = ViewBag.SidebarMenuModel;
}
AdminLTE 2 | Dashboard
@Html.Action("_MainHeader", "Layout", new { area = "Common" })
@Html.Action("_LeftSideMenus", "Layout", new { area = "Common" })
@RenderBody()
@Html.Action("_MainFooter", "Layout", new { area = "Common" })
这里总的模板页.以后在其他地方引用的话就引用这个页面.
接下来是头部页面:
@{
Layout = null;
}
RMS
WYRMS
头部是要是导航栏里面的东西包括用户退出功能也在这里.
接下来是菜单,菜单我还没有设计数据库,会在接下来的章节说明.先写死:
@model JCmsErp.Web.Areas.Common.Models.MeunViewModel
@{
Layout = null;
}
最后是Foot:
@{
Layout = null;
}
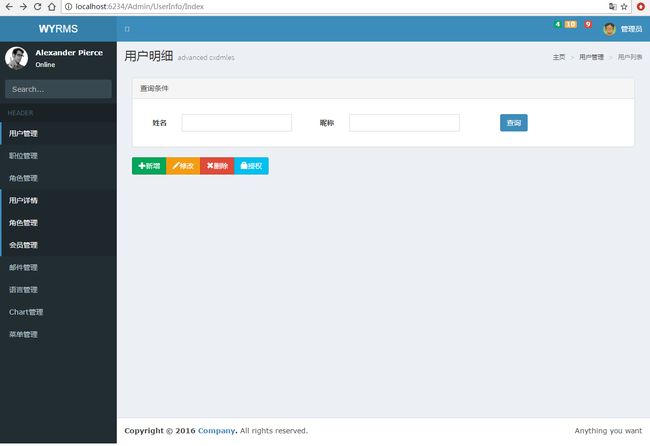
就这样我们的模板页就做好了,看效果.
需要说明一下的是,需要引入bootstrap包和jquery js.至此模板页诞生.
有人说在_Layout页面东西很多js和css过多,我们需要给他减负,这里首先当然想到的是@Styles.Render()和 @Scripts.Render()了, @Scripts.Render是mvc通用,abp继承mvc自然是支持的.
在页面上可以用@Styles.Render("~/Content/css") 来加载css,首先要在App_Start 里面BundleConfig.cs 文件里面 添加要包含的css文件,BundleConfig就是一个微软新加的 一个打包的配置类,用来Add 各种Bundle.
然后再向ScriptBundle添加js,同时引用到模板页上来.看下代码
using System.Web.Optimization;
namespace JCmsErp.Web
{
public static class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.IgnoreList.Clear();
//VENDOR RESOURCES
//~/Bundles/App/vendor/css
bundles.Add(
new StyleBundle("~/Bundles/App/vendor/css")
.Include("~/Content/themes/base/all.css", new CssRewriteUrlTransform())
.Include("~/Content/bootstrap-cosmo.min.css", new CssRewriteUrlTransform())
.Include("~/Content/toastr.min.css")
.Include("~/Scripts/sweetalert/sweet-alert.css")
.Include("~/Content/flags/famfamfam-flags.css", new CssRewriteUrlTransform())
.Include("~/Content/font-awesome.min.css", new CssRewriteUrlTransform())
.Include("~/Scripts/AdminLTE-2.1.1/AdminLTE-2.1.1/bootstrap/css/bootstrap.css")
.Include("~/Scripts/AdminLTE-2.1.1/AdminLTE-2.1.1/dist/css/ionicons.min.css")
.Include("~/Scripts/AdminLTE-2.1.1/AdminLTE-2.1.1/dist/css/AdminLTE.min.css")
.Include("~/Scripts/AdminLTE-2.1.1/AdminLTE-2.1.1/dist/css/skins/_all-skins.min.css")
.Include("~/Scripts/AdminLTE-2.1.1/AdminLTE-2.1.1/plugins/iCheck/flat/blue.css")
.Include("~/Scripts/AdminLTE-2.1.1/AdminLTE-2.1.1/plugins/morris/morris.css")
.Include("~/Scripts/AdminLTE-2.1.1/AdminLTE-2.1.1/plugins/jvectormap/jquery-jvectormap-1.2.2.css")
.Include("~/Scripts/AdminLTE-2.1.1/AdminLTE-2.1.1/plugins/datepicker/datepicker3.css")
.Include("~/Scripts/AdminLTE-2.1.1/AdminLTE-2.1.1/plugins/daterangepicker/daterangepicker-bs3.css")
