本人有若干成套学习视频, 可试看! 可试看! 可试看, 重要的事情说三遍 包含Java, 数据结构与算法, iOS, 安卓, python, flutter等等, 如有需要, 联系微信tsaievan.
聊天必不可少要设置自己的头像, 同时, 别人的头像也要显示出来, 除了头像, 还有个人资料, 也需要显示出来. 幸运的是, XMPPFramework为我们提供了相应的类
同其他模块一样, 我们需要把个人资料模块添加到XMPPStream当中, 此时, 我们需要写这样一个方法:
- (void)addVCardAvatarModule {
/* 创建个人资料模块 */
self.xmppvCardTempModule = [[XMPPvCardTempModule alloc] initWithvCardStorage:[XMPPvCardCoreDataStorage sharedInstance] dispatchQueue:dispatch_get_main_queue()];
/* 创建个人头像模块 */
self.xmppvCardAvatarModule = [[XMPPvCardAvatarModule alloc] initWithvCardTempModule:self.xmppvCardTempModule dispatchQueue:dispatch_get_main_queue()];
/* 添加代理 */
[self.xmppvCardAvatarModule addDelegate:self delegateQueue:dispatch_get_main_queue()];
[self.xmppvCardTempModule activate:self.xmppStream];
[self.xmppvCardAvatarModule activate:self.xmppStream];
}
这样, 我们把个人资料模块和个人头像模块都添加到了XMPPStream当中, 在xmppStream懒加载的时候, 我们调用上述的方法就可以了
- (XMPPStream *)xmppStream {
if (!_xmppStream) {
/* 初始化 */
_xmppStream = [[XMPPStream alloc] init];
/* 主机名 */
_xmppStream.hostName = @"127.0.0.1";
/* 主机端口 */
_xmppStream.hostPort = 5222;
/* 设置代理 */
[_xmppStream addDelegate:self delegateQueue:dispatch_get_main_queue()];
/* 添加心跳包模块 */
[self addAutoPingModule];
/* 添加自动重连模块 */
[self addReconnectModule];
/* 添加花名册模块 */
[self addRosterModule];
/* 添加发消息模块 */
[self addMessageArchivingModule];
/* 添加个人资料模块 */
[self addVCardAvatarModule];
}
return _xmppStream;
}
由于我们使用
[self.xmppvCardAvatarModule addDelegate:self delegateQueue:dispatch_get_main_queue()];
这个方法添加了代理, 此时,我们需要在这个分类中实现代理方法:
/****************** -------- 接收到头像更改 -------- ******************/
- (void)xmppvCardAvatarModule:(XMPPvCardAvatarModule *)vCardTempModule didReceivePhoto:(UIImage *)photo forJID:(XMPPJID *)jid {
if (self.changeAvatarPhoto) {
self.changeAvatarPhoto();
}
}
/****************** -------- 上传头像成功 -------- ******************/
- (void)xmppvCardTempModuleDidUpdateMyvCard:(XMPPvCardTempModule *)vCardTempModule {
if (self.changeAvatarPhoto) {
self.changeAvatarPhoto();
}
}
也就是说, XMPPFramework这个框架为我们封装好了这个代理回调, 只要对方的头像发生更改, 或者自己上传了新都头像, 就会调用上述的两个代理方法, 那么, 我们在这两个代理方法中, 将block实现即可, 在block的声明中就是刷新当前界面
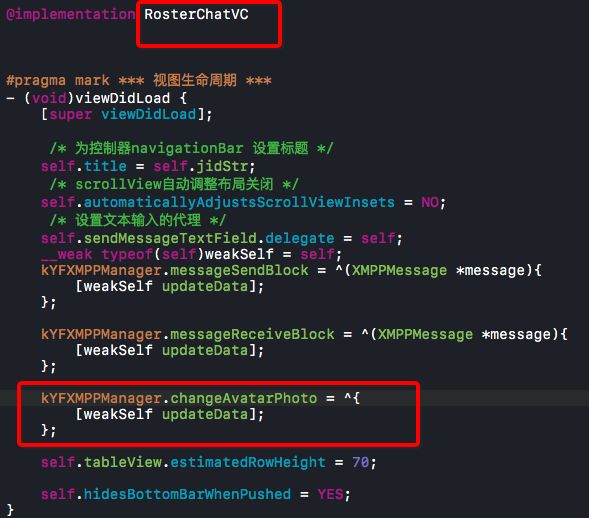
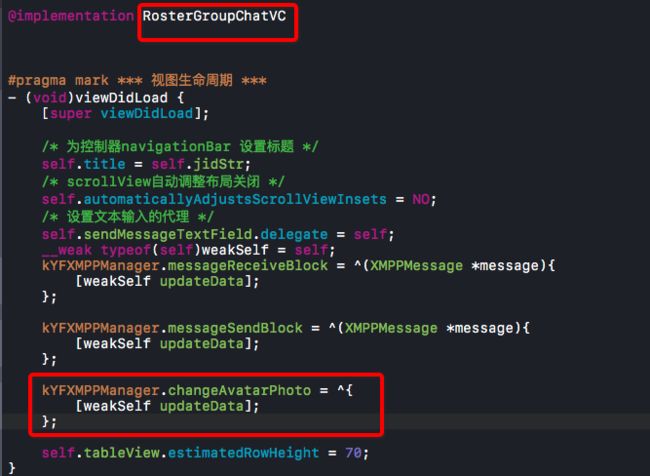
