之前写了些RN的第三方插件的教程,(比如react-native-baidu-map iOS端集成:http://www.jianshu.com/p/eceb7e66fa5e ,RN升级配置说明:http://www.jianshu.com/p/0c30e94de69b ) ,我觉得写博客来帮网友解决问题,比单纯的截图和QQ聊天效率更高,并且复用性高,不用再重复解答。可能很多朋友都在集成第三方的时候会遇到一些莫名其妙的报错,稀奇古怪的填坑,所以此时我们需要有极强的耐心,和清晰的思路。好了,话不多说,接下来开始一步一步集成图表插件react-native-charts-wrapper:
成都React-Native交流群,进群给管理,先到先得哦
图片.png
图表插件react-native-charts-wrapper github地址
1.新建一个新的项目,从零开始演示(ChartsTest)
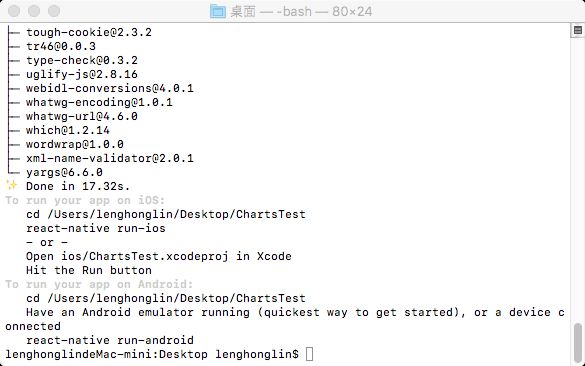
当出现以下界面,就说明新建项目成功:
