写在前面
之前有在ExtJS初体验中说了ExtJs给我们项目开发带来了很多便利,有童鞋在下面留言问extjs的API该怎么看?很多刚入门的童鞋被ExtJs里各种庞大的控件弄晕了,不知道怎么看api。那么这篇我就简单地说下extjs的api该怎么看。
ExtJs的api文档该怎么看
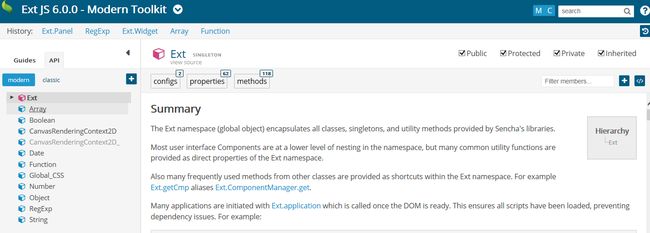
如果想在本地查看extjs的api,大家自行下载解压查看即可,查看方法网上很多,不再赘述。这里我们直接看extjs的在线官方文档:Ext JS 6.0.0 - Modern Toolkit ,界面如下:
API中,都是针对每个类来讲解的,每个类中又基本上都由以下4部分组成:
Config Options , 配置项
Public Properties, 公共属性
Public Methods, 公共方法
Public Events, 公共事件
1.Config Options
Config Options下的内容为你在实例化一个对象时进行配置的, 这个所谓的配置选项,也就是Config Options下的内容,只有你在实例化的时候用的,也就是你在new 类名({…})时用的。下面以Panel类写个例子说明:
var subsys_grid = Ext.create('Ext.grid.Panel', {
title:'子系统列表',
region:'west',
width:300,
columnLines : true,
striped : true,
store : subsys_store,
selModel:sub_selModel,
columns : [ {
xtype : 'rownumberer'
}, {
text : '编号',
dataIndex : '编号',
sortable:false,
hideable : false,
flex : 1
}, {
text : '名称',
dataIndex : '名称',
sortable:false,
hideable : false,
flex : 1
}, {
text : '描述',
dataIndex : '描述',
sortable:false,
hideable : false,
flex : 1
}]
});
Ext.create方法中传入了两个参数,第一个是控件的类名或别名,第二个参数就是该控件的配置项了。
我们在配置项中找到了region和width,试试对Panel的作用。将此两项改成如下:
region:'east',
width:500,
运行后,会明显的发现标题叫"子系统列表'"的Panel的位置和宽度发生明显的变化。
2.Public Properties
Public Properties定义了对象的成员变量,表示的是你从一个实例化对象里取得的属性。可以直接通过点号来访问的,通常该部分都是只读的属性。比如上面的例子实例化了一个对象subsys_grid ,那么现在你可以取实例化对象的数据了。比如:subsys_grid.title就能取得Panel的标题。该部分没什么好说的,对照着看说明就是了
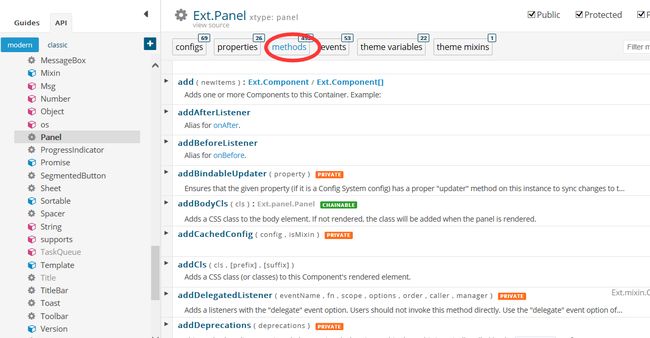
3.Public Methods
该部分定义了对象的能够被访问的公开方法。
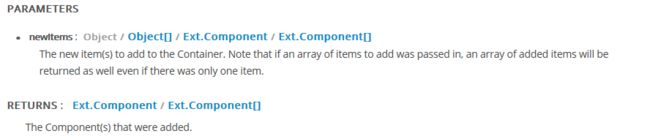
比如add方法,**add ( newItems ) : Ext.Component / Ext.Component[] **,它的参数及返回值说明如下:
由上图可以看出,add方法可以接受一个对象/对象数组/组件/组件数组的参数,返回的可以是组件或者组件数组。
我们展开add方法有如下example:
var myPanel = Ext.create('Ext.Panel', {
html: 'This will be added to a Container'
});
var items = myContainer.add([myPanel]); // Array returned
var item = myContainer.add(myPanel); // One item is returned
该例子表示的是将一个或多个组件添加到该容器中。
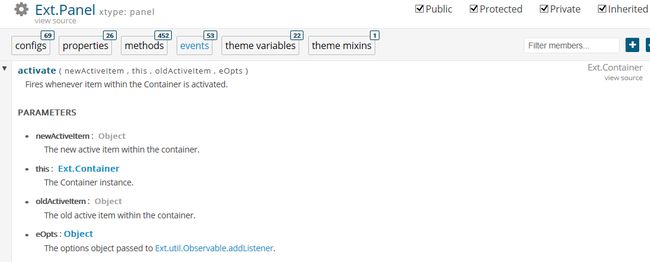
4.Public Events
这里以 activate ( newActiveItem , this , oldActiveItem , eOpts ) 方法为例,在这个对象的listeners里,你可以监听active这个方法,这个方法有四个参数,注意::第二个参数Ext.Container this,不要在使用时,也命名变量叫this,因为它是javascript的关键字。
该事件的发生条件:Fires whenever item within the Container is activated.
直译为:每当容器内的对象被激活时,将触发改事件。
ExtJs的事件监听,除了直接在对象创建时指定listeners外,还可以在对象创建后用on方法来实现动态的添加。例如:
var sub_selModel = Ext.create('Ext.selection.CheckboxModel', {
mode:'SINGLE'
});
var subCode_v = '';
sub_selModel.on('selectionchange', function(m, selected, eOpts) {
subCode_v = '';
if (selected.length > 0) {
Ext.getCmp('addtodo').setDisabled(false);
var code = selected[0].data.编号;
var name = selected[0].data.名称;
subCode_v = code;
todo_store.proxy.extraParams={sub_sys:code}
todo_store.load();
}
});
写在最后
对于ExtJs的api文档,只要有点英文基础,掌握基本的用法,平时多加应用,Extjs终会成为你的一本快速开发的武林秘籍 。
了解更多:
Sencha中文站