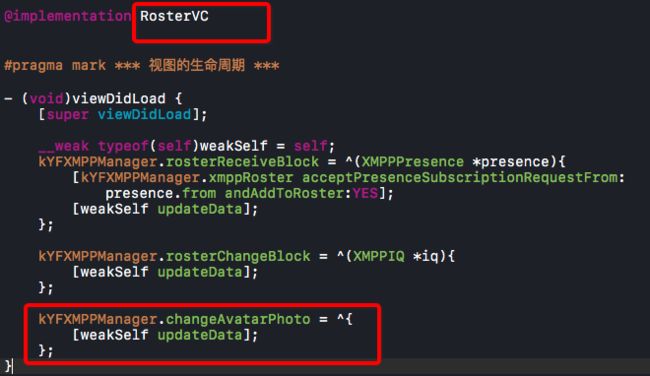
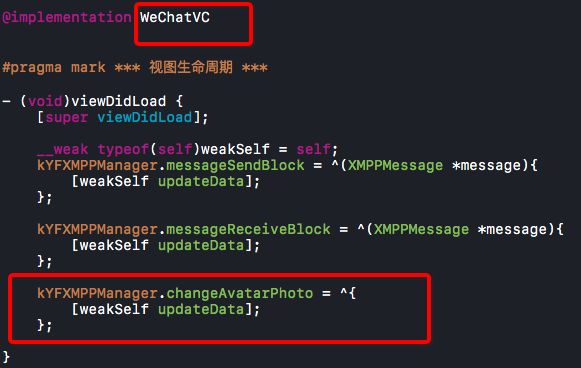
这样, 无论哪个处于哪个界面, 无论是自己的头像更改, 还是别人的头像更改, 界面都会刷新, 就会走tableView的数据源方法
比如, 在RosterChatVC.m中
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *identifier = nil;
XMPPMessageArchiving_Message_CoreDataObject *objc = self.fetchedResultsController.fetchedObjects[indexPath.row];
if (objc.isOutgoing) {
identifier = @"RosterChatVCSendCell";
}else
{
identifier = @"RosterChatVCRecieveCell";
}
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier forIndexPath:indexPath];
/* 设置头像 */
UIImageView *iconImageView = (UIImageView *)[cell.contentView viewWithTag:100];
NSData *imageData = [kYFXMPPManager.xmppvCardAvatarModule photoDataForJID:objc.bareJid];
/* 头像非空判断 */
if (imageData) {
/* 判断消息是否是自己发的,自己发的jid通过xmppstream流去获取 */
if (objc.isOutgoing) {
iconImageView.image = [UIImage imageWithData:[kYFXMPPManager.xmppvCardAvatarModule photoDataForJID:kYFXMPPManager.xmppStream.myJID]];
}else {
iconImageView.image = [UIImage imageWithData:imageData];
}
}else {
iconImageView.image = [UIImage imageNamed:@"DefaultHead"];
}
/* 设置聊天内容 */
UILabel *bodyLabel = (UILabel *)[cell.contentView viewWithTag:101];
bodyLabel.text = objc.body;
return cell;
}
主要用到了- (NSData *)photoDataForJID:(XMPPJID *)jid这个方法, 我们可以通过jid来得到image的二进制数据
但是比较特殊的是群聊界面, 群聊界面的jid并不是我们需要的jid, 此时, 我们需要获取真正的jid, 需要封装一个方法
/****************** -------- 根据用户房间jid查询用户真实jid -------- ******************/
- (XMPPJID *)fetchRealOccupantJidWithRoomJid:(XMPPJID *)roomJid {
/* 创建查询请求 */
NSFetchRequest *request = [[NSFetchRequest alloc] initWithEntityName:@"XMPPRoomOccupantCoreDataStorageObject"];
/* 设置排序器 */
request.sortDescriptors = @[[[NSSortDescriptor alloc] initWithKey:@"realJIDStr" ascending:YES]];
/* 设置谓词 */
request.predicate = [NSPredicate predicateWithFormat:@"jidStr == %@",roomJid.full];
/* 执行查询 */
NSArray *resultArray = [[XMPPRoomCoreDataStorage sharedInstance].mainThreadManagedObjectContext executeFetchRequest:request error:nil];
if (resultArray.count > 0) {
XMPPRoomOccupantCoreDataStorageObject *objc = resultArray[0];
return objc.realJID;
}else {
return nil;
}
}
通过这个方法, 我们才能获取到真正有效的jid, 然后再使用- (NSData *)photoDataForJID:(XMPPJID *)jid这个方法.