2.安装react-native-charts-wrapper(注意:一定要在项目根目录下进行安装):
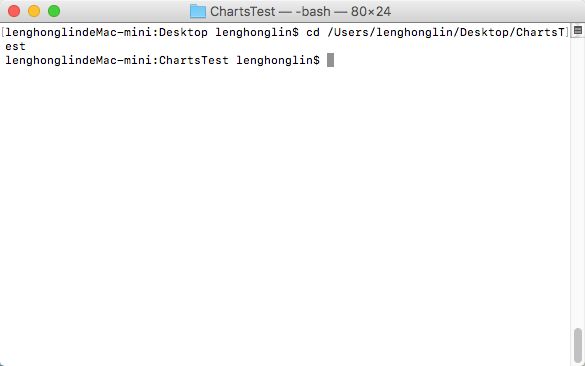
cd到项目根目录:
在终端输入:
npm install --save react-native-charts-wrapper
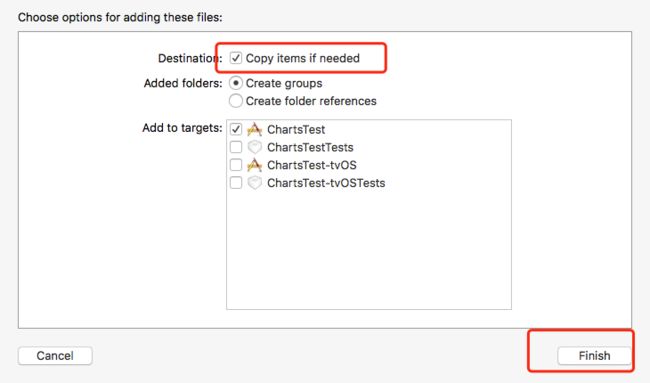
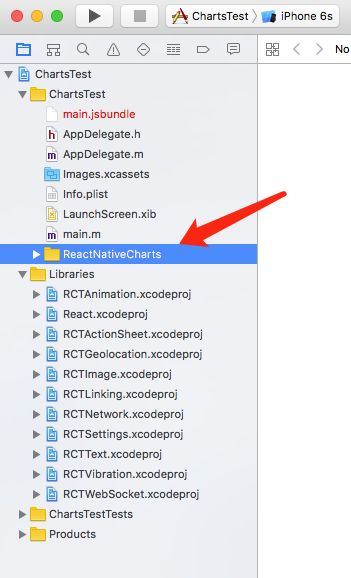
3.把该目录下ChartsTest/node_modules/react-native-charts-wrapper/ReactNativeCharts的整个ReactNativeCharts文件夹,拖入到项目中:
添加完后:
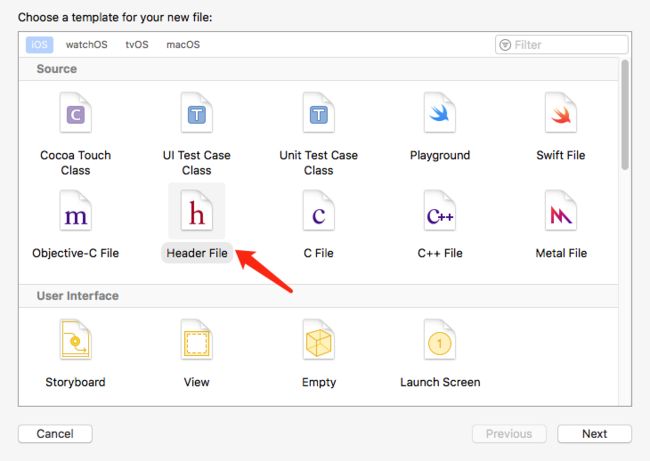
4.Add Bridge File:因为后面会用到SwiftyJSONandiOS Charts,这是用Swift写的,所以我们需要一个桥接文件,方法如下:
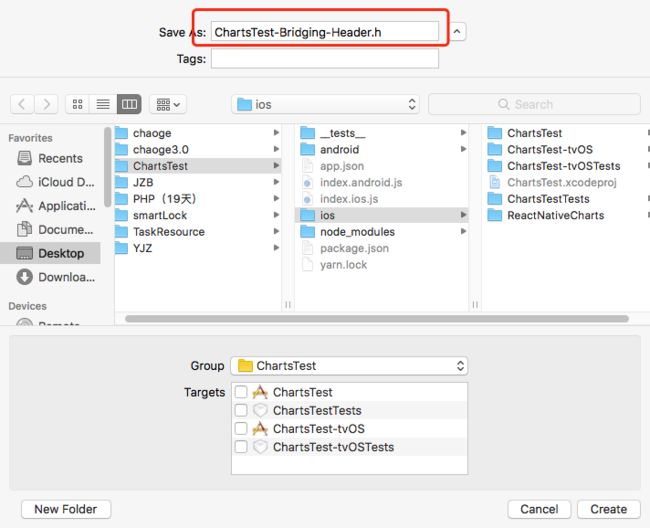
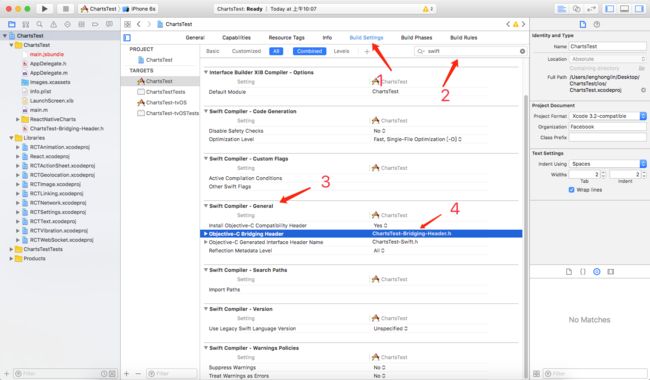
新建一个工程名-Bridging-Header.h头文件(注意,必须是工程名开头!!!):
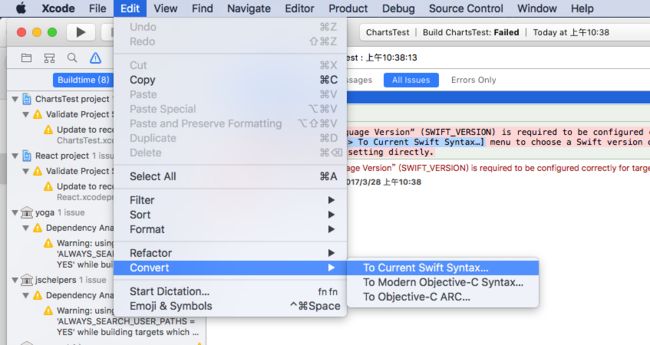
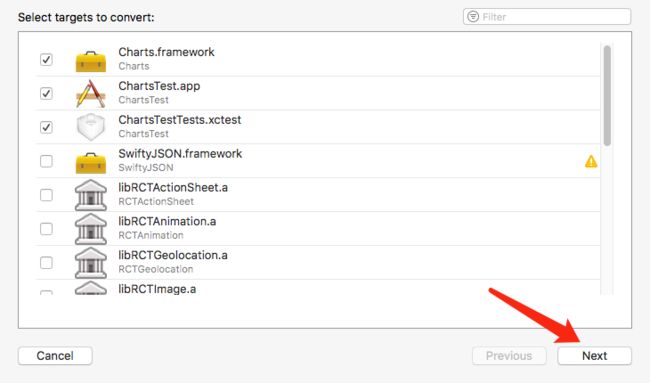
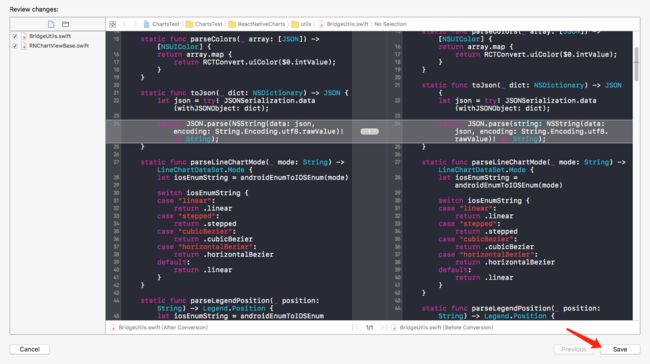
然后:Edit -> Convert -> To Current Swift Syntax...
等待一会便好。。。
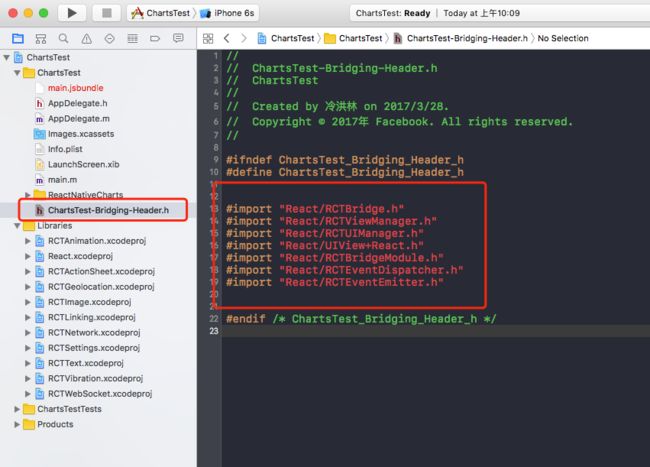
接下来在桥接文件里添加:
#import "React/RCTBridge.h"
#import "React/RCTViewManager.h"
#import "React/RCTUIManager.h"