.Include("~/Scripts/AdminLTE-2.1.1/AdminLTE-2.1.1/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css")
);
//~/Bundles/App/vendor/js
bundles.Add(
new ScriptBundle("~/Bundles/App/vendor/js")
.Include(
"~/Abp/Framework/scripts/utils/ie10fix.js",
"~/Scripts/json2.min.js",
"~/Scripts/modernizr-2.8.3.js",
"~/Scripts/jquery-2.1.4.min.js",
"~/Scripts/jquery-ui-1.11.4.min.js",
"~/Scripts/bootstrap.min.js",
"~/Scripts/moment-with-locales.min.js",
"~/Scripts/jquery.blockUI.js",
"~/Scripts/toastr.min.js",
"~/Scripts/sweetalert/sweet-alert.min.js",
"~/Scripts/others/spinjs/spin.js",
"~/Scripts/others/spinjs/jquery.spin.js",
"~/Scripts/angular.min.js",
"~/Scripts/angular-animate.min.js",
"~/Scripts/angular-sanitize.min.js",
"~/Scripts/angular-ui-router.min.js",
"~/Scripts/angular-ui/ui-bootstrap.min.js",
"~/Scripts/angular-ui/ui-bootstrap-tpls.min.js",
"~/Scripts/angular-ui/ui-utils.min.js",
"~/Abp/Framework/scripts/abp.js",
"~/Abp/Framework/scripts/libs/abp.jquery.js",
"~/Abp/Framework/scripts/libs/abp.toastr.js",
"~/Abp/Framework/scripts/libs/abp.blockUI.js",
"~/Abp/Framework/scripts/libs/abp.spin.js",
"~/Abp/Framework/scripts/libs/abp.sweet-alert.js",
"~/Abp/Framework/scripts/libs/abp.moment.js",
"~/Abp/Framework/scripts/libs/angularjs/abp.ng.js",
"~/Scripts/AdminLTE-2.1.1/AdminLTE-2.1.1/bootstrap/js/bootstrap.js",
"~/Scripts/AdminLTE-2.1.1/AdminLTE-2.1.1/plugins/jQuery/jQuery-2.1.4.min.js",
"~/Scripts/AdminLTE-2.3.11/AdminLTE-2.3.11/dist/js/app.min.js"
)
);
//APPLICATION RESOURCES
//~/Bundles/App/Main/css
bundles.Add(
new StyleBundle("~/Bundles/App/Main/css")
.IncludeDirectory("~/App/Main", "*.css", true)
);
//~/Bundles/App/Main/js
bundles.Add(
new ScriptBundle("~/Bundles/App/Main/js")
.IncludeDirectory("~/App/Main", "*.js", true)
);
}
}
}
@{
Layout = null;
}
@using System.Web.Optimization
@{
List sidebarMenuDataList = ViewBag.SidebarMenuModel;
}
AdminLTE 2 | Dashboard
@Styles.Render("~/Bundles/App/vendor/css")
@Html.Action("_MainHeader", "Layout", new { area = "Common" })
@Html.Action("_LeftSideMenus", "Layout", new { area = "Common" })
@RenderBody()
@Html.Action("_MainFooter", "Layout", new { area = "Common" })
@Scripts.Render("~/Bundles/App/vendor/js")
就这样模板页,看上去简洁了很多.至此,模板页.
返回总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期
前往博客园总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期