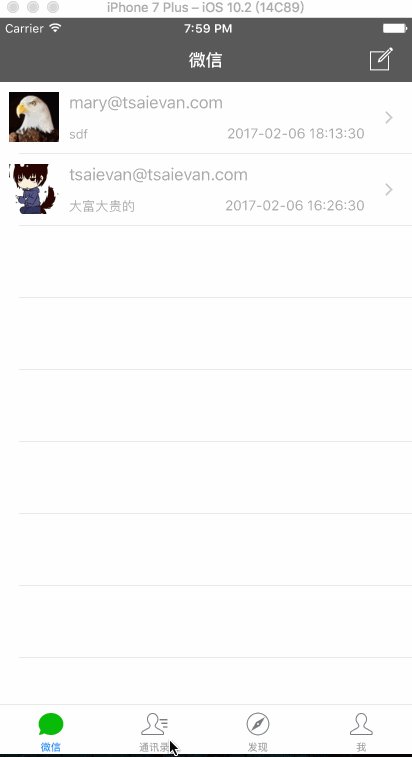
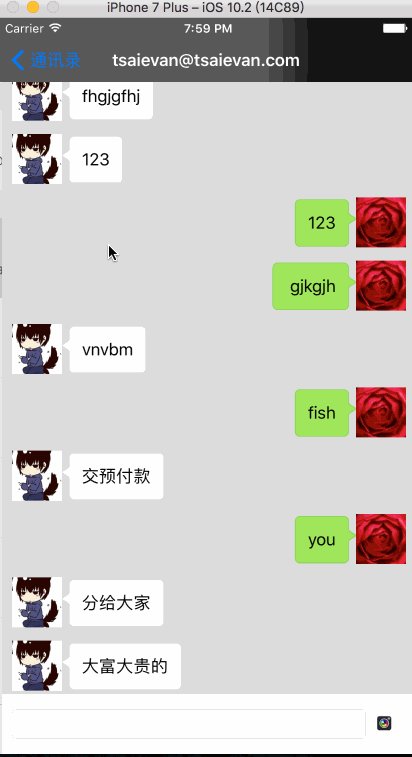
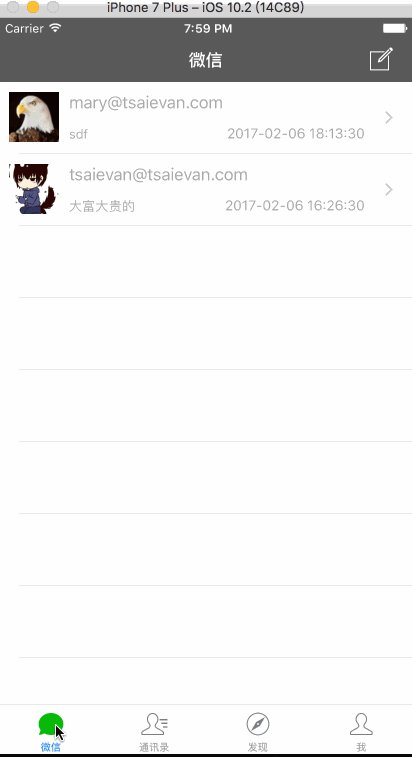
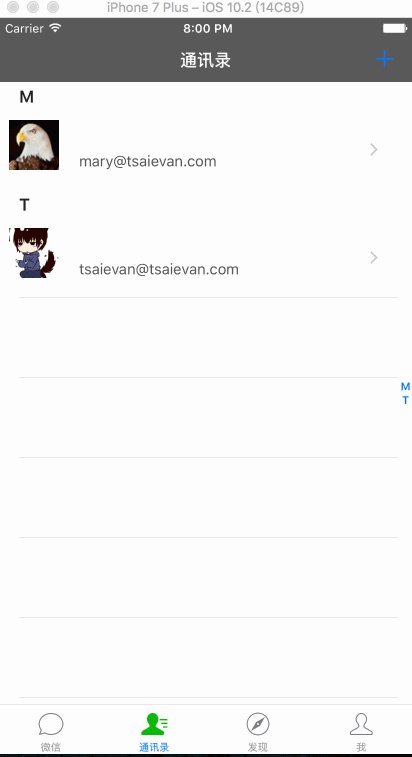
下面是实现效果图:
源码链接