#import "React/UIView+React.h"
#import "React/RCTBridgeModule.h"
#import "React/RCTEventDispatcher.h"
#import "React/RCTEventEmitter.h"
如图:
5.接下来就需要使用我前面说的SwiftyJSONandiOS Charts
我这里已经帮大家下好了,链接地址:链接: https://pan.baidu.com/s/1hs5M1Vm 密码: q2rt
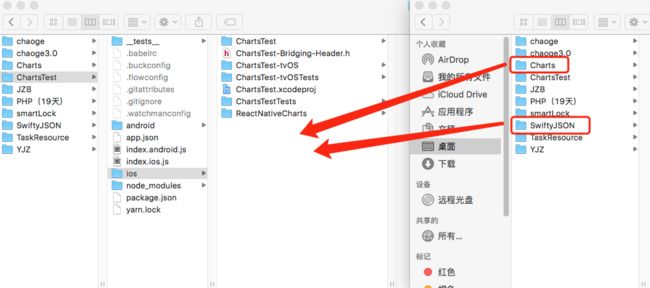
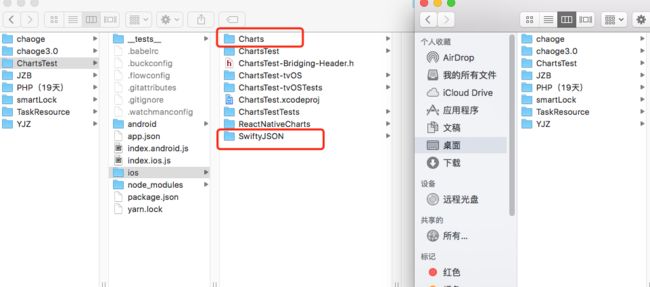
下载下拉解压后,拖到iOS项目根目录下:
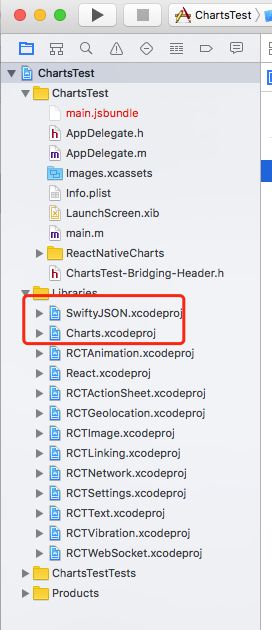
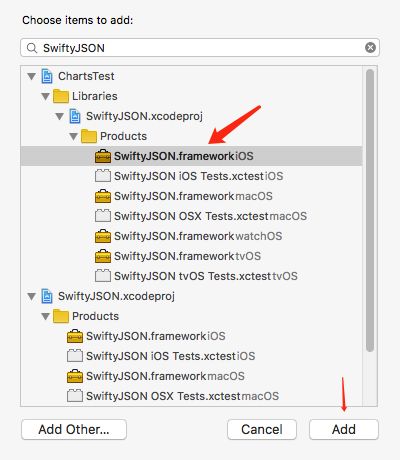
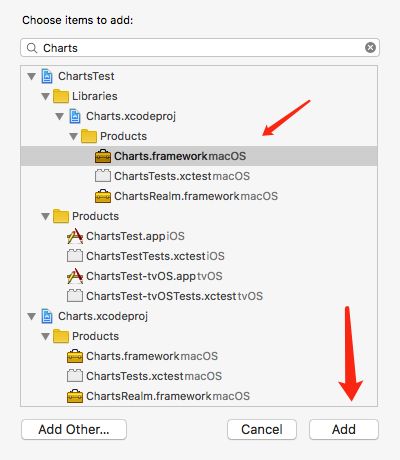
