本文首发在我的个人博客ghui.me欢迎指教
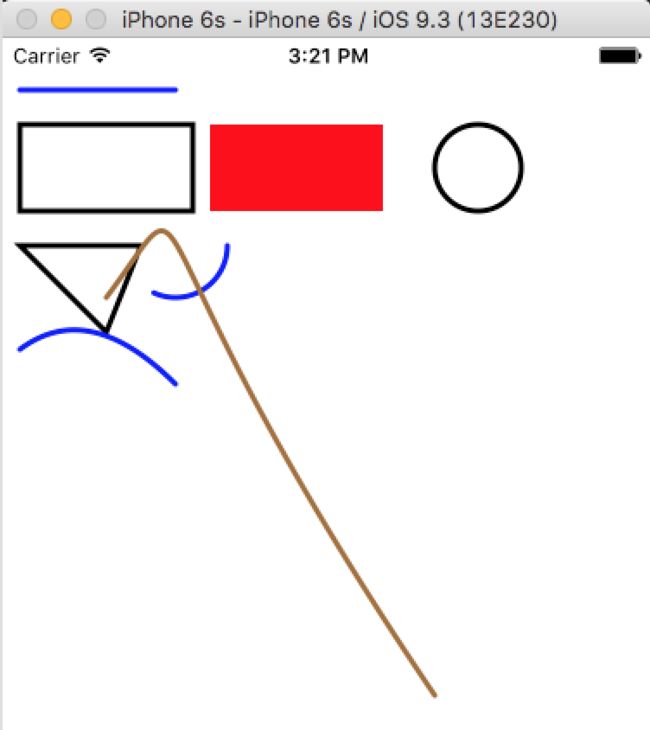
上一篇中总结了一下使用UIKit框架绘制常见的图形,这一篇总结一下用Core Graphics的方式实现一遍, 最终效果如下图:
1. 直线
CGContextSetStrokeColor(ctx, CGColorGetComponents(UIColor.blueColor().CGColor)) //set stroke color
CGContextMoveToPoint(ctx, 10, 30)
CGContextAddLineToPoint(ctx, 100, 30)
CGContextSetLineWidth(ctx, 3)
CGContextSetLineCap(ctx, .Round)
CGContextStrokePath(ctx)
2. 矩形
UIColor.blackColor().setStroke()
CGContextStrokeRect(ctx, CGRect(x: 10, y: 50, width: 100, height: 50))
UIColor.redColor().setFill()
CGContextFillRect(ctx, CGRect(x: 120, y: 50, width: 100, height: 50))
关于圆角矩形,Core Graphics框架里没有提供直接能绘制圆角矩形的方法,实现起来较为麻烦,可以通过CGContextMoveToPoint与CGContextAddArcToPoint方法配合起来实现.
3. 圆
CGContextAddEllipseInRect(ctx, CGRect(x: 250, y: 50, width: 50, height: 50))
CGContextStrokePath(ctx)
//CGContextFillPath(ctx)
4. 多边形
CGContextMoveToPoint(ctx, 10, 120)
CGContextAddLineToPoint(ctx, 80, 120)
CGContextAddLineToPoint(ctx, 60, 170)
CGContextClosePath(ctx)
CGContextStrokePath(ctx)
5. 圆弧
UIColor.blueColor().setStroke()
CGContextAddArc(ctx, 100, 120, 30, 0.0, 2.0, 0)
CGContextStrokePath(ctx)
//CGContextFillPath(ctx)
6. 曲线
二次贝塞尔曲线
CGContextMoveToPoint(ctx, 10, 180)
CGContextAddQuadCurveToPoint(ctx, 50, 150, 100, 200)
CGContextStrokePath(ctx)
三次贝塞尔曲线
UIColor.brownColor().setStroke()
CGContextMoveToPoint(ctx, 250, 380)
CGContextAddCurveToPoint(ctx, 60, 100, 120, 70, 60, 150)
CGContextStrokePath(ctx)
总结
Core Graphics是iOS绘图的基础框架,UIKit是对它的一个封装,以使绘制常见图形更加方便,比如UIBezierPath就可以直接绘制圆角矩形而Core Graphics要通过不同的方法配合使用才能实现,iOS应用开发中的大部分绘制需求应该都可以通过UIKit的绘制方法实现,这里总结一下Core Graphics绘制常见图形的方法,与UIKit方式作个对比,以加深对iOS中不同方法绘制图形的理解.