6.把刚刚的两个文件夹中的SwiftyJSON.xcodeproj and Charts.xcodeproj拖到工程的libraries中:
完成后如图:
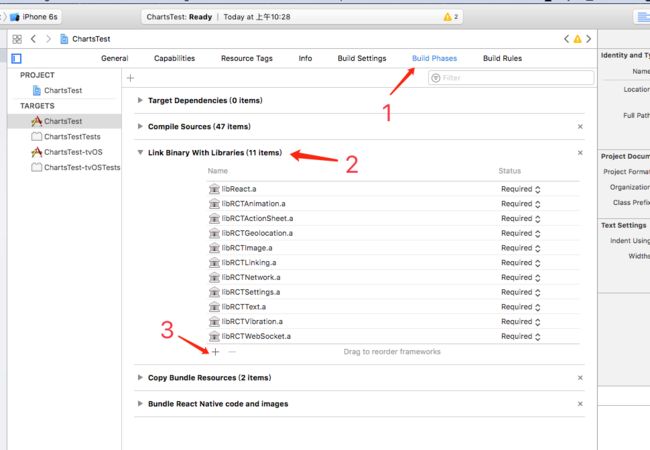
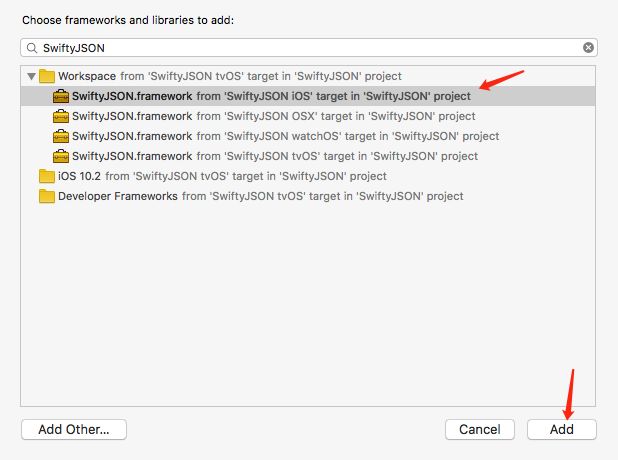
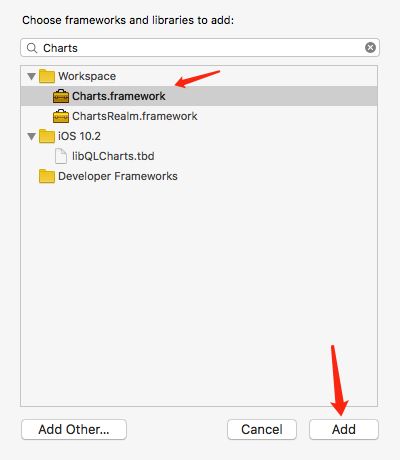
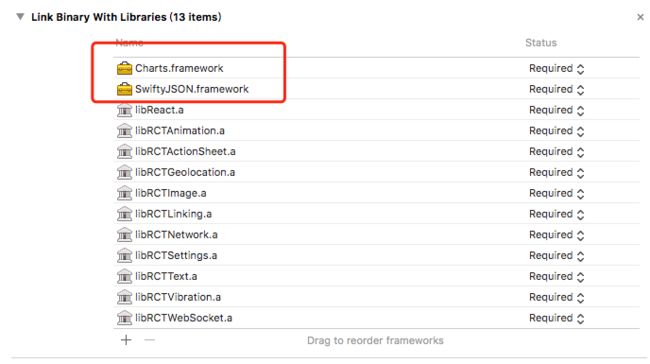
7.接下来-> Build Phases ->Link Binary With Libraries添加SwiftyJSON.frameworkand Charts.framework.
完成后如图:
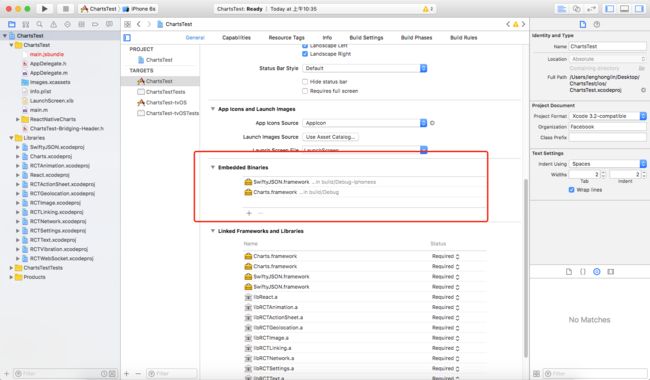
8.添加SwiftyJSON.frameworkand Charts.framework 到 Embedded Binaries.
完成后如图:
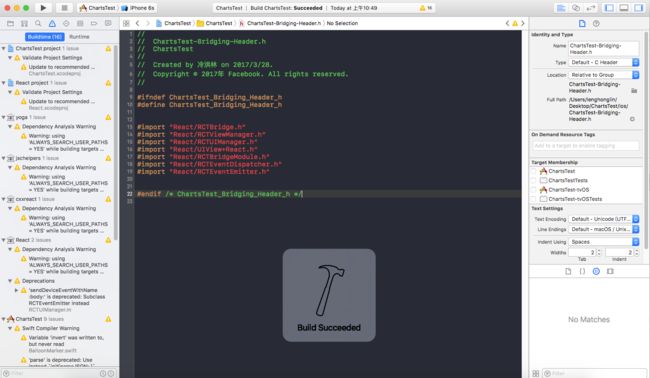
9.到这里配置已经完成,我们来Build一下:
ok,配置成功!
10.这里我们还是采用官方的示例代码来玩玩这个图标,看看有多:
index.ios.js:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
import BarChartScreen from './BarChartScreen';
export default class ChartsTest extends Component {
render() {
return (
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}
});
AppRegistry.registerComponent('ChartsTest', () => ChartsTest);
BarChartScreen.js
import React from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
processColor
} from 'react-native';
import {BarChart} from 'react-native-charts-wrapper';
class BarChartScreen extends React.Component {
constructor() {
super();
this.state = {
legend: {
enabled: true,
textSize: 14,
form: 'SQUARE',
formSize: 14,
xEntrySpace: 10,
yEntrySpace: 5,
formToTextSpace: 5,
wordWrapEnabled: true,
maxSizePercent: 0.5
},
data: {
dataSets: [{
values: [{y: 100}, {y: 105}, {y: 102}, {y: 110}, {y: 114}, {y: 109}, {y: 105}, {y: 99}, {y: 95}],
label: 'Bar dataSet',
config: {
color: processColor('teal'),
barSpacePercent: 40,
barShadowColor: processColor('lightgrey'),
highlightAlpha: 90,
highlightColor: processColor('red'),
}
}],
},
xAxis: {
valueFormatter: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'],
granularityEnabled: true,
granularity : 1,
}
};
}
handleSelect(event) {
let entry = event.nativeEvent
if (entry == null) {
this.setState({...this.state, selectedEntry: null})
} else {
this.setState({...this.state, selectedEntry: JSON.stringify(entry)})
}
}
render() {
return (
selected entry
{this.state.selectedEntry}
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF'
},
chart: {
flex: 1
}
});
export default BarChartScreen;
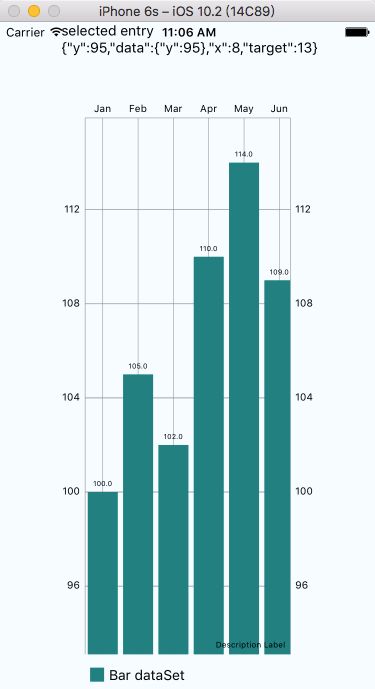
效果如图:
程序中还有很多图表,希望能帮到大家,谢谢~